文章目录
- 前言
- js的数据结构和算法
- find方法
- 箭头函数注意事项
- vue2的问题
- 学会用检查来快速查看代码结构
- css Transform
- 原生dom操作有些遗忘
- 当看不懂js逻辑的时候console.log打印看一下
- jquery的使用
- vue2也忘了,一个月没写就忘成狗
- class 和 style的动态绑定
- axios获取数据
- 购物车问题
- 寻找小狼人这道题
- 最后一题——分页
- 模拟赛1
- 类型判断
- 选色器
- 总结
前言
是自己刷题的一些记录,对遇到的问题进行记录。
比赛的前几道题是比较简单的,主要是考验一些属性的问题,例如flex布局等,这几道题是必须拿下的,不耽误时间,都是修改一些小属性,看一下就知道了。
后面的题目需要自己写的代码部分就多了
自己主要的问题还是要复习,这就是备赛的意义,都写过,但是很久没写了就会遗忘。
前端算法入门 这个写的真的很好,数据结构超级重要。
这次刷题真的让我意识到,数据结构和算法的重要性,在解决问题上真的很重要,数据结构是基础,真的是基础中的基础,js的语法不好,就会出现各种问题。
在写题的过程中不要急,出现问题首先看逻辑对不对,如果逻辑是对的,那一定要注意看看语法对不对,尤其vue和jQuery这些很容易写错语法,然后还不报错,多用console.log()方法,这个就是比赛中很不爽的点,没有ide的报错,尤其因为没有vue的SFC,所以vue很难有好的响应,也导致我在考试的时候没有写出来vue的题目,整个vue单文件全黑,写的超级痛苦,没有响应啊!!!
echarts可以优先去做,因为这个最好得分,完成一个小点就可以拿分。但是在考试的时候和vue结合在一起了,第十四届比上一届要难了很多,最后也没有写出来,难受!
页面题最后写,因为最浪费时间,特别废时间,我建议这个题要么放到最后再写(因为完成度50%以上就能得到分,其它题不行),要么完成差不多后就直接去做下面的题,别死扣细节,不然吃亏的都是你!
留半个小时来写吧!第十四届直接放第一题,就五分,属于是很难受了,不值钱啊!
现在来看自己准备的还是太少了,还需要把基础准备的更加扎实!
越写这些实战题越发现代码什么的都不是最重要的,最重要的是实现的思路,一定要把实现的思路理清楚,分好步骤,并且要确保这个逻辑是对的再去写代码,很想下棋,提前想好很多步。
js的数据结构和算法
这个一定要熟练,会对解题产生完全不一样的效果
find方法
对数组的每个元素起作用,里面要写函数
find
find() 方法是一个迭代方法。它为数组中的每个元素调用提供的 callbackFn 函数,直到 callbackFn 返回一个真值。然后 find() 返回该元素并停止迭代数组。如果 callbackFn 从未返回真值,则 find() 返回 undefined。
const array1 = [5, 12, 8, 130, 44];
const found = array1.find(element => element > 10);
// callbackFn函数里面的参数可以是:item——每一个元素、index——元素序号、array——数组本身
console.log(found);
// Expected output: 12
箭头函数注意事项
箭头函数=>后面加{ }和不加效果完全不一样
箭头函数有花括号{ }与没有{ }的区别
1.有 默认无返回值 () => { } 默认没有返回值,如果需要返回值需要写return
2.没有 默认返回 () => 1 + 1 默认返回,
const word=this.arr.find(item => {item.tip===this.tip}) //加了{}就不会返回了,如果返回需要自己加return
