计算机视觉基础__图像特征
本篇目录:
一、前言
二、位图和矢量图概念
三、图像的颜色特征
四、RGB 颜色空间
五、HSV 颜色空间
六、HLS 颜色空间
七、实例代码
八、参考资料
一、前言
传统图像处理,需要找出图片中的关键特征,然后对这些特征进行识别,检测,处理,调整等。
通过人工智能计算机视觉处理进行图像处理时,也同样需要先寻找出图像的特征。要正确通过计算机处理图片,我们就需要先了解图像的特征是什么。
二、位图和矢量图概念
我们先来了解一下两个概念:位图和矢量图。
- 位图:位图图像(bitmap),亦称为点阵图像或栅格图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。
位图的特点是可以表现色彩的变化和颜色的细微过渡,产生逼真的效果,缺点是在保存时需要记录每一个像素的位置和颜色值,占用较大的存储空间。
- 矢量图:就是使用直线和曲线来描述的图形,构成这些图形的元素是一些点、线、矩形、多边形、圆和弧线等,它们都是通过数学公式计算获得的,具有编辑后不失真的特点。矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图最明显的特征:矢量图的颜色边缘和线条的边缘是非常顺滑的,无论你是放大或者缩小,颜色的边缘也是非常顺滑,并且非常清楚的。
矢量图与位图最大的区别是,它不受分辨率的影响。因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度,可以按最高分辨率显示到输出设备上。
没明白?那我们简单用图片来看看区别:
|
|
|
| 位图 | 矢量图 |
上图是一张位图和一张矢量图
将图片放大看看:
 |  |
| 位图 | 矢量图 |
这下看清楚位图和矢量图的区别了吧?
哎哟,别光看颜色呀,把注意力放在边缘上,对,就是绿色叶子和白色底图的交界处,深绿色描边的地方,在那个位置处:位图图像边缘有锯齿,矢量图图像边缘很光滑,不同的原因是因为位图是由像素点组成的,在指定的分辨率下,位图图像的像素点数量有限,不足以细致的构成和描述图片内容。
什么?还看不清楚区别?。。。。好吧,那我。。。。换这张图来说明一下:
| 位图 |
|
|
| 局部放大 600% 倍时,图片显示如下: |
|
|
| 矢量图 |
|
|
| 局部放大 600% 倍时,图片显示如下: |
|
|
这下全看清楚了是吧?我们来看一下图像的颜色相关知识
三、图像的颜色特征
我们先找2张图片:
1、图片a1a.jpg,是颜色偏暗的一张图片。

我们把这张图片信息打印出来:
import cv2
img=cv2.imread('a1a.jpg',cv2.IMREAD_COLOR)
print(img)
输出结果:
[[[66 66 66]
[53 53 53]
[54 54 54]
...
[54 54 54]
[53 53 53]
[66 66 66]]
[[51 51 51]
[37 37 37]
[38 38 38]
...
[38 38 38]
[37 37 37]
[51 51 51]]
[[51 51 51]
[38 38 38]
[39 39 39]
...
[39 39 39]
[38 38 38]
[51 51 51]]
...
[[50 50 50]
[38 38 38]
[39 39 39]
...
[39 39 39]
[38 38 38]
[50 50 50]]
[[50 50 50]
[38 38 38]
[39 39 39]
...
[39 39 39]
[38 38 38]
[50 50 50]]
[[64 64 64]
[52 52 52]
[53 53 53]
...
[53 53 53]
[52 52 52]
[64 64 64]]]
2、图片a1b.jpg,是颜色比较正常的一张图片。

我们把这张图片信息打印出来:
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
print(img)
输出结果:
[[[255 255 255]
[244 244 244]
[255 255 255]
...
[255 255 255]
[244 244 244]
[255 255 255]]
[[252 252 252]
[212 212 212]
[207 207 207]
...
[207 207 207]
[212 212 212]
[252 252 252]]
[[253 253 253]
[211 211 211]
[209 209 209]
...
[209 209 209]
[211 211 211]
[253 253 253]]
...
[[254 254 254]
[206 206 206]
[212 212 212]
...
[212 212 212]
[206 206 206]
[254 254 254]]
[[254 254 254]
[208 208 208]
[216 216 216]
...
[216 216 216]
[208 208 208]
[254 254 254]]
[[255 255 255]
[252 252 252]
[251 251 251]
...
[251 251 251]
[252 252 252]
[255 255 255]]]
两张图片打印出来的信息都是三维矩阵,
研究这些矩阵,我们会发现,它的值都是在0~255之间。这些数字是什么呢?
他们是色彩三原色构成。如果要对图片操作,只需要对三维矩阵操作就可以。
我们来了解一下色彩的三原色。
四、RGB 颜色空间

