文章目录
- 一、HTML5 简介
- 二、HTML5 语义化标签
- 三、HTML5 语义化标签代码示例
一、HTML5 简介
HTML5 指的是 对 HTML 语言的第五次重大修改 , 新增了新的元素 / 属性 / 行为 ;
HTML5 新增的特性 :
- 语义特性
- 本地存储特性
- 设备兼容特性
- 连接特性
- 网页多媒体特性
- 三维特性
- 图形及特效特性
- 性能与集成特性
- CSS3 特性
广义 HTML5 包含了 HTML5 + CSS3 + JavaScript ;
不是所有的浏览器 都支持 HTML5 ;
HTML5 非常适用于移动端开发 ;
二、HTML5 语义化标签
传统发那个是 , 使用 div 进行布局 , 搜索引擎不知道这个盒子是做什么的 ;
HTML5 新增加了如下语义化标签 :
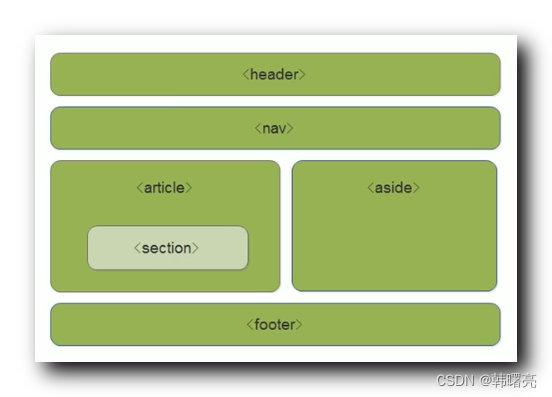
- 头部标签 :
<header> - 导航标签 :
<nav> - 内容标签 :
<article> - 块级标签 :
<section> - 侧边栏标签 :
<aside> - 尾部标签 :
<footer>
上述语义化标签对应的结构位置如下 :

语义化标签 都是 针对 搜索引擎的 , 目的是为了让搜索引擎更容易理解网页内容 ;
每个标签在同一个网页中可以使用多次 ;
移动端页面开发时 , 优先使用语义化标签 ;
PC 端很少使用这些标签 , 低版本浏览器中不支持这些标签 ;
IE9 中 , 会将语义化标签当做 行内元素 , 需要为语义化标签设置 display: block; 样式 , 将其作为块级元素进行显示 ;
header,
nav,
article,
section,
footer {
/* 兼容 IE9 不识别 HTML5 语义化标签问题 */
display: block;
}
三、HTML5 语义化标签代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 新增语义标签</title>
<style>
header,
nav,
article,
section,
footer {
/* 兼容 IE9 不识别 HTML5 语义化标签问题 */
display: block;
width: 100%;
height: 100px;
background-color: pink;
margin: 20px;
}
</style>
</head>
<body>
<header>头部标签</header>
<nav>导航标签</nav>
<article>内容标签</article>
<footer>尾部标签</footer>
</body>
</html>
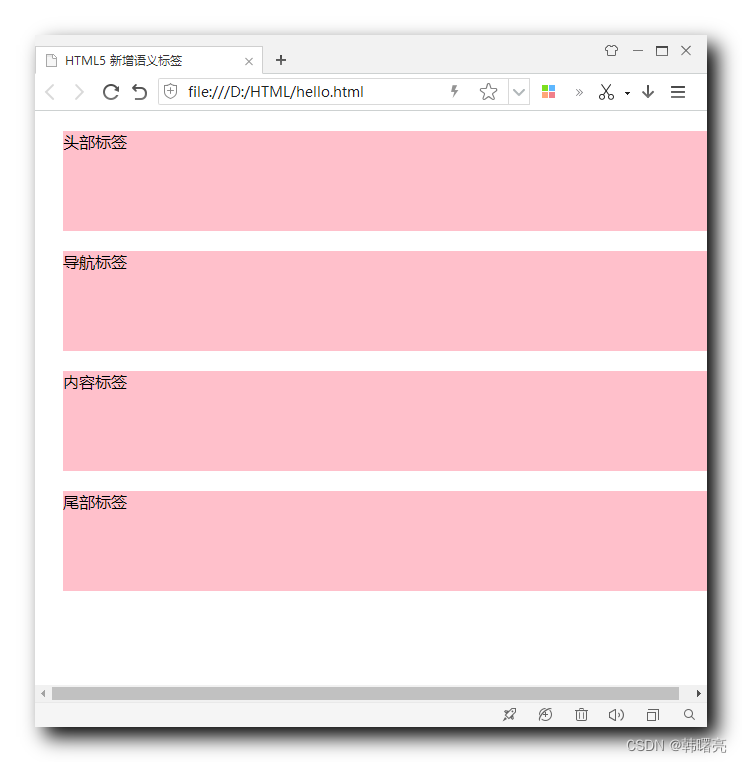
显示效果 :