前言
通常我们在使用 LVGL 进行界面开发时,会先在PC上搭建模拟器环境,而不是直接烧录到硬件板子上,使用模拟器是百利而无一害的,而且它是跨平台的,任何Windows,Linux或macOS系统都可以运行PC模拟器。每当界面有改动时,都可以在PC模拟器上快速便捷地验证并查看修改。
官方模拟器说明链接
1.IDE集成开发环境选择(推荐CodeBlocks)

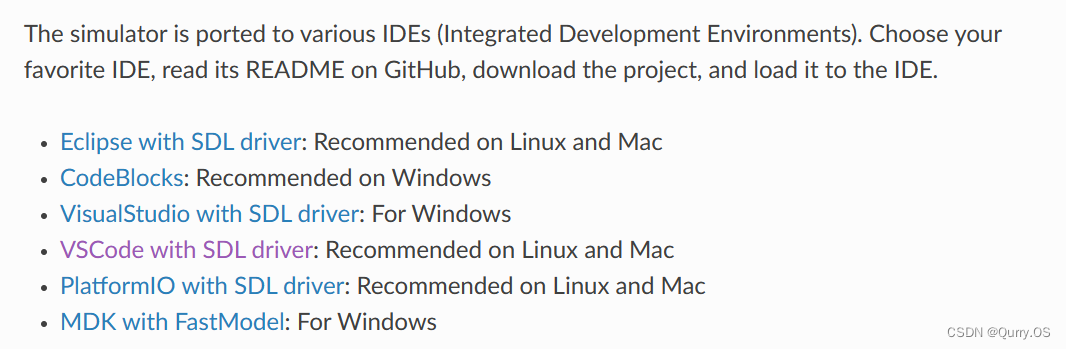