RGB三原色是指红绿蓝,是光的三原色,
三原色是指所有的颜色都有这三种色彩混合而成。(三原色是依据人类视觉定义的,不存在绝对的三原色)。
根据不同的亮度值,所有颜色可以用三种颜色混合得到。将每种颜色分为0~255,共(256x256x256=16777216种颜色)。
其中,纯黑色(0,0,0)和纯白色(255,255,255)
可以看到红绿蓝相加为白色红绿相加黄色,红蓝相加洋红,绿蓝青色(等比)
实际上,红绿蓝相加不一定为白,只有最亮的红绿蓝相加才是白,否则是不同亮度的灰色。
红绿等比混合是黄色,红蓝等比混合是洋红。
红蓝2:1时,颜色会偏红,因此是粉红。
红绿2:1时,颜色会偏红,因此是橙色。
蓝绿2:1时,青蓝。
绿蓝2:1时,青绿。
纯红色(RGB为255.0.0 的红色),调成黄色。加绿色就可以,一比一配比,+255的绿色
调成橙色,是1/2的绿色的量,也就是128
如果单纯需要简单的颜色值,可以参考以下链接:
300+色彩颜色对照表(16进制、RGB、CMYK、HSV、中英文名)
自然环境下获取的图像容易受自然光照、遮挡和阴影等情况的影响,即对亮度比较敏感。而 RGB 颜色空间的三个分量都与亮度密切相关,即只要亮度改变,三个分量都会随之相应地改变,而没有一种更直观的方式来表达。
人眼对于这三种颜色分量的敏感程度是不一样的,在单色中,人眼对红色最不敏感,蓝色最敏感,所以 RGB 颜色空间是一种均匀性较差的颜色空间。如果颜色的相似性直接用欧氏距离来度量,其结果与人眼视觉会有较大的偏差。对于某一种颜色,我们很难推测出较为精确的三个分量数值来表示。
所以,RGB 颜色空间适合于显示系统,却并不适合于图像处理。
五、HSV 颜色空间
在图像处理中使用较多的是 HSV 颜色空间,它比 RGB 更接近人们对彩色的感知经验。直观地表达颜色的色调、鲜艳程度和明暗程度,方便进行颜色的对比。
在 HSV 颜色空间下,比 BGR 更容易跟踪某种颜色的物体,常用于分割指定颜色的物体。
- HSV 表达彩色图像的方式由三个部分组成:
Hue(色调、色相)
Saturation(饱和度、色彩纯净度)
Value(明度)
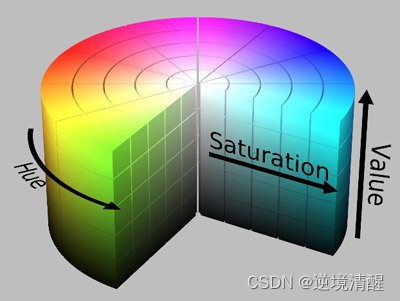
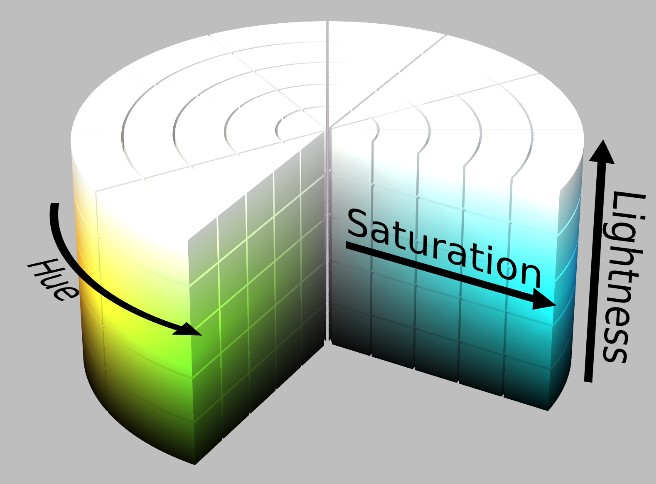
用下面这个圆柱体来表示 HSV 颜色空间,圆柱体的横截面可以看做是一个极坐标系 ,H 用极坐标的极角表示,S 用极坐标的极轴长度表示,V 用圆柱中轴的高度表示。

