权限提升:网站后台

权限提升简称提权,由于操作系统都是多用户操作系统,用户之间都有权限控制,比如通过 Web 漏洞拿到的是 Web 进程的权限,往往 Web 服务都是以一个权限很低的账号启动的,因此通过 Webshell 进行一些操作会受到限制,这就需要将其提升为管理甚至是 System 权限。通常通过操作系统漏洞或操作系统的错误配置进行提权,也可以通过第三方软件服务,如数据库或 FTP 等软件的漏洞进行提权。
目录:
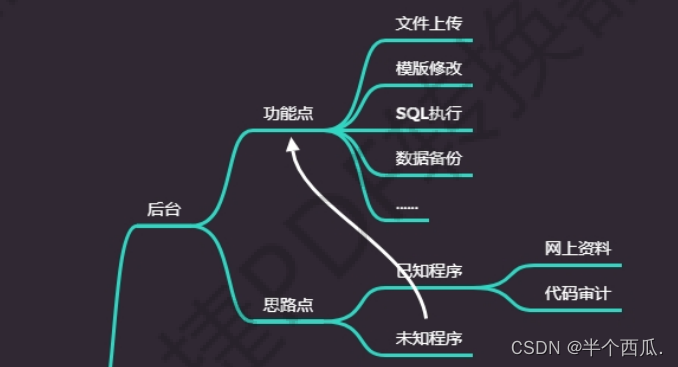
网站后台权利提升的架构:
网站后台 已知 程序:
第一步:进入一个网站,查看网站的搭建程序类型,再看看网上有没有类似的网站源代码.
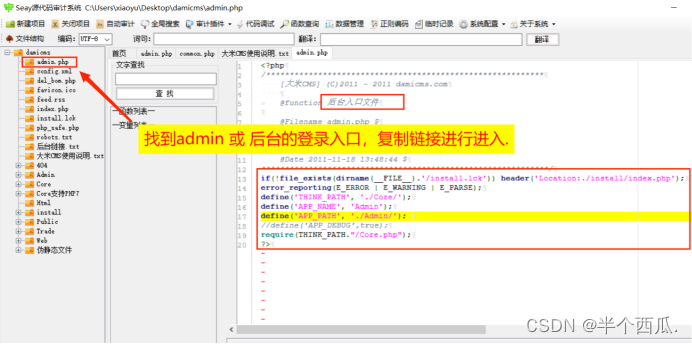
第二步:下载类似的网站源代码,查看网站的后台链接.(后台链接:可以查看代码,也可以使用目录扫描工具.)
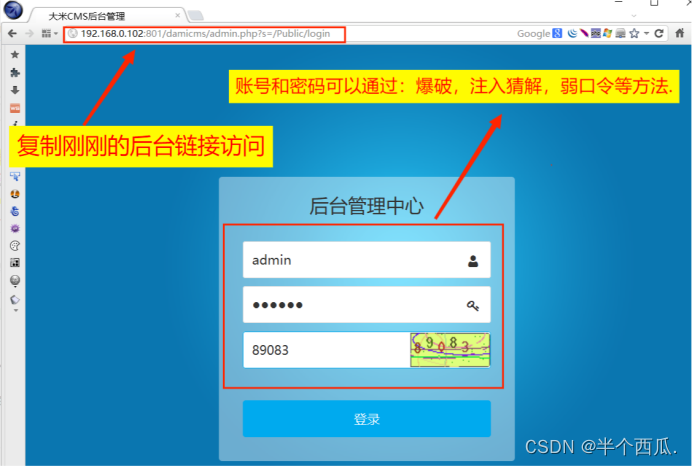
第三步:登录网站的后台.(登录方法:爆破,注入猜解,弱口令等)
第四步:进入后台后,就可以进行权限提升,可以搜索网络上的漏洞方法,也可以在网站中查找有没有文件上传漏洞,SQL漏洞,命令执行漏洞等等,可以提升权限的漏洞.
第五步:权限提升后,就可以对程序的源代码或服务器上的资源文件进行操作.
网站后台 未知 程序:
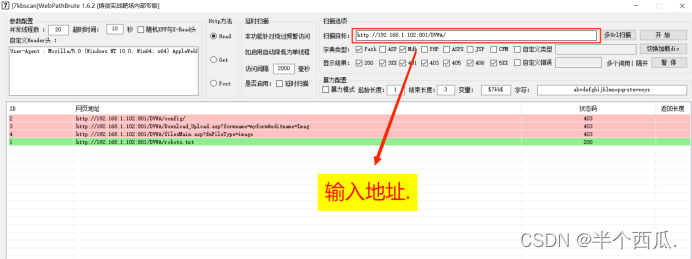
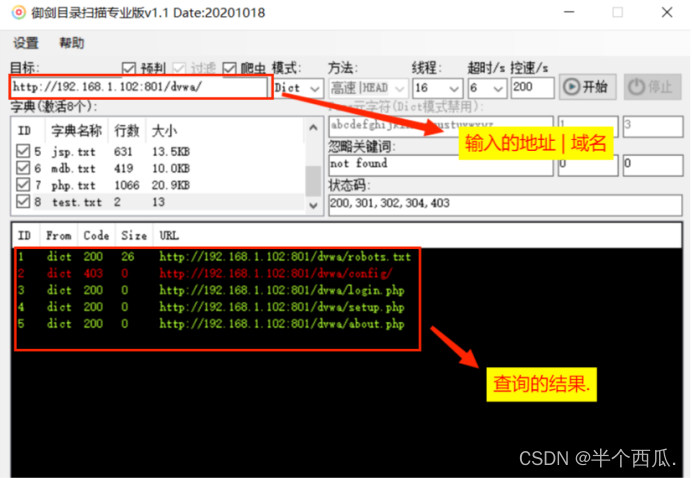
第一步:进入一个网站,可以使用目录扫描工具,找出后台链接.(比如:dirb工具,御剑敏感目录收集工具,7KBwebpathBurute等等.)
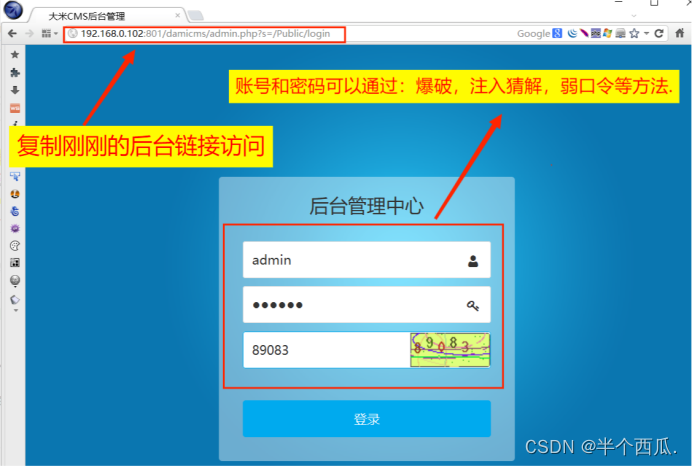
第二步:把找到的链接,复制到浏览器进行访问,来到后台页面.(登录方法:爆破,注入猜解,弱口令等)
第三步:进入后台后,就可以进行权限提升,可以在网站中查找有没有文件上传漏洞,SQL漏洞,命令执行漏洞等等,可以提升权限的漏洞.
第四步:权限提升后,就可以对程序的源代码或服务器上的资源文件进行操作.
免责声明:
严禁利用本文章中所提到的技术进行非法攻击,否则后果自负,上传者不承担任何责任。
后台权限:(获得方式:爆破,注入猜解,弱口令等获取的帐号密码配合登录)
一般网站或应用后台只能操作应用的界面内容数据图片等信息,无法操作程序的源代码或服务器上的资源文件的。(如后台功能存在文件操作的话也可以操作文件数据)所以要进行权限提升,把操作提升到可以操作程序的源代码或服务器上的资源文件.
网站后台权利提升的架构:

网站后台 已知 程序:
第一步:进入一个网站,查看网站的搭建程序类型,再看看网上有没有类似的网站源代码.


第二步:下载类似的网站源代码,查看网站的后台链接.(后台链接:可以查看代码,也可以使用目录扫描工具.)

第三步:登录网站的后台.(登录方法:爆破,注入猜解,弱口令等)

第四步:进入后台后,就可以进行权限提升,可以搜索网络上的漏洞方法,也可以在网站中查找有没有文件上传漏洞,SQL漏洞,命令执行漏洞等等,可以提升权限的漏洞.

第五步:权限提升后,就可以对程序的源代码或服务器上的资源文件进行操作.
网站后台 未知 程序:
第一步:进入一个网站,可以使用目录扫描工具,找出后台链接.(比如:dirb工具,御剑敏感目录收集工具,7KBwebpathBurute等等.)


第二步:把找到的链接,复制到浏览器进行访问,来到后台页面.(登录方法:爆破,注入猜解,弱口令等)

第三步:进入后台后,就可以进行权限提升,可以在网站中查找有没有文件上传漏洞,SQL漏洞,命令执行漏洞等等,可以提升权限的漏洞.
第四步:权限提升后,就可以对程序的源代码或服务器上的资源文件进行操作.
学习链接:第58天:权限提升-网站权限后台漏洞第三方获取_哔哩哔哩_bilibili