前言
了解颜色相关理论与成像知识,对于深入了解视觉相关算法与ISP算法而言十分重要,了解颜色理论,离不开CIE色度图;
CIE 1931色度图相关知识

CIE 1931 Yxy色度图。外形形似马蹄,所以也叫“马蹄图”;
在色度图中,x,y为横纵坐标,其中,横坐标的定义是:
x
=
X
X
+
Y
+
Z
x=\frac{X}{X+Y+Z}
x=X+Y+ZX
X,Y,Z代表的是R,G,B值,因此x代表的是比例值,其值越大,颜色越红;
y
=
Y
X
+
Y
+
Z
y=\frac{Y}{X+Y+Z}
y=X+Y+ZY
x代表的是比例值,其值越大,颜色越绿;
白点情况是R=G=B,对应的色度坐标是(0.33,0.33);
外侧曲线为“单色光轨迹图”,波长范围从380nm到780nm,连接380nm到780nm两端的内侧直线为“紫红线”;紫红线是没有波段的,所以这个边缘的颜色也叫做“谱外色”;

色度图边界轮廓线(单色光轨迹线+紫红线)是可见光色的最大饱和度,包含人类能感知的所有色相:红、橙、黄、黄绿、绿、青绿、青、蓝青、蓝、紫、品、紫红。


整个色度图被分为21个特定的颜色区,在每个颜色区域内的颜色基本相同(色度与饱和度基本相同);

中间区域为白色,越靠近中间白色区域的颜色饱和度越低,越靠近边界外轮廓的颜色饱和度越高;

在颜色表示中,存在一个公式:
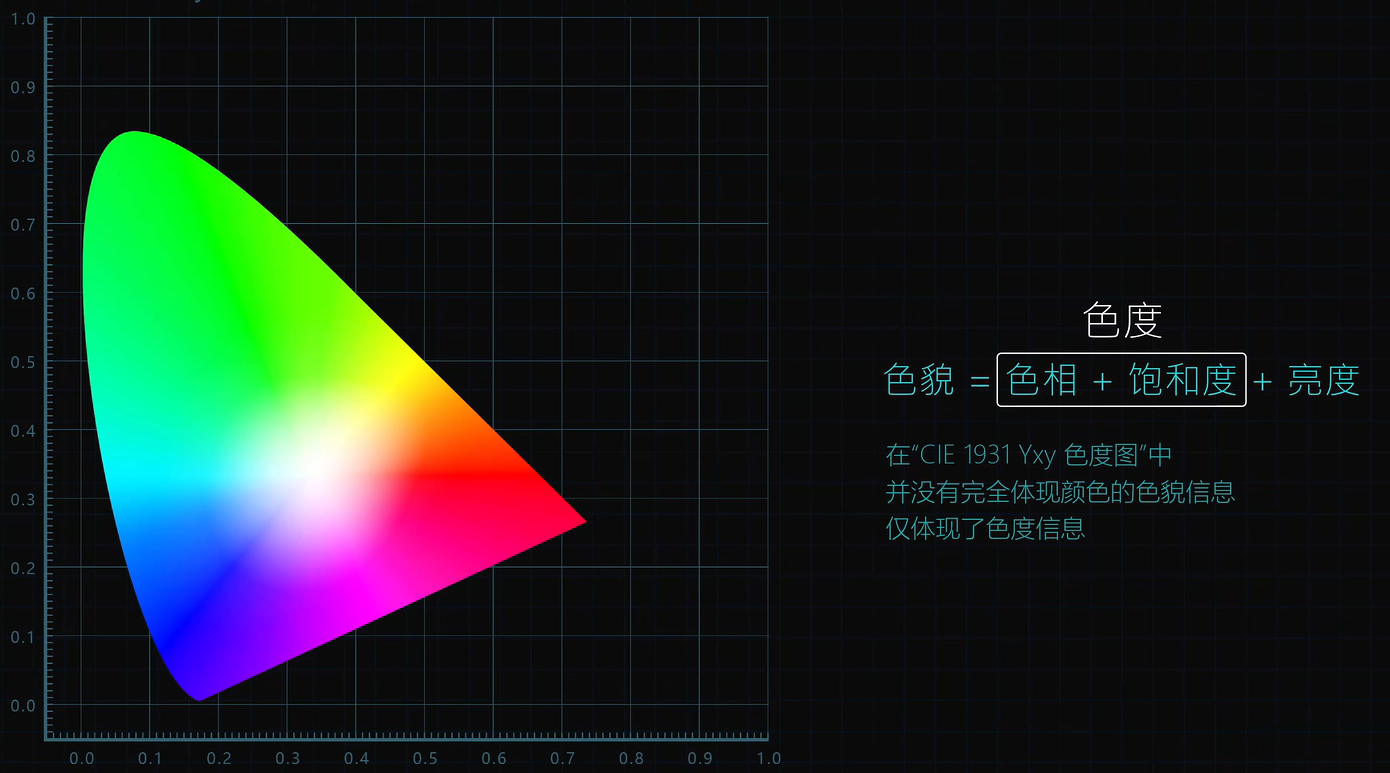
色貌 = 色相+饱和度+亮度;

