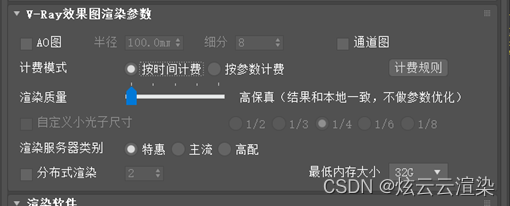
兄弟们,你们是不是有时候一不小心把自己某一个参数设置错了,导致自己提交到云渲染平台的效果图费用突然增多,找平台理论最后发现是自己参数设置错误导致的问题,又或者对自己的参数设置把握不准的?现在这些问题你都可以不用担心了,因为炫云的渲染质量功能都给你解决了,非常的智能,非常的人性化,它根据用户的不同需求,将参数优化分为了五个档位,分别是高保真、小光子、保守优化、中度优化和深度优化,使用后不仅加快了我们的渲染时间,还降低了渲染费用,这也太给力了!满足我们需求的同时,还降低了费用,简直完美,下面我们一起来看看。
我们先来看看使用优化渲染后的渲染时间和渲染费用
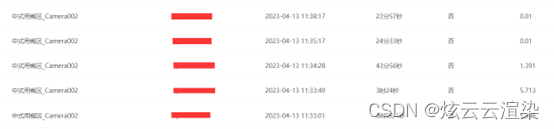
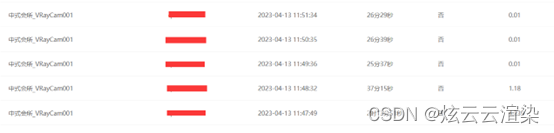
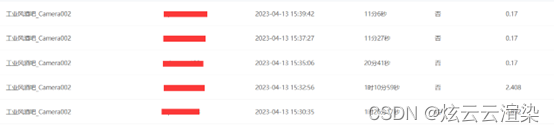
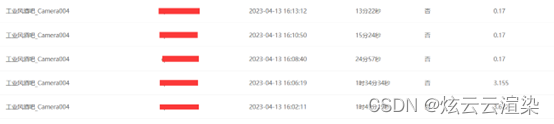
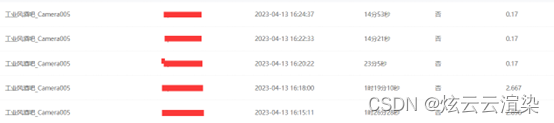
以下每张截图都是使用炫云特惠渲染渲的,从上到下的顺序是深度优化渲染,中度优化渲染,保守优化渲染,小光子渲染和高保真渲染。废话不多说直接上图:





渲染时间及渲染价格的截图
从上面的几张截图我们会发现使用保守优化以上的优化以后,渲染时间及渲染费用都大大的降低了,使用小光子渲染会适当的减少一些渲染费用,但不多。
再来看看渲染出的效果图质量是否过关
既然使用炫云的渲染质量优化后渲染时间大幅减少,渲染费用也降低了很多,那对效果图的质量有没有影响呢?由于渲染的图太多,全部放出来怕大家不好对比,在这我就只对比炫云高保真和深度优化的效果图了,这样大家可以非常直观的做对比。
 中式用餐区高保真(左)和深度优化对比(右)
中式用餐区高保真(左)和深度优化对比(右)

中式会所高保真(左)和深度优化对比(右)

工业风酒吧-Camera002高保真(左)和深度优化对比(右)

工业风酒吧-Camera004高保真(左)和深度优化对比(右)

工业风酒吧-Camera005高保真(左)和深度优化对比(右)
是不是看上去和本地渲染没啥区别?但是渲染时间和费用却降了很多,你是不是心动了呢?想马上试试?先别急,看完炫云这五档参数优化的原理再走,让你在使用的时候心里有数。
炫云5档优化的原理
1、高保真,炫云的高保真不会修改你的任何参数,结果和本地保持一致,不做任何参数优化。

2、小光子,这大家应该都知道,根据你选择小光子的尺寸大小,先渲染小光子,在渲染最终图像,如果你默认就是1/4小光。使用小光子后,你的渲染时间会根据你的效果图的参数设置情况或多或少的有所减少,从而为我们节约渲染费用。

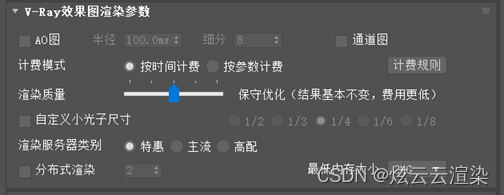
3、保守优化,炫云的保守优化会优化部分参数,包括渐进式到块渲染、自动细分等调整。使用后我们的渲染时间会出现明显的减少,渲染费用也会少很多,但是渲染结果很难看出来与本地渲染有什么区别,但是费用却大大降低。
不知你们有没有发现当你使用渐进式渲染提交到有些平台人家就不让你提交,要让你改成块渲染才可以?这是因为用块渲染更快速且内存效率更高。

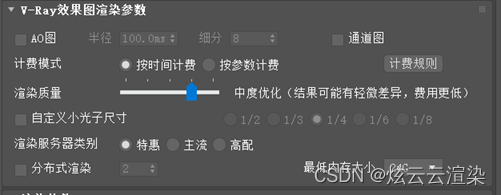
4、中度优化,炫云的中度优化在保守优化的基础上调整了部分GI、使用小光子功能,这种优化可以帮助用户更快地渲染图像,同时保持一定的渲染质量。不过目前我测试了好几张效果图都没有发现有什么差别,大家可以去试试。

5、深度优化,炫云的深度优化是使用炫云参数模板来进行优化调整,适合对效果图质量没有要求的,这种优化可以最大程度地优化渲染结果,使得效果图的渲染时间最短,渲染费用最低。

看完上面的介绍,你应该知道使用时该用哪档渲染了吧?