const target = this.arr.find(item => item.tip === this.tip);
vue2的问题
备考需要把基础语法打牢,理解不够,就是要多写,一定要多写代码

这里使用的是vue2,需要注意的一点就是当我们直接修改data里的数组中的元素时,视图并不会响应式更新,如果你了解vue2的响应式原理,应该明白这是vue2响应式的一个缺陷所在,我们必须使用$set来修改触发从而引发视图更新。
也就是变量的改变都必须要用 $ set方法
clear(i) {
this.idiom[i] = ""
this.$set(this.idiom, i, "")
}
学会用检查来快速查看代码结构
当html内容比较多,无法快速分清结构时,可以打开页面然后用检查看html结构,自动就会帮你分好结构,看起来更清晰。
一定要理清dom结构之后再去写题目,不要一上来就莽上去,先梳理结构逻辑再上手。
在排查问题的时候要学会用检查,去看看你的css到底有没有渲染出来,最重要是看问题出在哪里才有可能解决问题。
css Transform
CSS3的Transform属性(Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。)
rotate旋转: transform: rotate(角度)
这个考试的时候也考了,主要是transform比较重要吧,这个应用比价多。
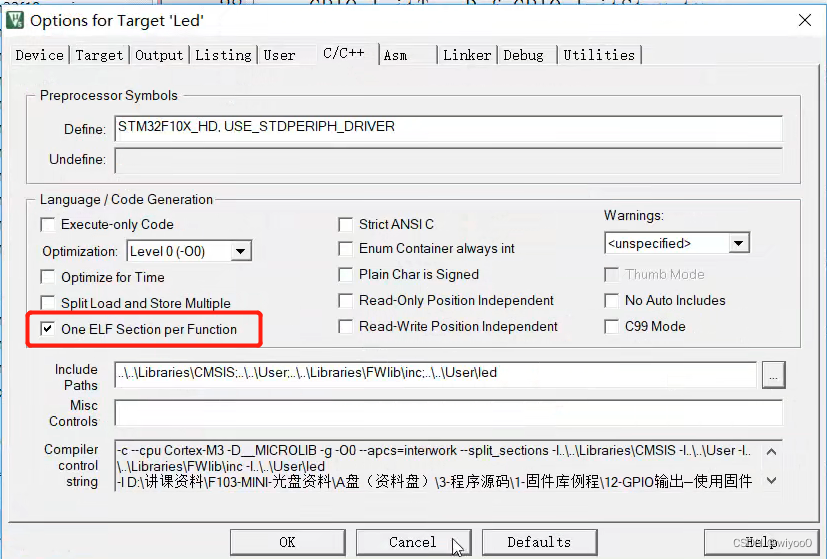
原生dom操作有些遗忘
还用default来做变量名,太傻了,这个是不可以用作变量名的!
dom的操作逻辑我记得之前pink老师讲的非常详细,也很好理解,找出来复习一下。
不就是先拿到dom元素,绑定变量,然后绑定事件,执行!
这一题自己的问题是定时器的语法忘记了,真的是要记住熟练,不然忘记了就真的想不起来了,还是基础,基础,基础!
第四题灯的颜色变化好绝,都把promise干出来了,这里需要用异步操作吗?不过这样也可以写哈,毕竟是定时器,然后用await来执行promise的操作,绝了,搞复杂了属于是。
关于promise的实操和async+await的实操还需要加强!
当看不懂js逻辑的时候console.log打印看一下
也许这样逻辑就清晰了
jquery的使用
$(‘.li’+num).addClass(“active”).siblings().removeClass(“active”)
对我们获取到的指定元素添加active选中类
.siblings()为获取当前元素的所有兄弟节点
.siblings().removeClass(“active”)为移除兄弟节点的active类
对jQuery可以学一下,我觉得,可以当做一个了解
$() 就是获取元素了,'#id’就是获取id的元素 '.class’就是获取类名的元素
千万别忘了加 . 或者 # 因为是按这个来寻找元素的
.text就是元素的文本内容,和innerHtml一样
vue2也忘了,一个月没写就忘成狗
绝,还是要多写才能不忘记。
要用好vue的官方文档,如果有遗忘就去看官方文档就好,官方文档写的很好。
对aixos拿到数据的处理,也就是promise还要再理解一下,因为axios返回的是一个promise对象,还需要处理才可以拿到数组的数据
对于属性的绑定,尤其是class的绑定十分常用,但是自己总是会记错,导致操作失败很可惜。可以把类绑定切换案例单独给写下来。
class 和 style的动态绑定
自己一开始就没有理解绑定class的操作逻辑,和其他的绑定是不一样的,vue单独做了增强!
