目录
- 前言
- 初始化封装
- 基础方法
- 增:向集合内添加一个文档
- 增:向集合内一次添加多条文档
- 删:删除一条文档
- 删:删除多条文档
- 删:清空某个集合的所有文档
- 查:查询符合条件的文档
- 查询某个集合内所有文档:
- 定位符$
- 常用操作符
- 操作符
- `$push`和`$addToSet`的区别
- 进阶方法
- 增:向文档内增加字段
- 删:删除文档中某个字段
- 改:修改文档中某个字段的值
- 字段值是基本数据类型
- 字段值是对象
- 增:向数组内添加值
- 删:删除数组内的某个值
- 嵌套操作
- 增:嵌套增加对象中的字段
- 删: 删除嵌套数据中的某个字段
- 改:修改嵌套数据中的某个字段的值
- 查:多条件查询
前言
项目越写越大,接口越来越多,需要用到的数据库操作也越来越频繁,
由于前期封装数据库时写的方法较少,后续不断添加,
导致方法越来越乱,此时需要重新整理下数据库各种增删改查操作,
以便更有效率的使用数据库。
另:
本次使用的数据库为4以上版本。
相关概念:

集合如果不存在,数据库内会自动创建集合,所以此处忽略集合,
直接进入文档操作。
初始化封装
// 因为操作数据库最耗时的是连接数据库,所以对数据库进行封装,解决重复连接数据库问题
// 简单封装后存在多个实例化重复调用数据连接的问题,所以在封装时要解决。
const { MongoClient, ObjectId } = require('mongodb'); // 引入数据库
// 配置
const config_db = {
dbUrl: 'mongodb://localhost:27017',
dbName: 'test'
}
/**
* 封装db库
*/
class Db {
// 创建一个静态方法,解决多个实例重复连接数据库的问题
// 比如实例testDb1已经连接过数据库了,
// 但是实例testDb2仍然会调用connect方法 去连接数据库,浪费了性能
// 我们需要的是,当前面有实例连接过数据库时,
// 数据库处于连接状态,那么以后的实例都不需要再去连接了
static getInstance() {
if(!Db.instance) { // 如果不存在实例
Db.instance = new Db(); // 就创建实例
}
return Db.instance;
}
constructor() {
// 设置一个属性 解决某个实例上多个方法重复调用数据库连接的问题
// 比如实例testDb已经连接过数据库了,那么在用find查询时,就不要再去重复连接了
this.dbClient = '';
this.connect(); // 初始化的时候就连接数据库
}
connect() { // 连接数据库
return new Promise((resolve, reject) => {
if(!this.dbClient) { // 如果dbClient不存在,就说明没调用过
MongoClient.connect(config_db.dbUrl, (err, client) => {
if(err) {
reject(err);
} else {
this.dbClient = client.db(config_db.dbName);
resolve(this.dbClient);
}
})
} else { // 如果已经存在 说明被调用过了
return resolve(this.dbClient);
}
})
}
// 获取_id,因为查询时用到的_id的值是ObjectId()类型的数据
getObjectId(id) {
return new ObjectId(id);
}
}
module.exports = Db.getInstance();
基础方法
增:向集合内添加一个文档
文档数据:
const datas = {uname: 'dilireba', age: 18}
添加到集合users里面:

封装如下:
// 向集合内添加一个文档
addOne(collectionName, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.insertOne(datas, (err, data) => {
if (err) {
reject(err);
} else {
resolve(data);
}
})
})
.catch(err => reject(err))
})
}
调用addOne方法:
const DB = Db.getInstance();
DB.addOne('users', { uname: 'xiaoming', age: 19 })
.then(data => console.log(data))
.catch(err => console.log(err))
增:向集合内一次添加多条文档
把红框里的两条文档添加到集合users中

封装方法:
// 向集合内添加多个文档
addMany(collectionName, dataArr) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.insertMany(dataArr, (err, data) => {
if (err) {
reject(err);
} else {
resolve(data);
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
const dataArray = [
{
uname: 'dilireba',
age: 18
},
{
uname: 'xiaoming',
age: 19
}
];
DB.addMany('users', dataArray)
.then(data => console.log(data))
.catch(err => console.log(err))
有返回结果:
{
acknowledged: true,
insertedCount: 2,
insertedIds: {
'0': new ObjectId("63842a492cf9e560c9a709e9"),
'1': new ObjectId("63842a492cf9e560c9a709ea")
}
}
删:删除一条文档
通过uname字段,删除红框文档:

