前言
为什么要使用阿里图标库:
图标现在是很多地方都会用到的
一般我使用的时候都是直接在ui库中比如elementul自带的一些
有时候哪怕是感觉图标不是非常适合也是用的elementul图标,主要原因是懒
因为能直接复制的,就懒得再去阿里图标库下载遍,差不多就行了。
但是总有些时候你需要的图标是真的在elementul里没有的或者完全不适合的。
这时候我们需要去到阿里的图标库里找找,这里的图标非常多,完全可以满足一切需求了。
iconfont有三种图标引入方式,分别简单说一下特点
1,Unicode:兼容性好,ie低版本也好用,可以和文字一样调整颜色和大小。缺点是不显示颜色,你下载的是有颜色的图标,会自动给你把颜色去掉,当然你可以手动添加样式用color加上颜色。
2,Font class:跟上面的Unicode没什么区别,就是换了种写法,一个是写在标签内。一个是写在class内。
3,Symbol:兼容性一般,ie9以上和现代浏览器。但是可以显示图标的颜色,不需要你手动设置颜色。这个就有点类似于图片了。所以浏览器渲染的时候这种图标svg渲染比上面两种图标性能差一些。
第一种(Unicode)引入和使用
1,先百度到这个网站点进去

2,进去后自己注册登录,然后点进你需要的图标,点击这里,购物车添加你需要的图标

3,然后全部选完了需要的图标后点击这里购物车弹出详情页面

4,购物车详情页内上面可以看到是我们选择的图标,下面我们点击下载代码

5,下载代码后会有一个zip文件,我们把这个文件放到你项目中的某一个位置,一般来说我们会放到比如style文件夹,或者assets等文件夹中。这个不限制,随意你放哪里。放最外层都可以。只不过你需要改变引入main.js的路径


6,这里点击demo_index.html会出现一个页面。这里就有你图标的代码。可以直接复制下面的那个英文的代码然后放到你的代码使用

7,到这里,你的图标下载好,也放到项目中了。然后就去main.js中把iconfont中的css文件引入进去。这里注意,如果你图标文件放的位置和我不一样,记得换路径

8,然后就搞定了, 直接去你的页面上这样写,那一串就是上面demo_index.html页面中复制的代码。这里iconfont就是用来调节字体大小颜色之类的类名。

9,看看效果,出来了,颜色被我改成了蓝色。

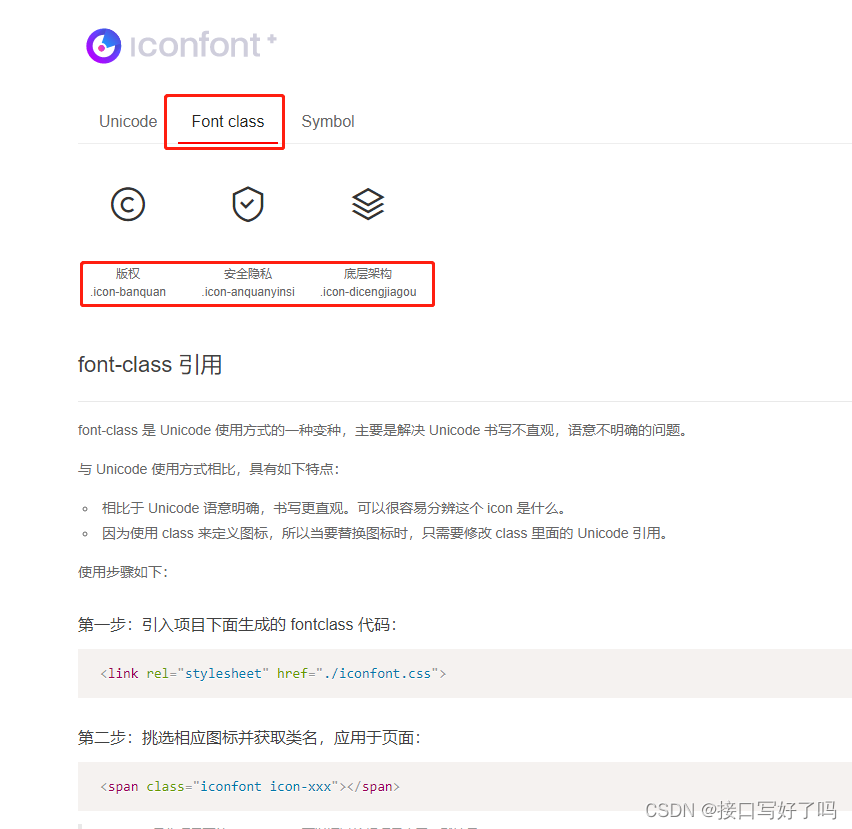
第二种(Font class)
所有步骤和上面一模一样
唯一不同的,使用方式把元素内写代码改为class内写