vue官方文档:Class 与 Style 绑定
Vue 专门为 class 和 style 的 v-bind 用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是对象或数组。,
所以这里要记住绑定class和style时,一定要用对象,对象,对象
首先要知道的是绑定之后" "里面必须要放的是一个对象,以及对象中字符串类型就必须要加' '
而不绑定的写法是class="active"
:class="{'active':true/false }"
还有语法问题:
:class="active?'grid':'list'"
//这里active是属性,但是其他的就必须要加字符串来表示字符串,否则就无法显示成功,很绝,就因为这个卡住了。
还有其实这样也可以用v-if来写,其实我一开始也是打算用v-if的,如果是我想到的话
axios获取数据
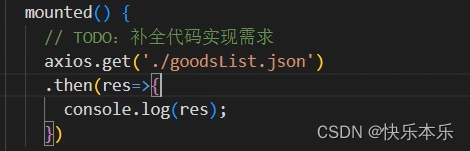
怎么说呢,主要问题还是在拿到promise之后的处理
这里是检查是否能拿到数据,注意一定要在then里面打印res才可以看到拿到的promise

如果想要拿到data数组格式的,则直接在then里面res=> this.list=res.data即可。
购物车问题
这个题目真的挺有意思的,我已经想出来逻辑了,但是没a出来就很可惜。
很明显它的逻辑已经出来了,那就是在购物车这个数组中需要做一个判断,如果里面已经有了,就不要往里面加了,而不是有了依然往里面加.
自己还有一个问题就是对于js里面的语法还是不够熟练,包括箭头函数等等,所以写起来就很不方便,还是java那一套蹩脚的语法。
错误代码展示,这里之所以错就是因为了用来错误的循环结构for...in,一定要记住它是用来遍历下标/属性
let flag=false;
for(item in this.cartList){
if(item.id=goods.id){
flag=true;
item.num++;
}
}
这里真的暴露出来自己语法上的很多问题!真的不能小瞧这些问题,这些问题就暴露出你基础不严,这样的话无论是在项目还是在算法题中都会因为这个小点把自己卡死
不要再用for…in了,很呆,记住它是用来遍历对象属性的,不能用来遍历数组里的对象
for…in 是 ES5 标准, 此方法遍历数组效率低,主要是用来循环遍历对象的属性。
遍历数组的缺点:数组的下标index值是数字,for-in遍历的index值"0",“1”,"2"等是字符串。
Object.defineProperty,建立的属性,默认不可枚举。
在这里用forEach和 for of都可以。
for…of是ES6新增的方法,但是for…of不能去遍历普通的对象,for…of的好处是可以使用break跳出循环。
for-of这个方法避开了for-in循环的所有缺陷
与forEach()不同的是,它可以正确响应break、continue和return语句
for-of循环不仅支持数组,还支持大多数类数组对象,例如DOM NodeList对象。
for-of循环也支持字符串遍历
在刷题的过程中也真实的发现了自己的不足,纸上得来终觉浅,绝知此事要躬行。还是要多实践才能真的明白知识,不然看永远只是看明白了
最后完整代码:
methods:{
addToCart(goods){
// TODO:修改当前函数,实现购物车加入商品需求
let flag=false;
for(item of this.cartList){
//啊啊啊 被自己蠢死,都是小错误,啊啊啊啊,好气啊
if(item.id===goods.id){
flag=true;
item.num++;
}
}
if(!flag){
goods.num = 1;
this.cartList.push(goods);
}
this.cartList = JSON.parse(JSON.stringify(this.cartList));
},
removeGoods(goods){
// TODO:补全代码实现需求
if(goods.num<2){
this.cartList.pop(goods);
}else{ goods.num--;}
}
}
寻找小狼人这道题
最重要的就是知道数组的filter函数是干什么的,是对数组中符合条件的元素进行筛选,最后返回一个数组,并且filter()函数里的参数也是一个回调函数。
filter方法用于过滤数组成员,满足条件的成员组成一个新数组返回。
它的参数是一个函数,所有数组成员依次执行该函数,返回结果为true的成员组成一个新数组返回。
该方法不会改变原数组。
使用myarray:
let newcardList = cardList.myarray(
(item) => item.category == "werewolf"
);
myarray方法:
// 返回条件为真的新数组
Array.prototype.myarray = function (cb) {
// TODO:待补充代码
let newArr=[];
this.forEach(item => {
if(cb(item)){
newArr.push(item);
}
});
return newArr;
};
filter既然是所有成员都要执行,那么就要来一个循环,让所有成员都执行,那么cb(callback回调函数)是干什么的呢,是一个用来判断的函数,当符合判断条件后就把这个元素放到新数组里,最后返回一个符合条件的新数组。
最后一题——分页
我肯定在vue学习中写过这个题目!但是这里好像不让用vue,要用原生dom来写,很绝.
