mac vscode配置并运行C/C++
一、vscode安装 ⭐️
去官网下载安装
mac版的vscode。
二、vscode配置 ⭐️
(一)、安装C/C++扩展插件及必装好用插件

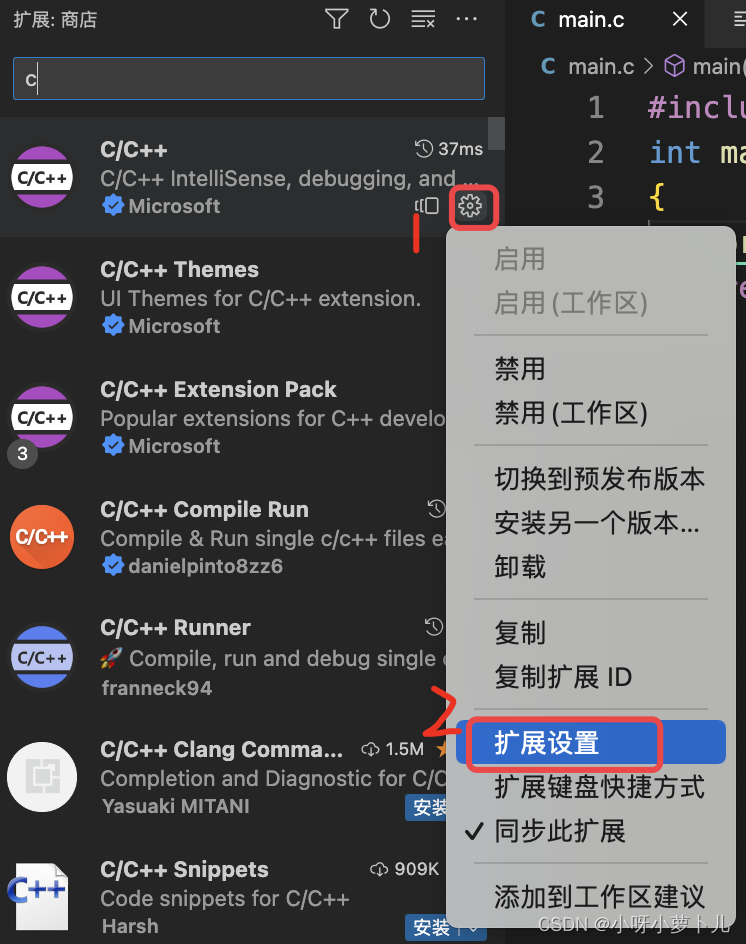
1、点击左边的 图标(扩展: 商店),如下图:

2、先安装
C/C++、C/C++Extension Pack插件,如下图:👇🏻


3、再安装
CodeLLDB,用于C/C++debug调试,如下图:👇🏻

4、补充安装
Chinese(Simplified) Language Pack for Visual Studio Code、Code Runner、vscode-icons-mac)、Live Server、Todo Tree、GitLens — Git supercharged,可自己抉择是否安装,如下图:👇🏻
(1)、Chinese(Simplified) Language Pack for Visual Studio Code(中文汉化包)

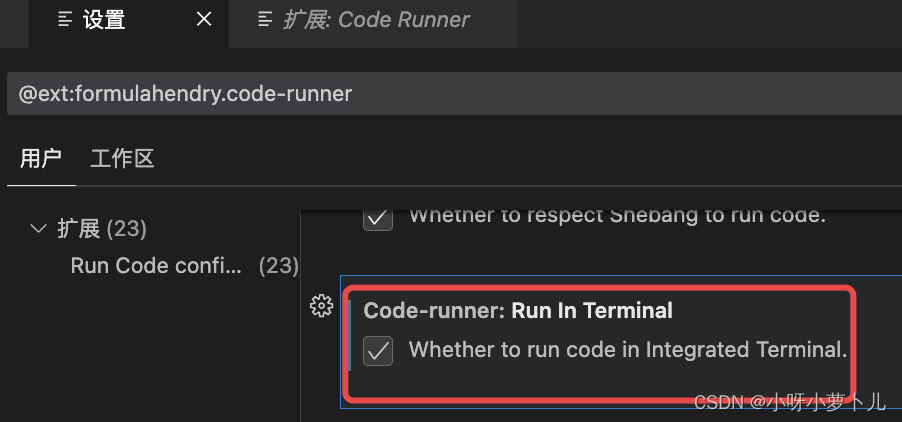
(2)、Code Runner(运行多种语言的代码片段或代码文件,可提升编写代码的效率)

