目录
1.HttpServlet
1.doGet
2.doPost
2.HttpServletRequest
2.1方法
2.2打印请求信息
2.3获取GET请求的参数
2.4post请求body格式
1.x-www-form-urlencoded
2.json
3.HttpServletResponse
3.1方法
3.2设置状态码
3.3自动刷新
3.4构造重定向的响应
1.HttpServlet
| 方法名称 | 调用时机 |
| init | 实例化后被调用一次 |
| destroy | 实例不使用时,调用一次 |
| service | 收到HTTP请求调用 |
| doGet | 收到 GET 请求的时候调用(由 service 方法调用) |
| doPost | 收到 POST 请求的时候调用(由 service 方法调用) |
| doPut/doDelete/doOptions/... | 收到其他请求的时候调用(由 service 方法调用) |
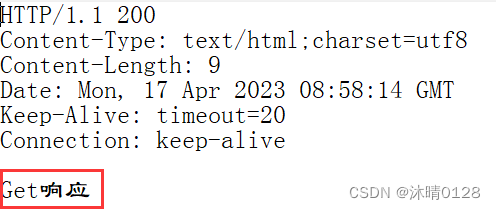
1.doGet
@WebServlet("/method")
public class MethodServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("Get响应");
}
}2.doPost
test.html
请求是相对路径,不用加/
方法是post,路径是method1,得到body
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$.ajax({
type:'post',
url:'method1',
success:function(body){
console.log(body);
}
});
</script>
</body>
</html>MethodServlet1.java
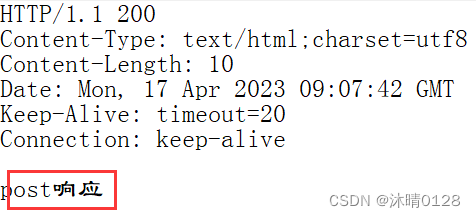
contentType:让服务器告诉浏览器它发送的数据属于什么文件类型
@WebServlet("/method1")
public class MethodServlet1 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("post响应");
}
}Fiddler捕获到两个页面


2.HttpServletRequest
通过Socket API读取HTTP请求(字符串),按照HTTP协议把字符串解析成HttpServletPequest对象
2.1方法
| 方法 | 描述 |
| String getProtocol() | 返回请求协议的名称和版本 |
| String getMethod() | 返回请求的方法 |
| String getRequestURI() | 从协议名称直到 HTTP 请求的第一行的查询字符串中,返回该请求的URL 的一部分。 |
| String getContextPath() | 返回第一级路径 |
| String getQueryString() | 返回查询的字符串(完整的) |
| Enumeratin getParameterNames() | 解析成键值对,key用enum方式表达 |
| String getParameter(String name) | 解析成键值对,根据key返回value |
| String[] getParameterValues(String name) | 返回请求参数的值,如果不存在返回null |
| Enumeration getHeaderNames() | 请求报头解析成键值对,key用enum方式表达 |
| String getHeader(Stringname) | 请求报头解析成键值对,根据key返回value |
| String getCharacterEncoding() | 返回主体中使用字符编码的名称 |
| String getContentType() | 返回请求主体的 MIME 类型,如果不知道类型则返回 null |
| int getContentLength() | 以字节为单位返回请求主体的长度,并提供输入流,或者如果长度未知则返回 -1。 |
| InputStream getInputStream() | 用于读取请求的 body 内容. 返回一个 InputStream 对象. |
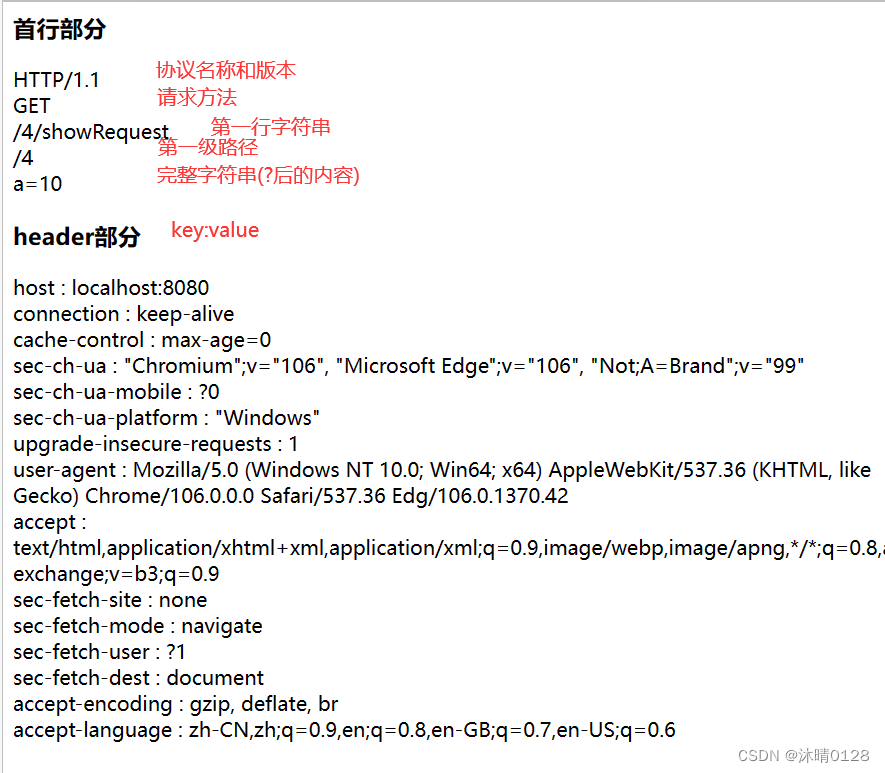
2.2打印请求信息
创建stringBuilder对象,把api得到的结果存入,
通过write()方法,输出到页面
@WebServlet("/showRequest")
public class showRequest extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//调用API,把得到的结果组织到html中,作为响应的body
//把api执行的结果,放入stringbuilder中
StringBuilder stringBuilder=new StringBuilder();