Hue 用角度度量,取值范围为0~360°,表示色彩信息,即所处的光谱颜色的位置。
表示如下:
颜色圆环上所有的颜色都是光谱上的颜色,从红色开始按逆时针方向旋转,Hue=0 表示红色,Hue=120 表示绿色,Hue=240 表示蓝色等等。
在 GRB中 颜色由三个值共同决定,比如黄色为即 (255,255,0);
在HSV中,黄色只由一个值决定,Hue=60即可。
HSV 圆柱体的半边横截面(Hue=60):
- 水平方向表示饱和度,饱和度表示颜色接近光谱色的程度。饱和度越高,说明颜色越深,越接近光谱色饱和度越低,说明颜色越浅,越接近白色。饱和度为0表示纯白色。取值范围为0~100%,值越大,颜色越饱和。
- 竖直方向表示明度,决定颜色空间中颜色的明暗程度,明度越高,表示颜色越明亮,范围是 0-100%。明度为0表示纯黑色(此时颜色最暗)。
在Hue一定的情况下,饱和度减小,就是往光谱色中添加白色,光谱色所占的比例也在减小,饱和度减为0,表示光谱色所占的比例为零,导致整个颜色呈现白色。
明度减小,就是往光谱色中添加黑色,光谱色所占的比例也在减小,明度减为0,表示光谱色所占的比例为零,导致整个颜色呈现黑色。
HSV 对用户来说是一种比较直观的颜色模型。我们可以很轻松地得到单一颜色,即指定颜色角H,并让V=S=1,然后通过向其中加入黑色和白色来得到我们需要的颜色。增加黑色可以减小V而S不变,同样增加白色可以减小S而V不变。例如,要得到深蓝色,V=0.4 S=1 H=240度。要得到浅蓝色,V=1 S=0.4 H=240度。
HSV 的拉伸对比度增强就是对 S 和 V 两个分量进行归一化(min-max normalize)即可,H 保持不变。
RGB颜色空间更加面向于工业,而HSV更加面向于用户,大多数做图像识别这一块的都会运用HSV颜色空间,因为HSV颜色空间表达起来更加直观!
简单理解:
HSV模型中颜色的参数分别是:色调(H),饱和b度(S),亮度(V)。
- 色调H参数表示色彩信息,即所处的光谱颜色的位置,用一角度量来表示,取值范围为0°~360°。
若从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。
它们的补色是:黄色为60°,青色为180°,紫色为300°;
- 饱和度S:通常取值范围为0%~100% 即 0.0~1.0;
- 亮度V:通常取值范围为0%(黑)到100%(白)。 即为 0.0(黑色)~1.0(白色)。
六、HLS 颜色空间
HLS 和 HSV 比较类似,一起介绍。
HLS 也有三个分量,hue(色相)、saturation(饱和度)、lightness(亮度)。
HLS 和 HSV 的区别就是最后一个分量不同,HLS 的是 light(亮度),HSV 的是 value(明度)。
HLS 中的 L 分量为亮度,亮度为100,表示白色,亮度为0,表示黑色;
HSV 中的 V 分量为明度,明度为100,表示光谱色,明度为0,表示黑色。
下面是 HLS 颜色空间圆柱体:

提取白色物体时,使用 HLS 更方便,因为 HSV 中的Hue里没有白色,白色需要由S和V共同决定(S=0, V=100)。而在 HLS 中,白色仅由亮度L一个分量决定。所以检测白色时使用 HSL 颜色空间更准确。
七、实例代码
(1)、调入显示一张图片
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
cv2.imshow('yuan',img)
cv2.waitKey(0)运行结果,显示图片如下:

(2)、将图片转换为BGR2RGB颜色空间格式
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
rgb=cv2.cvtColor(img,cv2.COLOR_BGR2RGB)
cv2.imshow('rgb',rgb)
cv2.waitKey(0)运行结果,显示图片如下:

(3)、将图片转换为BGR2HLS颜色空间格式
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
his=cv2.cvtColor(img,cv2.COLOR_BGR2HLS)
cv2.imshow('hls',his)
cv2.waitKey(0)运行结果,显示图片如下:

(4)、将图片转换为BGR2GRAY灰度图像颜色空间格式
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
gray=cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
cv2.imshow('4Gray',gray)
cv2.waitKey(0)运行结果,显示图片如下:

八、参考资料
300+色彩颜色对照表(16进制、RGB、CMYK、HSV、中英文名)
三分钟带你快速学习RGB、HSV和HSL颜色空间 - 知乎
推荐阅读:
|
|
| |
| 计算机视觉__基本图像操作(显示、读取、保存) | 直方图(颜色直方图、灰度直方图) | |
|
|
|
|
| 语音识别实战(python代码)(一) | 人工智能基础篇 | 计算机视觉基础__图像特征 |
|
| ||
| matplotlib 自带绘图样式效果展示速查(28种,全) | ||
|
| ||
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) | ||
|
|
|
|
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 | Python 3D可视化(一) | 让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud) |
|
|
|
|
| python Format()函数的用法___实例详解(一)(全,例多)___各种格式化替换,format对齐打印 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) | python爱心源代码集锦(18款) |
|
|
|
|
| Python中Print()函数的用法___实例详解(全,例多) | Python函数方法实例详解全集(更新中...) | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
|
| |
| 用代码过中秋,python海龟月饼你要不要尝一口? | python练习题目录 | |
|
|
|
|
| 草莓熊python turtle绘图(风车版)附源代码 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
|
| |
| 巴斯光年python turtle绘图__附源代码 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 | |
|
| ||
| vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) | ||
|
|
|
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4套) | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
|
|
|
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
|
|
|
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) | 2023年4月多家权威机构____编程语言排行榜__薪酬状况 |
|
|
|
|
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
|
|
|
| tomcat11、tomcat10 安装配置(Windows环境)(详细图文) | Tomcat端口配置(详细) | Tomcat 启动闪退问题解决集(八大类详细) |