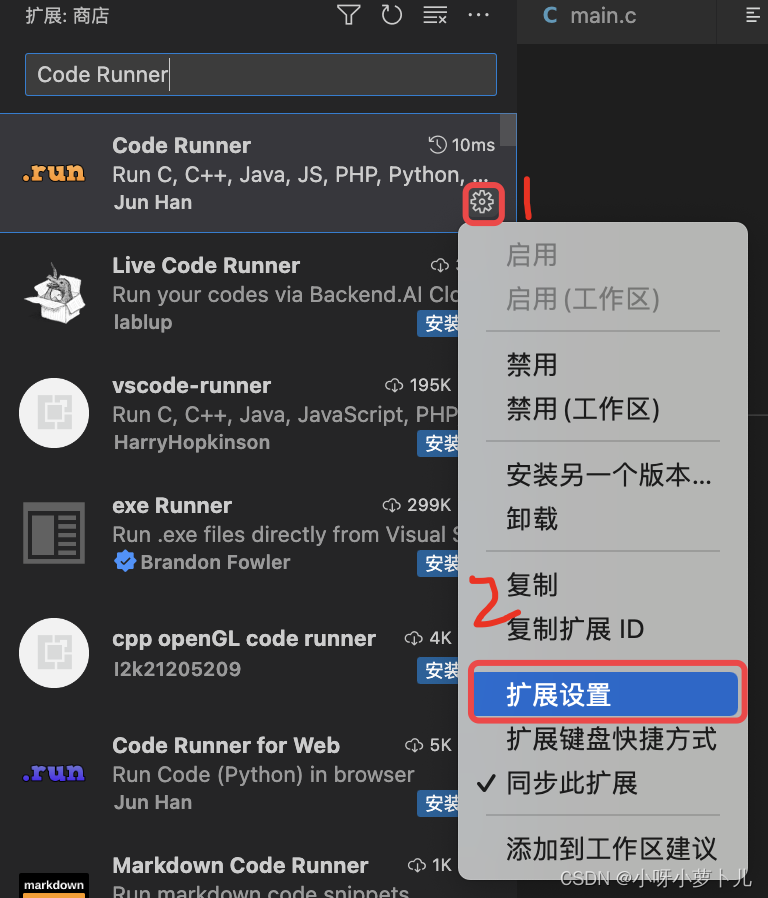
Code Runner安装好后记得在它的扩展设置里勾选“Run In Terminal”,方法如下:👇🏻


(3)、vscode-icons-mac(不同文件类型生成不同图标,使得侧边栏查看文件列表时可直接通过图标区分文件类型)

(4)、Live Server (实时预览:代码修改保存后,浏览器实时更新编写结果,无需手动刷新)

(5)、Todo Tree(若编码过程中想做个记号,方便后续完善或修改代码,可利用此插件高亮显示,帮助我们后续快速定位到需要修改的代码行。)

(6)、GitLens — Git supercharged(将光标移到某代码行上,即可显示当前行最近的commit信息和作者)

