iconfont的使用
下载方式本文不做详细的展示 重点演示一下同一个项目如何使用两个图标库
有的时候在一个项目的基础上,把当前的项目改为另一个项目,不想影响到当前的字体图标,或者不知道之前的字体图标管理的图标库在哪里了.再引入一个新的字体图标库不失为一个好办法,那么如何避免两个图标库产生冲突就是我们首要解决的问题
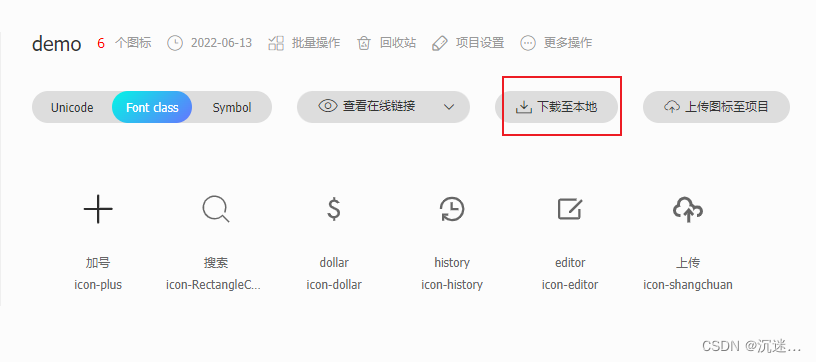
1. 下载图标文件

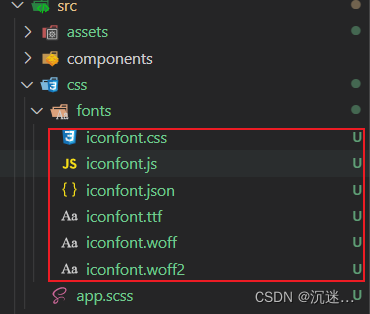
2.在vue项目中引入一下文件

3.代码引用
我这里为了方便展示把iconfont.css引入app.scss
@import ‘./fonts/iconfont.css’
之后把app.scss引入到main.js中
import ‘@/css/app.scss’
4.使用方式
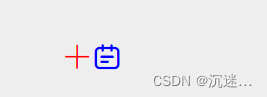
<i class="iconfont icon-plus" style="font-size:30px;color:red"></i>

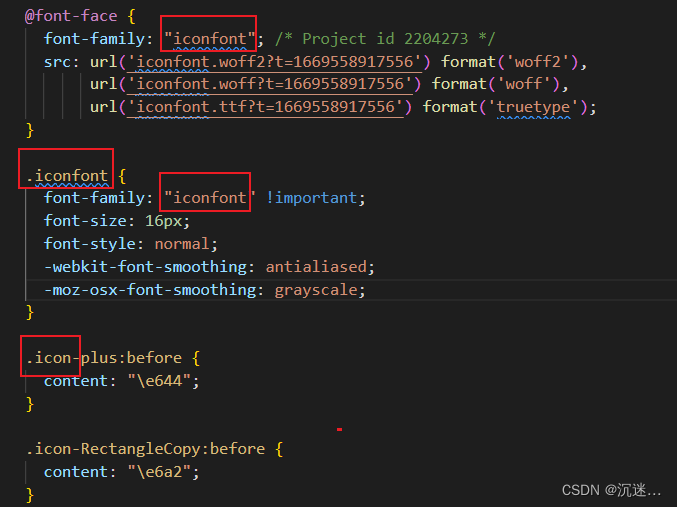
5.这里我们注意一下iconfont.css中的代码 方便观察配置后的iconfont

如何一个项目使用多个iconfont图标库
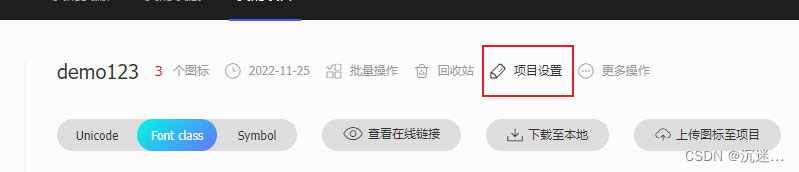
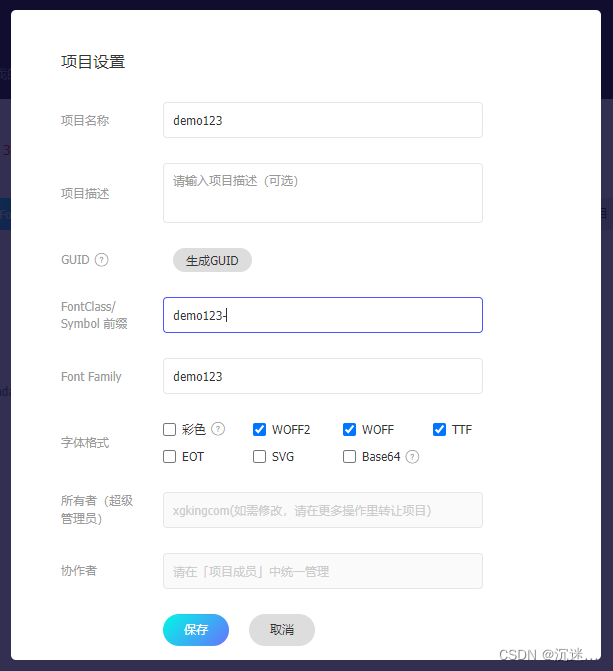
6.关键的一步


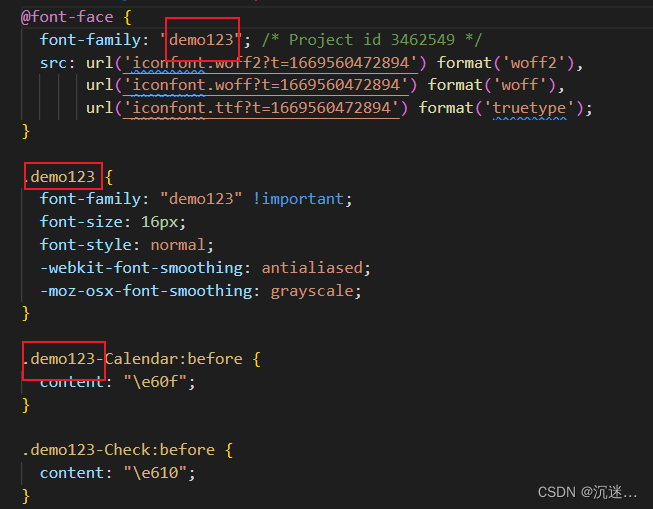
7. 修改过后下载的iconfont.css

8. 之后我们的使用就不会出现冲突的问题了
<i class="iconfont icon-plus" style="font-size:30px;color:red"></i>
<i class="demo123 demo123-Calendar" style="font-size:30px;color:blue"></i>










![[思考进阶]01 如何克服自己的无知?](https://img-blog.csdnimg.cn/5ab95132ca624d70bd18db8c82e1e6c0.png#pic_center)