上图1为lvgl官方对于IDE的选择的推荐。
如果你使用的系统为Linux或者Mac则推荐使用Eclipse、VSCode等,另外需要再额外下载SDL驱动;这里科普一下什么是SDL,SDL的核心任务是完成图像的加载,渲染显示,它不直接关注硬件屏幕,而是关注每个平台下的屏幕驱动程序,比如window下的DirectX,将某个平台的屏幕驱动封装成一套对外统一的API接口,让开发者可以快速开发图像的绘制操作。
如果你使用的是Windows系统则可以使用VisualStudio、VSCode、CodeBlocks等,虽然说这些IDE都是可以使用的,但是在Windows下没有比使用CodeBlocks更简单的了,它即装即用,不需要你再去搭建其它的环境了。
1.1 CodeBlocks下载安装
CodeBlocks官网下载链接
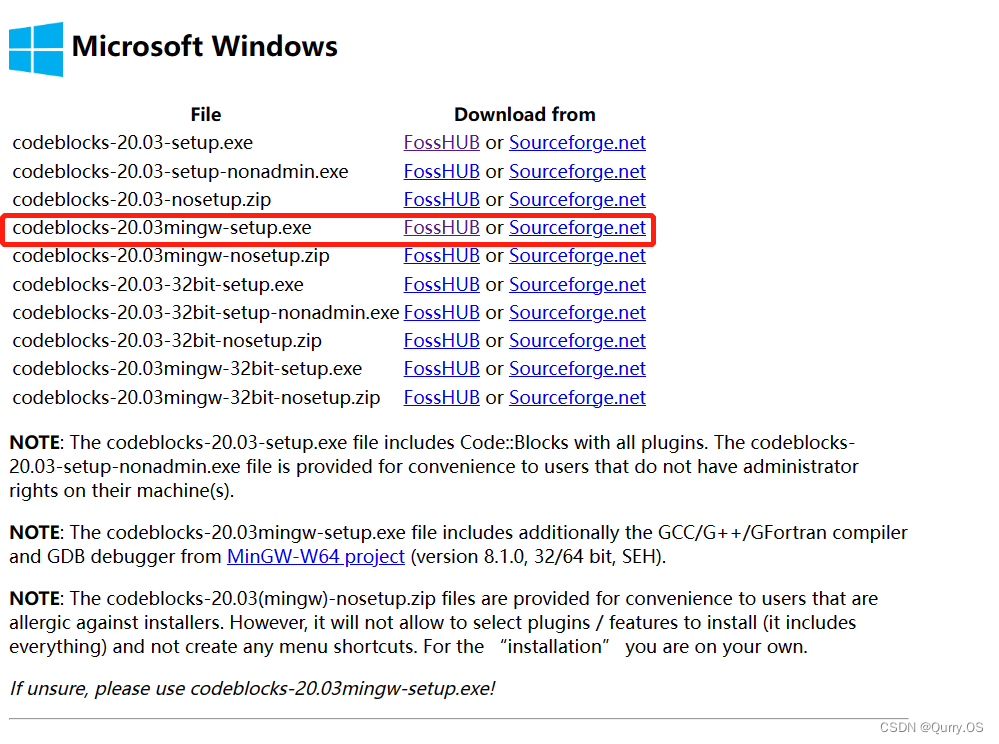
如下图所示,下载最新的版本即可,我们需要选择的是带有“mingw”字样的那一个。

1.2 CodeBlocks编译链配置
