方案一:复古

系列色——十六进制颜色码:
0780cf - 765005 - fa6d1d - 0e2c82 - b6b51f - da1f18 - 701866 - f47a75 - 009db2 - 024b51 - 0780cf - 765005
系列色——RGB颜色值:
(7,128,207)-(118,80,5)-(250,109,29)-(14,44,130)-(182,181,31)-(218,31,24)-(112,24,102)-(244,122,117)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
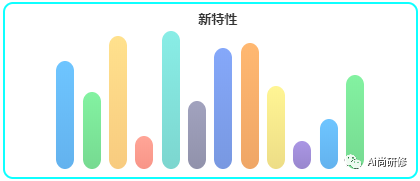
方案二:新特性

系列色——十六进制颜色码:
63b2ee - 76da91 - f8cb7f - f89588 - 7cd6cf - 9192ab - 7898e1 - efa666 - eddd86 - 9987ce - 63b2ee - 76da91
系列色——RGB颜色值:
(99,178,238)-(118,218,145)-(248,203,127)-(248,149,136)-(124,214,207)-(145,146,171)-(120,152,225)-(239,166,102)-(237,221,134)-(153,135,206)-(99,178,238)-(118,218,145)
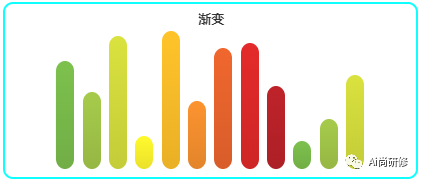
方案三:渐变

系列色——十六进制颜色码:
71ae46 - 96b744 - c4cc38 - ebe12a - eab026 - e3852b - d85d2a - ce2626 - ac2026 - 71ae46 - 96b744 - c4cc38
系列色——RGB颜色值:
(113,174,70)-(150,183,68)-(196,204,56)-(235,225,42)-(234,176,38)-(227,133,43)-(216,93,42)-(206,38,38)-(172,32,38)-(113,174,70)-(150,183,68)-(196,204,56)
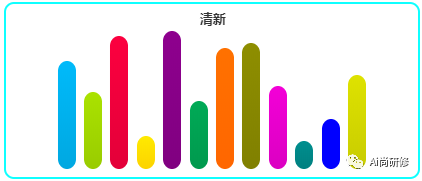
方案四:清新

系列色——十六进制颜色码:
00a8e1 - 99cc00 - e30039 - fcd300 - 800080 - 00994e - ff6600 - 808000 - db00c2 - 008080 - 0000ff - c8cc00
系列色——RGB颜色值:
(0,168,225)-(153,204,0)-(227,0,57)-(252,211,0)-(128,0,128)-(0,153,78)-(255,102,0)-(128,128,0)-(219,0,194)-(0,128,128)-(0,0,255)-(200,204,0)
方案五:怀旧

系列色——十六进制颜色码:
3b6291 - 943c39 - 779043 - 624c7c - 388498 - bf7334 - 3f6899 - 9c403d - 7d9847 - 675083 - 3b8ba1 - c97937
系列色——RGB颜色值:
(59,98,145)-(148,60,57)-(119,144,67)-(98,76,124)-(56,132,152)-(191,115,52)-(63,104,153)-(156,64,61)-(125,152,71)-(103,80,131)-(59,139,161)-(201,121,55)
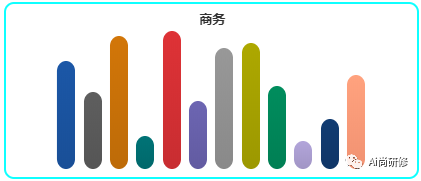
方案六:商务

系列色——十六进制颜色码:
194f97 - 555555 - bd6b08 - 00686b - c82d31 - 625ba1 - 898989 - 9c9800 - 007f54 - a195c5 - 103667 - f19272
系列色——RGB颜色值:
(25,79,151)-(85,85,85)-(189,107,8)-(0,104,107)-(200,45,49)-(98,91,161)-(137,137,137)-(156,152,0)-(0,127,84)-(161,149,197)-(16,54,103)-(241,146,114)
方案七:明亮

系列色——十六进制颜色码:
0e72cc - 6ca30f - f59311 - fa4343 - 16afcc - 85c021 - d12a6a - 0e72cc - 6ca30f - f59311 - fa4343 - 16afcc
系列色——RGB颜色值:
(14,114,204)-(108,163,15)-(245,147,17)-(250,67,67)-(22,175,204)-(133,192,33)-(209,42,106)-(14,114,204)-(108,163,15)-(245,147,17)-(250,67,67)-(22,175,204)
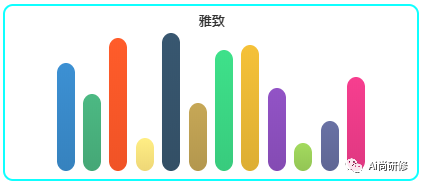
方案八:雅致

