我们上一篇讲解了用户注册的功能,注册完毕后页面需要显示用户的头像和昵称,并显示我的预约的菜单,本篇我们介绍一下如何开发。
1 显示用户头像和昵称
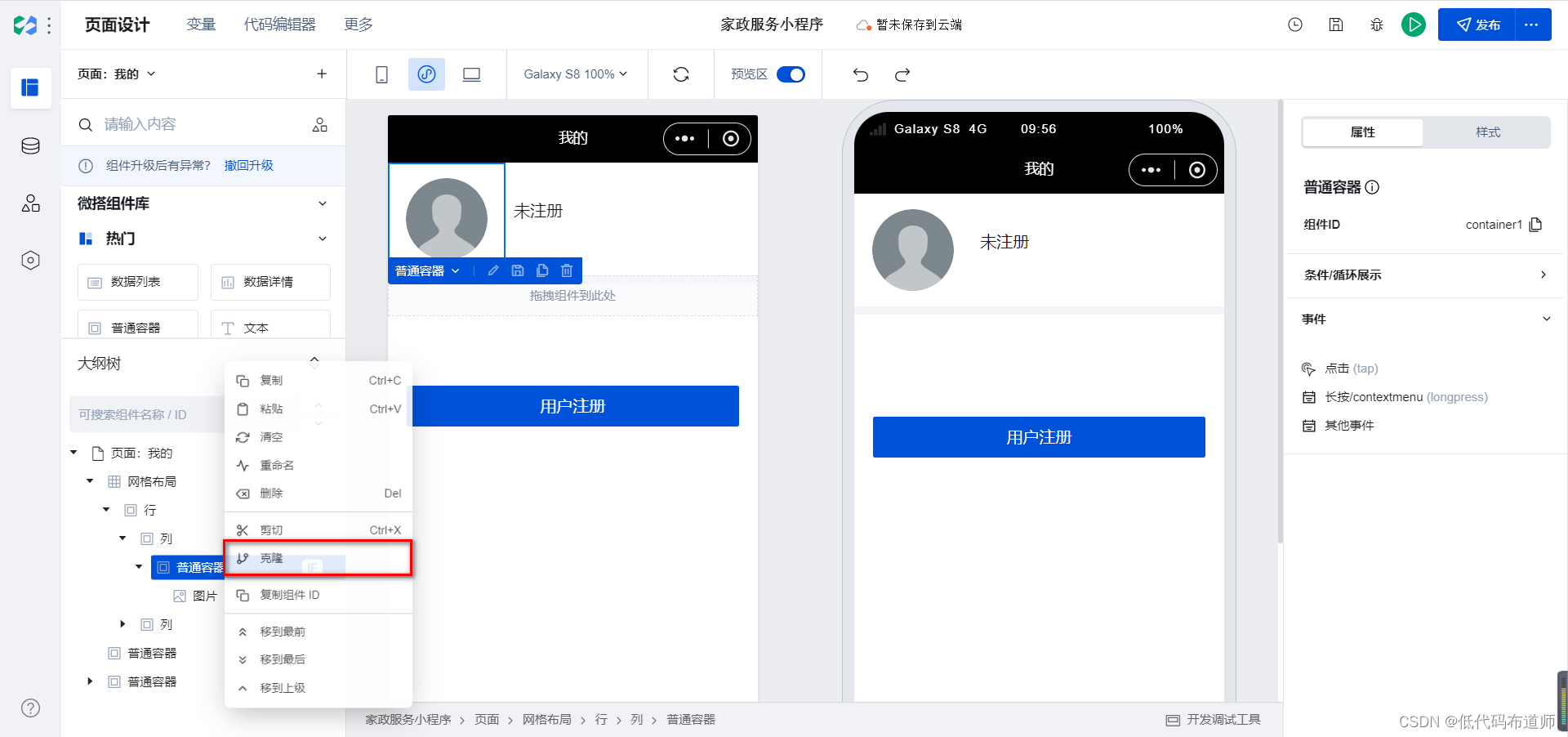
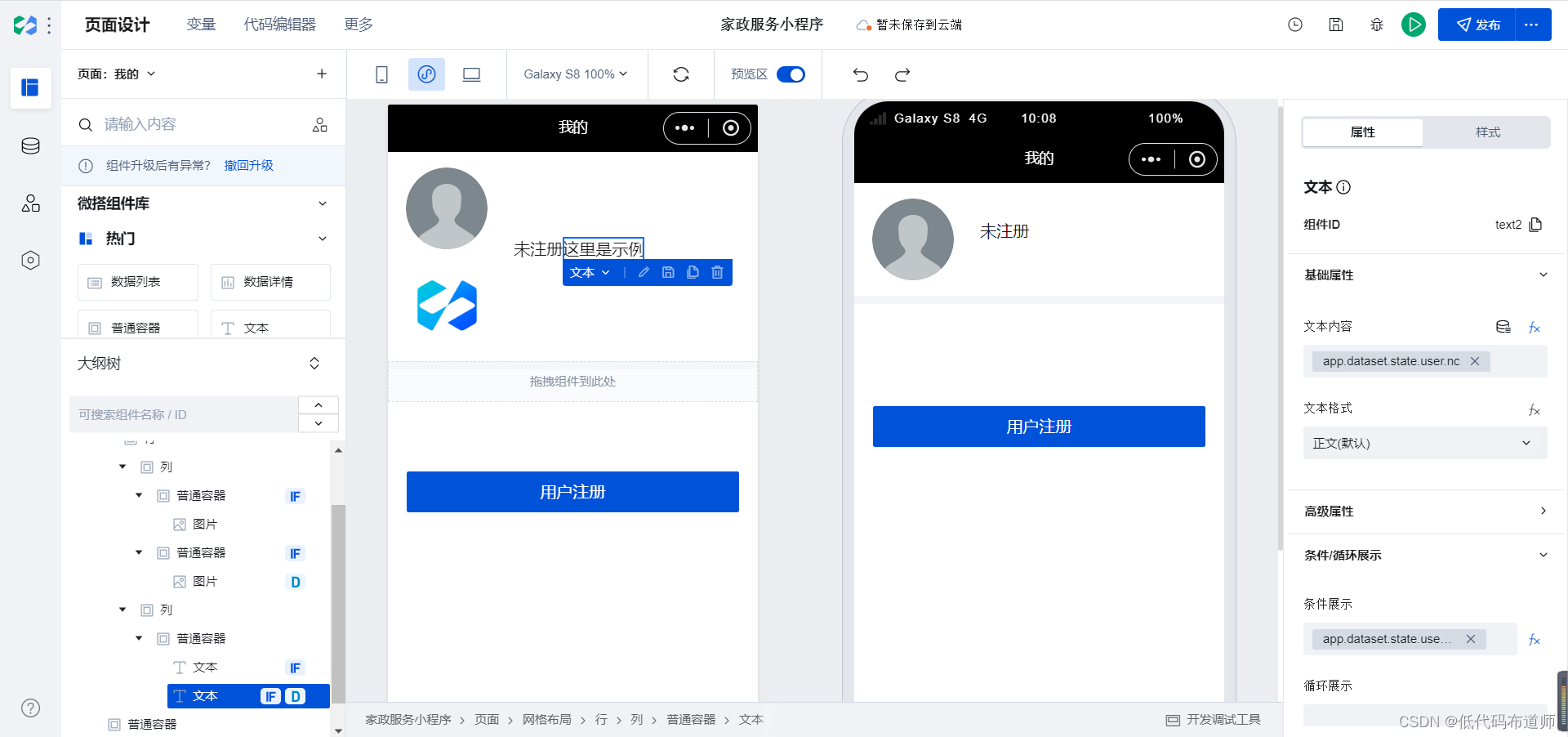
在未注册时我们显示了一个默认的头像,已注册需要显示用户的头像。思路是将未注册的组件克隆一份,修改条件展示