【注意】所有插件下载完成后需要重启vsCode。
三、下载C/C++编译器:g++/clang++ ⭐️

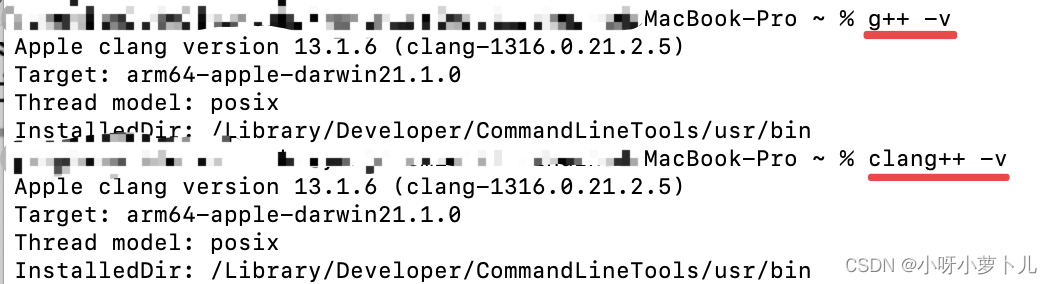
1、进入终端,通过g++ -v和clang++ -v查看是否已下载,如下图 👇🏻,表示已下载

2、若未下载,则下载方法如下:
xcode-select --install
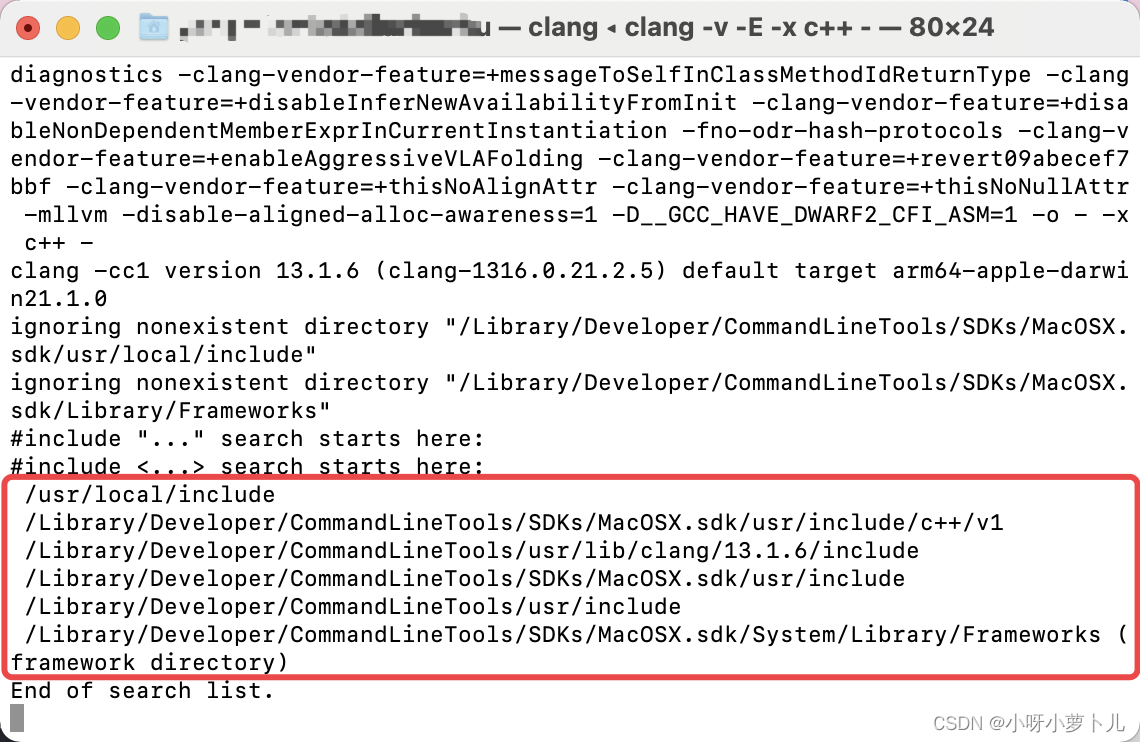
建议:clang安装完成后,继续在终端里运行clang -v -E -x c++ -,复制得到的框选路径,以备后续配置IntelliSense配置中的包含路径所需。

