💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、分包 - 独立分包
- 1、独立分包
- 2、独立分包和普通分包的区别
- 3、独立分包的应用场景
- 4、独立分包的配置方法
- 5、引用原则
- 二、分包 - 分包预下载
- 1、什么是分包预下载
- 2、配置分包的预下载
- 3、 分包预下载的限制
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第45篇文章;
今天开始学习微信小程序的第28天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、分包 - 独立分包
前面已经介绍了分包的概念,通过栗子学习了如在小程序中使用分包,以及分包的一下注意事项。接下来就来讲解一下分包另外一个概念–独立分包 & 分包预下载。话不多说,让我们原文再续,书接上回吧。

1、独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。

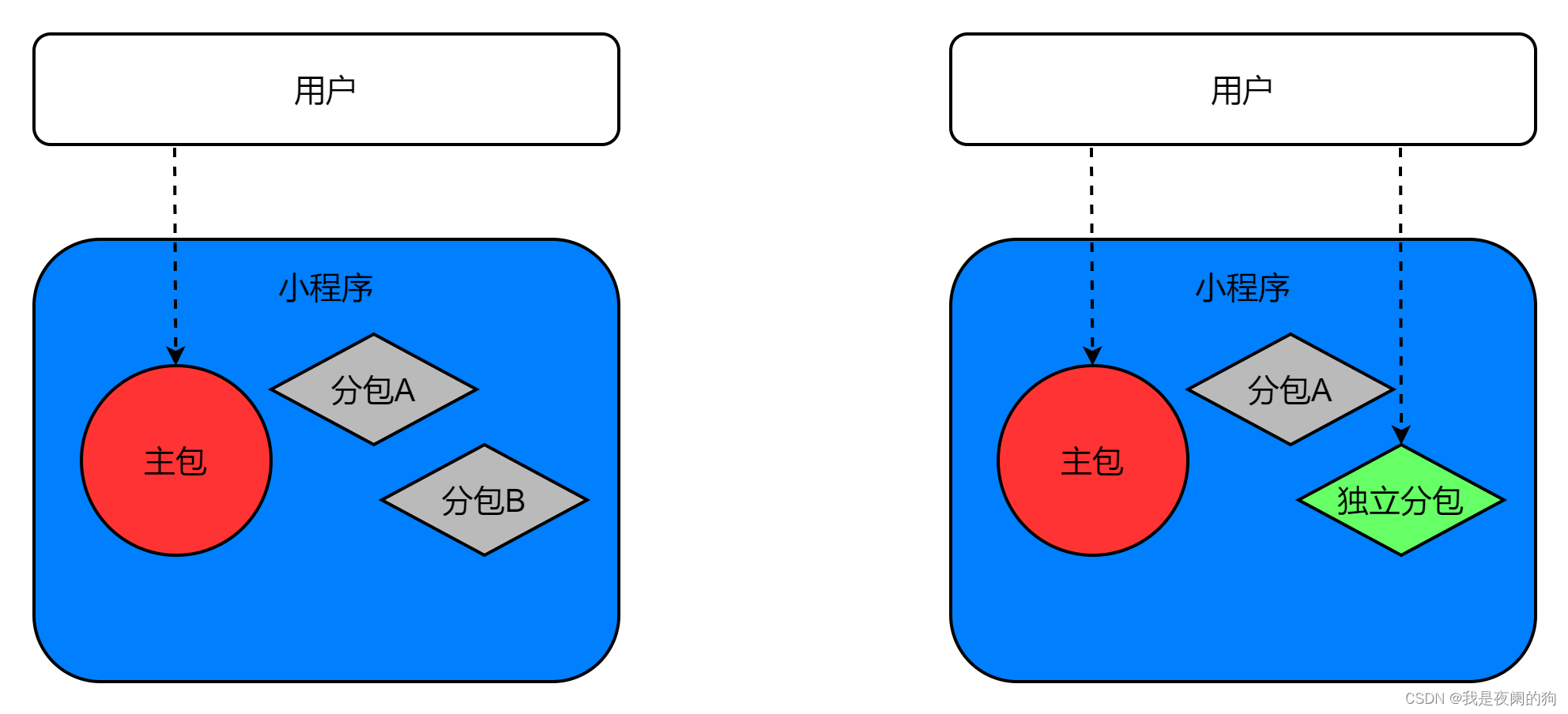
左边的图是小程序在启动时候,默认先进入主包里,在通过主包来启动小程序,启动成功之后,又可以从主包进行其他分包的页面。一般情况下,小程序是不能默认通过分包打开的,但有的时候需要分包来打开小程序,此时就是需要用到独立分包了,独立分包可以在不打开主包的前提下启动小程序。
2、独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
- 普通分包必须依赖于主包才能运行。