克隆完了调整一下层级,点击移到上级


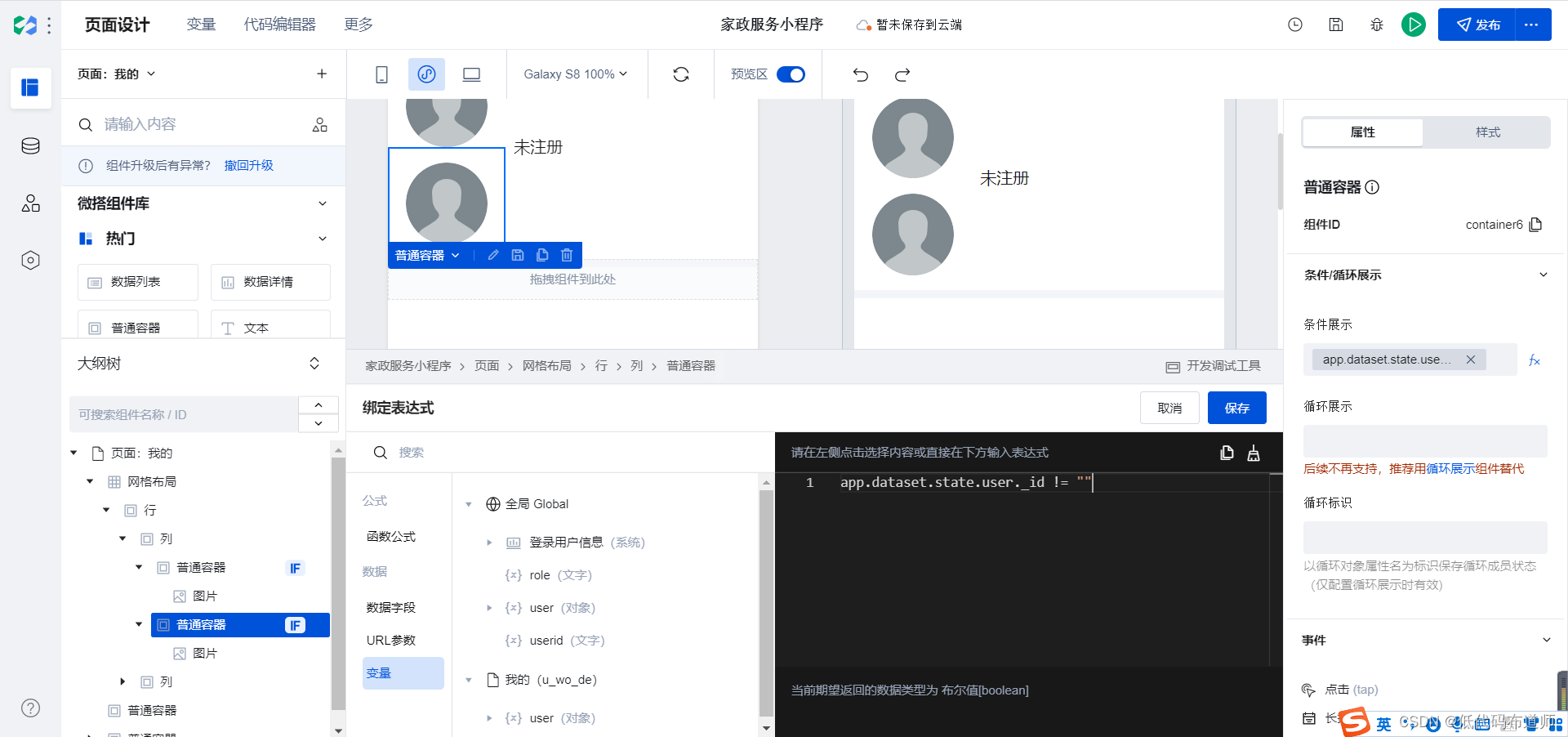
修改一下普通容器的条件展示,使用如下的表达式绑定
app.dataset.state.user._id != ""
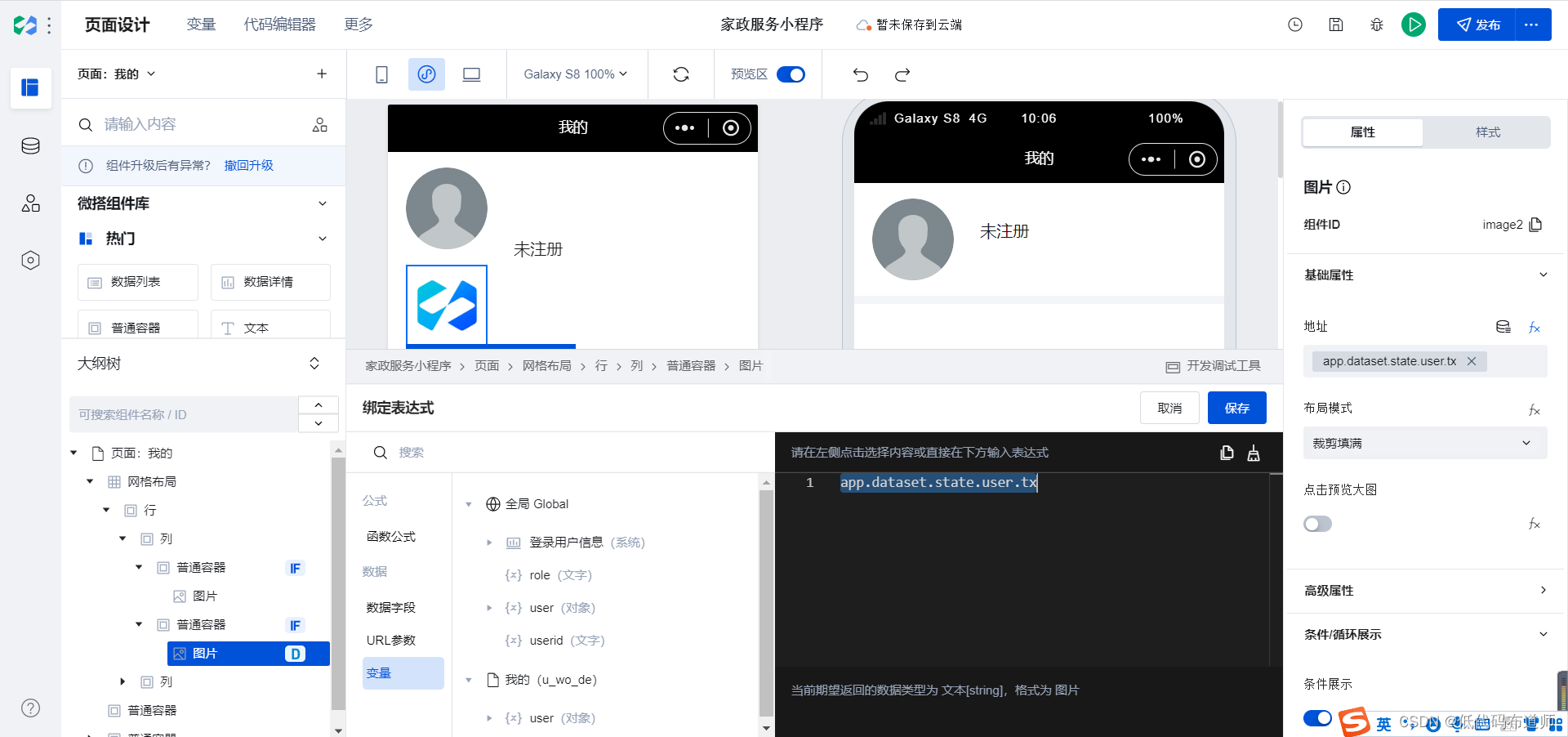
图片的话我们绑定用户对象的头像字段