色度 = 色相+饱和度;
在CIE 1931 Yxy色度图中,并没有完全体现颜色的色貌信息,仅体现色度信息,不包含亮度信息;

如果把隐藏参数亮度Y体现出来,色度图不再是一张二维平面图了;改变亮度Y,它的色度坐标(x,y)是不会改变的;

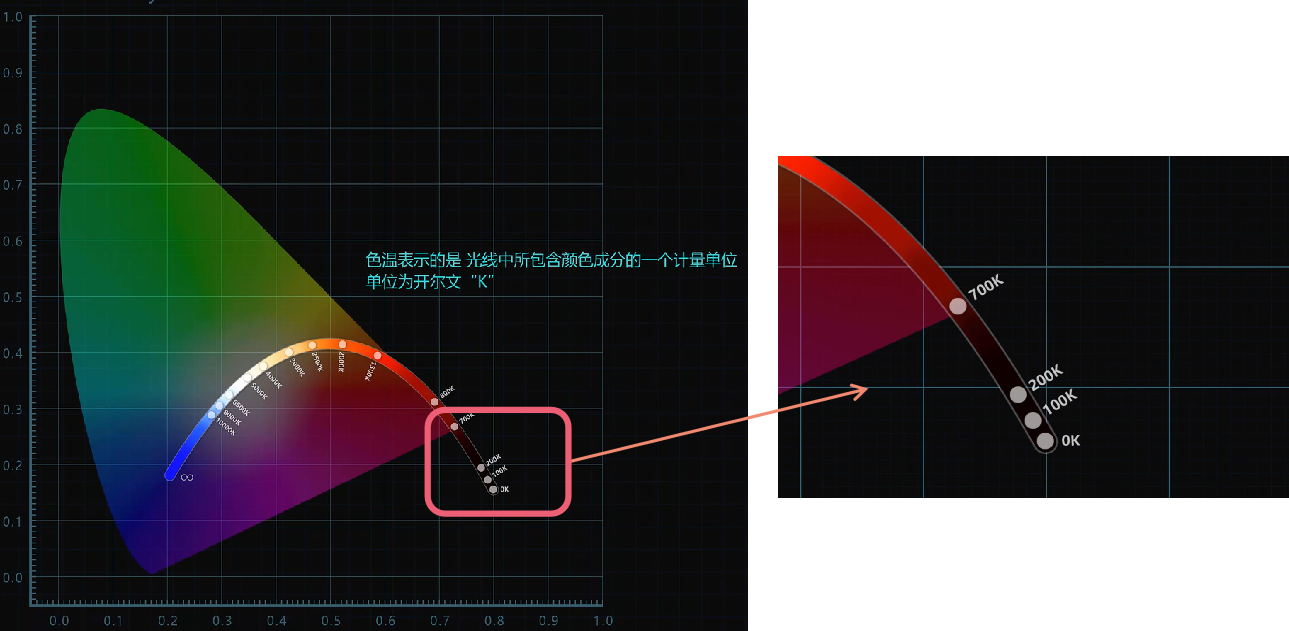
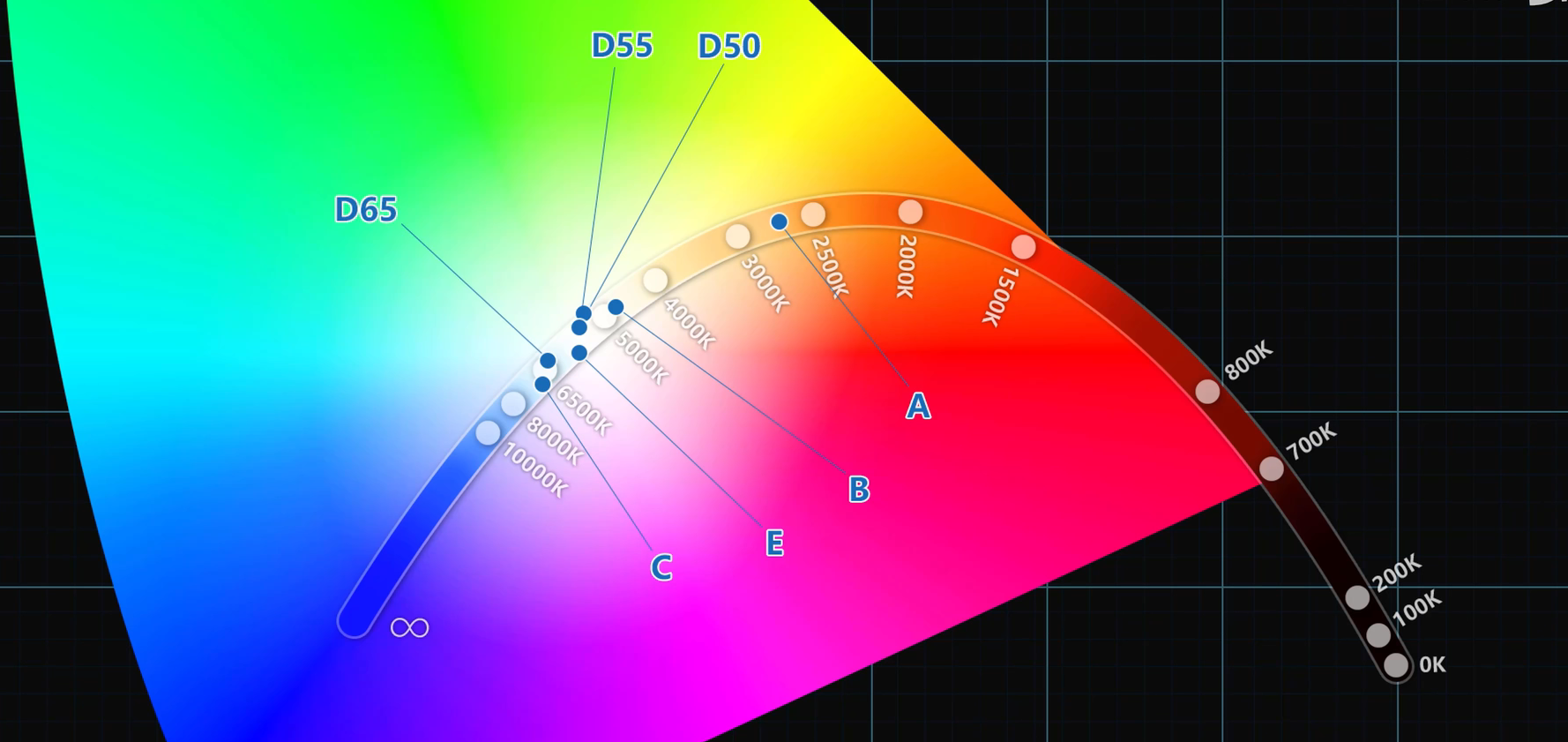
在色度图中,有一条横跨了白色区域并向下弯曲的曲线,被称为黑体轨迹,或者叫做普朗克轨迹,这是将黑体燃烧时的每个温度对应的光色转化为色度坐标后,并标注在色度图上形成的,将黑体轨迹上的每一个颜色所对应的温度叫做光源的色温;

