文章目录
- 一、绝对定位
- 二、标准流下的父容器与子元素关系
- 1、标准流下父容器与子容器代码
- 2、移动父容器后的效果
- 三、子元素设置绝对定位与父容器是否有定位的效果对比
- 1、父容器没有定位的情况下为子容器添加定位
- 2、父容器有定位的情况下为子容器添加定位
- 3、父容器没有定位爷爷容器有定位的情况
一、绝对定位
绝对定位 是以 父级元素 为基准 , 设置 边偏移 ;
为 子元素 添加 绝对定位 ,
- 如果 父容器有定位 , 则相对于父容器的坐标进行定位 ;
- 如果 父容器没有定位 , 则相对于浏览器左上角位置进行定位 ;
- 再次引申 , 如果父容器没有定位 , 则查找父容器的父容器 是否有定位 , 如果有则相对于爷爷容器进行定位 ;
上述 父容器 的定位 不一定是 绝对定位 , 其它类型的定位也可以 , 在本博客的示例中 , 使用的就是 相对定位 ;
为父容器添加了相对定位 , 子容器也会相对于 父容器 进行定位 ;
二、标准流下的父容器与子元素关系
1、标准流下父容器与子容器代码
标准流 父容器 中 包含一个 标准流 子元素盒子 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位示例</title>
<style>
.father {
/* 父容器盒子 */
width: 400px;
height: 400px;
background-color: pink;
}
.son {