stringBuilder.append("<h3>首行部分</h3>");
stringBuilder.append(req.getProtocol());//协议名称和版本号
stringBuilder.append("<br>");
stringBuilder.append(req.getMethod());//请求的方法
stringBuilder.append("<br>");
stringBuilder.append(req.getRequestURI());//返回第一行查询的字符串
stringBuilder.append("<br>");
stringBuilder.append(req.getContextPath());//第一级路径
stringBuilder.append("<br>");
stringBuilder.append(req.getQueryString());//完整字符串
stringBuilder.append("<br>");
stringBuilder.append("<h3>header部分</h3>");
Enumeration<String> headerNames=req.getHeaderNames();//key
while(headerNames.hasMoreElements()){
String headerName=headerNames.nextElement();
String headerValue=req.getHeader(headerName);//value
stringBuilder.append(headerName+" : "+headerValue+"<br>");
}
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write(stringBuilder.toString());
}
} 
2.3获取GET请求的参数
在输入网址时,输入信息
用getParameter()得到信息,输出
@WebServlet("/getParameter")
public class GetParameterServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//预期浏览器传来一个形如这样的请求:/getParameter?userId=123&classId=456
String userId=req.getParameter("userId");
String classId=req.getParameter("classId");
resp.getWriter().write("userId"+userId+",classId="+classId);
}网址: localhost:8080/4/getParameter?userId=10&classId=20
如果?后 没有信息,则都为null
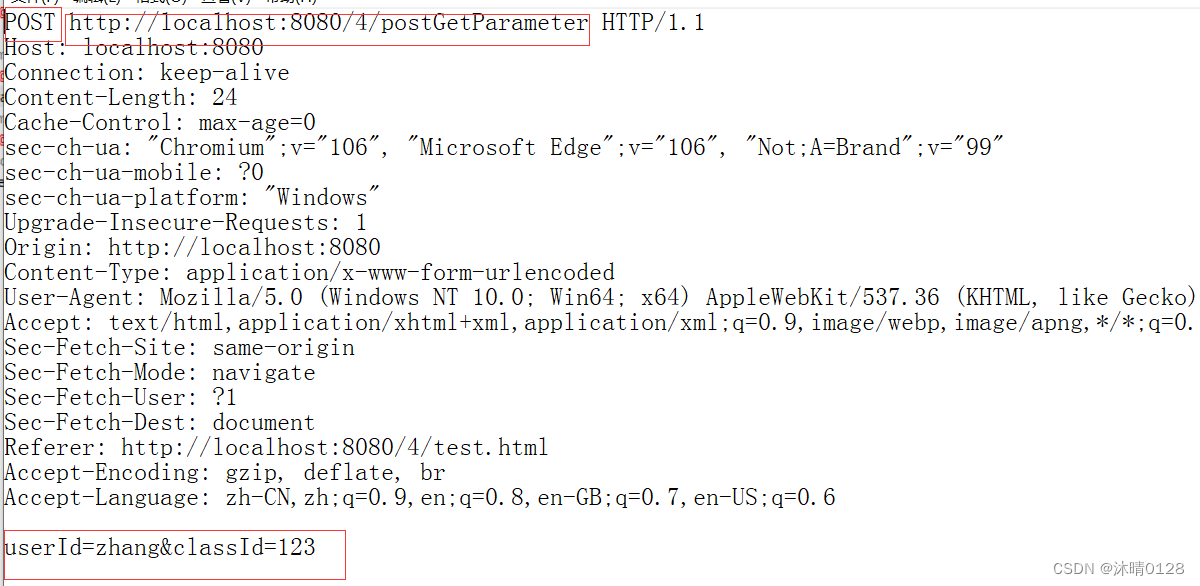
2.4post请求body格式
1.x-www-form-urlencoded
前端代码:
a.form表单
b.postman
前端请求:
action中写的是相对路径
点击submit后,会跳转到action中写的路径(后端代码的页面)
<form action="postGetParameter" method="post">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>后端代码:
@WebServlet("/postGetParameter")
public class postGetParameterServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//假设前端传过来的参数是userId=10&classId=20
//服务器也通过req.getParameter来获取内容的
String userId=req.getParameter("userId");
String classId=req.getParameter("classId");
resp.getWriter().write("useId:"+userId+", classId:"+classId);
}
}先登录test.html得到信息提交,转到postGetParameter,页面显示信息
2.json
形式:
{
userId:zhang,
classId:123;
}
用第三方库处理json格式==>Jackson
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.7</version>
</dependency>前端代码:通过js构造body为json的格式请求
1.得到信息(userId,classId,submit)
2.编写点击按钮:
使用ajax:
写入:type,url,contentType,data(设置成json的格式),回调函数
<input type="text" id="userId">
<input type="text" id="classId">
<input type="button" value="提交" id="submit">