色温表示的是光线中所包含颜色成分的一个计量单位,单位为开尔文“K”,0~700K为黑色,在色度图之外,这也说明在此温度区间内,黑体并不会对外辐射可见光,只会对外辐射红外线;人体体温37摄氏度,对应的开氏温度是310.15K,只会对外辐射红外线,也在色度图之外;

700K至1500K为暗红色;D50,相关色温5003K,是一种颜色略微偏暖色的光源;D55,相关色温5503K,模拟的是清晨的日光;

在色度图上,任意选定两个颜色点,比如颜色点R和颜色点G,由R和G混合成的所有混合色都在他们之间的连线上;

任意选取三个颜色点组成三角形,这个三角形里所有的颜色都可以通过这三个颜色点混合而出;当三个点是三原色的时候,可以组成很多颜色,这三个点组成的三角形就是常说的色域(Gamut);色域指的是一个技术系统所组成的“颜色总和”以及再现“色彩范围”的能力;色域覆盖面积越大,能表示的颜色范围就越广;

常见的色域标准有sRGB,DCI-P3等;

白点一般是色域空间的中心点,即所谓的白平衡点,不同的色域空间的白点也不同;


附上Adobe RGB与sRGB定义下的RGB坐标与白点;
饱和度相关计算公式
RGB格式处理颜色十分困难,因此常常将RGB转化成YUV格式,Y代表的是亮度,U,V代表的是色度,YUV格式提高颜色饱和度的方法:
UV又称CR和CB代表色度偏红和偏紫,要改变饱和度需要将U和V同比例的增加和减少;
提高饱和度:
G
a
i
n
∗
U
,
G
a
i
n
∗
V
Gain*U,Gain*V
Gain∗U,Gain∗V
通过YUV改变图像的饱和度,这里的Gain的范围为(0 , 5) , 如果为1表示不改变图像数据 ;
注意:这里的 U~(-128- 128), V~(-128-128) 如果你的UV的范围是0-255 或者 16-240 ,那么就需要先减去128。
在YUV空间进行色度调节
C
b
′
=
C
b
∗
c
o
s
(
θ
)
+
C
r
∗
c
o
s
(
θ
)
Cb^{'} =Cb*cos(\theta )+Cr*cos(\theta )
Cb′=Cb∗cos(θ)+Cr∗cos(θ)
C
r
′
=
C
r
∗
c
o
s
(
θ
)
+
C
b
∗
c
o
s
(
θ
)
Cr^{'} =Cr*cos(\theta )+Cb*cos(\theta )
Cr′=Cr∗cos(θ)+Cb∗cos(θ)
其中 θ从-180到180之间变化;θ由0变化到正180度时,颜色逐渐由绿色到黄色,红色,最后变成紫色;θ由0变化到负180度时,颜色逐渐由绿色到青色,蓝色,最后变成紫色;典型的色度调节范围是负30度到正30度。
参考链接
通过YUV空间调节图像的色度和饱和度
色彩空间为什么那么空?