app.dataset.state.user.tx
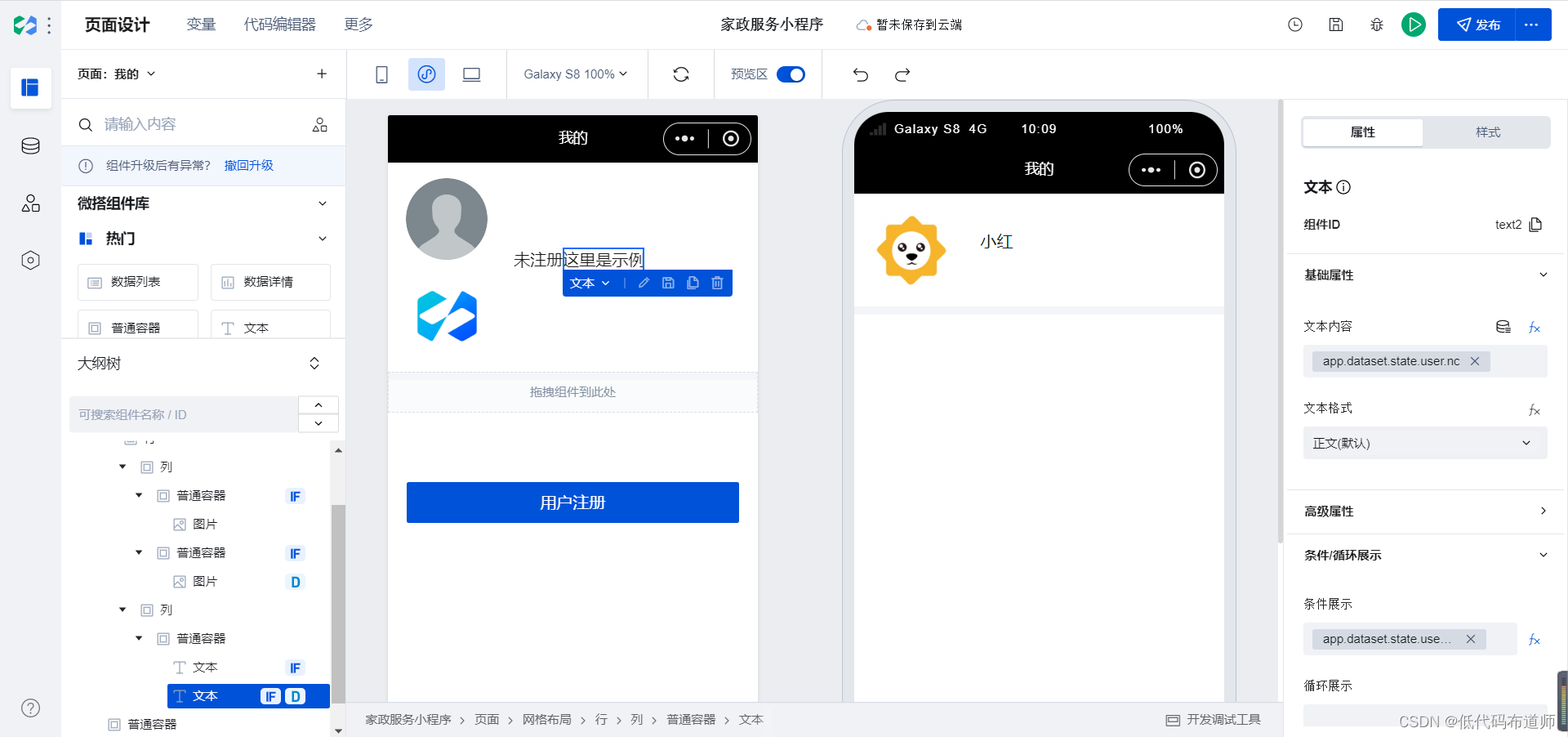
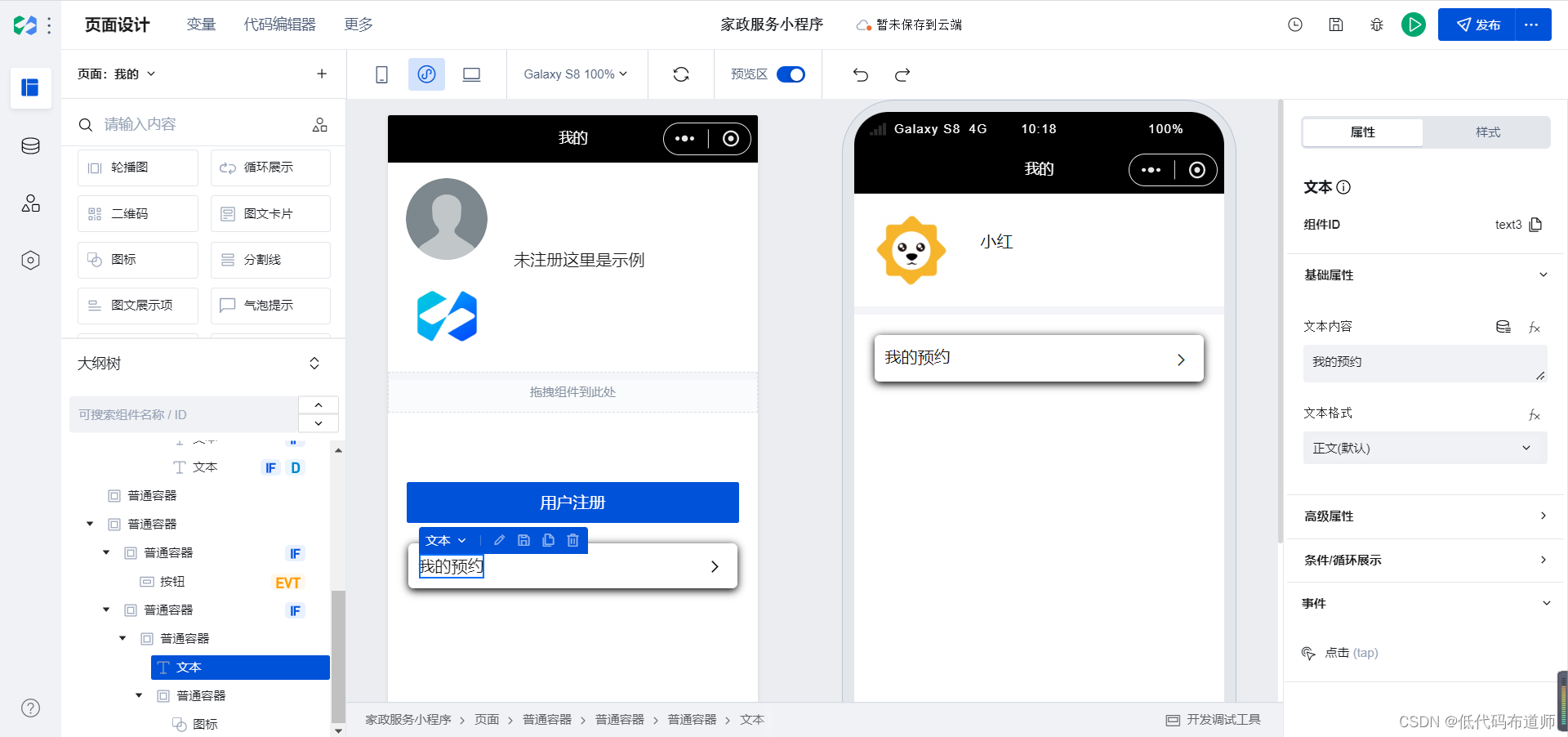
按照同样的方法我们设置一下文本组件,文本内容绑定昵称