<!-- 要构造一个json格式的请求,不能使用form表单,要用ajax -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
let userIdInput=document.querySelector('#userId');
let classIdInput=document.querySelector('#classId');
let button=document.querySelector('#submit');
button.onclick=function(){
$.ajax({
type:'post',
url:'postJson',
contentType:'application/json',
data:JSON.stringify({
userId:userIdInput.value,
classId:classIdInput.value
}),
success:function(body){
console.log(body);
}
});
}
</script>后端代码:
1.创建User类
2.创建jackson核心对象
3.读取body的请求,使用objectMapper解析成user.class
readValue把json格式的对象,转换成java对象
4.输出信息
遍历键值对,得到每个key,把对应的value附到User属性中
class User{
public int userId;
public int classId;
}
@WebServlet("/postJson")
public class PostJsonServlet extends HttpServlet {
private ObjectMapper objectMapper=new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
User user=objectMapper.readValue(req.getInputStream(),User.class);
resp.getWriter().write("userId: " + user.userId + ", classId: " + user.classId);
}
}
![]()
3.HttpServletResponse
Tomcat 就会把这个 HttpServletResponse 对象按照 HTTP 协议的格式, 转成一个字符串, 并通过Socket 写回给浏览器.
3.1方法
| 方法 | 描述 |
| void setStatus(int sc) | 设置响应码 |
| void setHeader(String name,String value) | 设置有名称和值的header, name已有则覆盖旧的值 |
| void addHeader(Stringname, String value) | 添加有名称和值的header,name已有,不覆盖新的值,添加新的键值对 |
| void setContentType(Stringtype) | 设置响应的内容类型 |
| void setCharacterEncoding(Stringcharset) | 设置字符编码 |
| void sendRedirect(Stringlocation) | 用指定的重定向位置 URL 发送临时重定向响应到客户端 |
| PrintWriter getWriter() | 往 body 中写入文本格式数据. |
| OutputStream getOutputStream() | 往 body 中写入二进制格式数据. |
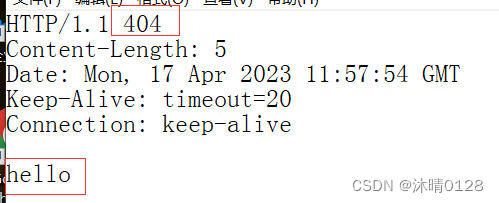
3.2设置状态码
响应码:服务器返回的状态码,只是告诉浏览器当前响应的状态,不影响浏览器显示body
@WebServlet("/status")
public class StatusServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setStatus(404);
resp.getWriter().write("hello");
}
}
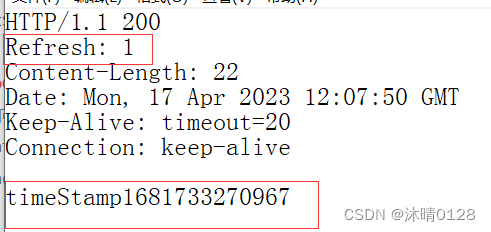
3.3自动刷新
@WebServlet("/autoRefresh")
public class autoRefresh extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setHeader("Refresh","1");
resp.getWriter().write("timeStamp"+System.currentTimeMillis());
}
}
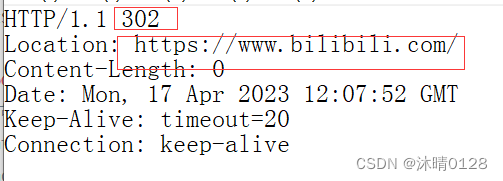
3.4构造重定向的响应
@WebServlet("/RedirectServlet")
public class RedirectServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.sendRedirect("https://www.bilibili.com/");
}
}