
要说清这个生命周期钩子,首先我们要通过一个实例来讲解
 就是点击这个按钮来切换Demo组件的显示隐藏,当然它也疯狂的操作Demo的挂载,卸载
就是点击这个按钮来切换Demo组件的显示隐藏,当然它也疯狂的操作Demo的挂载,卸载
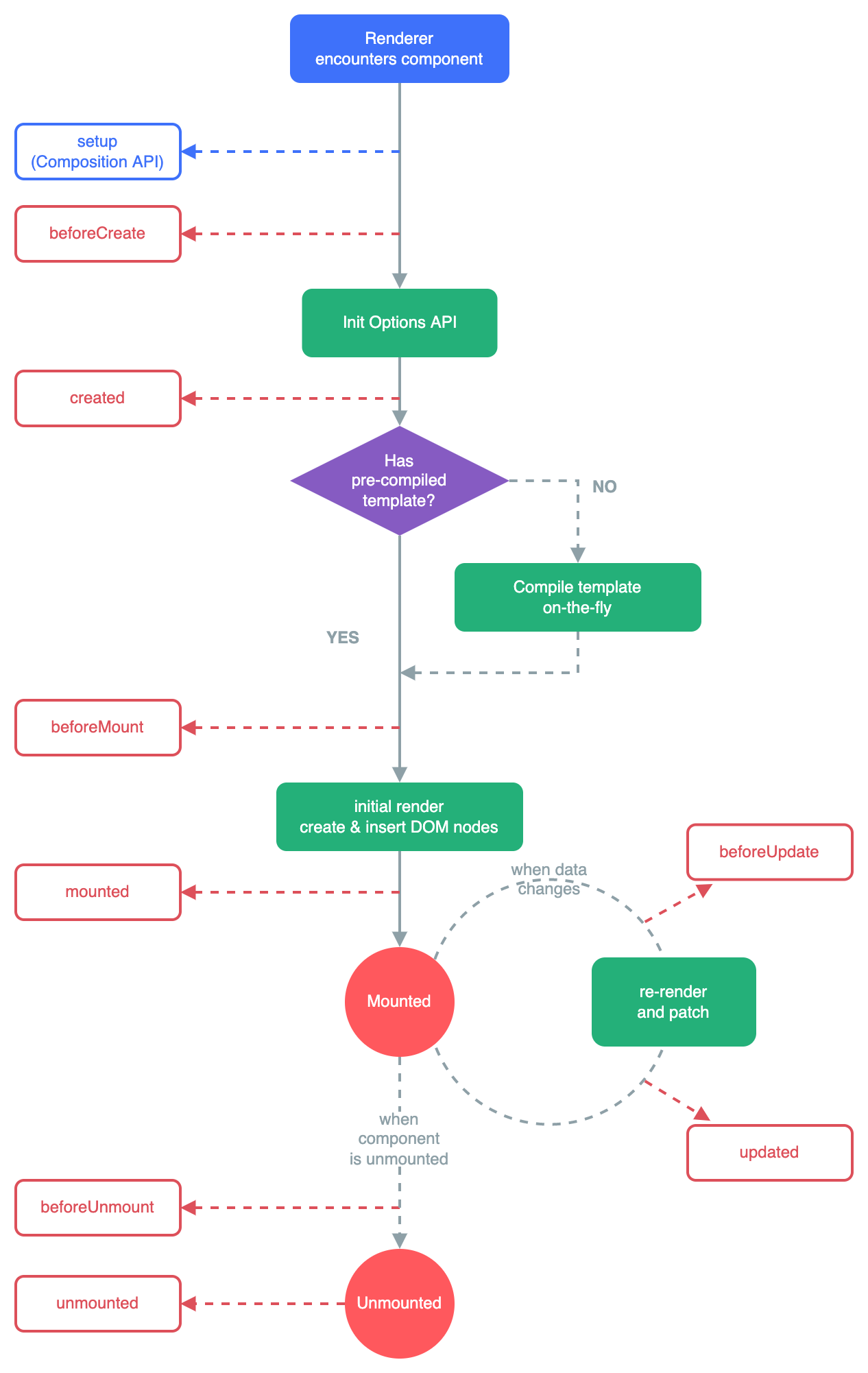
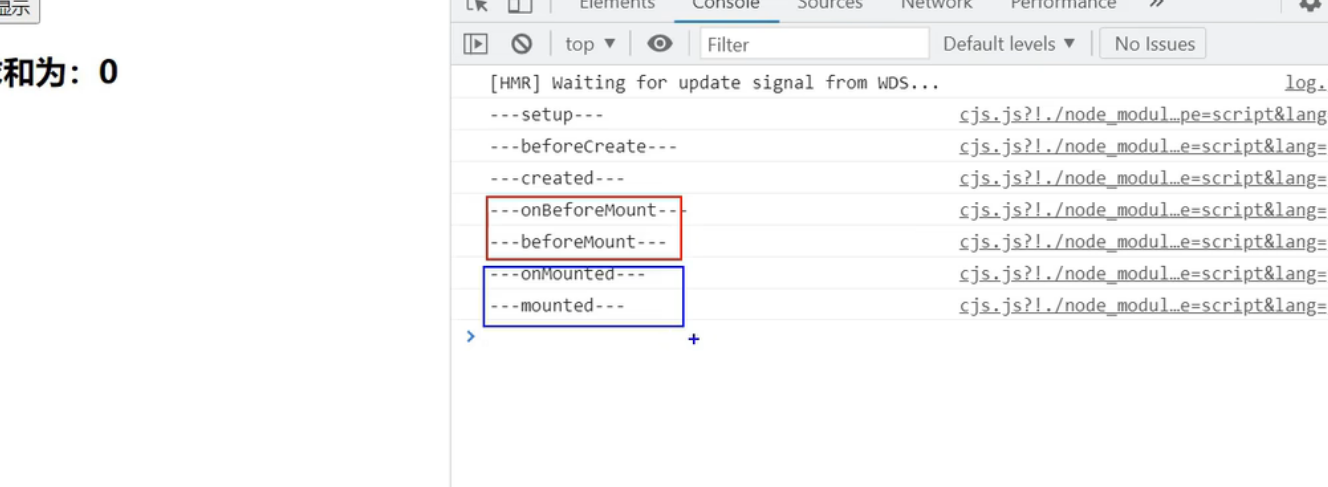
 红色是卸载流程,蓝色是挂载流程
红色是卸载流程,蓝色是挂载流程
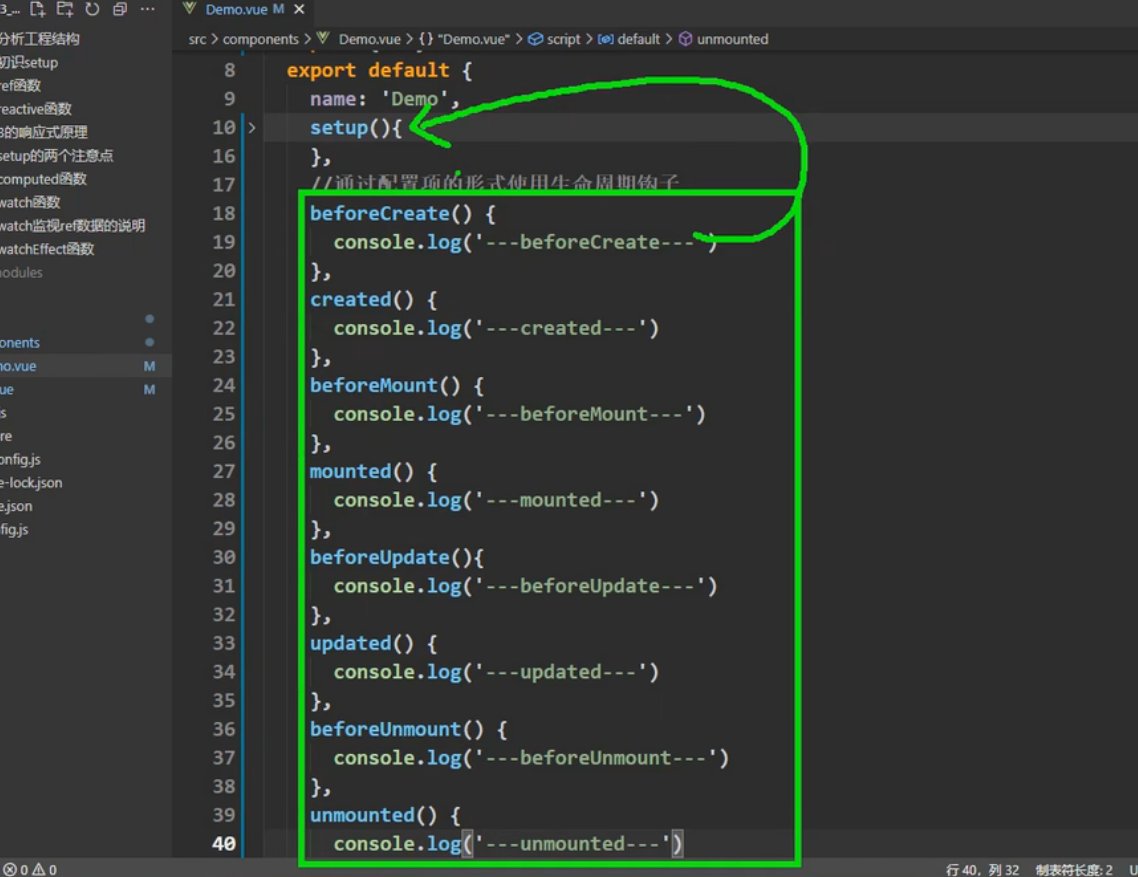
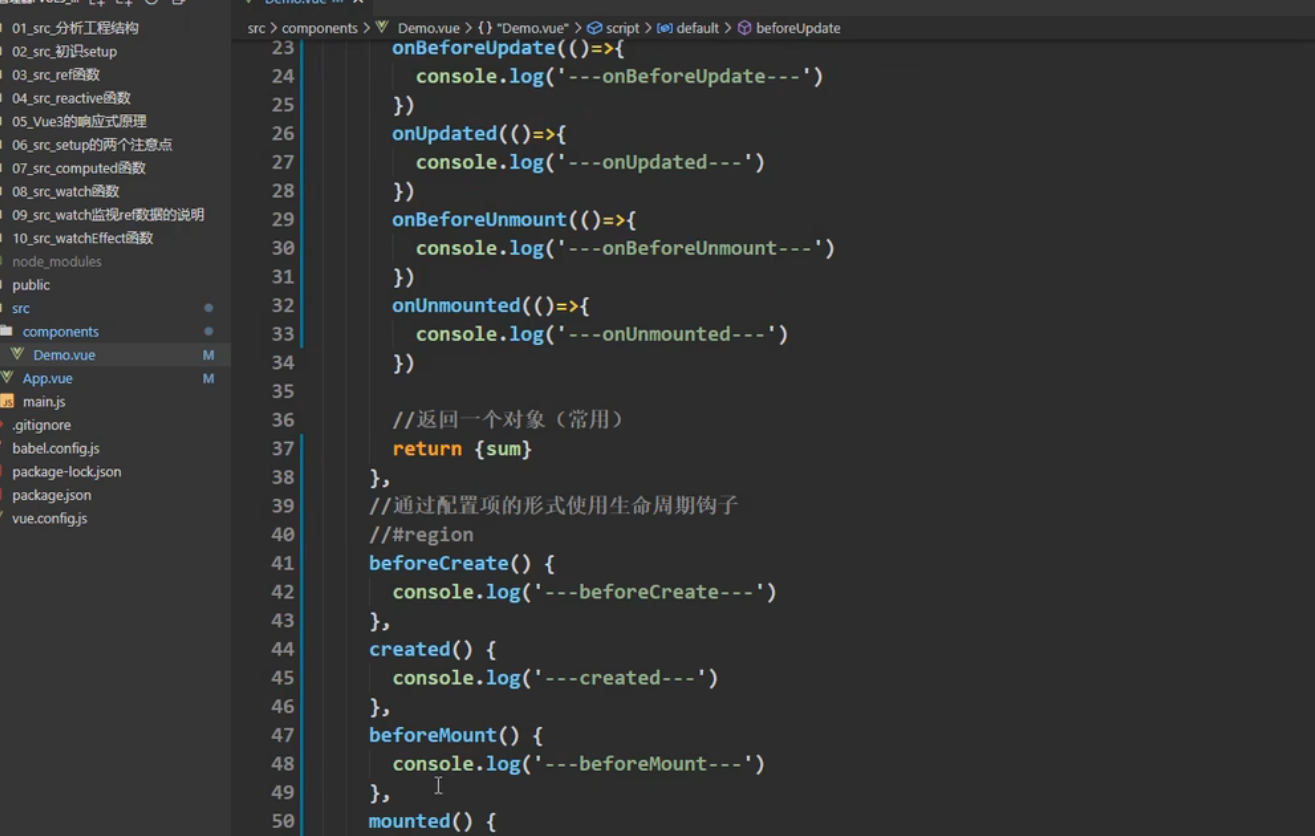
 我们写在外面可以实现,但是v3的思想是组合api因此我们需要改名,把东西放到setup里面
我们写在外面可以实现,但是v3的思想是组合api因此我们需要改名,把东西放到setup里面
