1 前言
HTTPS采用的是对称加密和非对称加密的混合加密方法。
密码学知识可以查看我的这篇博客
CISSP考试要求里的“应用密码学”内容辅助记忆趣味串讲_晓翔仔的博客-CSDN博客
2.HTTPS加密过程
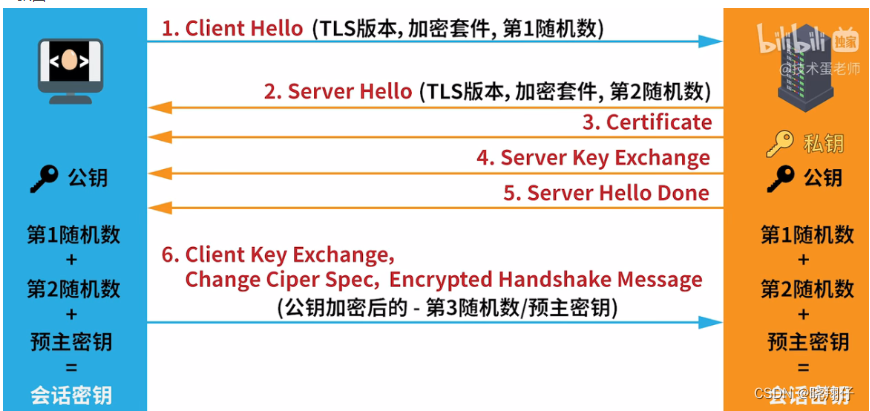
https在建立链接时是非对称加密,建立链接后是对称加密。

步骤1
客户端先向服务端发送加密通信(https)请求,这次请求中包括:
- SSL/TSL版本号
- 加密套件,也就是客户端支持的加密算法列表
- 产生一个随机数,我们叫他为第1随机数
- 有一个Client Hello字符串
- 步骤2
步骤2
服务器收到请求后,向客户端发出响应:
- 确认SSL/TSL版本号,如果客户端不支持,那么就关闭通信
- 确认的加密算法列表
- 生成一个随机数,我们叫第2随机数
步骤3
服务器再向客户端发送数字证书,服务器会把自己的公钥注册到CA(第三方证书机构),然后CA拿自己的私钥对服务器的公钥进行处理并颁发数字证书。
步骤4
服务器将公钥发送给客户端
步骤5
服务器发送Hello Done,表示发送完毕
步骤6
客户端收到服务端一系列响应后,确认数字证书和公钥,没有问题后向服务端发送:
- 生成一个随机数,我们叫第3随机数或者预主密钥,此预主密钥会通过公钥进行加密
- 客户端握手结束通知,表示客户端的握手结束
步骤7
服务端收到客户端数据后,使用私钥对加密后的预主密钥进行解密,没有其他人知道预主密钥,因为它加密了,除非服务器私钥泄漏。然后服务端通过第一、二、预主密钥计算出会话密钥。客户端也计算出了会话密钥。
步骤8
服务端向客户端发送:
- 加密通信算法改变通知,以后通过会话密钥通信
- 服务端握手结束
到此为止,SSL/TSL握手结束,在此之后都会通过会话密钥来进行加密和解密,也就是对称加密。
3. 关于证书篡改
假设我们的证书只是一个简单的字符串 hello, 对这个字符串计算hash值
结果为:
BC4B2A76B9719D91
如果 hello 中有任意的字符被篡改了, 比如变成了 hella, 那么计算的 hash 值就会变化很大
结果为:
BDBD6F9CF51F2FD8但如果黑客把 hello 篡改了, 同时也把哈希值重新计算下, 客户端就无法分辨了。
所以被传输的哈希值不能传输明文, 需要传输密文;
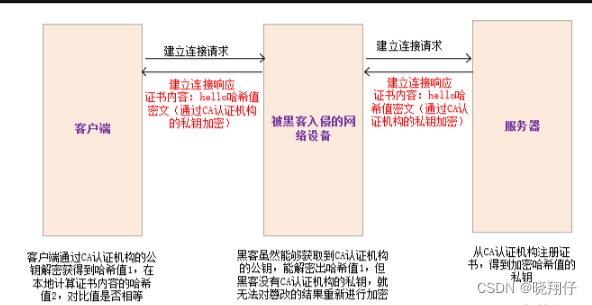
(1)这个哈希值在服务器端通过另外一个私钥加密(这个私钥是申请证书的时候,证书发布机构给服务器的, 不是客户端和服务器传输对称密钥的私钥);
(2) 然后客户端通过操作系统里已经存的了的证书发布机构的公钥进行解密,还原出原始的哈希值, 再进行校验;
以上内容可以用下图直观表示

4 最后
我认为,HTTPS最大的有点在于可以有效的确保服务器的真实性和传输数据的保密性。
参考资料
硬核!30 张图解 HTTP 常见的面试题
HTTPS加密过程详解_兴涛的博客-CSDN博客
HTTPS 加密过程详解_https加密过程_编程小菜鸟~的博客-CSDN博客