系列色——十六进制颜色码:
3682be - 45a776 - f05326 - eed777 - 334f65 - b3974e - 38cb7d - ddae33 - 844bb3 - 93c555 - 5f6694 - df3881
系列色——RGB颜色值:
(54,130,190)-(69,167,118)-(240,83,38)-(238,215,119)-(51,79,101)-(179,151,78)-(56,203,125)-(221,174,51)-(132,75,179)-(147,197,85)-(95,102,148)-(223,56,129)
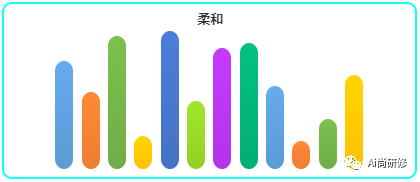
方案九:柔和

系列色——十六进制颜色码:
5b9bd5 - ed7d31 - 70ad47 - ffc000 - 4472c4 - 91d024 - b235e6 - 02ae75
系列色——RGB颜色值:
(91,155,213)-(237,125,49)-(112,173,71)-(255,192,0)-(68,114,196)-(145,208,36)-(178,53,230)-(2,174,117)
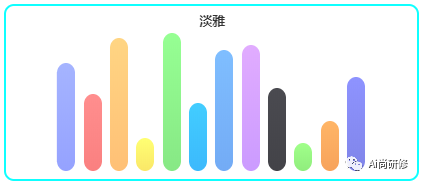
方案十:淡雅

系列色——十六进制颜色码:
95a2ff - fa8080 - ffc076 - fae768 - 87e885 - 3cb9fc - 73abf5 - cb9bff - 434348 - 90ed7d - f7a35c - 8085e9
系列色——RGB颜色值:
(149,162,255)-(250,128,128)-(255,192,118)-(250,231,104)-(135,232,133)-(60,185,252)-(115,171,245)-(203,155,255)-(67,67,72)-(144,237,125)-(247,163,92)-(128,133,233)
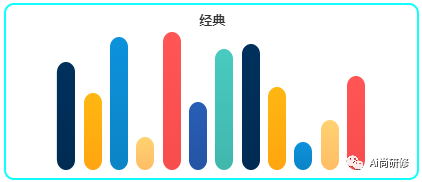
方案十一:经典

系列色——十六进制颜色码:
002c53 - ffa510 - 0c84c6 - ffbd66 - f74d4d - 2455a4 - 41b7ac
系列色——RGB颜色值:
(0,44,83)-(255,165,16)-(12,132,198)-(255,189,102)-(247,77,77)-(36,85,164)-(65,183,172)
方案十二:艳丽

系列色——十六进制颜色码:
fa2c7b - ff38e0 - ffa235 - 04c5f3 - 0066fe - 8932a5 - c90444 - cb9bff - 434348 - 90ed7d - f7a35c - 8085e9
系列色——RGB颜色值:
(250,44,123)-(255,56,224)-(255,162,53)-(4,197,243)-(0,102,254)-(137,50,165)-(201,4,68)-(203,155,255)-(67,67,72)-(144,237,125)-(247,163,92)-(128,133,233)
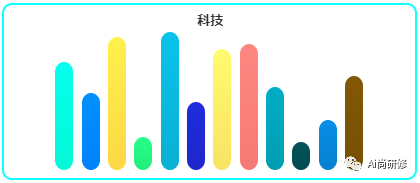
方案十三:科技

系列色——十六进制颜色码:
05f8d6 - 0082fc - fdd845 - 22ed7c - 09b0d3 - 1d27c9 - f9e264 - f47a75 - 009db2 - 024b51- 0780cf - 765005
系列色——RGB颜色值:
(5,248,214)-(0,130,252)-(253,216,69)-(34,237,124)-(9,176,211)-(29,39,201)-(249,226,100)-(244,122,117)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
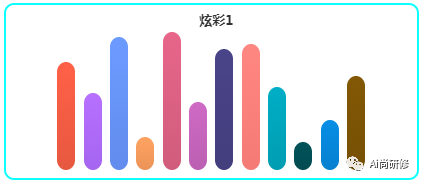
方案十四:炫彩1