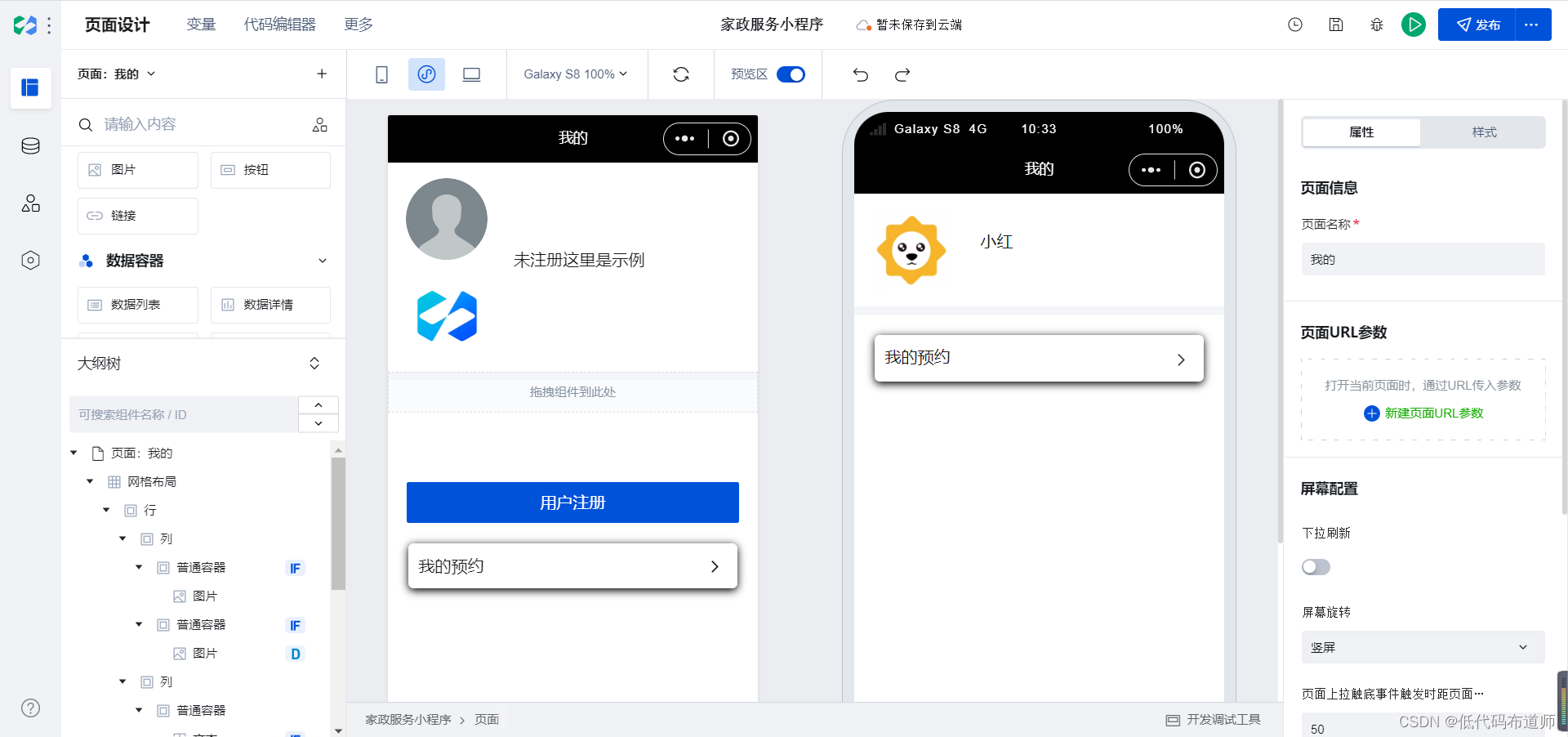
设置好之后,我们注册一个用户,会显示用户的头像和昵称

2 显示我的预约菜单
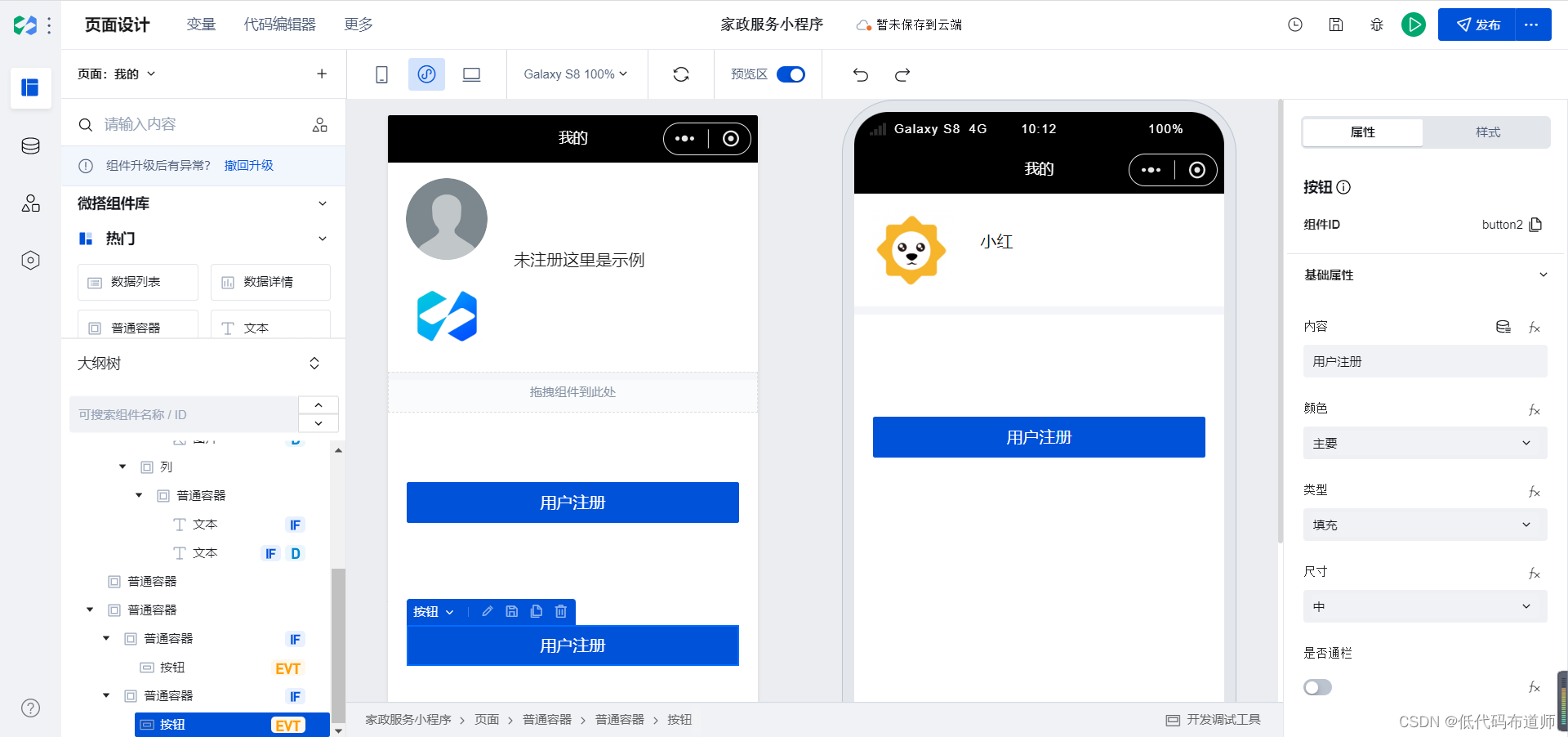
菜单部分我们也是要做成互斥的效果,如果已经注册了就显示我的预约菜单,未注册显示注册按钮。操作方式和头像部分是一样的,先克隆一个组件,然后提升层级,再修改条件展示部分