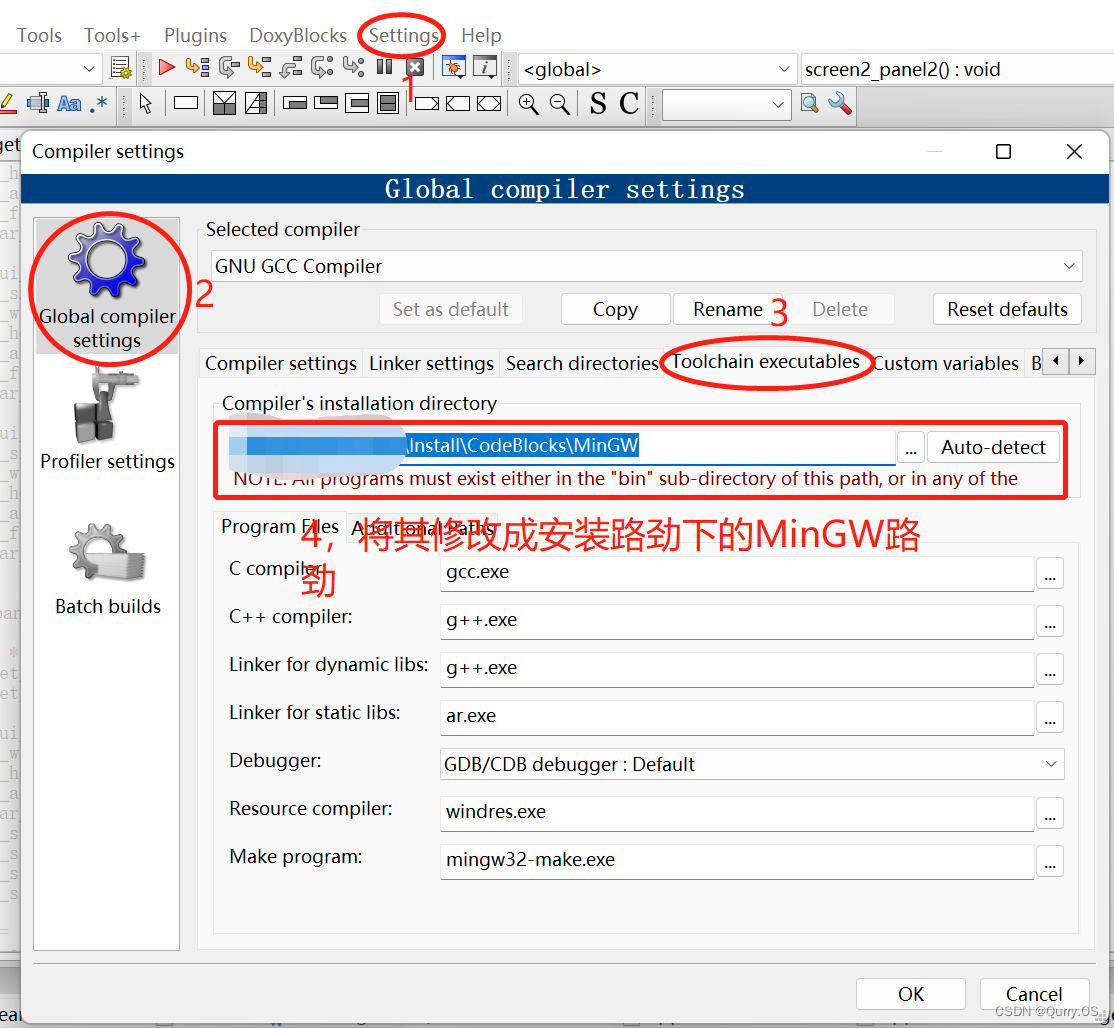
安装好后,我们需要去配置下编译链,如下图所示。

2.Github上提取相应IDE的模拟器代码
LVGL在GitHub上的仓库链接
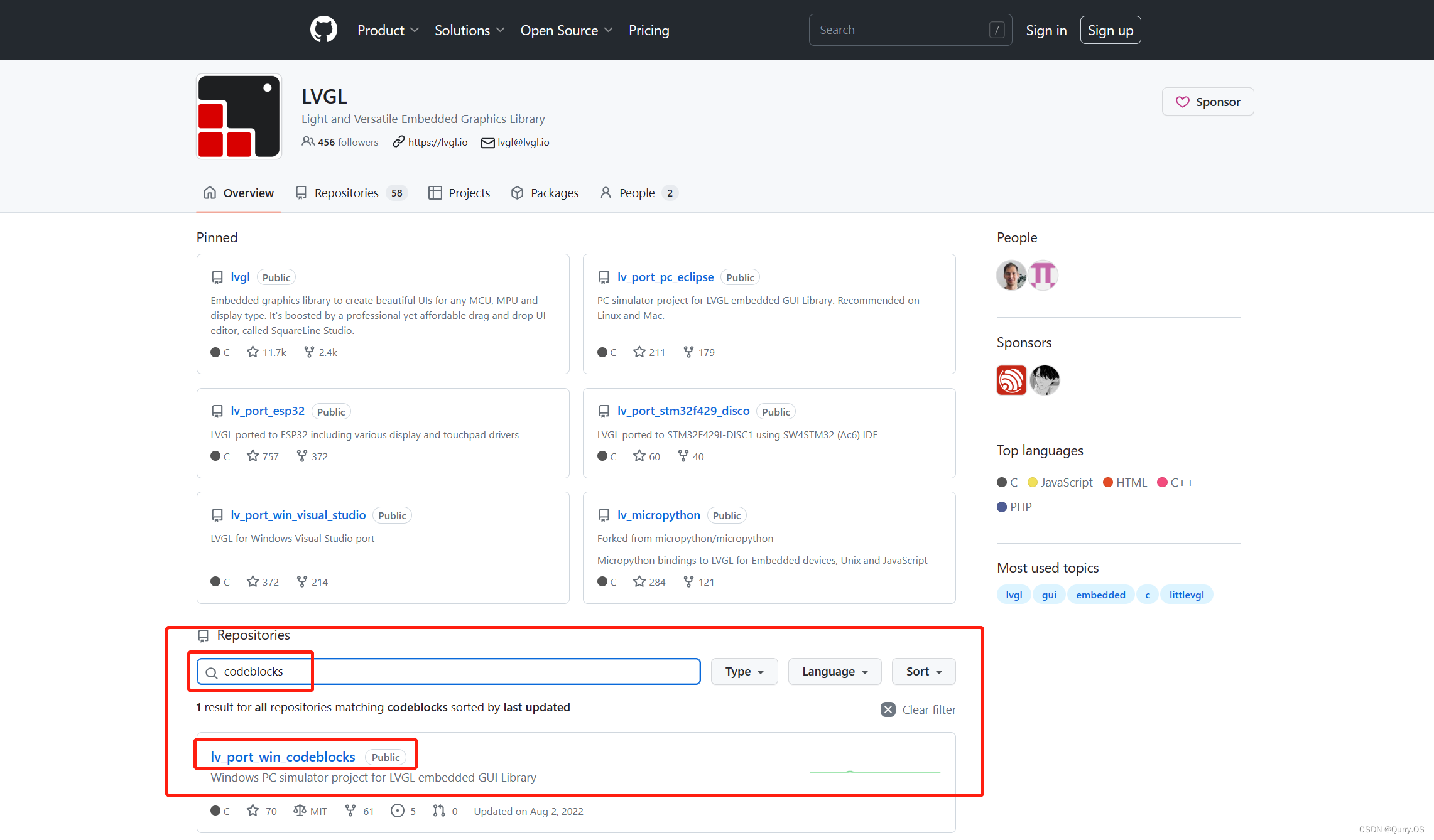
到lvgl的官方GitHub仓库上,比如我使用的IDE是codeblocks,则搜索关键字“codeblocks”,找到对应的代码下载即可。