/* 子容器盒子 */
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
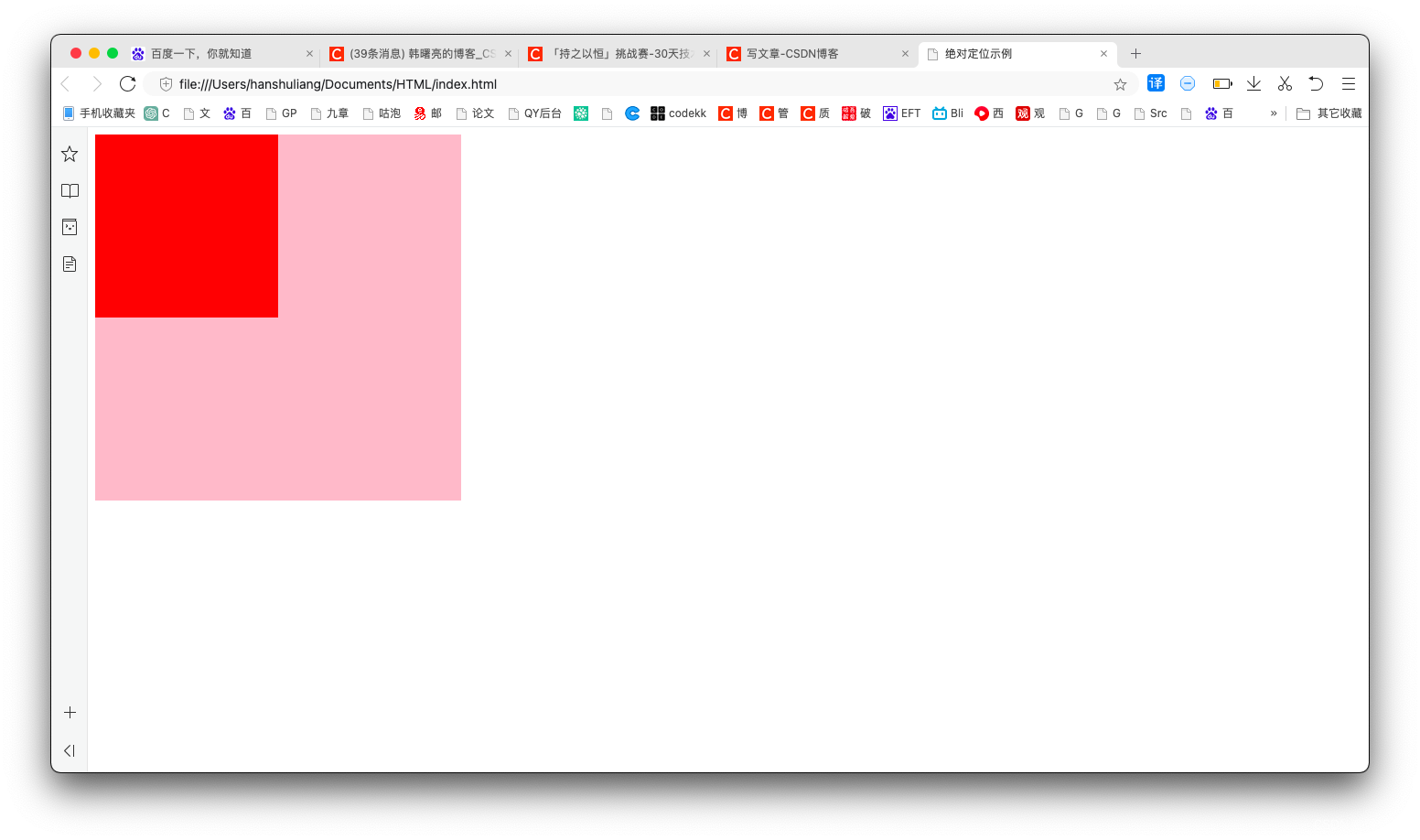
展示效果 :

2、移动父容器后的效果
移动 标准流 父容器盒子 , 发现子容器也随着 父容器 一起移动 , 这种情况下 父容器 与 子容器 是绑定到一起的 ;
为父容器设置 100 像素的外边距 , 此时 父容器 与 嵌套的子元素 一起向下和向右移动了 100 像素 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位示例</title>
<style>
.father {
/* 父容器盒子 */
width: 400px;
height: 400px;
background-color: pink;
/* 设置 100 像素外边距 */
margin: 100px;
}
.son {
/* 子容器盒子 */
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
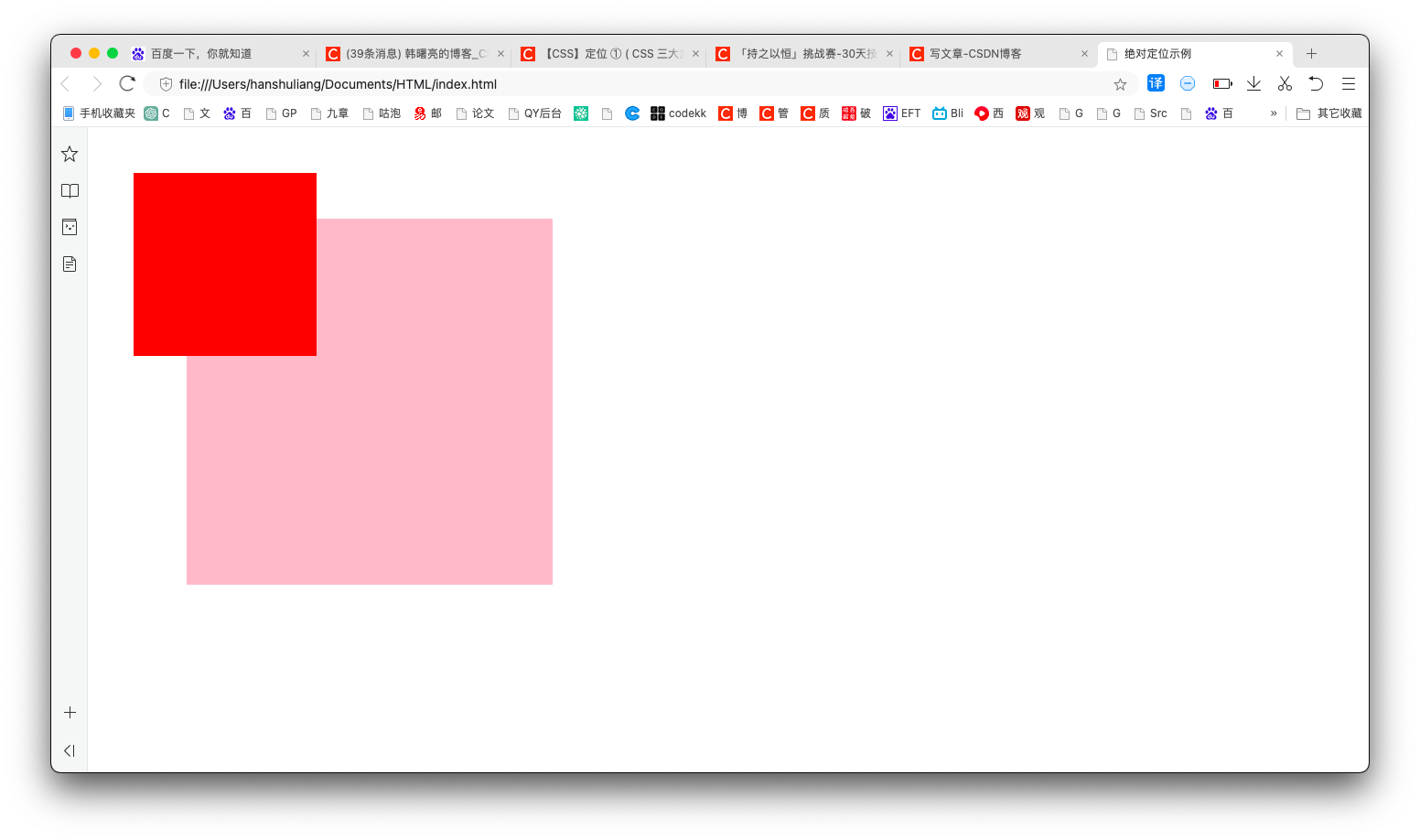
展示效果 :

三、子元素设置绝对定位与父容器是否有定位的效果对比
在上面代码的基础上 , 为 子元素 添加绝对定位 数据 , 分别设置 顶部 和 左侧 50 像素的偏移量 ;
/* 绝对定位 */
