
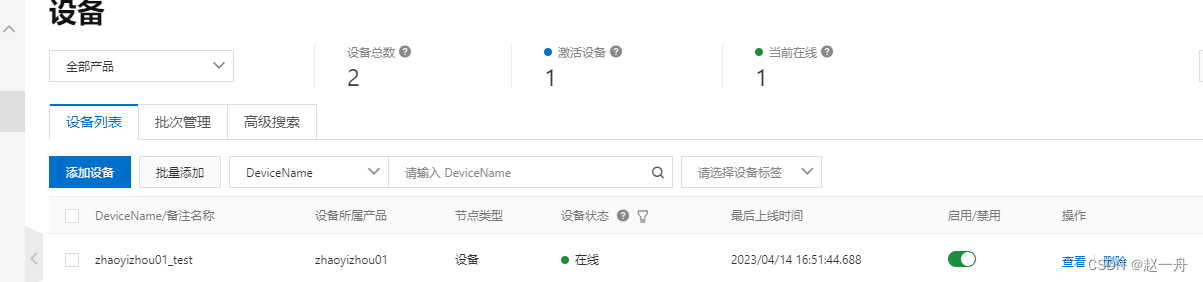
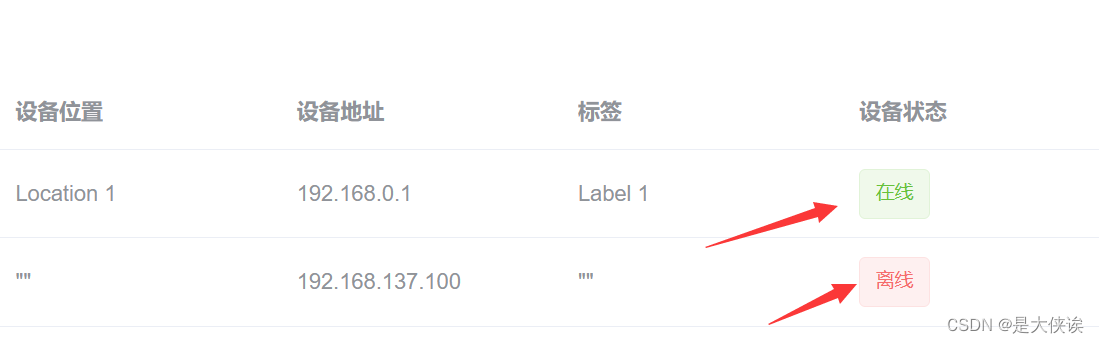
我的需求是根据设备不同的状态 渲染不同的标签。设备状态用device_State表示。
在线上面是一个vue的标签,我有一个数据state ,如何让这个标签根据数据的取值 ,修改内容,如state=1时,标签修改为离线
要根据数据的取值动态修改Vue组件的内容,可以使用条件渲染和绑定属性的方式来实现。具体来说,可以使用Vue的计算属性来根据state的取值返回不同的标签内容和属性,然后在模板中使用这个计算属性来动态渲染标签。
1.单一标签的实现方式
<template>
<el-tag :type="tagType">{{ tagContent }}</el-tag>
</template>
<script>
export default {
data() {
return {
state: 1 // 初始值为 1
};
},
computed: {
tagType() {
// 根据 state 的值返回不同的 type 属性
return this.state === 1 ? 'success' : 'danger';
},
tagContent() {
// 根据 state 的值返回不同的标签内容
return this.state === 1 ? '在线' : '离线';
}
}
};
</script>
在上面的示例中,定义了一个计算属性 tagType,根据 state 的值返回不同的标签类型。同时,也定义了另一个计算属性 tagContent,根据 state 的值返回不同的标签内容。
在模板中,使用了动态绑定属性 :type 和动态渲染内容 {{ tagContent }},这样当 state 的值发生变化时,组件的内容就会自动更新为相应的标签类型和内容。
这种只有一条数据的时候是比较方便的,但如果是在表格中,那么就需要获得行数据。
2.在表格中的实现方式
代码如下
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="名称"></el-table-column>
<el-table-column prop="state" label="状态">
<template slot-scope="{ row }">
<el-tag :type="tagType(row.state)">{{ tagContent(row.state) }}</el-tag>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{ name: '项目1', state: 1 },
{ name: '项目2', state: 0 },
{ name: '项目3', state: 1 }
]
};
},
methods: {
tagType(state) {
return state === 1 ? 'success' : 'danger';
},
tagContent(state) {
return state === 1 ? '在线' : '离线';
}
}
};
</script>
在上面的示例中,使用了slot插槽来动态渲染表格中的标签。在el-table-column组件中,使用了一个具名插槽slot-scope,通过row参数获取到当前行的数据,然后根据状态值动态渲染标签内容。在模板中,使用了动态绑定属性:type和动态渲染内容{{ tagContent(row.state) }},这样就可以在表格中动态渲染标签内容了。
需要注意的是,在表格中使用slot插槽时,需要通过slot-scope来获取到当前行的数据。
除了这种方式外,还可以使用自定义组件来实现。
3.使用组件的方式实现
当组件需要在v-for指令中进行渲染时,可以将计算属性移动到组件的props中,然后通过父组件传递状态值进入子组件。
<template>
<div>
<el-tag :type="tagType">{{ tagContent }}</el-tag>
</div>
</template>
<script>
export default {
props: {
state: {
type: Number,
required: true
}
},
computed: {
tagType() {
return this.state === 1 ? 'success' : 'danger';
},
tagContent() {
return this.state === 1 ? '在线' : '离线';
}
}
};
</script>
在上面的示例中,我们将计算属性移动到了组件的props中,并通过父组件将状态值传递给子组件。在模板中,我们通过动态绑定属性:type和动态渲染内容{{ tagContent }}来渲染标签,并在v-for指令中循环渲染子组件,传递不同的状态值进入子组件。
以下是一个在v-for指令中使用组件的示例:
<template>
<div>
<div v-for="item in items" :key="item.id">
<my-tag :state="item.state"></my-tag>
</div>
</div>
</template>
<script>
import MyTag from './MyTag.vue';
export default {
components: {
MyTag
},
data() {
return {
items: [
{ id: 1, state: 1 },
{ id: 2, state: 0 },
{ id: 3, state: 1 }
]
};
}
};
</script>
在上面的示例中,我们在父组件中通过v-for指令循环渲染子组件my-tag,并通过:state属性传递不同的状态值进入子组件。子组件则根据状态值动态渲染标签内容。