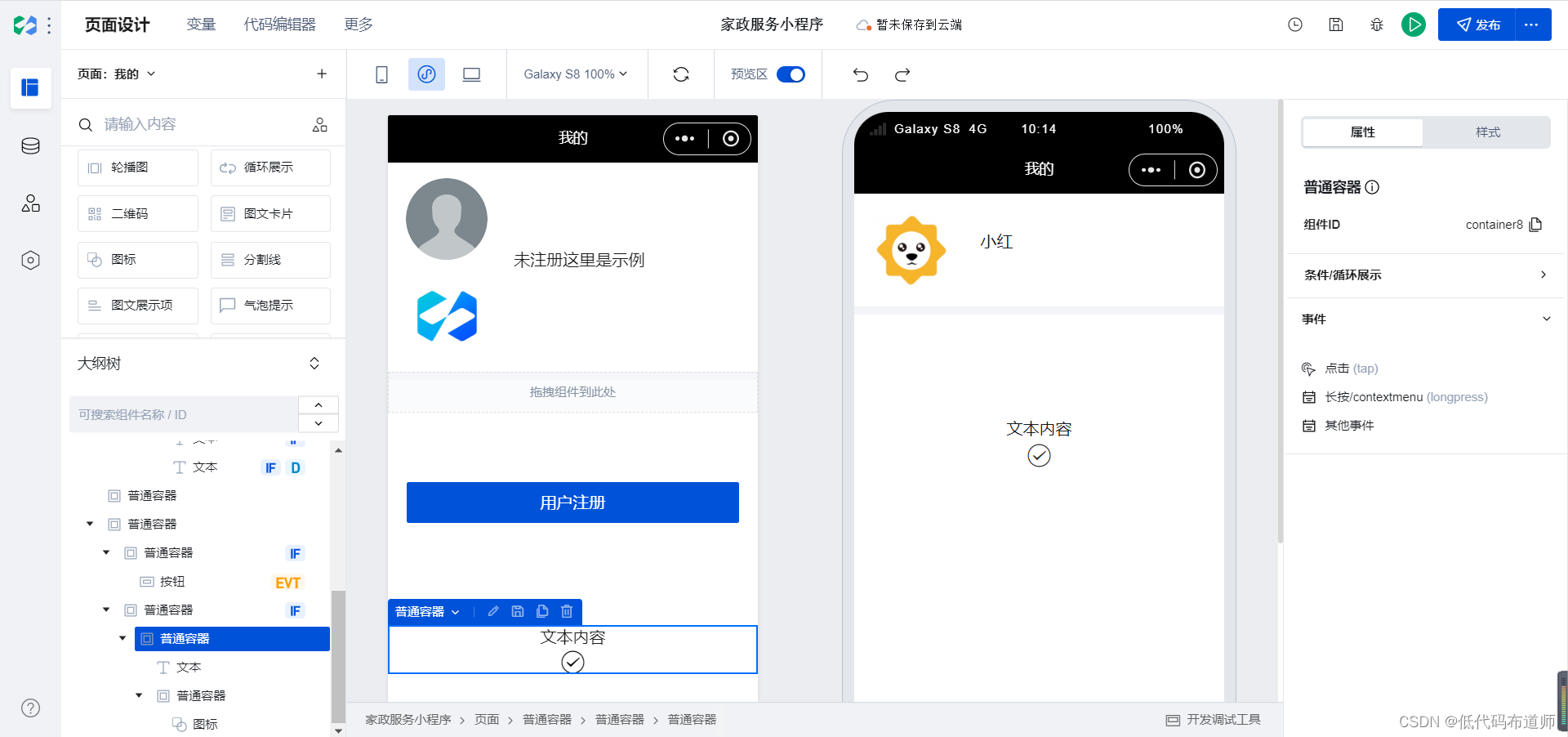
我的预约是菜单的效果,我们把按钮删掉,重新构造一下组件,组件的具体效果如下

修改普通容器的样式,布局改为横向排列,两端对齐
self {
display: flex;
justify-content: space-between;
flex-direction: row
}
最终设置的效果