系列色——十六进制颜色码:
e75840 - a565ef - 628cee - eb9358 - d05c7c - bb60b2 - 433e7c - f47a75 - 009db2 - 024b51- 0780cf - 765005
系列色——RGB颜色值:
(231,88,64)-(165,101,239)-(98,140,238)-(235,147,88)-(208,92,124)-(187,96,178)-(67,62,124)-(244,122,117)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
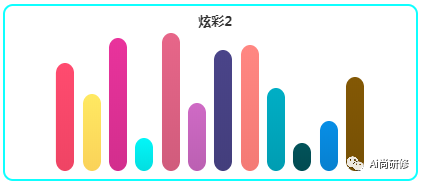
方案十五:炫彩2

系列色——十六进制颜色码:
ef4464 - fad259 - d22e8d - 03dee0 - d05c7c - bb60b2 - 433e7c - f47a75 - 009db2 - 024b51- 0780cf - 765005
系列色——RGB颜色值:
(239,68,100)-(250,210,89)-(210,46,141)-(3,222,224)-(208,92,124)-(187,96,178)-(67,62,124)-(244,122,117)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
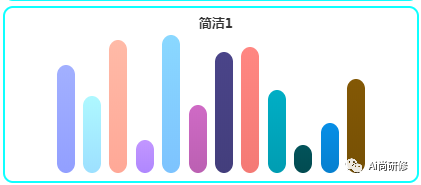
方案十六:简洁1

系列色——十六进制颜色码:
929fff - 9de0ff - ffa897 - af87fe - 7dc3fe - bb60b2 - 433e7c - f47a75 - 009db2 - 024b51- 0780cf - 765005
系列色——RGB颜色值:
(146,159,255)-(157,224,255)-(255,168,151)-(175,135,254)-(125,195,254)-(187,96,178)-(67,62,124)-(244,122,117)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
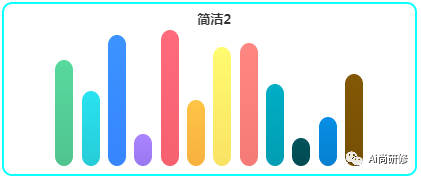
方案十七:简洁2

系列色——十六进制颜色码:
50c48f - 26ccd8 - 3685fe - 9977ef - f5616f - f7b13f - f9e264 - f47a75 - 009db2 - 024b51- 0780cf - 765005
系列色——RGB颜色值:
(80,196,143)-(38,204,216)-(54,133,254)-(153,119,239)-(245,97,111)-(247,177,63)-(249,226,100)-(244,122,117)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
方案十八:冷色1

系列色——十六进制颜色码:
bf19ff - 854cff - 5f45ff - 02cdff - 0090ff - 314976 - f9e264 - f47a75 - 009db2 - 024b51- 0780cf - 765005
系列色——RGB颜色值:
(191,25,255)-(133,76,255)-(95,69,255)-(2,205,255)-(0,144,255)-(49,73,118)-(249,226,100)-(244,122,117)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
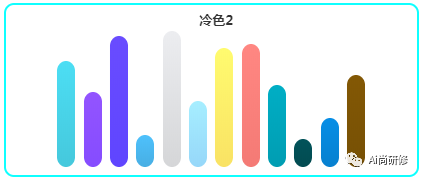
方案十九:冷色2

系列色——十六进制颜色码:
45c8dc - 854cff - 5f45ff - 47aee3 - d5d6d8 - 96d7f9 - f9e264 - f47a75 - 009db2 - 024b51- 0780cf - 765005
系列色——RGB颜色值:
(69,200,220)-(133,76,255)-(95,69,255)-(71,174,227)-(213,214,216)-(150,215,249)-(249,226,100)-(244,122,117)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
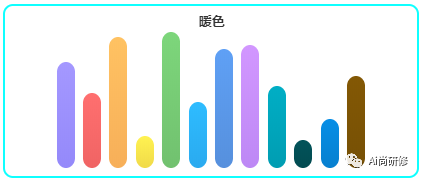
方案二十:暖色

系列色——十六进制颜色码:
9489fa - f06464 - f7af59 - f0da49 - 71c16f - 2aaaef - 5690dd - bd88f5 - 009db2 - 024b51- 0780cf - 765005
系列色——RGB颜色值:
(148,137,250)-(240,100,100)-(247,175,89)-(240,218,73)-(113,193,111)-(42,170,239)-(86,144,221)-(189,136,245)-(0,157,178)-(2,75,81)-(7,128,207)-(118,80,5)
还有下面的图




1、基于Citespace和vosviewer文献计量学可视化SCI论文高效写作方法
2、R语言多元数据统计分析在生态环境中的实践应用
3、最新PyTorch机器学习与深度学习技术方法与案例实践应用