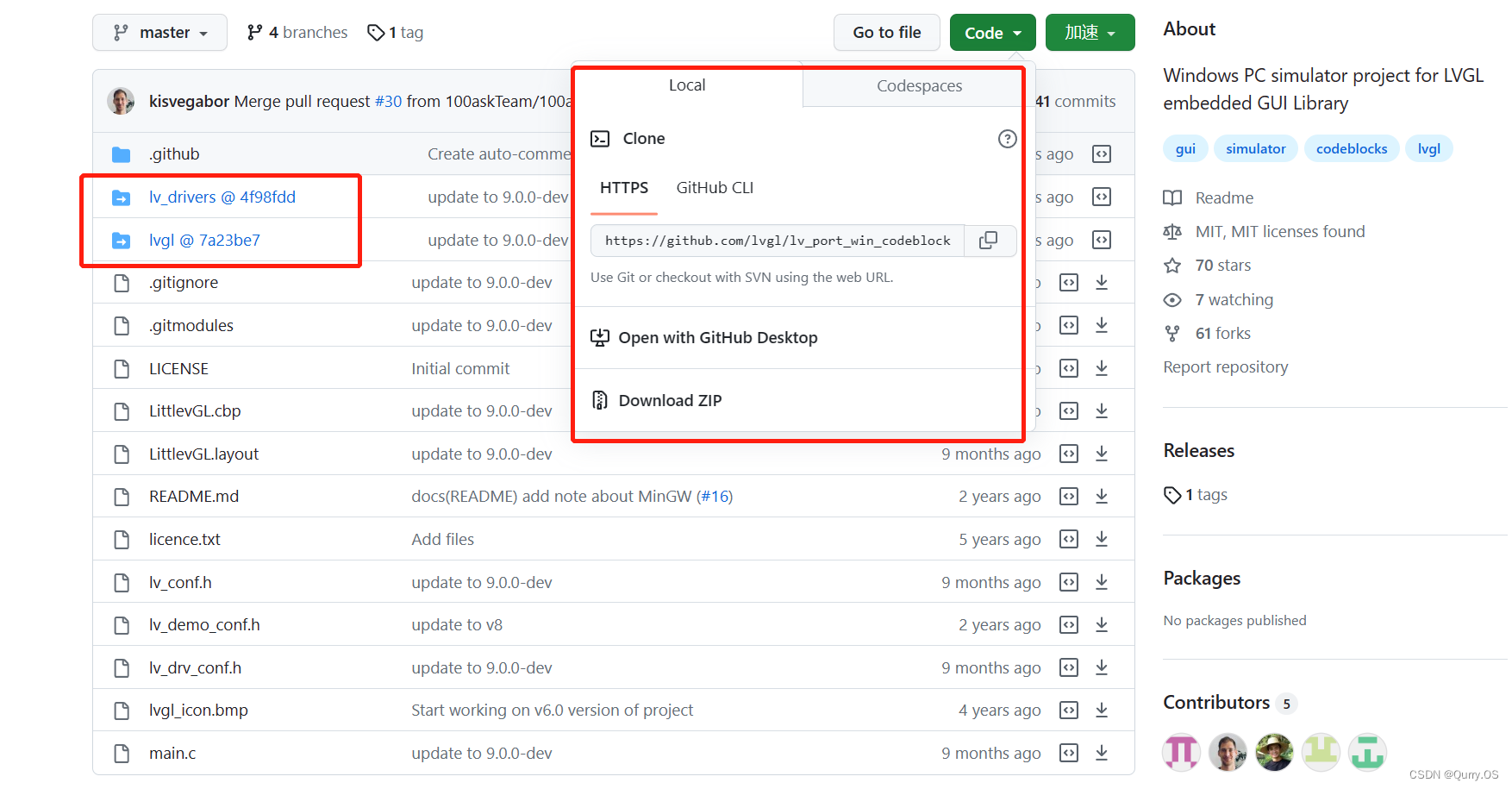
有好几个下载方式可以选择,从GitHub上获取代码可能速度会比较慢,等一会就好了,下载好后可能lv_drivers和lvgl两个文件夹是空白的,此时GitHub上选择这两个文件夹分别下载即可。

3.编译Demo程序测试
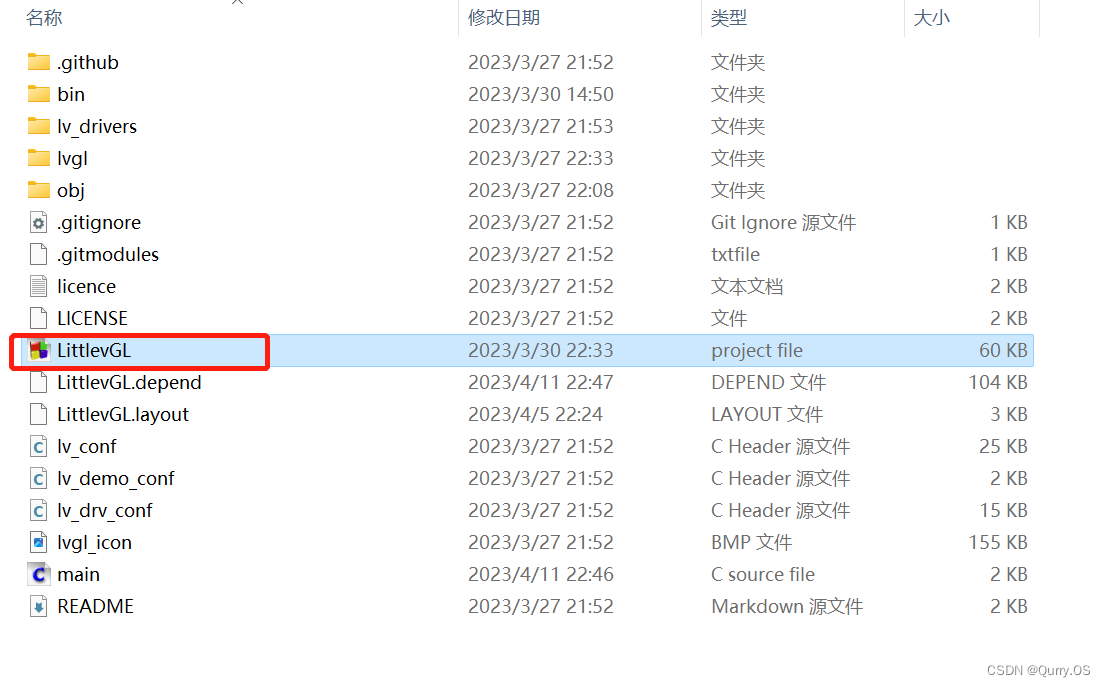
使用code blocks打开获取的lvgl测试例程;

