前端webpack项目性能优化——体积压缩和compression-webpack-plugin的使用
- 需求
- 优化
- 结果
需求
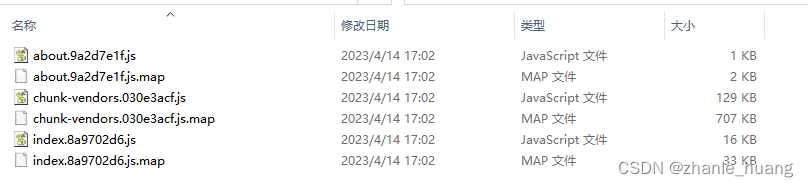
脚手架搭建的项目,会默认开启sourceMap,此时打包下来的包会很大,如图:map文件比所有js文件都大,会导致包整体体积过大,js文件大小超过100k,也很大不符合预期,这还只是空项目的情况下

优化
优化方式有两种:
- 如果不需要用到sourceMap文件,可以在打包时关闭map文件生成,在vue.config.js中配置
productionSourceMap: process.env.NODE_ENV === 'development'即可。 - 采用gzip的方式压缩js、css、html和字体等资源文件,在传输的过程中减少带宽,已达更快传输
- 引入压缩插件
npm i compression-webpack-plugin@10.0.0 -D - 配置插件
const CompressionPlugin = require("compression-webpack-plugin"); // 在module.exports对象中配置 configureWebpack: (config) => { // gzip压缩 const compressionPlugin = new CompressionPlugin({ // 正则匹配压缩的文件后缀 test: /\.js$|\.css$|\.html$|\.ttf$|\.eot$|\.woff$/, // 压缩后的名字 filename: '[path][base].gz', // 大于这个值的文件就会压缩 threshold: 10240, }); config.plugins.push(compressionPlugin); }, - 引入压缩插件
结果
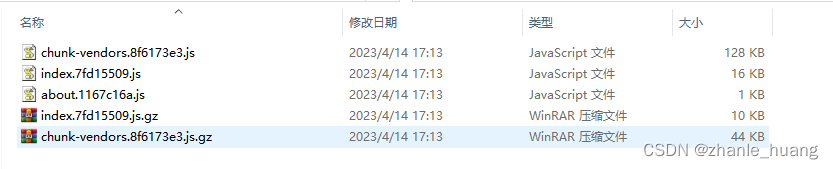
配置了gzip压缩后的文件体积小了很多,如图:

如果觉得还不够小的话可以通过其他方式进一步进行优化。