这样写

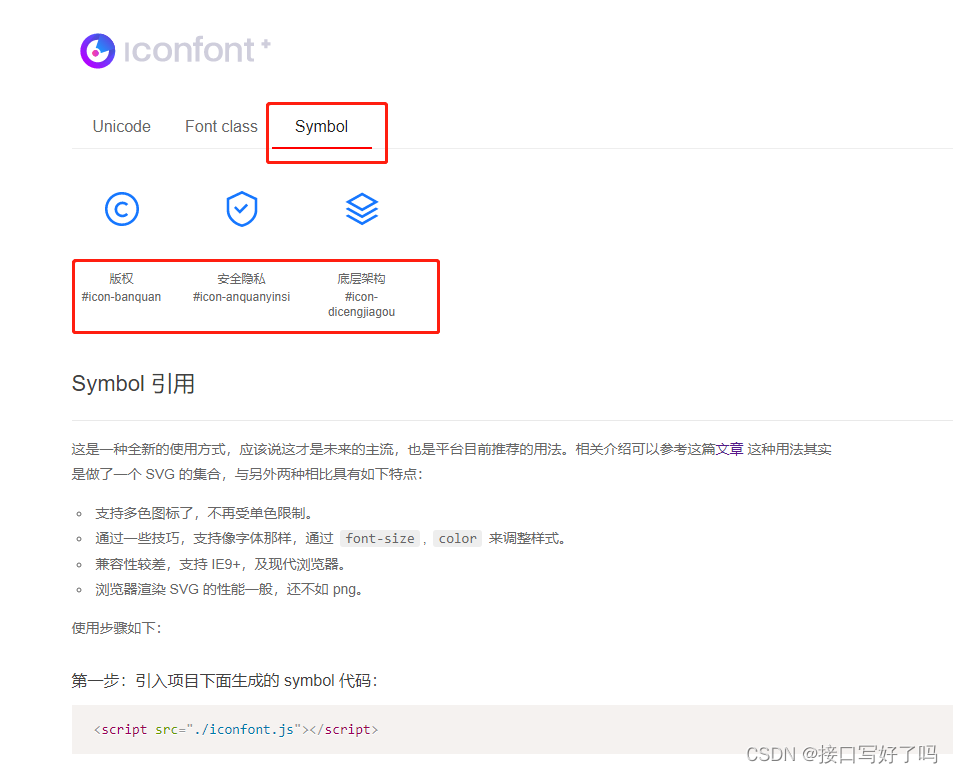
第三种(Symbol)
这个其他步骤和上面也是一样。
唯一不同的两点:
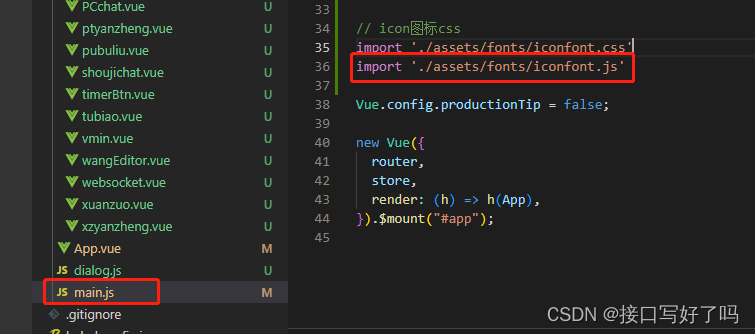
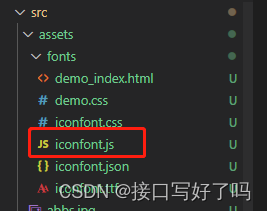
1,需要在main.js把你iconfont文件中的iconfont.js文件也引入进去。

就是这个文件

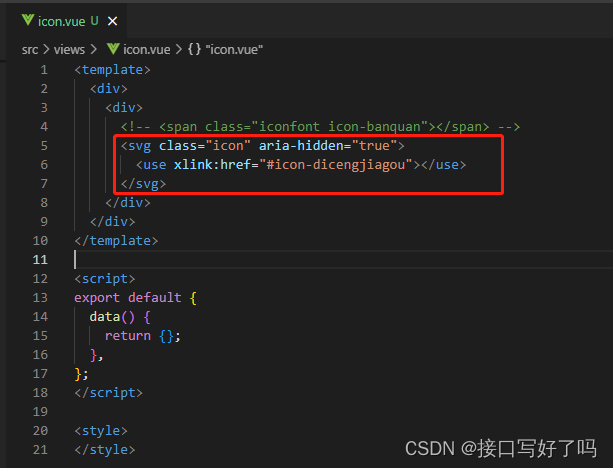
然后页面内使用方法这么写,别的不用动。只需要更改xlink:herf后面的名称就行。

这个名称从这里拿

这是使用后的效果

好了,到这里就全部结束了。只需要按照步骤来就能很简单的应用了。
这里说下如果后面需要添加其他图标,直接把新图标的代码下载下载替换掉这里fonts文件夹内容就行了。
当然,你需要包含旧图标,不然就会被覆盖掉以前的图标就没了。
所以最好你加入图标到购物车后记得创建一个项目把图标都保存在里面。这样以后你登录你的账号,直接往这个项目里添加新的图标,然后下载替换,旧的图标也还是在的。


















![[附源码]计算机毕业设计SpringbootON-FIT](https://img-blog.csdnimg.cn/58cae32661e247b092622a51e29166e2.png)