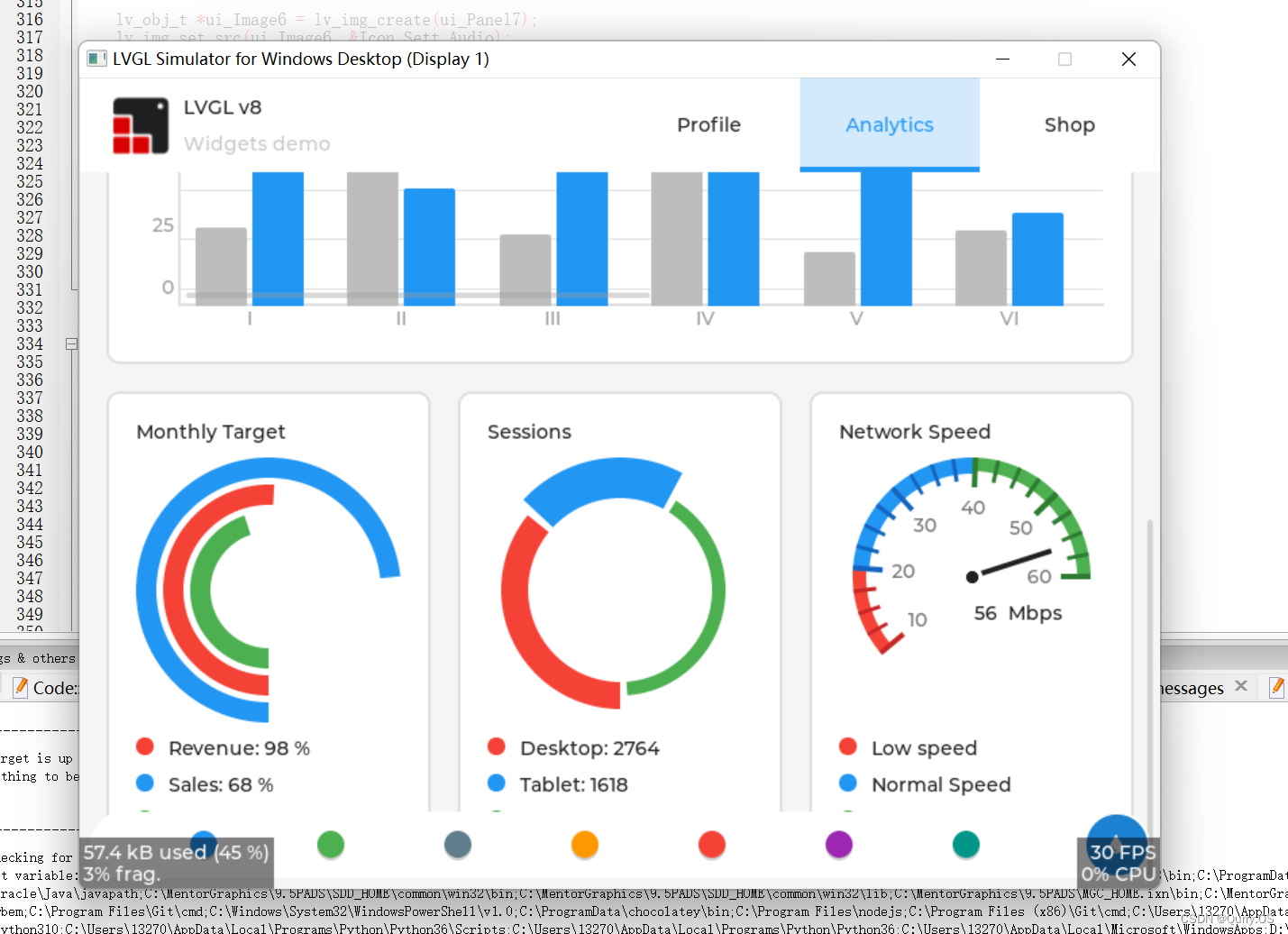
编译后,显示Demo例程界面成功,之后我们就可以使用这个工程文件在模拟器上开发自己的东西了,如果是新手,可以先去参考demo例程代码,熟悉开发流程,API接口。

总结
工欲善其事必先利其器,现在我们已经打通了最基本的一步,后面lvgl系列的文章将会去记录如何使用它的API接口去进行界面开发的,以任务为导向,自定义界面功能开发,届时会模拟手机界面或者智能手表界面进行功能开发,尽请期待。