在微服务架构下,我们会部署很多微服务来实现我们的系统。每个微服务会有不同的端口。而用户在访问我们的站点时希望通过统一的端口来访问所有的服务,因为在很多情况下用户只能通过 80 或者 443 端口访问外界服务。
这个时候我们就可以使用反向代理来实现统一网站访问入口的意图。

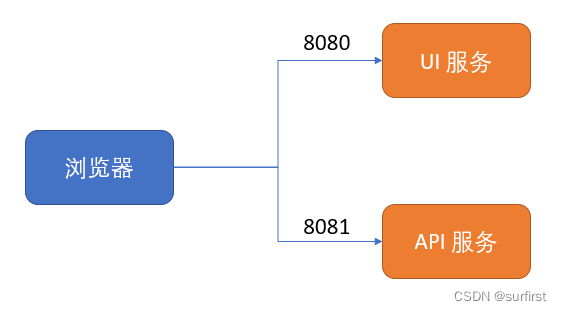
如上图所示,如果没有反向代理,用户通过浏览器访问 UI 服务需要使用 8080 端口,UI 服务调用 API 服务的资源去执行某个任务需要调用 8081 端口。如果用户的防火墙不能访问8081端口,那么用户的服务请求就会失败。另外把后台服务直接暴露给客户端,会把安全压力全都转给了每个后台服务上,另一方面每个服务都需要自己去实现诸如负载均衡、熔断、限流等防护措施。

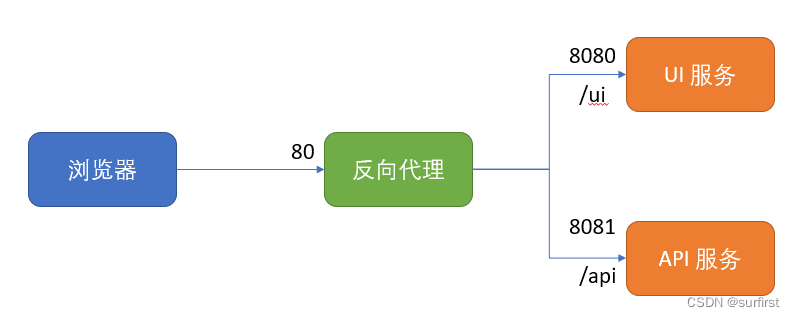
如上图所示,使用反向代理,客户所有的访问统一经过80端口,通过不同的路径把请求路由到对应的服务上。比如使用 http://hostnamt/ui 访问 UI 服务,使用 http://hostname/api 访问 API 服务。
这样后台服务不再暴露给外界客户端,用户也不用担心因为防火墙限制而造成某些服务不能被访问的问题。
使用 nginx 容器实现反向代理
Docker 容器化的解决方案简化了微服务的部署。对于上图中的 3 个服务,我们可以用 3 个容器来实现,其中一个容器用 nginx 来做反向代理。具体步骤如下:
- 从 Docker hub 下载 nginx 容器镜像
- 运行这个镜像成为一个容器
- 从这个容器中复制 nginx 配置文件
- 增加 proxy_pass 配置,把访问路径指向后端服务
- 制作 dockfile 生成反向代理镜像文件
启动 nginx 服务
使用下面的命令启动 nginx 服务
sudo docker run -d --name mynginx -p 80:80 nginx:latest
从容器中复制 nginx 配置文件
sudo docker cp mynginx:/etc/nginx/conf.d/default.conf ~/default.conf
配置 nginx 增加一条反向代理
假设我们有一个服务的访问地址是:http://localhost:8080/ui, 另一个是 http://localhost:8081/api
那么我们可以给上面的 default.conf 文件增加两条反向代理指令,将来我们可以通过 http://localhost/ui 和 http://localhost/api 直接访问我们的后台服务。
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location /ui {
proxy_pass http://localhost:8080/ui;
proxy_buffering off;
proxy_set_header X-Real-IP $remote_addr;
}
location /api {
proxy_pass http://localhost:8081/api;
proxy_buffering off;
proxy_set_header X-Real-IP $remote_addr;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
制作 dockerfile
我们的 dockerfile应该类似于下面的样子。它的作用就是把我们修改后的 default.conf 文件代替原来的配置文件。
FROM nginx
COPY ~/default.conf /etc/nginx/conf.d/default.conf
运行下面的命令就可以生成我们的 nginx 反向代理容器镜像了。
docker build
结论
反向代理可以简化客户端访问后台服务的过程。我们通过改变 nginx Docker镜像可以给我们的 docker 容器化的微服务制作方向代理服务。

![[附源码]计算机毕业设计SpringBoot蛋糕购物商城](https://img-blog.csdnimg.cn/612e910aed854a2baf162fe3df1ec3ea.png)















![二、CSS下拉菜单[颜色布局、子影响父]](https://img-blog.csdnimg.cn/db76ea01636d48c38c74da13622151ee.png)