或许 在大多数人眼中 redux是一个相对复查很多的知识点
但确实如果你熟悉了流程 其实也比较简单的
redux是一个数据管理方案
我们先来举个例子 目前我们知道 react中有两种组件数据通信的方式
分别是 props 父传子 定义事件 子传父 通过事件将自己的数据传给父级
那如果是兄弟组件呢?
其实目前的逻辑也能通过父子传值 绕一绕实现
但如果有大量的组件 要操作同一条数据 你这样绕 系统质量就很低了
redux是一个功能非常强大的工具 他也有一句很经典的话 如果你不知道什么时候需要使用redux 说明你就不需要使用它
他的存在就是为了解决特殊的数据通信管理问题的,当你遇到解决不了的问题是 你自然就会想起redux

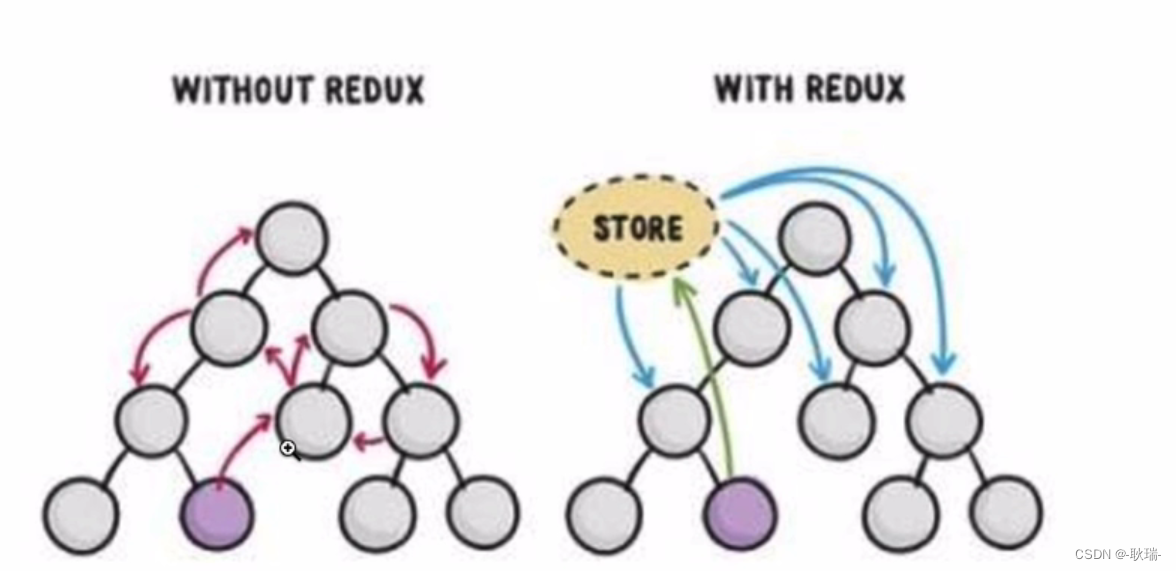
这边有两张图 左边没有使用redux 他的结构就显得非常繁琐
而右边使用redux的组件数据图明显看着就会简单明了很多
而且最大的坏处是 你的组件莫名产生了多级联系 其中有一个如果你不需要 一删 他们的关联就可能出问题
而用了redux 他的数据由redux管理的 任何一个组件消失 都不会影响其他组件对数据的调用