文章目录
- 验证码组件
- 父组件
- 表单验证
- 最终效果
验证码组件
<template>
<div class="captcha" style="display: flex;">
<canvas ref="canvas" width="100" height="40"></canvas>
</div>
<div class="valicode-btn">
<el-button type="text" @click="refresh">看不清,换一张</el-button>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
const emits = defineEmits(['getCode'])
const canvasRef = ref<HTMLCanvasElement | null>(null)
const ctx = ref<CanvasRenderingContext2D | null>(null)
const code = ref('')
const chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'
const charLength = chars.length
function getRandomChar() {
return chars.charAt(Math.floor(Math.random() * charLength))
}
function draw() {
if (!ctx.value) return
ctx.value.clearRect(0, 0, canvasRef.value!.width, canvasRef.value!.height)
let x = 10
for (let i = 0; i < 4; i++) {
const c = getRandomChar()
code.value += c
ctx.value.font = 'bold 20px Arial'
ctx.value.fillStyle = '#333'
ctx.value.fillText(c, x, 25)
x += 20
}
for (let i = 0; i < 10; i++) {
ctx.value.strokeStyle = '#ccc'
ctx.value.beginPath()
ctx.value.moveTo(Math.random() * 100, Math.random() * 40)
ctx.value.lineTo(Math.random() * 100, Math.random() * 40)
ctx.value.stroke()
}
emits('getCode', code.value)
}
function refresh() {
code.value = ''
draw()
emits('getCode', code.value)
}
onMounted(() => {
const code = ref('')
canvasRef.value = document.querySelector('canvas')
emits('getCode', code.value)
ctx.value = canvasRef.value?.getContext('2d')
draw()
})
</script>
<style scoped>
.captcha {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.valicode-btn{
height:50px;
line-height: 50px;
}
</style>
🎨 这是一个Vue组件,包含一个验证码的canvas和一个刷新按钮。具体解释如下:
-
<template>标签中包含了组件的模板,其中包含了一个class为captcha的div,其中包含了一个canvas元素和一个class为valicode-btn的div,后者包含了一个刷新按钮。 -
<script>标签中使用了Vue 3的Composition API,包含了以下内容:
import语句引入了Vue 3的ref和onMounted函数,以及defineEmits函数用于定义组件的自定义事件。const关键字定义了一个canvasRef变量,用于引用canvas元素;一个ctx变量,用于引用canvas的2D上下文;一个code变量,用于存储验证码;一个chars变量,用于存储可用于生成验证码的字符;一个charLength变量,用于存储可用于生成验证码的字符的数量。getRandomChar函数用于从chars中随机获取一个字符🎲。draw函数用于绘制验证码。首先清空canvas,然后循环4次,每次从chars中随机获取一个字符,并将其绘制到canvas上。同时,将字符添加到code变量中。接着循环10次,每次绘制一条随机的直线,用于增加验证码的复杂度。refresh函数用于刷新验证码。首先清空code变量,然后调用draw函数重新绘制验证码,并触发自定义事件getCode,将新的验证码传递给父组件。onMounted函数用于在组件挂载后执行一些操作。首先定义一个code变量,然后引用canvas元素和2D上下文,并调用draw函数绘制验证码。最后触发自定义事件getCode,将验证码传递给父组件。
<style>标签中定义了组件的样式,其中.captcha类用于设置验证码和刷新按钮的布局,.valicode-btn类用于设置刷新按钮的样式。scoped属性用于将样式限定在组件内部。
父组件
<div class="validate-code">
<div style="display: flex">
<el-form-item label="验证码:" prop="valicode">
<el-input v-model="form.valicode"/>
</el-form-item>
<valicode ref="refresh" @getCode="getCode" width="150px" />
</div>
</div>
<script setup lang="ts">
const code = ref('')
const getCode=(value:any)=> {
code.value = value
console.log(value);
}
</script>
验证码组件是通过引入一个名为valicode的组件来实现的。当验证码组件生成新的验证码时,会通过@getCode事件将验证码传递给父组件,并通过console.log打印出来。父组件通过v-model绑定了验证码输入框的值,当用户输入验证码时,会将输入的值保存在form.valicode中。整个表单的验证依赖于prop属性,即valicode。如果用户未输入验证码或输入的验证码与生成的验证码不匹配,则表单验证不通过。
表单验证
const rules=reactive<FormRules>({
valicode: [
{ required: true, message: '请输入验证码', trigger: 'blur' },
{ validator: checkCode, trigger: 'blur' },
],
})
const checkCode=(rule: any, value: any, callback: any)=>{
console.log(code.value);
if (!value) {
return callback(new Error('请输入验证码'))
}
setTimeout(() => {
if (value != code.value) {
callback(new Error('验证码有误,请重新输入'))
}else {
callback()
}
}, 500)
}
通过reactive函数创建了一个名为rules的响应式对象,其中包含一个名为valicode的属性,其值为一个数组,数组中包含两个对象,分别表示对于valicode这个表单项的两个验证规则。第一个规则要求该表单项必填,且在失去焦点时进行验证;第二个规则使用了自定义的验证函数checkCode,在失去焦点时进行验证。
checkCode函数接收三个参数,分别为验证规则对象、当前表单项的值和回调函数。在函数内部,首先打印出了一个名为code的响应式对象的值,然后判断当前表单项的值是否为空,如果为空则通过回调函数返回一个错误信息。如果不为空,则通过setTimeout函数模拟了一个异步验证过程,500毫秒后判断当前表单项的值是否等于code的值,如果不等于则通过回调函数返回一个错误信息,否则通过回调函数返回一个空值表示验证通过。
这里setTimeout函数给form标签加上status-icon会在校验时有一个转圈的效果哦~
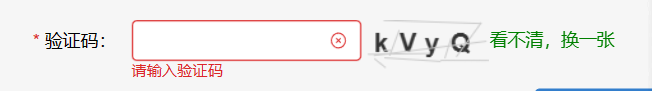
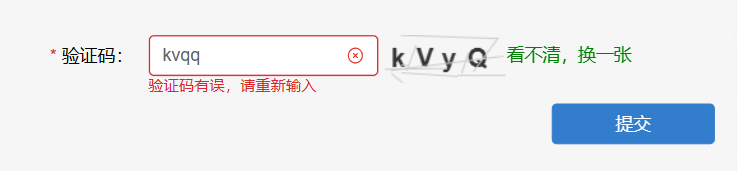
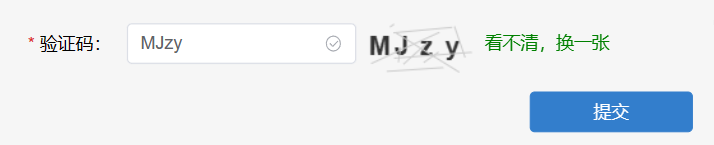
最终效果