四、配置扩展插件C/C++ ⭐️
参考自优秀博主的优秀博文,谢谢啦~

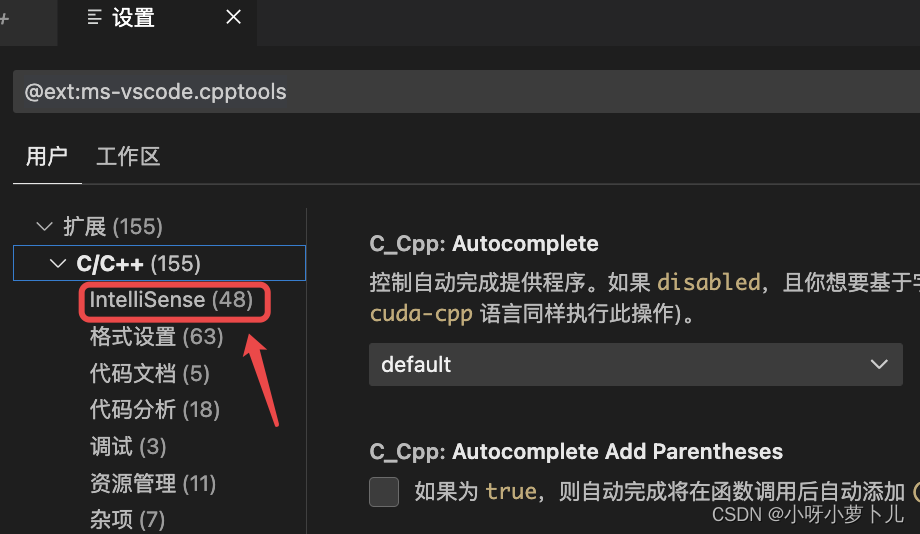
1、打开扩展插件C/C++的扩展设置

2、点击IntelliSense

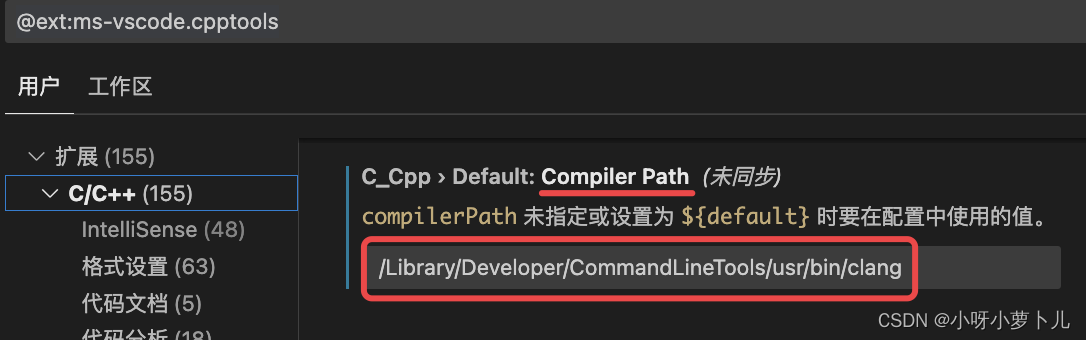
3、设置Complier Path(中文: 编译器路径)
设置
Complier Path(中文: 编译器路径):
- 将其设置为
/Library/Developer/CommandLineTools/usr/bin/clang或/Library/Developer/CommandLineTools/usr/bin/clang++

