第一步、安装Vue Cli
npm install -g @vue/cli
安装成功后,就可以在命令行工具中,使用vue命令。
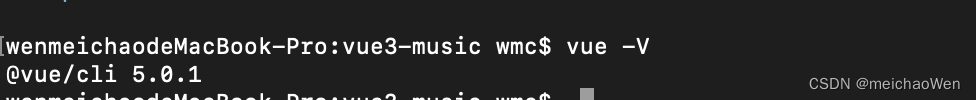
检测是否安装成功,可以用 vue -V 出现版本号,代表安装成功。

第二步、创建项目
为了方便管理项目,我先在 github 创建了一个项目。
1、vue create 项目名
2、 因为我本地有同名项目,所以这一步我选择合并(无同名项目忽略这一步)

3、 为了熟悉项目的配置,我选择的是手动选择

4、选择项目中需要的相应配置(Mac 空格键选中或者取消选中)

5、Vue版本肯定选择3.X啦

6、history和哈希两种路由模式,因为我们要用哈希模式,所以这一步我们选择N

7、css预处理器 Sass/Scss(with node-sass) 和 Sass/SCSS (with dart-sass) 有什么区别

8、ESLint 我们就选择标准配置就好

9、 这一步会问你什么时候去执行Lint呢,我们就选择保存代码的时候执行就好了。

10、Babel和ESLint 相应的配置想要放在哪里?我们选择放在相应的配置文件中就可以。

11、要不要将你的配置保存成一个预设(需要的话,下一步自己起一个名字就ok啦)

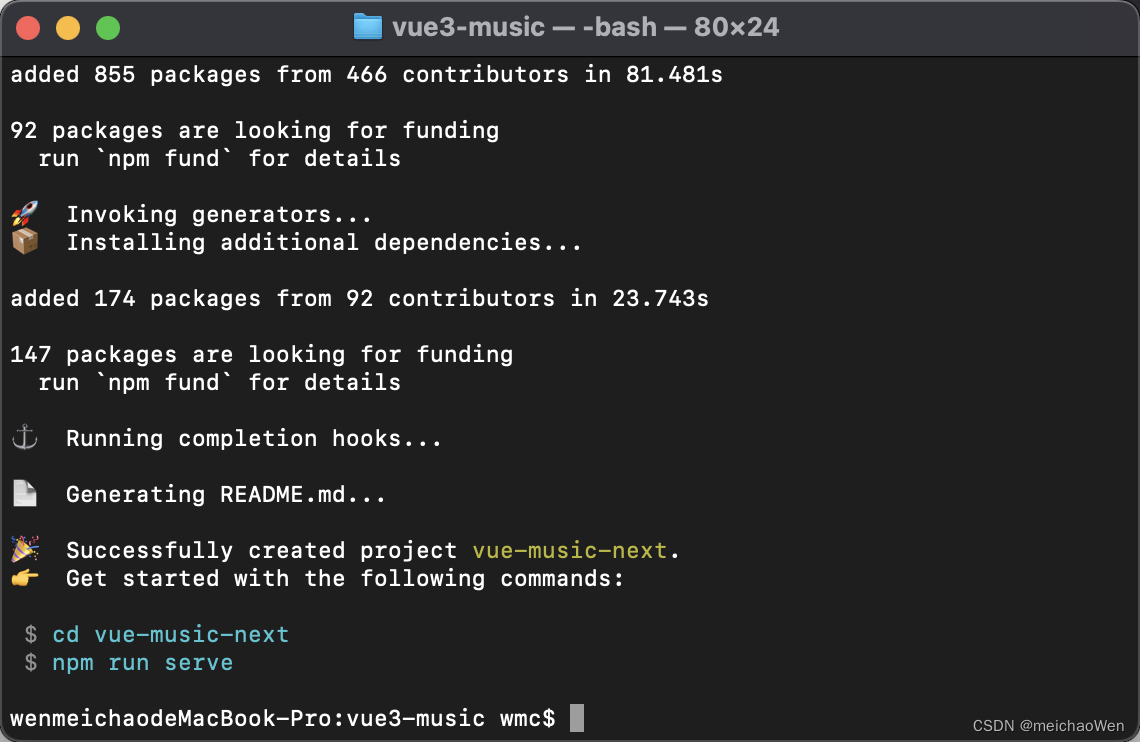
12、然后脚手架就会按照我们的配置,帮我们创建Vue3的初始项目了。

项目创建完成。