如果不配置VSCode调试,那么我们的前段项目一般都是在浏览器中的开发者工具中调试,这样对于使用习惯了IDEA开发调试的人特别不习惯,这几天个人研究了下VSCode中的代码调试功能,做以下记录:
1、使用插件调试:Microsoft Edge Tools for VS Code
(1)、在是VSCode中下载"Microsoft Edge Tools for VS Code"插件:

(2)、使用"Microsoft Edge Tools for VS Code"插件做调试:
a、点击侧边栏上的"Microsoft Edge Tools for VS Code"插件图标,会提示你在"launch.json"中生成相关的调试配置信息,生成这个文件之后,可以添加其他的调试配置信息,但是请不要删除任何东西,否则插件启动调试的时候就会提示你重新生成与它相关的配置信息。
{
"configurations": [
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge",
"request": "launch",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
"url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge in headless mode",
"request": "launch",
"runtimeArgs": [
"--headless",
"--remote-debugging-port=9222"
],
"url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
{
"type": "vscode-edge-devtools.debug",
"name": "Open Edge DevTools",
"request": "attach",
"url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
}
],
"compounds": [
{
"name": "Launch Edge Headless and attach DevTools",
"configurations": [
"Launch Microsoft Edge in headless mode",
"Open Edge DevTools"
]
},
{
"name": "Launch Edge and attach DevTools",
"configurations": [
"Launch Microsoft Edge",
"Open Edge DevTools"
]
}
]
}
b、配置vue项目的vue.config.js配置的文件,3.x版本以上的VUE-CLI就用以下配置:
module.exports = {
configureWebpack: {
devtool: "source-map",
},
};
c、启动项目之后,对"launch.json"做如下修改,即可启用插件像IDEA一样调试项目。一定要在原来的基础上增加,主要是增加"url": "http://localhost:8080",``"webRoot": "${workspaceFolder}"这两个配置:
"url": "http://localhost:8080":这个就是启动项目后,自己的项目访问路劲。
"webRoot": "${workspaceFolder}":这个是项目源码位置,注意,新版的VsCode中${workspaceFolder}已经包含了src目录,这里直接写${workspaceFolder}就可以,如果启动调试的时候提示无法 连接连接到目标,那么试着改成${workspaceFolder}/src。
{
"configurations": [
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge",
"request": "launch",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"presentation": {
"hidden": true
},
"smartStep": true, //自动跳过未映射的代码
"skipFiles": [
"<node_internals>/**/*.js", //跳过node核心模块代码
"${workspaceFolder}/node_modules/**/*.js",
"${workspaceFolder}/src/node_modules/**/*.js",
"${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码
"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码
] //跳过文件
},
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge in headless mode",
"request": "launch",
"runtimeArgs": [
"--headless",
"--remote-debugging-port=9222"
],
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"presentation": {
"hidden": true
},
"smartStep": true, //自动跳过未映射的代码
"skipFiles": [
"<node_internals>/**/*.js", //跳过node核心模块代码
"${workspaceFolder}/node_modules/**/*.js",
"${workspaceFolder}/src/node_modules/**/*.js",
"${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码
"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码
] //跳过文件
},
{
"type": "vscode-edge-devtools.debug",
"name": "Open Edge DevTools",