3 预约列表页面
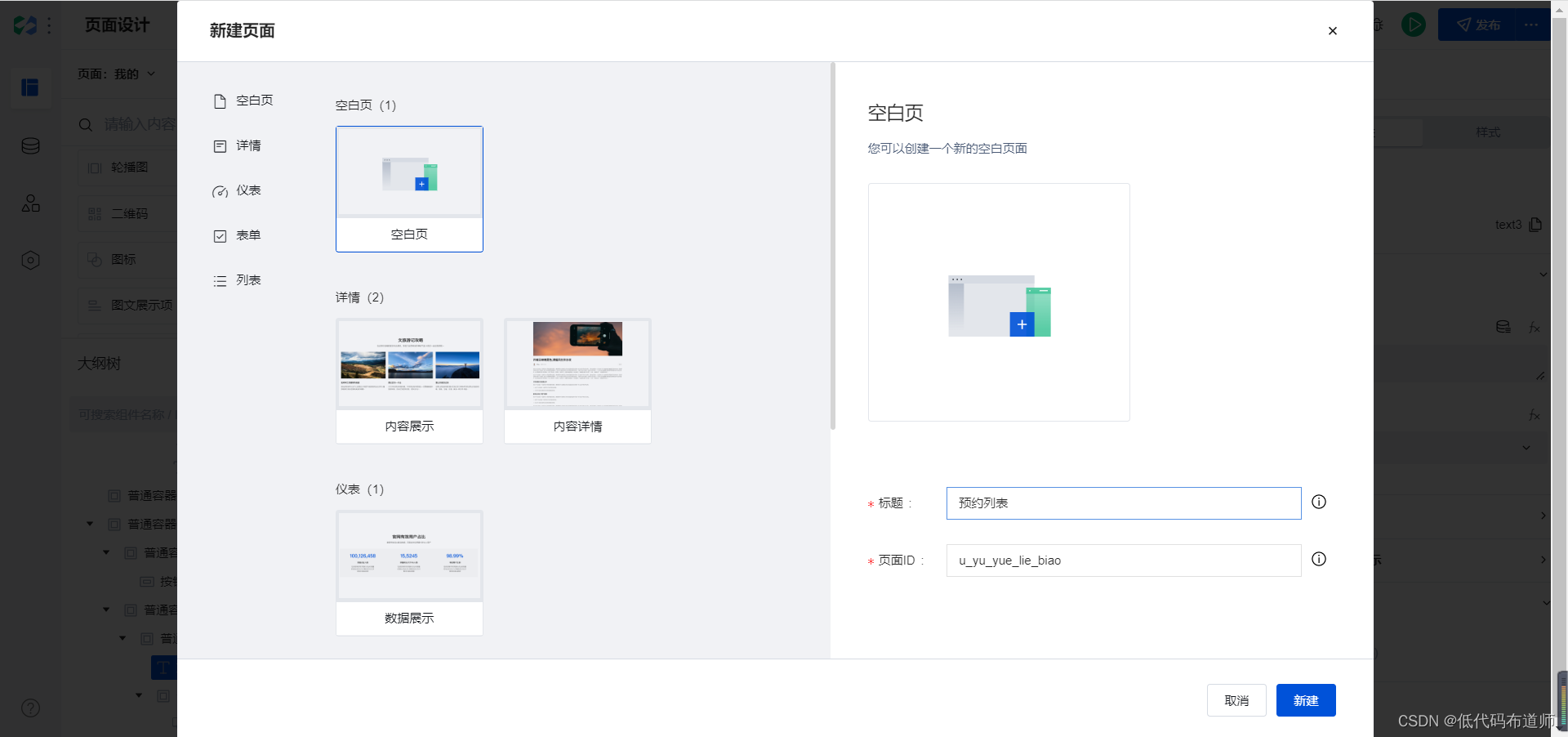
点击我的预约时需要跳转到预约列表页面,先新建一个页面

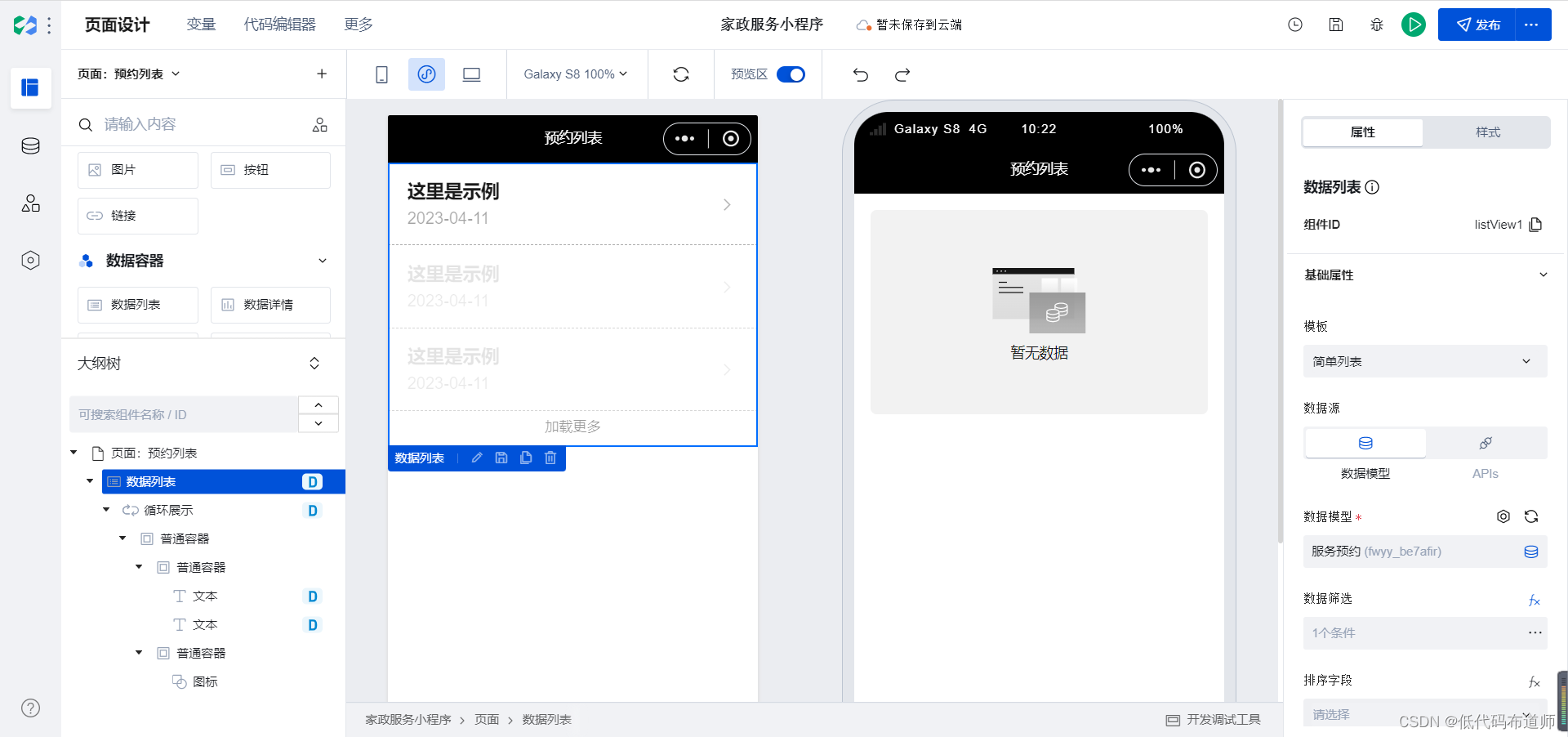
添加数据列表组件,修改数据源

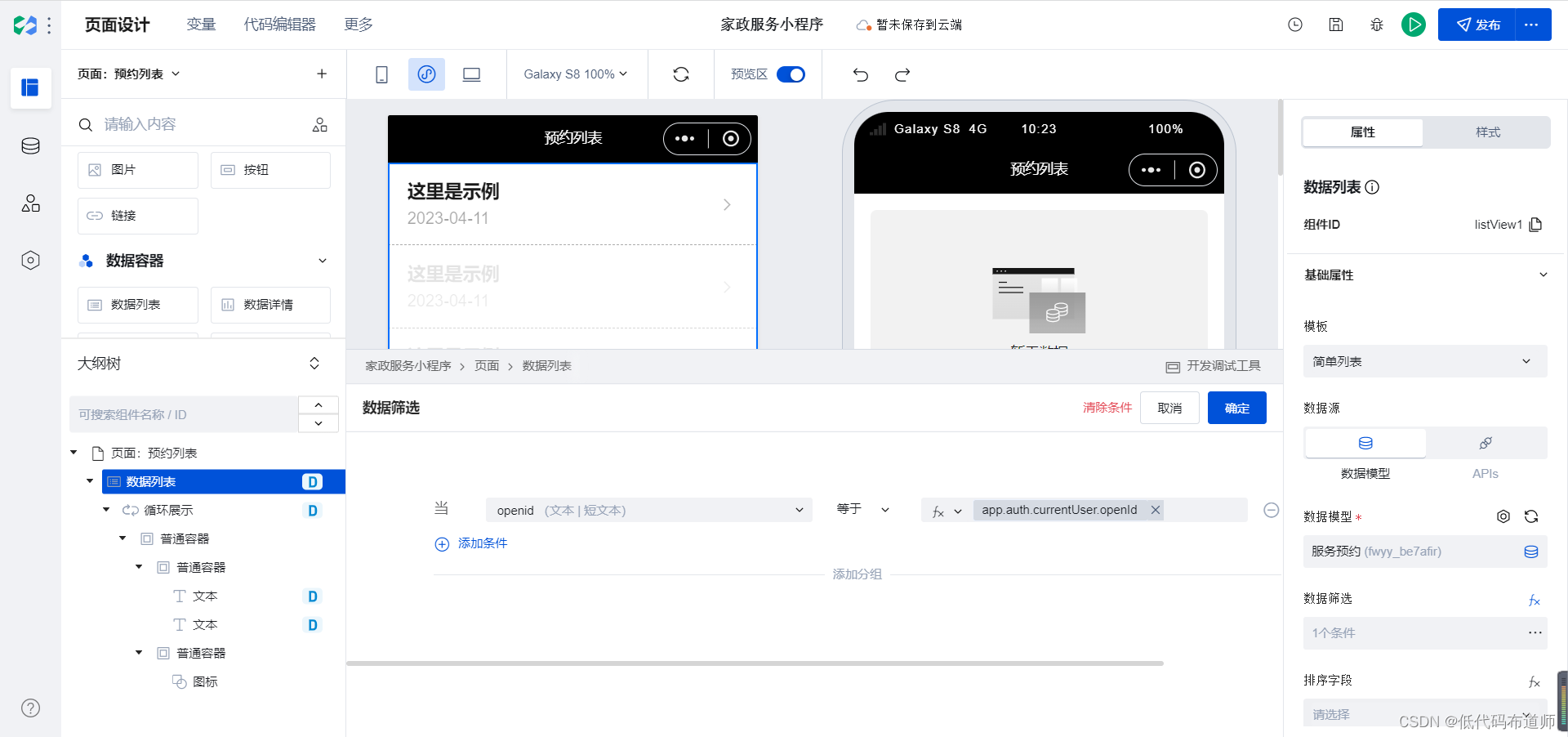
还需要设置筛选条件,我们让数据的openid等于我们用户的openid

按照需要绑定文本组件的文本内容即可
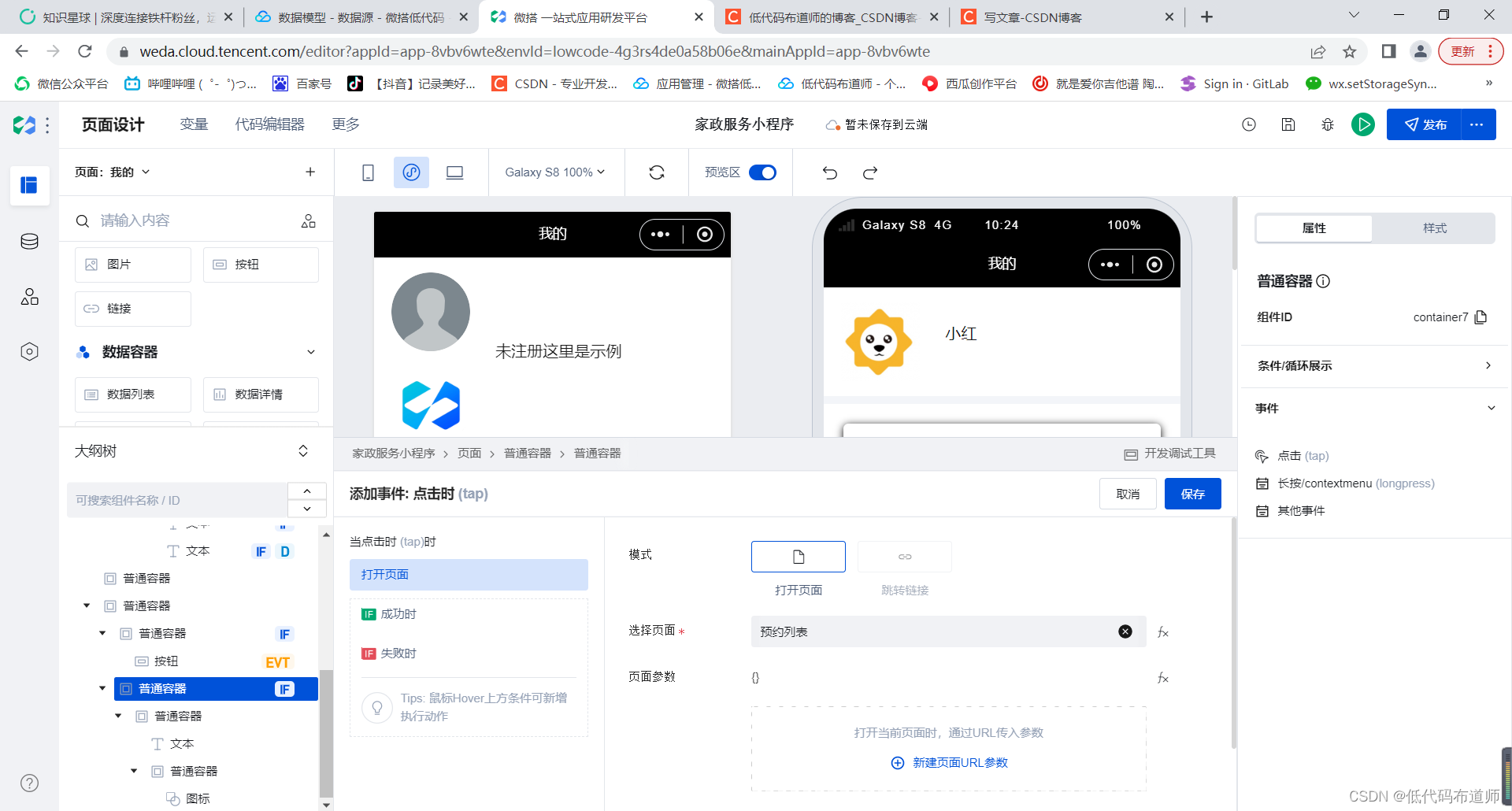
设置好了之后,在我的页面将我的预约组件增加点击事件,跳转到预约列表页面即可