封装方法:
// 删除一条文档
deleteOne(collectionName, query) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.deleteOne(query, (err, data) => {
if(err) {
reject(err);
}else {
resolve(data);
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
const query = { uname: 'dilireba' };
DB.deleteOne('users', query)
.then(data => console.log(data))
.catch(err => console.log(err))
删除成功,返回内容:
{ acknowledged: true, deletedCount: 1 }
删:删除多条文档
删除集合users中age为22的文档:

封装:
// 删除多条文档
deleteMany(collectionName, query) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.deleteMany(query, (err, data) => {
if(err) {
reject(err);
}else {
resolve(data);
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
const query = { age: 22 };
DB.deleteMany('users', query)
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{ acknowledged: true, deletedCount: 2 }
封装方法中的参数query,是筛选条件,根据筛选条件来删除符合条件的文档。
筛选条件不同,删除的文档就不同。
删:清空某个集合的所有文档
清空集合users内的所有文档:

封装:
// 清空集合内所有文档
clear(collectionName) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.deleteMany((err, data) => {
if(err) {
reject(err);
}else {
resolve(data);
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.clear('users')
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{ acknowledged: true, deletedCount: 2 }
查:查询符合条件的文档
查询集合users中age是20的文档:

封装:
// 查找一条或多条符合条件的文档
find(collectionName, query) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.find(query)
.toArray((err, data) => {
if(err) {
reject(err);
} else {
resolve(data);
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
const query = { age: 20 };
DB.find('users', query)
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
[
{
_id: new ObjectId("63844c9df32d24a3ab90229b"),
uname: 'xiaoming',
age: 20
},
{
_id: new ObjectId("63844cc7f32d24a3ab90229c"),
uname: 'zhangsan',
age: 20
}
]
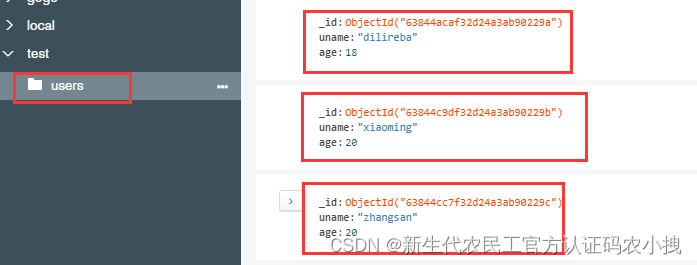
查询某个集合内所有文档:
查询出集合users中的所有文档:

封装:
// 查询某个集合内的所有文档
findAll(collectionName) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.find()
.toArray((err, data) => {
if(err) {
reject(err);
} else {
resolve(data);
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.findAll('users')
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
[
{
_id: new ObjectId("63844acaf32d24a3ab90229a"),
uname: 'dilireba',
age: 18
},
{
_id: new ObjectId("63844c9df32d24a3ab90229b"),
uname: 'xiaoming',
age: 20
},
{
_id: new ObjectId("63844cc7f32d24a3ab90229c"),
uname: 'zhangsan',
age: 20
}
]
定位符$
定位符$,作用:
充当占位符,匹配数组中符合查询条件的第一个元素,主要是在修改数组内元素时使用。
专门为数组而生。
语法:
{"<array>.$": value}
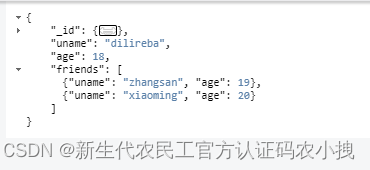
假设有这么一条文档:

字段friends里面有三个值,其中有两个xiaoming,在操作时,定位符就可以指明是要操作哪个。
比如把第一个xiaoming修改为zhaoliying:
db.users.updateOne(
{friends: 'xiaoming'},
{$set: {'friends.$': 'zhaoliying'}}
)
如果要修改第二个位置的xiaoming,就需要用占位符选择位置:
db.users.updateOne(
{friends: 'xiaoming'},
{$set: {'friends.$[1]': 'zhaoliying'}}
)
占位符$还可以定位到数组中某个对象的属性。
假设有如下文档:

此时要修改数组friends中uname是xiaoming的值,就可以这样查询和操作:
db.users.updateOne(
{'friends.uname', 'xiaoming'},
{$set: {'friends.$.uname': 'zhaoliying'}
)
常用操作符
操作符
| 操作符 | 释义 |
|---|---|
| $eq | 相等 |
| $ne | 不相等或不存在 |
| $gt | 大于 |
| $gte | 大于等于 |
| $lt | 小于 |
| $lte | 小于等于 |
| $in | 在目标数组中存在 |
| $nin | 不在目标数组中 |
| $and | 连接多个查询条件,必须都符合 |
| $or | 连接多个查询条件,符合其中一个条件即可 |
| $nor | 连接多个查询条件,必须都不符合或者字段不存在 |
| $not | 不符合某个条件 |
| $exists | 字段是否存在 |
| $type | 通过字段的类型来查询 |
| $mod | 根据字段的余数来查询 |
| $regex | 正则查询 |
| $text | 文本查询 |
| $where | 通过js表达式或js函数来查询文档 |
| $all | 包含所有指定元素的数组的文档 |
| $elemMatch | 数组字段至少一个元素满足所有指定查询条件的文档 |
| $size | 匹配数组字段元素个数等于指定数量的文档 |
| $inc | 给一个字段增加指定值 |
| $unset | 删除指定字段 |
| $min | 指定值小于当前值则更新为指定值 |
| $max | 指定值大于当前值则更新为指定值 |
| $addToSet | 数组字段增加一个值。值已存在就不添加 |
| $pop | 删除数组字段中的第一个或最后一个元素 |
| $pullAll | 删除数组字段中所有指定值,如果指定值为数组,则删除匹配数组内的元素 |
| $pull | 符合条件的值将被删除 |
| $pushAll | 向数组中追加多个指定值 |
| $push | 向数组中追加值 |
| $each | 用于 $addToSet添加多个值到数组中 |
| $set | 修改文档或字段的值 |
| $sort | 排序查询,值是1时,正序查询;值是-1时,倒序查询 |
| $limit | 查询前n条数据 |
| $skip | 查询后n条数据 |
$push和$addToSet的区别
https://www.jianshu.com/p/a5c70cfbc9af/
进阶方法
增:向文档内增加字段
这里使用$set,意思是修改文档的值,如果该文档中没有某个字段,
此时去修改该字段的值,就会变成添加该字段。
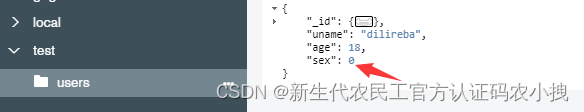
示例:向文档中添加一条数据sex: 0:

封装:
// 向文档内增加某个字段
addKey(collectionName, query, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.updateOne(query, { $set: datas }, (err, data) => {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.addKey('users', { uname: 'dilireba' }, { sex: 0 })
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{
acknowledged: true,
modifiedCount: 1,
upsertedId: null,
upsertedCount: 0,
matchedCount: 1
}
删:删除文档中某个字段
删除字段,这里用$unset,
把刚才添加的sex字段删除:

封装:
// 删除文档中某个字段
delteKey(collectionName, query, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.updateOne(query, { $unset: datas }, (err, data) => {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.delteKey('users', { uname: 'dilireba' }, { sex: 0 })
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{
acknowledged: true,
modifiedCount: 1,
upsertedId: null,
upsertedCount: 0,
matchedCount: 1
}
改:修改文档中某个字段的值
字段值是基本数据类型
修改字段的值用$set,
这里把字段age的值修改为20:

封装:
// 修改文档中某个字段的值
updateKey(collectionName, query, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.updateOne(query, { $set: datas }, (err, data) => {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
.catch(err => reject(err))
})
}
字段值是对象
比如这里把对象中的uname改为zhangsan:

封装方法不变,就是调用的时候需要注意一下:
const DB = Db.getInstance();
DB.addObjKey('users', { uname: 'dilireba' }, { 'friend.uname': 'zhangsan' })
.then(data => console.log(data))
.catch(err => console.log(err))
这里就相当于是,要改哪个值,就把那个值定位出来。
调用:
const DB = Db.getInstance();
DB.updateKey('users', { uname: 'dilireba' }, { age: 20 })
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{
acknowledged: true,
modifiedCount: 1,
upsertedId: null,
upsertedCount: 0,
matchedCount: 1
}
增:向数组内添加值
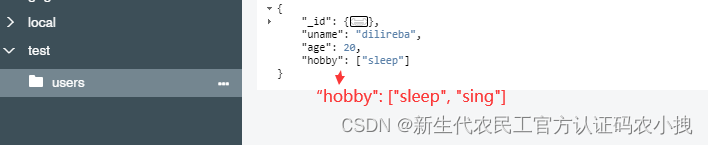
向数组内添加值,用$addToSet
比如往数组hobby中添加一个值sing