position: absolute;
/* 顶部偏移量 50 像素 */
top: 50px;
/* 左侧偏移量 50 像素 */
left: 50px;
为 子元素 添加 绝对定位 ,
- 如果 父容器有定位 , 则相对于父容器的坐标进行定位 ;
- 如果 父容器没有定位 , 则相对于浏览器左上角位置进行定位 ;
1、父容器没有定位的情况下为子容器添加定位
下面这种情况就是 父容器没有定位 , 子元素 相对于浏览器进行定位 ;
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位示例</title>
<style>
.father {
/* 父容器盒子 */
width: 400px;
height: 400px;
background-color: pink;
/* 设置 100 像素外边距 */
margin: 100px;
}
.son {
/* 子容器盒子 */
width: 200px;
height: 200px;
background-color: red;
/* 绝对定位 */
position: absolute;
/* 顶部偏移量 50 像素 */
top: 50px;
/* 左侧偏移量 50 像素 */
left: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
展示效果 : 在下面的效果中 , 父容器没有定位信息 , 子容器相对于浏览器进行定位 ;

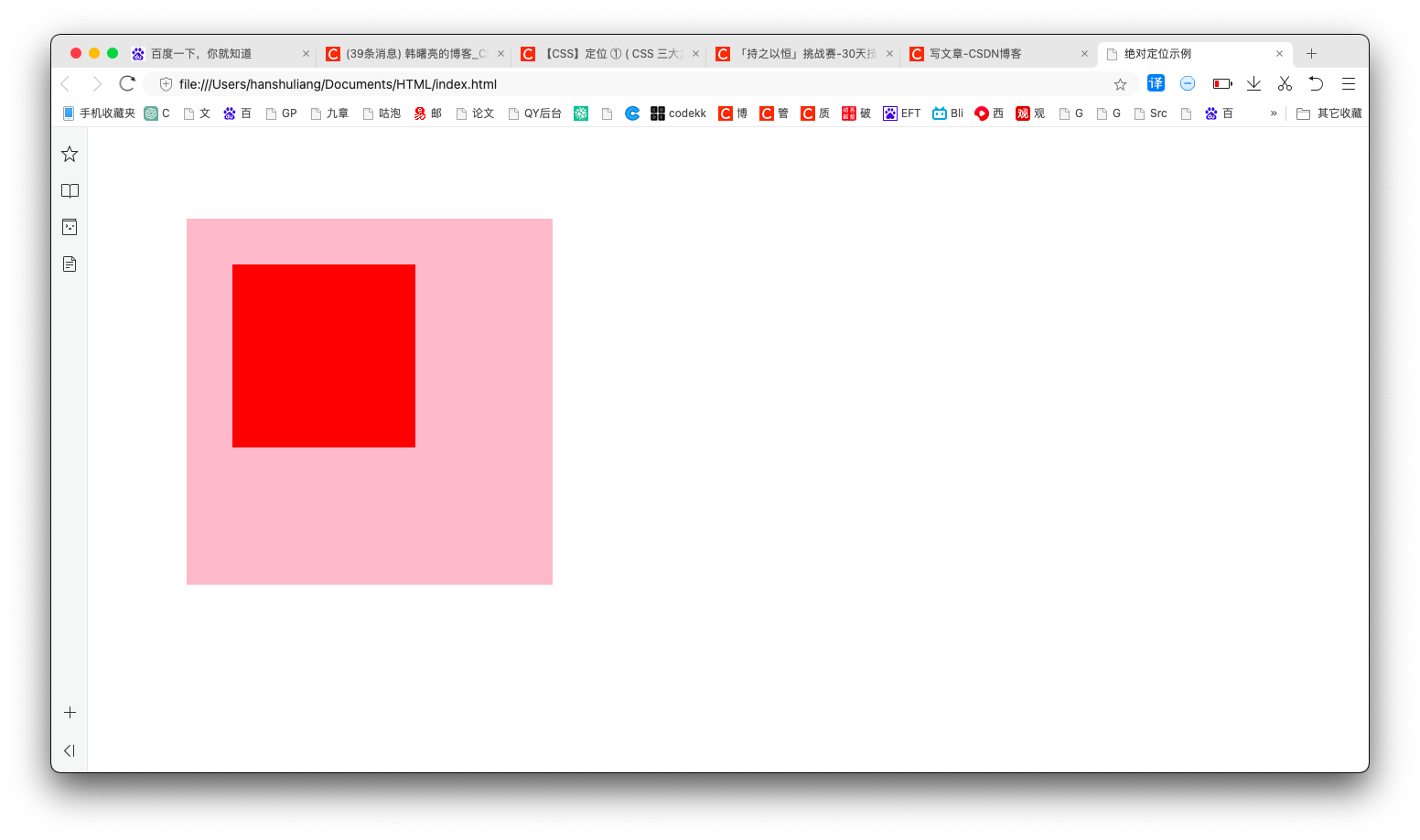
2、父容器有定位的情况下为子容器添加定位
在上面代码的基础上 , 为父容器添加 relative 相对定位 , 不设置边偏移 , 也就是位置相对于标准流的原始位置偏移 0 位置 , 不移动位置 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位示例</title>
<style>
.father {
/* 父容器盒子 */
width: 400px;
height: 400px;
background-color: pink;
/* 设置 100 像素外边距 */
margin: 100px;
/* 为父容器添加相对定位 */
position: relative;
}
.son {
/* 子容器盒子 */
width: 200px;
height: 200px;
background-color: red;
/* 绝对定位 */
position: absolute;
/* 顶部偏移量 50 像素 */
top: 50px;
/* 左侧偏移量 50 像素 */
left: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

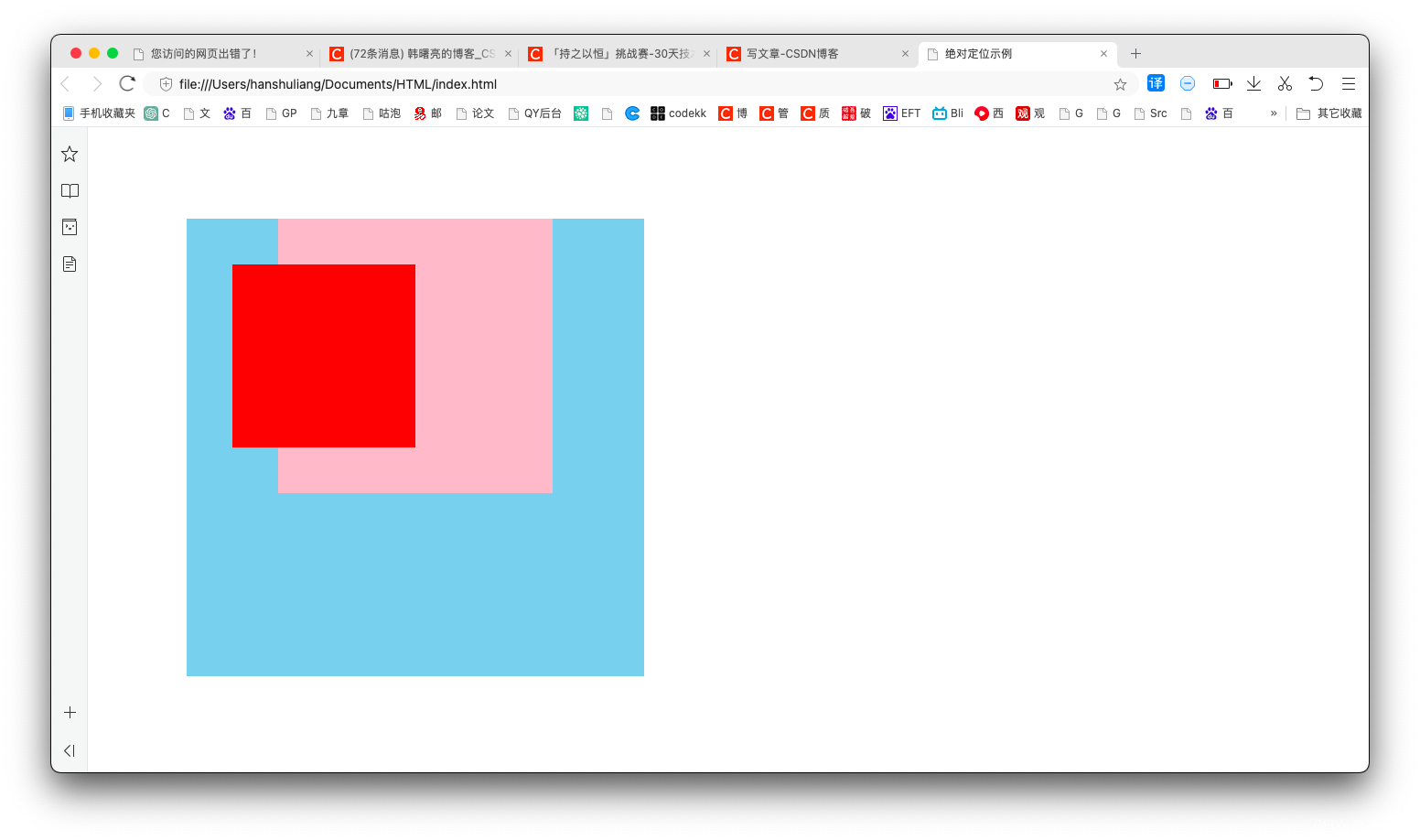
3、父容器没有定位爷爷容器有定位的情况
如果父容器没有定位 , 爷爷容器有定位 , 那么以爷爷容器作为定位参考 , 忽略父容器影响 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位示例</title>
<style>
.grandfather {
/* 爷爷容器盒子 */
width: 500px;
height: 500px;
background-color: skyblue;
/* 为爷爷容器添加相对定位 */
position: relative;
}
.father {
/* 父容器盒子 */
width: 300px;
height: 300px;
background-color: pink;
/* 设置 100 像素外边距 */
margin: 100px;
/* 为父容器添加相对定位 */
/*position: relative;*/
}
.son {
/* 子容器盒子 */
width: 200px;
height: 200px;
background-color: red;
/* 绝对定位 */
position: absolute;
/* 顶部偏移量 50 像素 */
top: 50px;
/* 左侧偏移量 50 像素 */
left: 50px;
}
</style>
</head>
<body>
<div class="grandfather">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
展示效果 :