如果是考试我应该就放弃了,可以看看代码做一个了解吧,太麻烦。
这一题在最后来说还是有点难度的,但是我想对那些很熟练的人来说,这些问题应该很简单,几乎是手拿把掐。
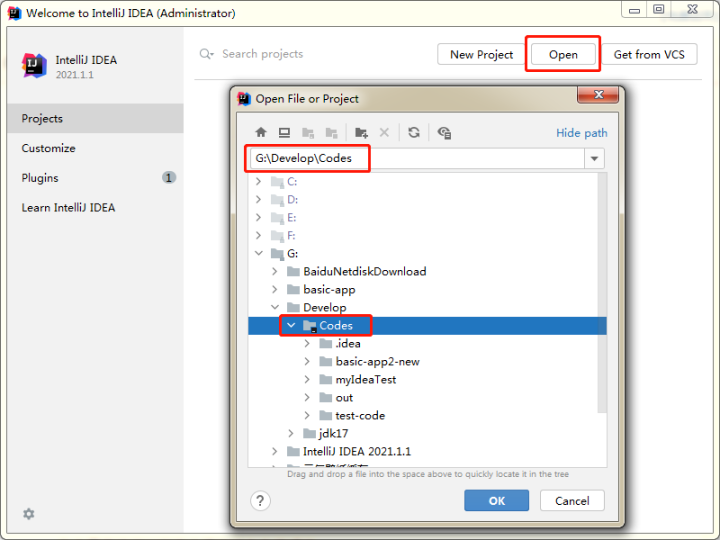
在axios拿数据时要写完整路径,就很奇怪,哪怕是在同一个文件夹,也要写绝对路径。
我觉得可以写完这套题之后看看蓝桥杯的课程,再看看es6和jQuery,我觉得做的还是挺好的。
模拟赛1
类型判断
学会了类型判断的方法:
Object.prototype.toString.call(data).slice(8,-1);
之前也已经研究过这个方法,为什么加8,-1是因为前面那一段是object, 所以要把这一段给截掉
选色器
这题我觉得最难的就在于忘记了addEventListener(),还有change方法,以及最后的setProperty方法。DOM和BOM真的要好好复习了。
我觉得无论是笔试题还是蓝桥杯,都很爱考js的BOM操作,我想BOM还是重点中的重点,好好复习。
addEventListener(event,function);
const inputs = document.querySelectorAll(".controls input");
/**
* 上面已经选取了两个取色器
* 请添加相应的 JS 事件处理函数并绑定到合适的事件监听器上(提示:change 事件)
* 这样我们就可以用取色器选取颜色来生成下方的渐变色背景啦
* */
const gra=document.querySelector(".gradient")
inputs.forEach((item,index)=>{
item.addEventListener("change",
()=>{
gra.style.setProperty('--color'+[index+1],item.value);
}
)
})
总结
第十四届的比赛比第十三届是要难不少的,可能是因为第一届比较简单,所以这次难度就提升上来了,整体的题目也有了一些变化。总的来说基础很重要,同时对于比赛中的内容还是要去官网多多学习。