教程总结
到本篇我们的预约功能就全部开发好了,商家在看到预约信息后可以派人上门服务,至于后续的业务可以通过微搭的工作流搭建,以目前的功能规划来说,小程序提供一个预约的功能也就够了,剩下的功能都可以在线下完成。
我们再回顾一下我们的功能
首页

首页是显示轮播图和类目导航,也可以显示具体的一个类目的服务图文列表
分类

分类页以纵向的菜单列出类目,点击某个类目的时候可以筛选数据
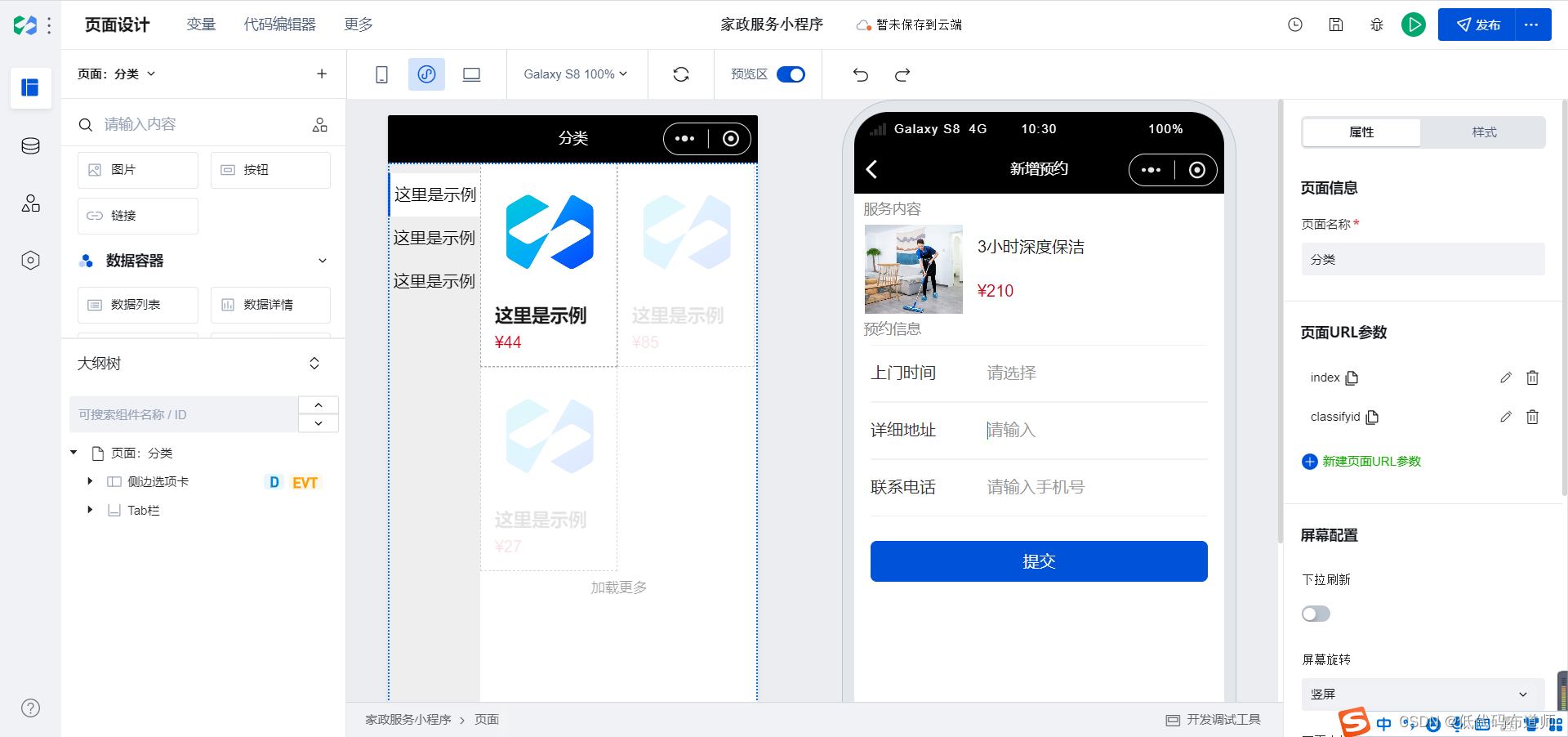
服务详情

具体列出服务的详细信息,可以点击预约
新增预约

可以输入预约的详细内容
