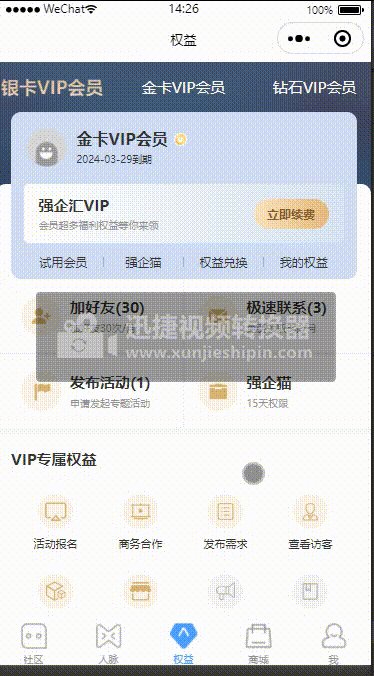
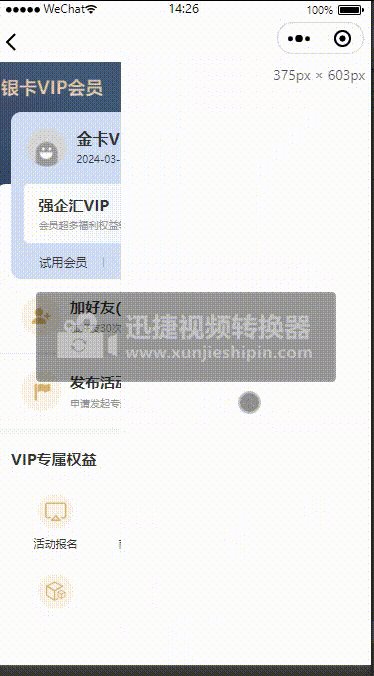
一、使用uniapp开发小程序时,要跳转外部链接,实现的效果如下:

二、实现的步骤:
①先在自己uniapp项目pages.json中建一个页面webview.vue
{
"path" : "pages/webview/webview",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
②页面webview.vue中的全部代码如下:
<template>
<web-view :src="url"></web-view>
</template>
<script>
export default {
data() {
return {
url: ''
}
},
onLoad(e) {
this.url = decodeURIComponent(e.url)
}
}
</script>
③在需要操作的页面,通过点击事件触发跳转
<template>
<view @click="mycat()">点击跳转</view>
</template>
<script>
mycat() {
let url = 'https://www.baidu.com/'
uni.navigateTo({
url: '/pages/webview/webview?url=' + url
})
},
</script>
到这里的完成啦~okk
















![[Python工匠]输出③容器类型](https://img-blog.csdnimg.cn/26100ccda1774af5839e97f6ac5f5047.png)