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
- beforeDestroy改名为 beforeUnmount
- destroyed改名为 unmounted
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
就是插进到setup里面的东西
- beforeCreate===>setup()
- created=======>setup()
- beforeMount ===>onBeforeMount
- mounted=======>onMounted
- beforeUpdate===>onBeforeUpdate
- updated =======>onUpdated
- beforeUnmount ==>onBeforeUnmount
- unmounted =====>onUnmounte
 这里有一点就是组合api ,setup()替代了- beforeCreate,careted相当于,setup本身就是具备了这个功能。
这里有一点就是组合api ,setup()替代了- beforeCreate,careted相当于,setup本身就是具备了这个功能。
而每一个api里面都能传入一个回调函数,回调函数在他们api本身具备的功能之前执行,如挂载前。类似于我们之前写在外面的钩子
 如果同时写,那么他们身上有一个先后顺序
如果同时写,那么他们身上有一个先后顺序
 带on的优先级更高,也就是组合式api的优先级要高于配置项
带on的优先级更高,也就是组合式api的优先级要高于配置项








![[oeasy]python00134_[趣味拓展]python起源_历史_Guido人生_ABC编程语言_Tanenbaum](https://img-blog.csdnimg.cn/img_convert/ce8bb41635c843c48df80fce4bfc3077.jpeg)