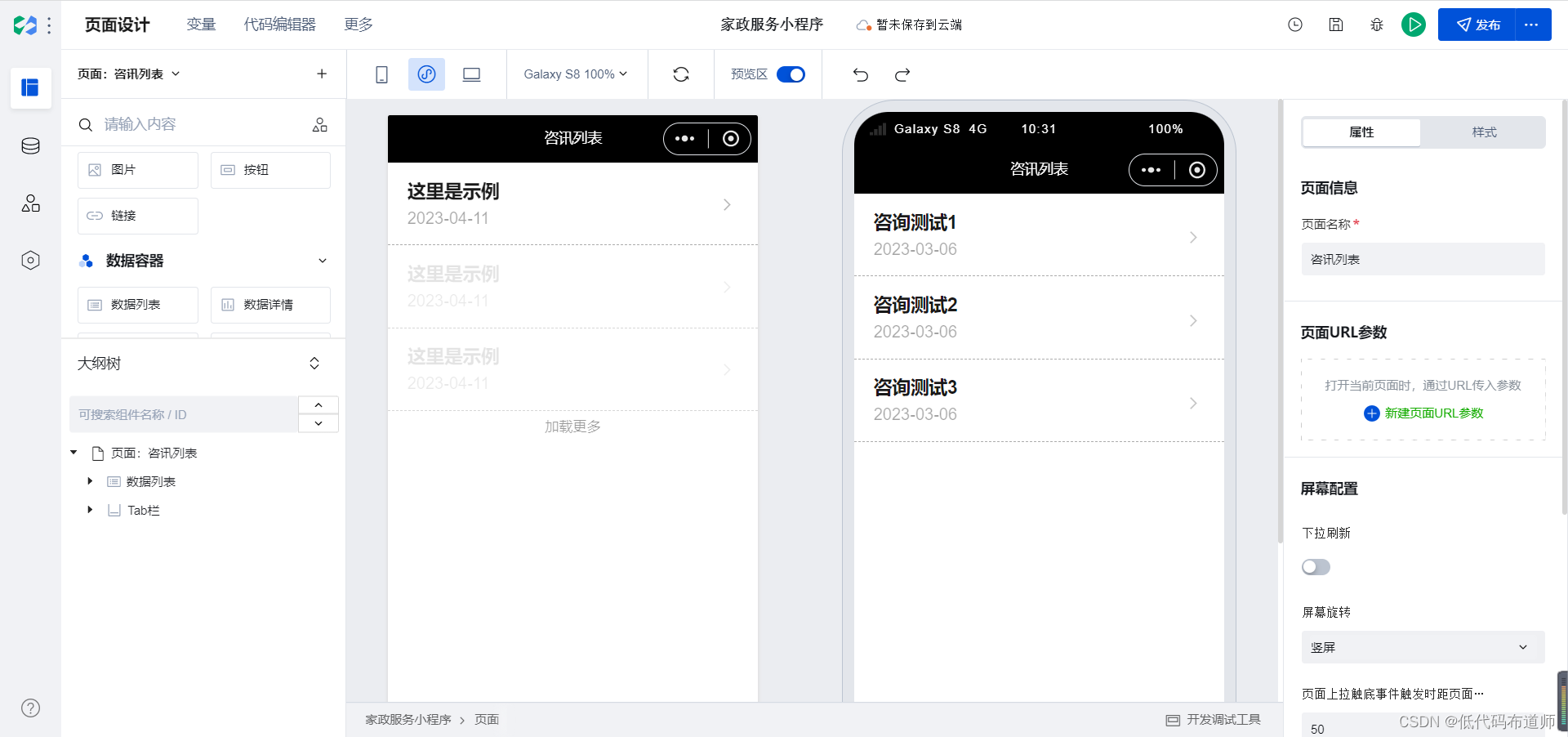
资讯列表

以列表的形式展示文章信息
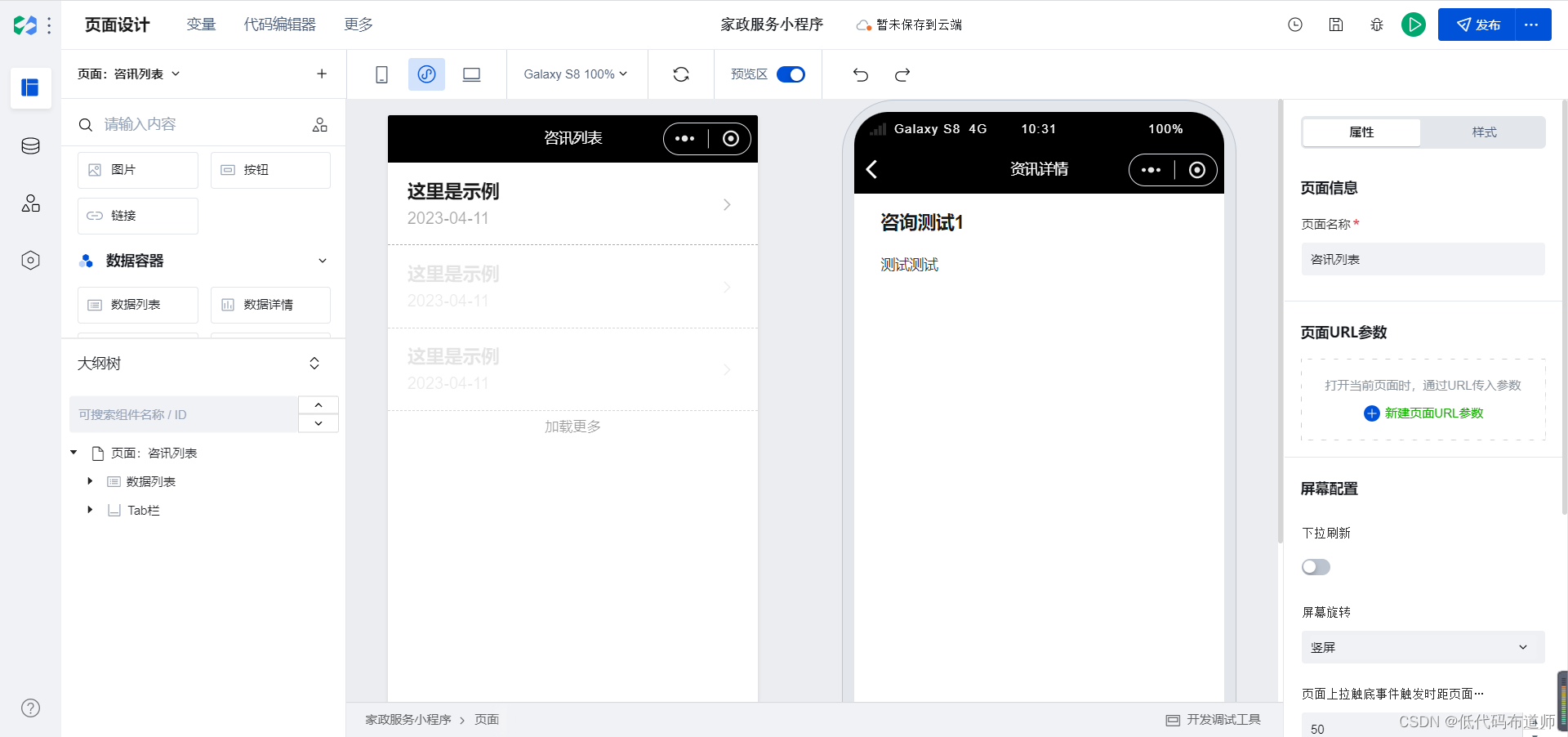
资讯详情

可以显示文章的详细信息
我的页面

如果用户未注册,显示注册按钮,如果已注册显示我的预约功能
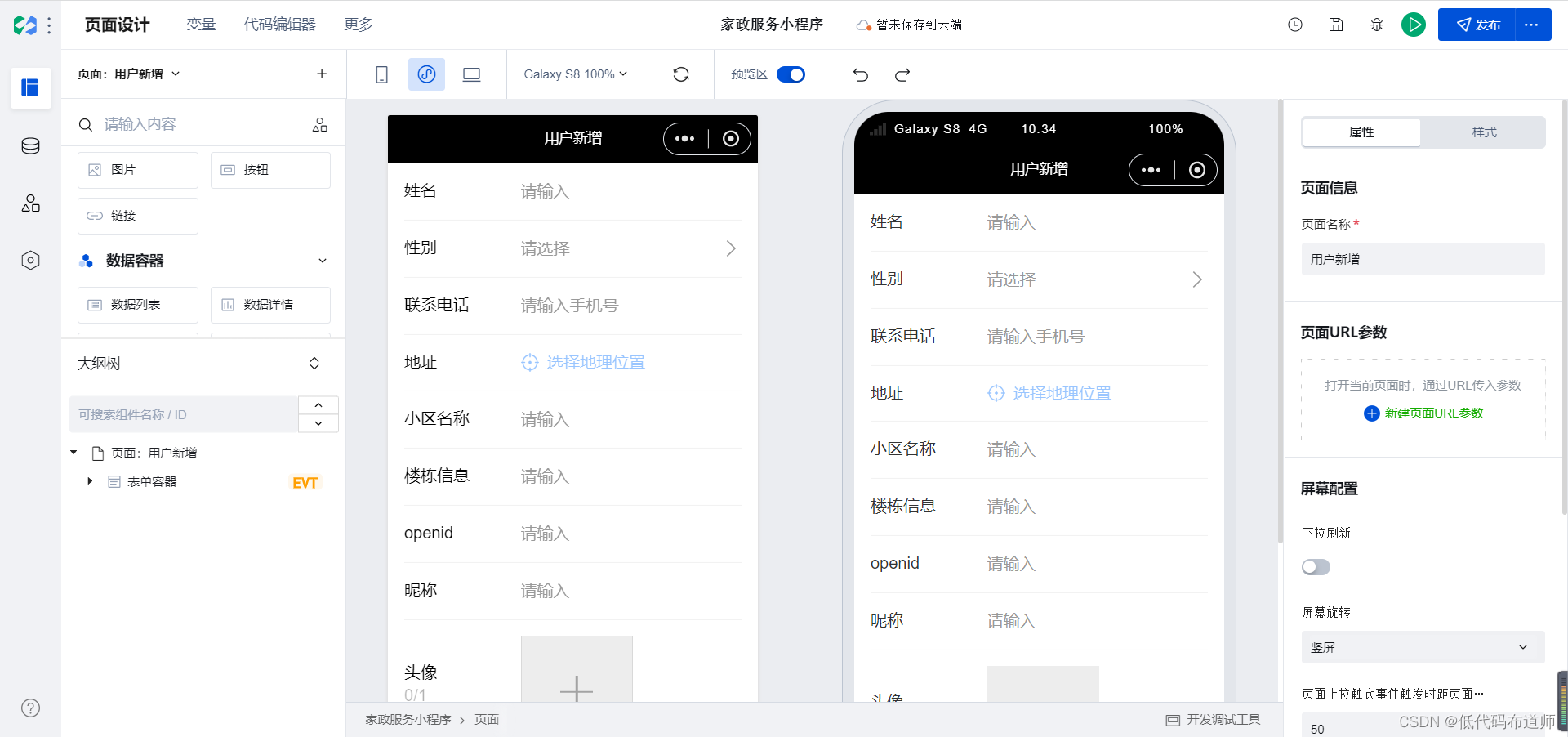
用户新增

教程一共分为了19章,总体上还是比较多的。如果大家需要应用到实际中,完整的程序还需要根据自己的需要不断的迭代开发,重要的是通过实践掌握低码的开发方法,如果感兴趣,照着教程实践一下吧。