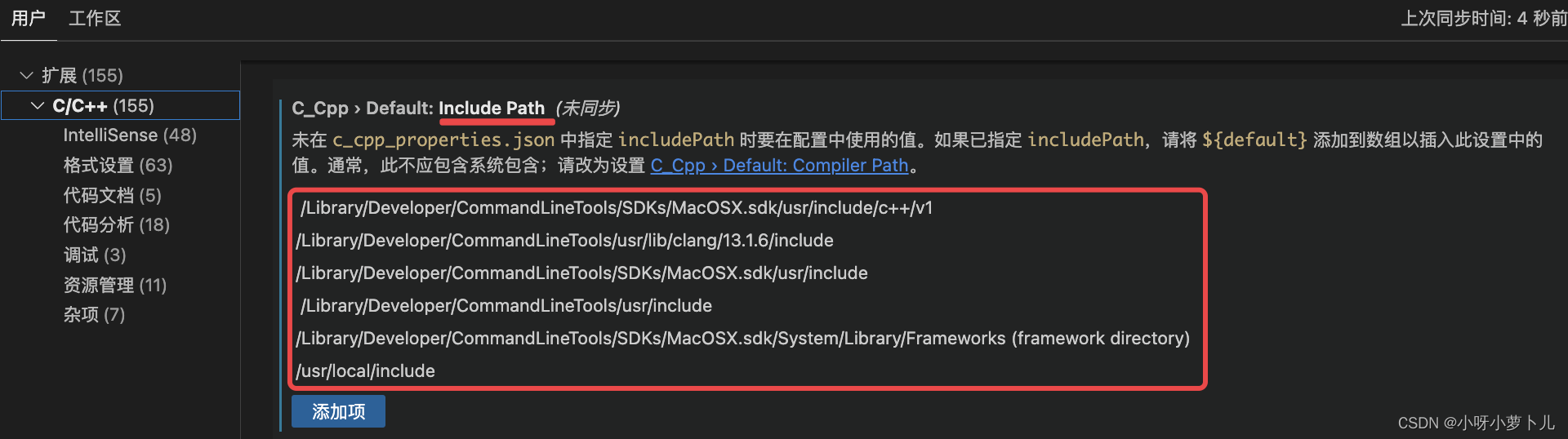
4、设置Include Path(中文: 包含路径)
设置
Include Path(中文: 包含路径):
- 将刚才在终端运行
clang -v -E -x c++ -后获得的几个路径依次添加进来。
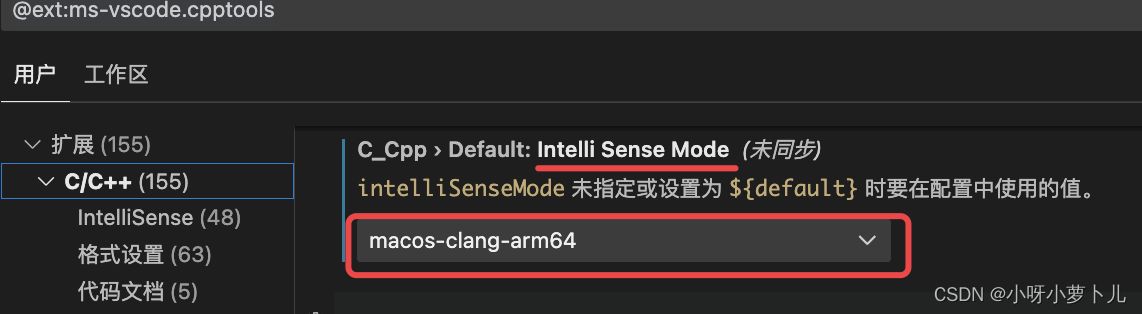
5、设置Intelli Sense Mode(中文: Intelli Sense模式)
设置
Intelli Sense Mode(中文: Intelli Sense模式):
- 选择
macos-clang-arm64(视机型和芯片而定,如果是Apple silicon就选择arm/arm64)