封装:
// 向数组内添加值
addDeep(collectionName, query, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.updateOne(query, { $addToSet: datas }, (err, data) => {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.addDeep('users', { uname: 'dilireba' }, { hobby: 'sing' })
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{
acknowledged: true,
modifiedCount: 1,
upsertedId: null,
upsertedCount: 0,
matchedCount: 1
}
删:删除数组内的某个值
删除值用$pull
把刚才添加的sing值再删掉:

封装:
// 删除数组内的某个值
deleteDeep(collectionName, query, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.updateOne(query, { $pull: datas }, (err, data) => {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.deleteDeep('users', { uname: 'dilireba' }, { hobby: 'sing' })
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{
acknowledged: true,
modifiedCount: 1,
upsertedId: null,
upsertedCount: 0,
matchedCount: 1
}
嵌套操作
当文档中字段的值是数组,数组的元素的对象时,
操作对象内的值,就是一种嵌套操作。
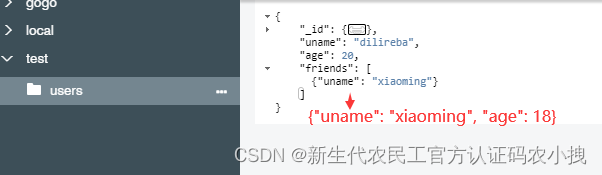
增:嵌套增加对象中的字段
比如把age: 18添加到对象中

封装:
// 嵌套增加对象中的字段
addDeepKey(collectionName, query, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.updateOne(query, { $set: datas }, (err, data) => {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.addDeepKey('users',
{ uname: 'dilireba', 'friends.uname': 'xiaoming' },
{ 'friends.$.age': 18 })
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{
acknowledged: true,
modifiedCount: 1,
upsertedId: null,
upsertedCount: 0,
matchedCount: 1
}
删: 删除嵌套数据中的某个字段
把刚才添加的age: 18再删除掉

封装:
deleteDeepKey(collectionName, query, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.updateOne(query, { $unset: datas }, (err, data) => {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.deleteDeepKey('users',
{ uname: 'dilireba', 'friends.uname': 'xiaoming' },
{ 'friends.$.age': 18 })
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{
acknowledged: true,
modifiedCount: 1,
upsertedId: null,
upsertedCount: 0,
matchedCount: 1
}
改:修改嵌套数据中的某个字段的值
比如把这里的xiaoming改为zhangsan:

封装:
updateDeepKey(collectionName, query, datas) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.updateOne(query, { $set: datas }, (err, data) => {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.updateDeepKey('users',
{ uname: 'dilireba', 'friends.uname': 'xiaoming' },
{ 'friends.$.uname': 'zhangsan' })
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
{
acknowledged: true,
modifiedCount: 1,
upsertedId: null,
upsertedCount: 0,
matchedCount: 1
}
查:多条件查询
如果是单条件查询,可以直接用上面封装的find()方法。
如果是多条件查询,
这里就需要用到数据库的聚合方法aggregate。
该方法接收一个数组作为参数,数组内的元素为对象,
每个对象是一个查询条件。
数组内的查询条件由前往后依次执行。
比如
aggregate([{$sort: { age: 1 }}, { $limit: 2}])
表示要查询的文档按照age的值正序排列,最后取前两个文档。
可以用 查询条件有非常多,可以查看上面的操作符,
在此举个示例,
比如让集合中的这三个文档,按照age的值正序排列,并返回前两个文档:

封装统一的条件查询方法:
findCriteria(collectionName, queryArr) {
return new Promise((resolve, reject) => {
this.connect()
.then(db => {
db.collection(collectionName)
.aggregate(queryArr)
.toArray((err, data) => {
if(err) {
reject(err);
} else {
resolve(data);
}
})
})
.catch(err => reject(err))
})
}
调用:
const DB = Db.getInstance();
DB.findCriteria('users', [{$sort: { age: 1 }}, { $limit: 2}])
.then(data => console.log(data))
.catch(err => console.log(err))
结果:
[
{
_id: new ObjectId("63847957f32d24a3ab90229e"),
uname: 'xiaoming',
age: 18
},
{
_id: new ObjectId("63847977f32d24a3ab90229f"),
uname: 'zhangsan',
age: 19
}
]
以上方法基本够用了,多看多练,熟能生巧。