那如何防止好友加自己的好友呢?其实领英是可以设置谁能查看到自己好友的,甚至不让所有人查看。
领英是一个关系性的职业社交平台,最大的特点就是关系性。彼此有某种关系的人或在3度内的人都可以查看对方的详细资料,甚至可添加对方为好友。这是领英的最大特点,通过这个特点,大家可以在领英快速拓展自己的人脉圈,找到自己职业或兴趣相同的人脉。同样也有很多人利用这个特点,大量加对方的客户,因为很多好友的好友可能就是自己的目标客户,所以会有很多人加自己的好友,撬起自己的客户。那如何防止好友加自己的好友呢?
其实领英是可以设置谁能查看到自己好友的,甚至不让所有人查看。
1.打开“我”>>“设置和隐私”页面

2.“可见范围” >> “好友名单对谁可见“,这里可以选择好友或仅自己。如果选择好友,那么你的1度人脉就可以查看到你的好友,如果仅自己,那么只有自己可以查看到。

3.仅自己可见的话,领英会员仍然是可以查看到彼此共同好友的,如果要彻底让任何人都看不到,可以关闭这个功能。

通过这些设置可以灵活的设置好友可见度,这样就可以在一定程度上被对方加到自己的客户。
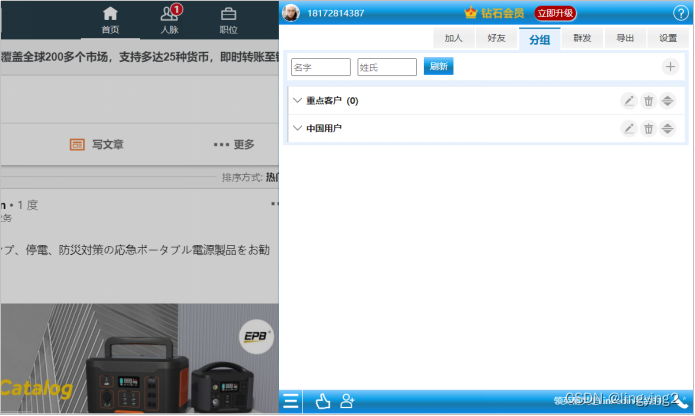
如果需要更高效的管理自己的好友,可以使用领英精灵(领英精灵-注册)对好友进行更高级的管理功能。比如:对好友进行分组、备注管理,重点客户重点分类,方便后期的跟进。

好友分组、备注
领英没有提供好友分组功能,也不能备注,所有的好友都是混在一起的,时间久了,就不知道哪些是重点客户,哪些是潜在客户,后期无法跟进,这样会错失很多客户。通过领英精灵的好友分组管理功能则可对这些重点客户进行分组管理,后期需要跟进的可直接在分组中找到,极大的方便了后期的跟进,不会错过任何一个潜在客户。领英精灵-注册

批量加好友
一个领英账号可以加3万好友。但在加好友的过程上会有很多的限制,首先需要一个一个去添加,这样很浪费时间,最主要的是手动添加不好控制每天的添加数量和速度。如果一天内加太多或添加速度太快,则会引起封号。那通过领英精灵的批量加好友功能不仅可能实现快速自动批量加人,还可以精准控制每天添加数量和添加速度,提高账号安全性。
批量撤回邀请
领英是通过限制未通过邀请量来限制加人的,当未通过邀请量达到一定量后,是无法再发送的。这时可把长时间没通过的邀请撤回,24小时后即可恢复加人。2020年前领英提供了批量撤回的功能,2020年后取消了批量撤回的功能,如果要撤回的话,只能一个一个撤回。而领英精灵的批量撤回邀请功能则可以实现之前的批量撤回效果。

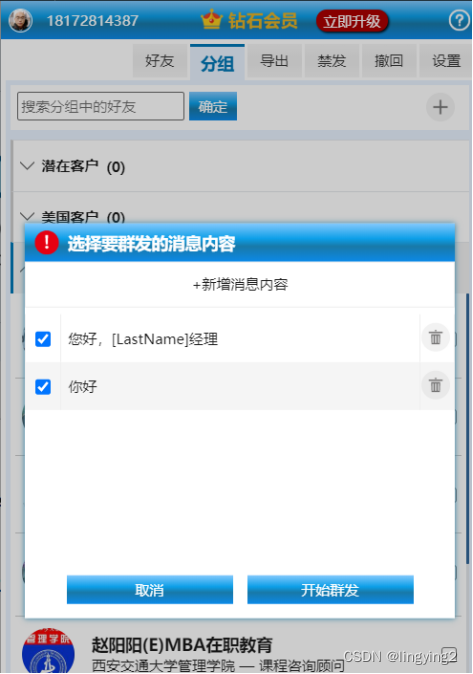
批量群发消息
当加为好友后,很多人都会有群发消息的需求。由于领英没有提供群发功能,如果要发的话,只能把好友拉到一个群里,在群发时发送。但这样会导致所有人都能看到,并且还可以互相聊天,无法做到单独显示的效果。领英精灵的群发消息功能则可以实现自动批量群发消息并单独显示的效果。还可以根据好友的姓名智能加上称呼。通过控制每天的发送量和发送速度,可大大提高账号的安性。

批量导出好友资料
2018年前领英是可以导出好友的邮箱、电话、社交账号等资料的,2018年改版就不能导出了,只能打开好友的主页一个一个复制粘贴。领英精灵的批量导出功能则可以快速批量导出好友的邮箱、电话、社交账号等资料。这些资料导出后,一则可通过其它渠道去开拓这些客户,二则后期如果该领英账号封了后,可通过邮箱快速添加为好友。
批量点赞
在领英可通过发布一些动态来提高账号活跃度,同样点赞对方动态也可以提高账号活跃度,增加谷歌搜索权重,得到更多的曝光量,从而获取更多的合作机会。但每天有几千甚至上万条的动态,如果一个一个点赞的话,将会浪费大量时间。那么领英精灵的批量点赞功能则可以实现自动批量点赞好友动态,只需要启动即可,不需要一个一个点赞。