五、C/C++代码运行 ⭐️

1、在桌面新建文件夹(名称自定义),用vscode打开
2、新建文件(名称自定义,以.c / .cpp结尾即可)
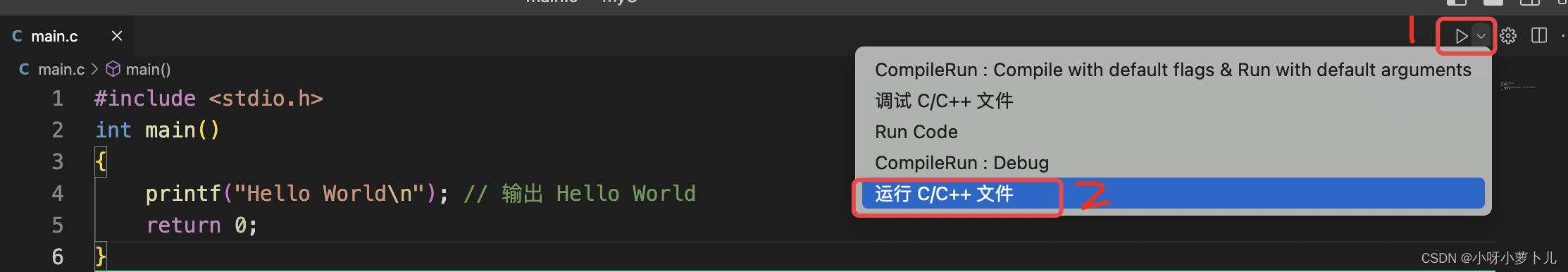
> 随便简单编写一段代码,如下:👇🏻
#include <stdio.h>
int main()
{
printf("Hello World\n"); // 输出 Hello World
return 0;
}
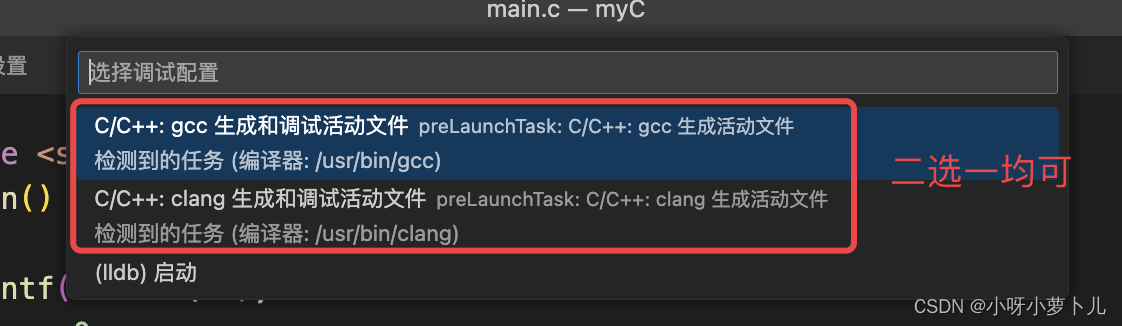
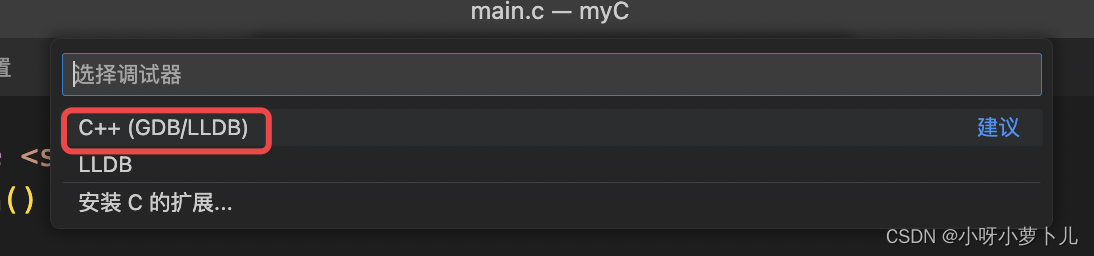
3、选择右上角滴运行 C/C++ 文件