- 独立分包可以在不下载主包的情况下,独立运行。
3、独立分包的应用场景
在实际开发过程中,开发者可以按需,将某些 具有一定功能独立性的页面配置 到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包,这样的话就有点资源上的浪费。
- 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。
注意:一个小程序中可以有多个独立分包
4、独立分包的配置方法
小程序的目录结构如下所示:

通过 independent 声明独立分包,下面以 packageB 声明独立分包为例,具体代码如下所示:
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/shoplist/shoplist"
],
"subpackages": [
{
"root": "packageA",
"name": "pack1",
"pages":[
"pages/cat/cat",
"pages/dog/dog "
]
},{
"root": "packageB",
"pages": [
"pages/apple/apple"
],
"independent": true
}
],
}
5、引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
- 主包无法引用独立分包内的私有资源。
- 独立分包之间,不能相互引用私有资源。
- 独立分包和普通分包之间,不能相互引用私有资源。
- 特别注意:独立分包中不能引用主包内的公共资源。
二、分包 - 分包预下载
1、什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包
页面时的启动速度。
2、配置分包的预下载
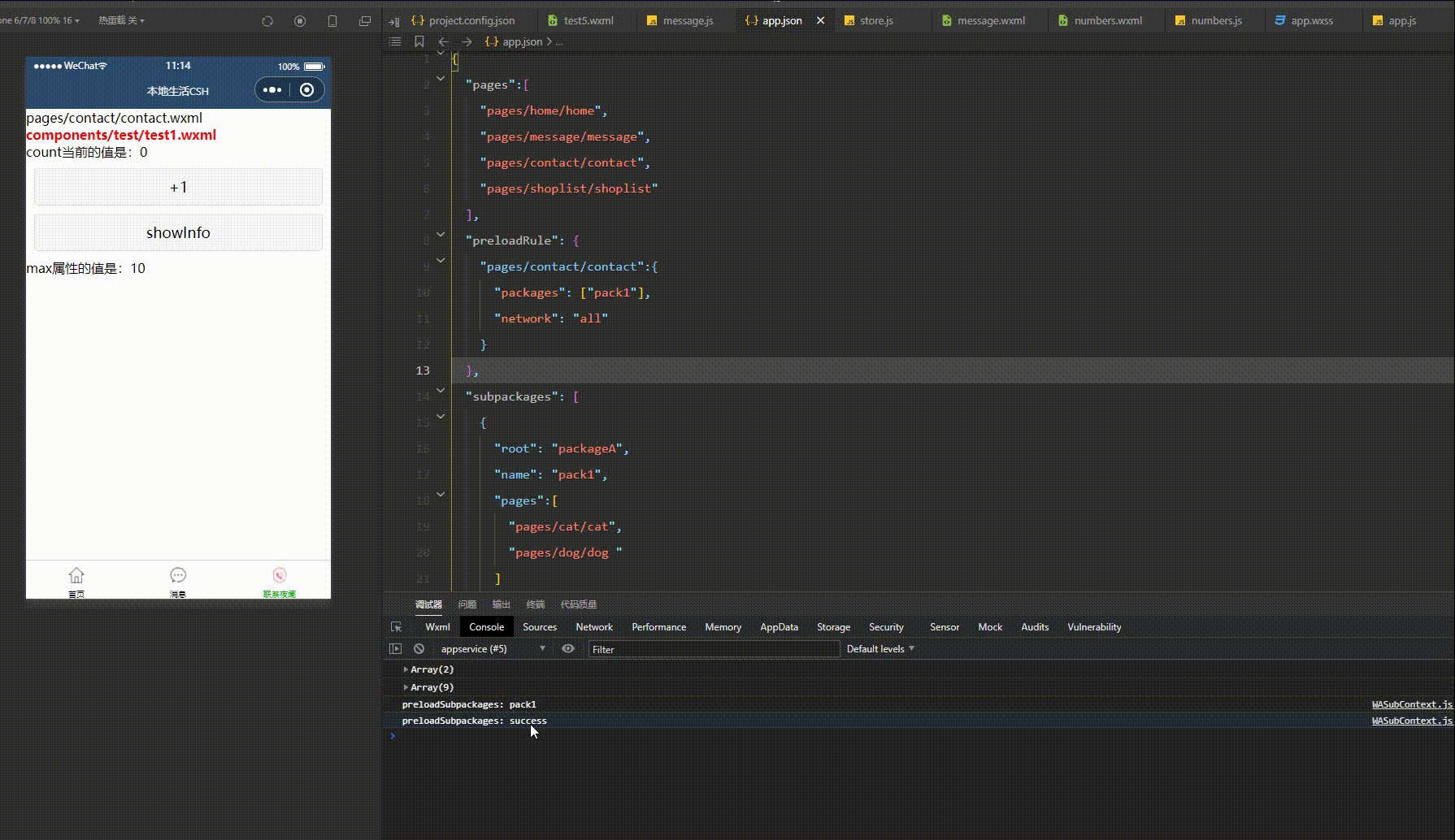
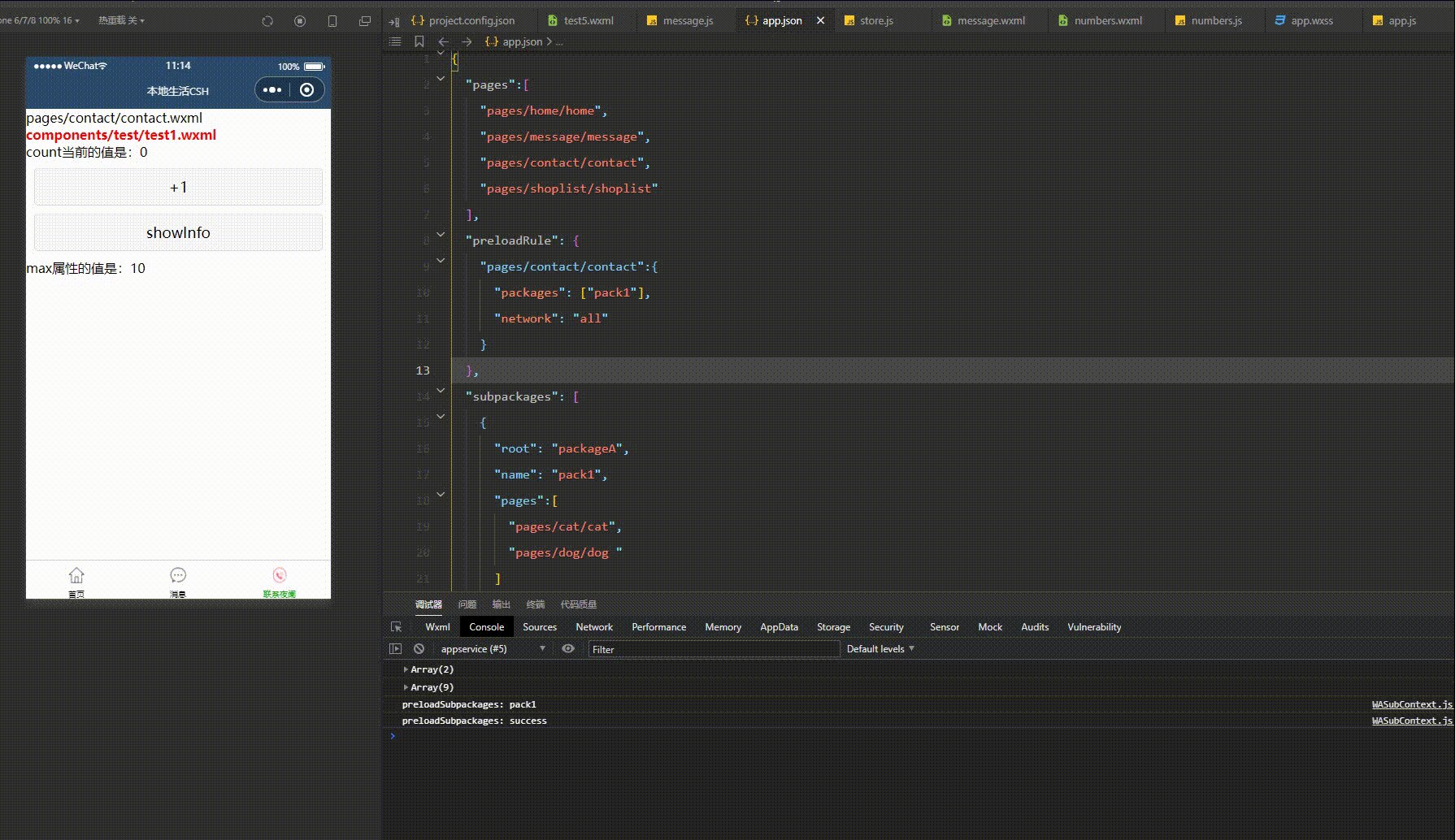
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载规则,示例代码如下:
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/shoplist/shoplist"
],
"preloadRule": {
"pages/contact/contact":{