"request": "attach",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"presentation": {
"hidden": true
},
"smartStep": true, //自动跳过未映射的代码
"skipFiles": [
"<node_internals>/**/*.js", //跳过node核心模块代码
"${workspaceFolder}/node_modules/**/*.js",
"${workspaceFolder}/src/node_modules/**/*.js",
"${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码
"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码
] //跳过文件
}
],
"compounds": [
{
"name": "Launch Edge Headless and attach DevTools",
"configurations": [
"Launch Microsoft Edge in headless mode",
"Open Edge DevTools"
]
},
{
"name": "Launch Edge and attach DevTools",
"configurations": [
"Launch Microsoft Edge",
"Open Edge DevTools"
]
}
]
}
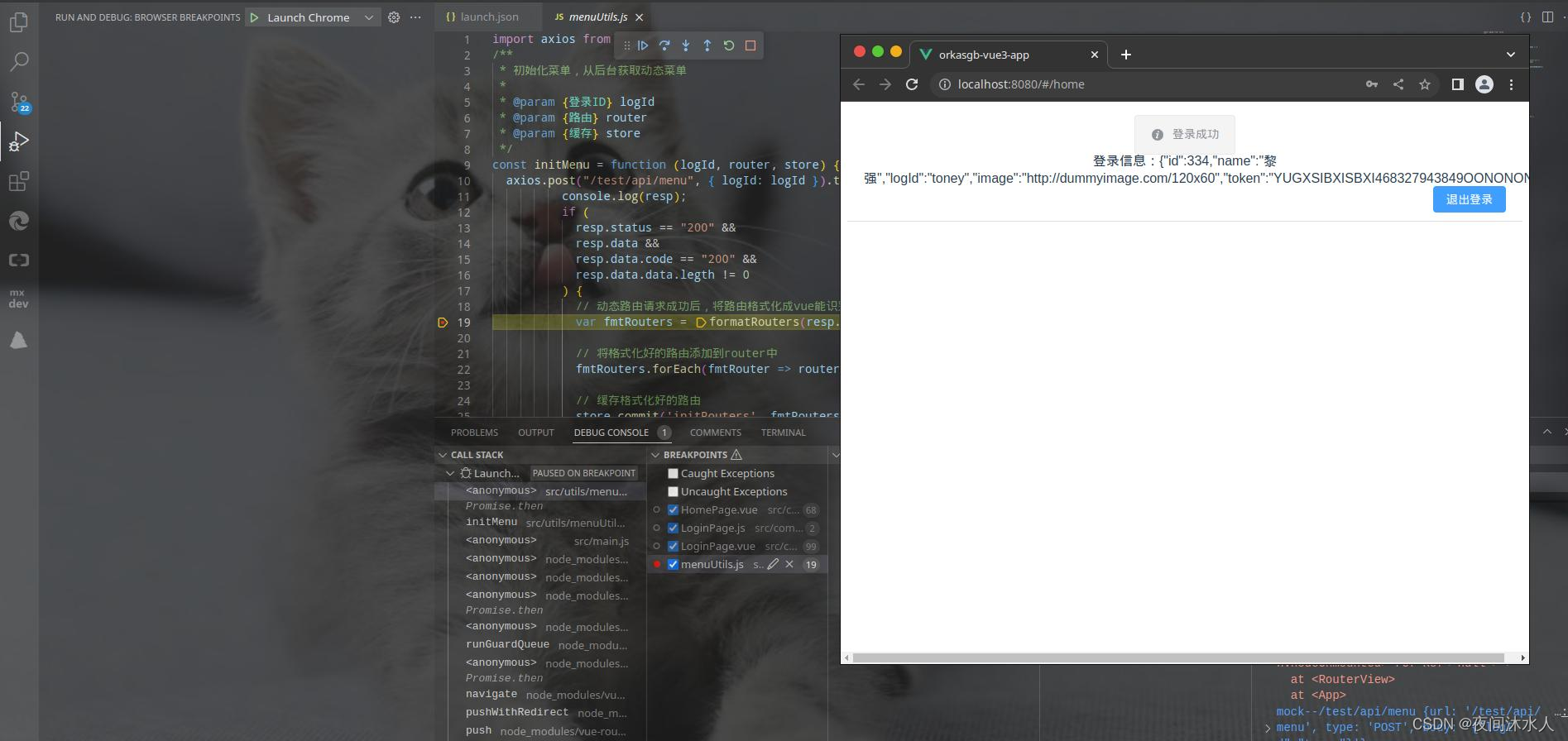
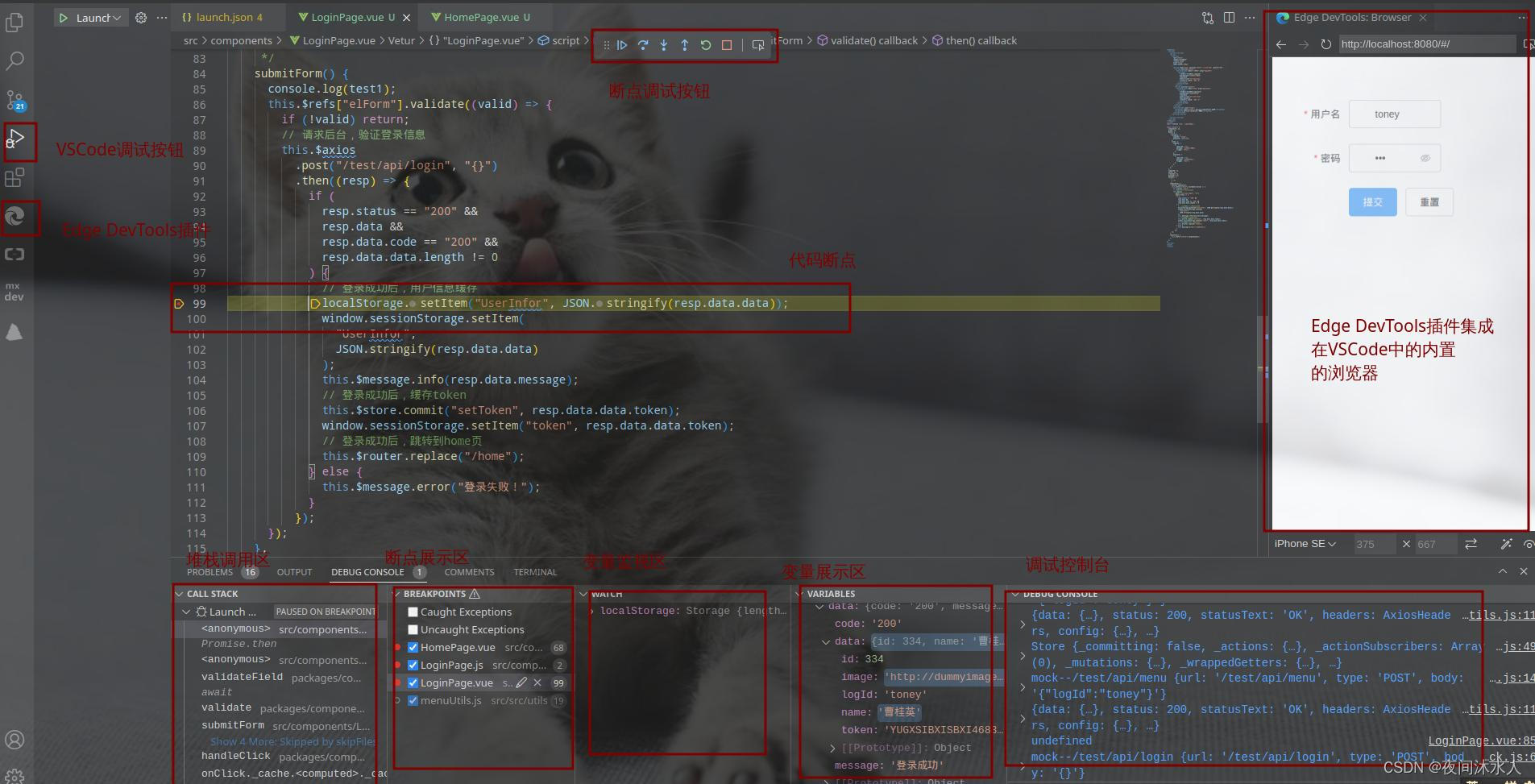
d、点击"Microsoft Edge Tools for VS Code"插件Launch Project按钮,开始代码调试:

2、使用VSCode自带调试功能做调试
(1)、配置vue项目的vue.config.js配置的文件,3.x版本以上的VUE-CLI就用以下配置:
module.exports = {
configureWebpack: {
devtool: "source-map",
},
};
(2)、启动项目后,点击侧边栏中的调试按钮,会提示你生成"launch.json"文件,对"launch.json"做如下修改,即可启用插件像IDEA一样调试项目。
注意经过个人验证:使用VSCode自带的调试功能的时候,"webRoot"需要配置成 "${workspaceFolder}/src"这样才行,否则就是报错不能连接到目标的错误而无法启动调试。
{
"configurations": [
{
"name": "Launch Chrome",
"request": "launch",
"type": "chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src"
}
]
}
(3)、接下来开始调试项目,其他和插件使用一样,唯一的区别在于:插件将浏览器集成在VSCode中,而VSCode自带的调试功能如果不下载Chrome插件,那么就只能调起外部浏览器调试。