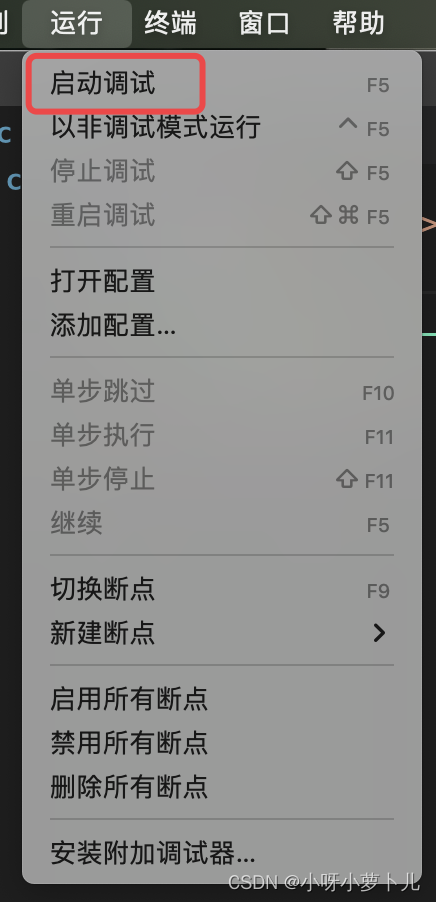
4、点击上方“运行”里的启动调试


5、所遇bug补充
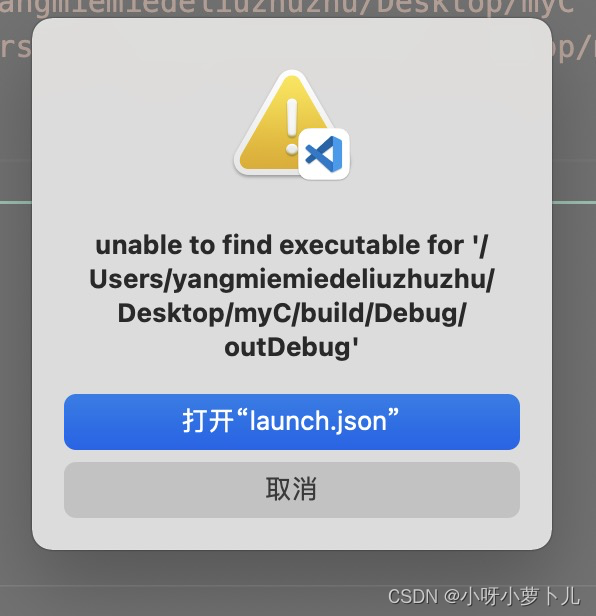
若出现如下图1
bug👇🏻,则:
- 第1步、点击弹窗里的
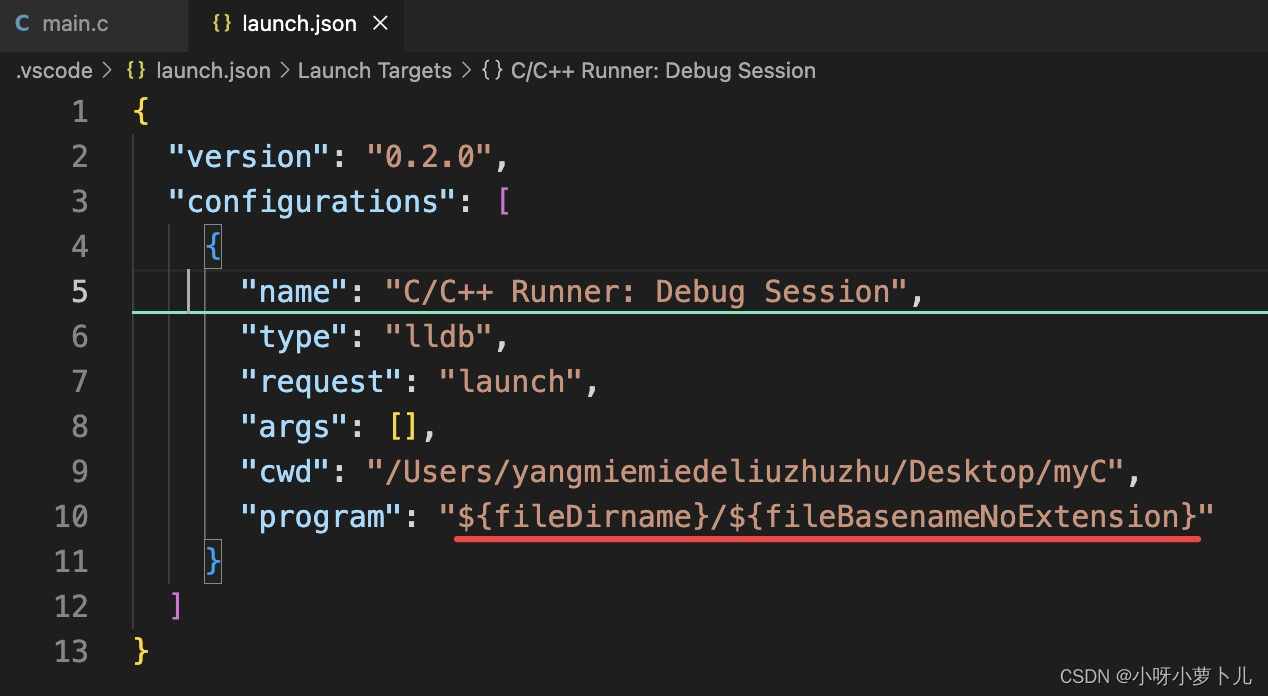
打开"launch.json"按钮,打开launch.json文件;- 第2步、修改
launch.json文件里的program为${fileDirname}/${fileBasenameNoExtension},如下图2 👇🏻,保存后重复上面3、4步骤即可~