"packages": ["pack1"],
"network": "all"
}
},
}
preloadRule 节点里面由键值对构成的,key 为触发分包预下载的页面路径,value 为配置属性。
| 属性 | 说明 |
|---|---|
| packages | 是必选的,表示进入页面后,预下载那些分包, 可以通过 root 或 name 指定预下载哪些分包。 |
| network | 表示在指定的网络模式下进行预下载,可以选值为 all(不限网络)和wifi (仅 wifi 模式下进行预下载),默认值为 wifi。 |
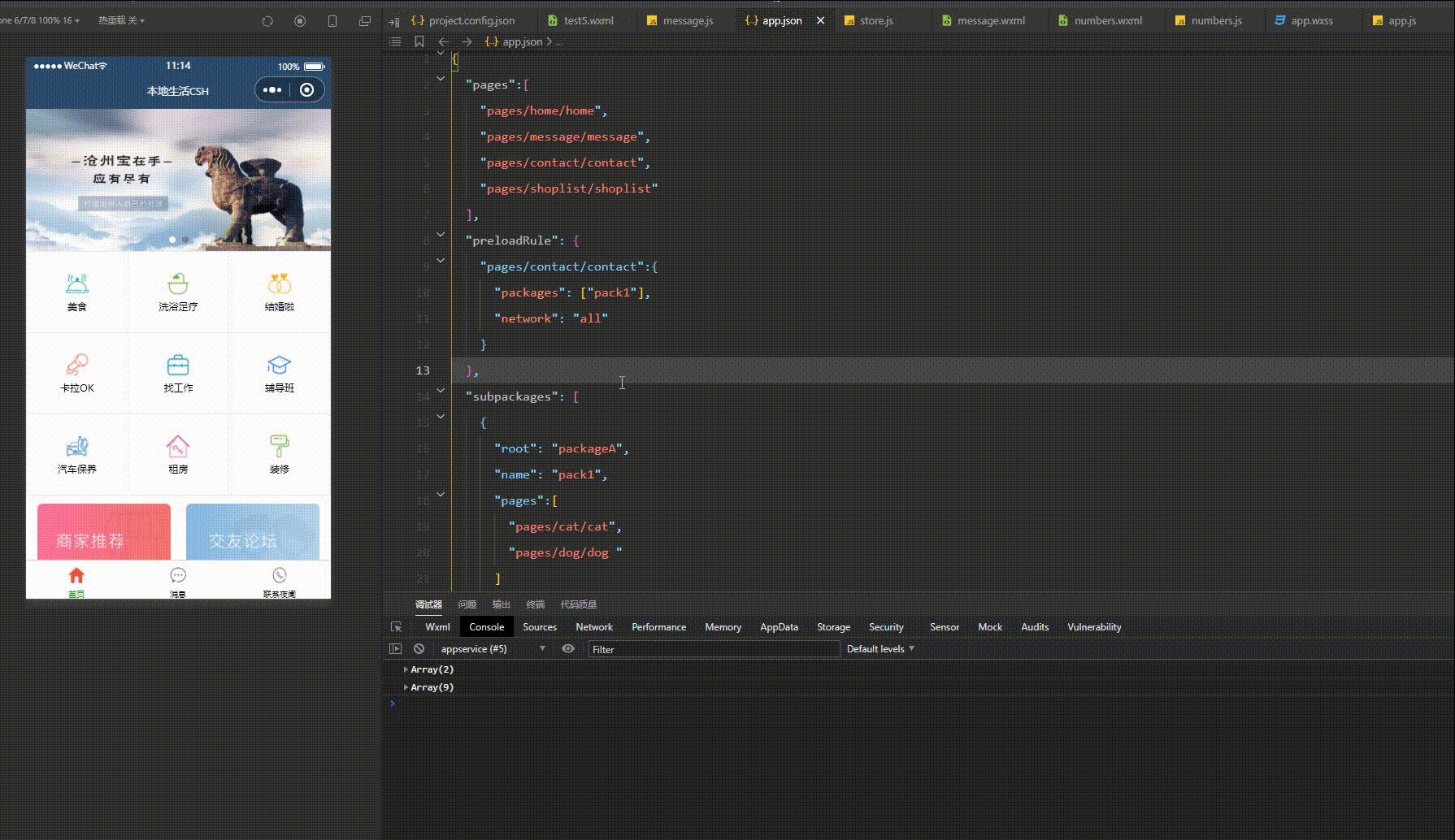
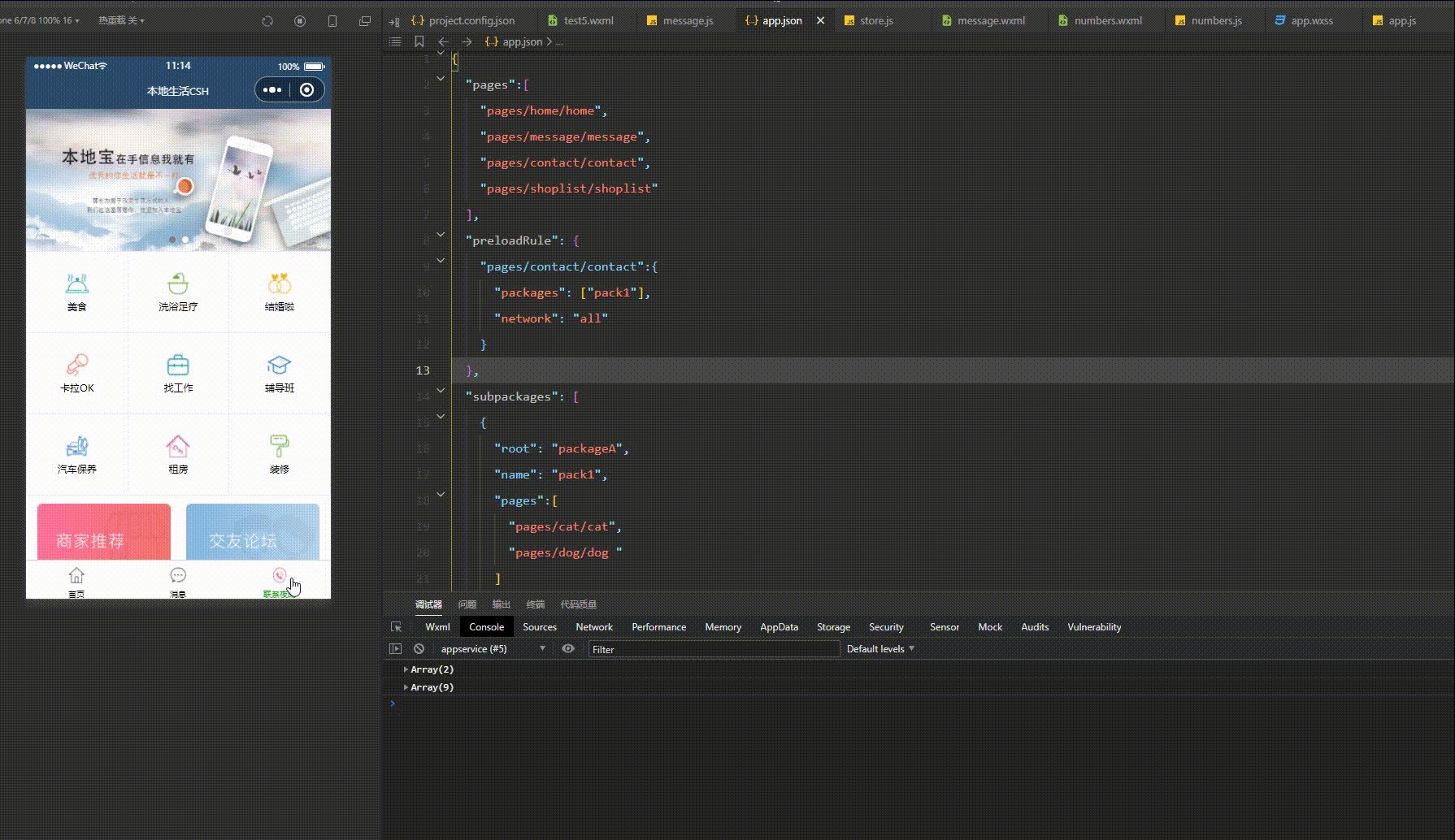
可以来看一下运行效果:

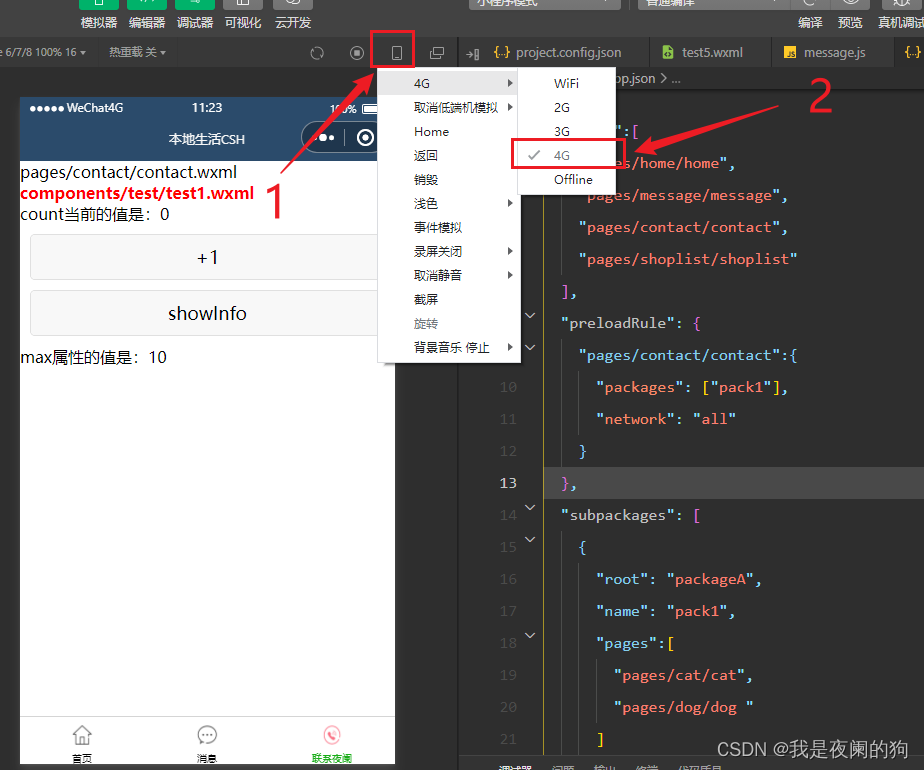
当 network 节点为 wifi 时,把连接网络状态设置 4G。

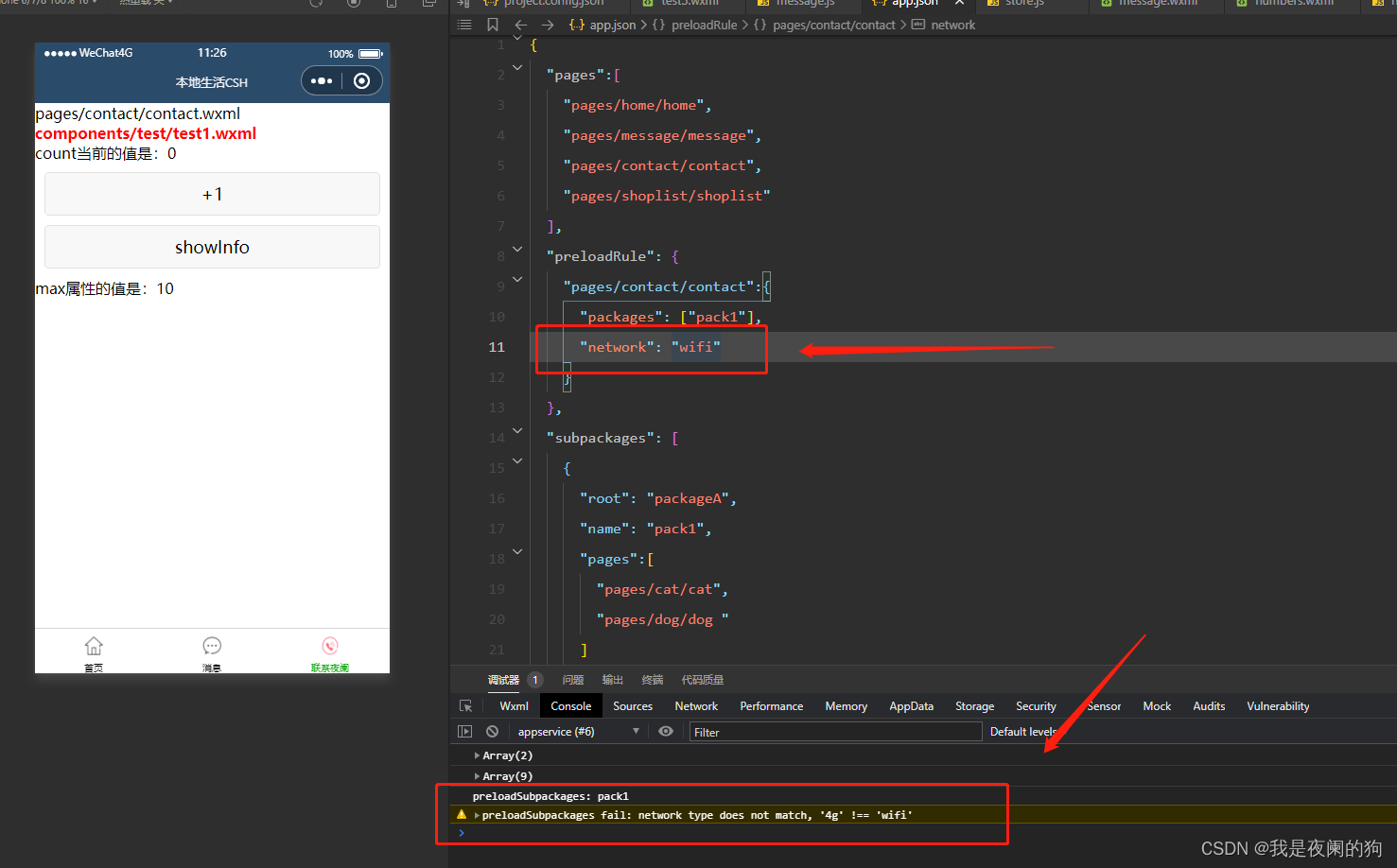
此时,再打开 contact 就会显示报错,可以来看一下运行效果:

3、 分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额 2M,例如:

左边的分包总体积是 3M ,大于了 2M,不允许下载,而右边的分包总体积为 1.5M,小于 2M,允许下载。
总结
感谢观看,这里就是分包 - 独立分包 & 分包预下载的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!