
原因:在用chatGPT生成可视化地图前端文件后,打开不能正常显示
WebAssembly是一种新的二进制代码格式,它可以提供更高的性能和更好的安全性。WebAssembly遵循同源策略,这意味着只有与运行WebAssembly代码相同域名下的JavaScript代码才能与之交互。
为了解决WebAssembly同源策略问题,可以使用以下方法:
-
使用CORS(跨域资源共享)机制允许其他域名的JavaScript代码访问WebAssembly模块。
-
将WebAssembly模块放置在子域名下,并通过设置正确的CORS头来允许主域名下的JavaScript访问。
-
使用代理服务器将WebAssembly模块转发到同一域名下的JavaScript代码。
-
将WebAssembly模块打包在JavaScript文件中,以便可以在同一域名下访问。
需要注意的是,在处理WebAssembly同源策略问题时,必须确保不会危及应用程序的安全性。因此,在实施任何解决方案之前,请仔细考虑所有可能的风险并进行适当的测试。
webassembly——同源策略问题的处理(浏览器不能加载本地资源的问题)
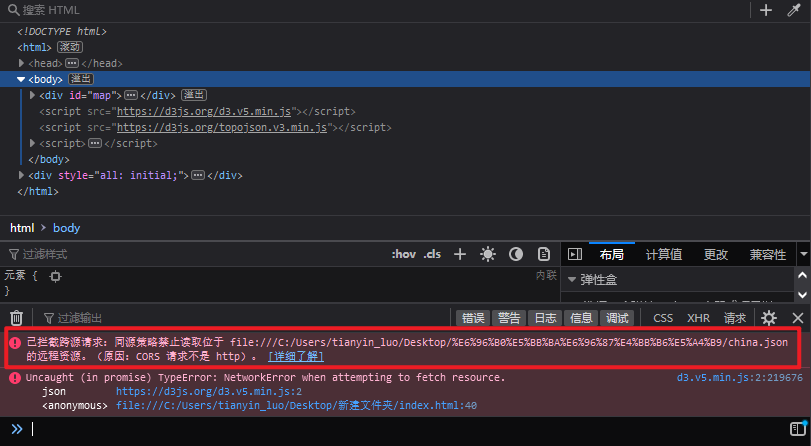
当你希望浏览器运行本地上的wasm模块时(或者使用fetch对获取本机的URL资源时),你可能会碰到以下问题:
已拦截跨源请求:同源策略禁止读取位于 file:///C:/Users/95461/Desktop/%E6%95%99%E7%A8%8B/index.wasm 的远程资源。(原因:CORS 请求不是 http)。
TypeError: NetworkError when attempting to fetch resource.
这意味者你是在本地直接打开html,并在该页面中企图加载本地文件夹下的wasm文件,因而违背同源策略。
参考资料:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS/Errors/CORSRequestNotHttp
分析:在加载wasm模块时,会将指向wasm模块的URL作为fetch()的参数 。在一些浏览器中,使用fetch()直接获取同与html文件同一文件夹下的本地资源时,会触发同源策略问题。
解决途径:
1、使用Microsoft Edge打开本地的“包含加载wasm模块”的html页面。(我当前版本为Microsoft Edge 44.18362.449.0) 。
不是所有浏览器都有同样严格的同源策略,使用edge浏览器可以避免开发过程中碰到此类问题。
2、打开本地http服务器。将页面涉及的资源放置到本地服务器上,再在浏览器上以http://打开(而非file://)。
我一般使用xampp工具箱,挺方便的。将页面资源全部放在xampp指定的文件夹下,具体使用方法请自行查找。
3、对所使用的浏览器进行设置。
以下转载于:https://blog.51cto.com/lindianli/1557510
Chrome:
1、
(1)得到Chrome的安装路径,例如:C:\Program Files\Google\Chrome\Application
(2)在命令行窗口,输入安装路径,加上–allow-file-access-from-files参数,例如:
Chrome installation path\chrome.exe --allow-file-access-from-files
重新启动浏览器即可。
2、
在Chrome的快捷方式,右键->属性->目标的文本框中加上参数 --allow-file-access-from-files
例:“C:\Program Files \Google\Chrome\Application\chrome.exe” --allow-file-access-from-files
(我没试过)
Firefox:
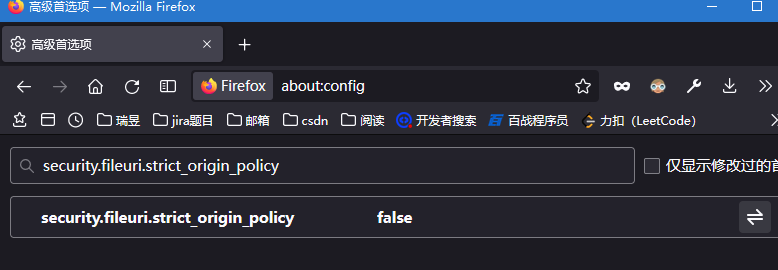
1、在浏览器的地址栏输入about:config,回车
2、在过滤器(filter)中搜索security.fileuri.strict_origin_policy
3、将security.fileuri.strict_origin_policy设置为false
4、关闭目前开启的所有Firefox窗口,然后重新启动Firefox。
(亲测有效)