中间还遇到了一些其他奇奇怪怪滴
bug,但到处搜解决方法解决后 忘记截图保存了,所以以后遇到再做补充哦~
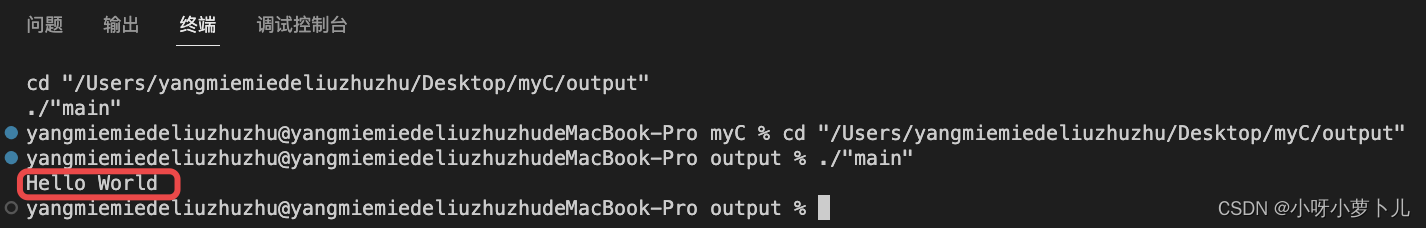
6、终端输出结果

7、总结【重要】

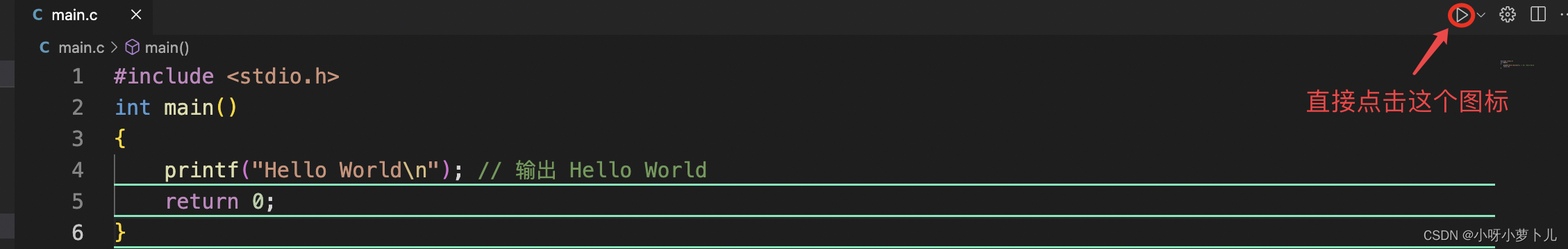
首次运行成功后,下次编写代码保存后可直接点击如下图的
图标即可在终端运行结果啦~


当当当~大功告成啦