1、定义
生命周期函数(俗称:钩子函数)
根据vue整个渲染机制,在渲染的每个关键点上,提供对应的函数,进行一些相关的业务操作。
2、四个阶段
初始阶段:beforeCreate():可以加loading效果、
created():结束loading效果,发请求,获取数据,添加定时器;

①创建Vue实例、②初始化事件对象和生命周期、③调用beforeCreate()钩子函数(无法访问data)
④初始化数据代理和数据监测、⑤调用created()钩子函数(可以访问打他对象属性)
⑥编译模板语句生成虚拟DOM
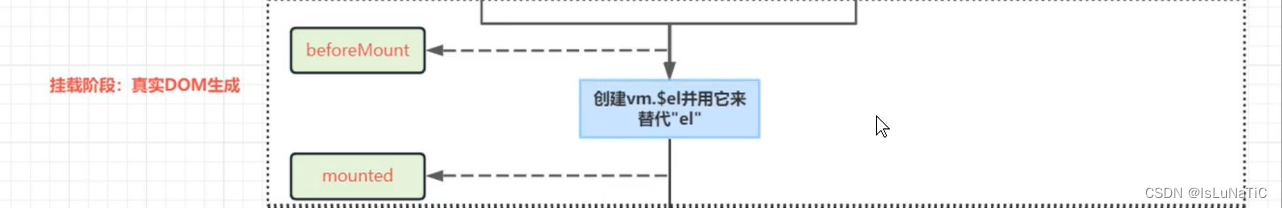
挂载阶段:beforeMount()、mounted();

①调用beforeMount()钩子函数,(真实DOM未生成),②给vm追加$el属性,用它来代替"$el","¥el"代表了真是的DOM元素(真实DOM生成,页面渲染完成)③调用mounted()钩子函数(可以操作DOM元素)。
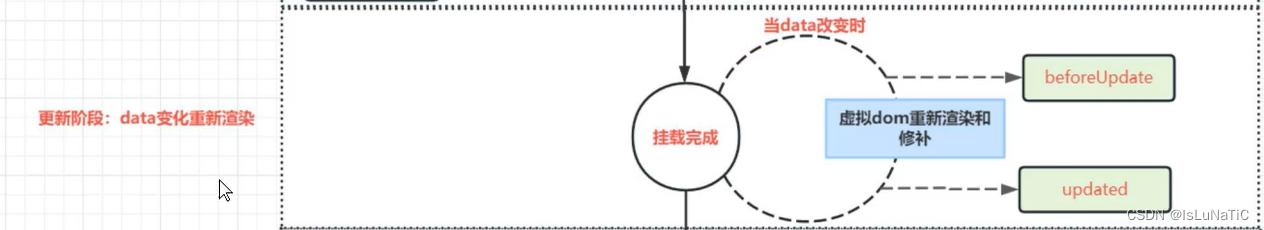
更新阶段:beforeUpdate()、updated();

①data发生变化,②调用beforeUpdate()钩子函数(数组发生变化,页面未更新)(手动移除事件监听器)、③虚拟DOM重新渲染和修补、④调用updated钩子函数(页面已更新)(可以对数据做统一处理)
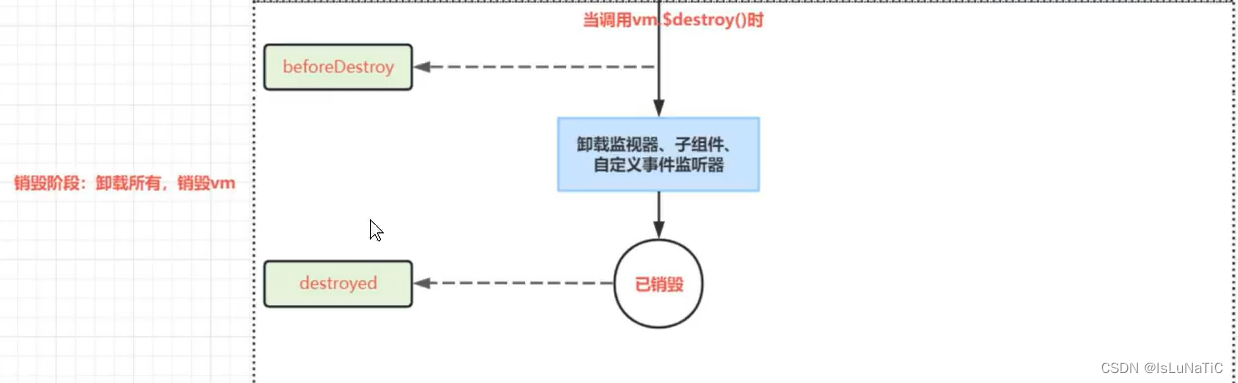
销毁阶段:beforeDestroy()、destroyed()。

①调用 this.$destroy()方法、②调用beforeDestroy()钩子函数(做销毁前的准备工作)、③卸载子组件和监听器、解绑自定义事件监听器、④调用destroyed()钩子函数(所有的东西已经解绑)
<div class="vues">
<h1>{{msg}}</h1>
<h1>{{count}}</h1>
<button @click="add">点我加1</button>
<button @click="destroy">点击销毁</button>
</div>
<script>
new Vue({
el: ".vues",
data: {
msg: '生命周期',
count: 0
},
methods: {
add: function () {
this.count++
},
destroy() {
this.$destroy()
}
},
/*
1、初始阶段
el有,template也有,最终编译template模板语句
el有,template没有,最终编译el模板语句
el没有的时候,需要手动调用vm.$mount(el) 进行手动挂载,然后流程才能继续,
此时如果template有,最终编译template模板语句
el没有的时候,需要手动调用vm.$mount(el) 进行手动挂载,然后流程才能继续,v
此时如果template没有,最终编译el模板语句
结论:流程想要控制:el必须存在
el和template同时存在,优先选择template,如果没有template才选择el
*/
beforeCreate() {
// 创建前:数据代理和数据监测的创建前
// 此时还无法访问data当中的数据,包括methods也是无法访问的。
console.log("beforeCreate");
},
created() {
// 创建后:表示数据代理和数据监测创建完毕,可以访问data中的数据了。
// 可以访问methods
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
beforeUpdate() {
console.log("beforeUpdate");
},
updated() {
console.log('updated');
},
beforeDestroy() {
console.log('beforeDestroy');
},
destroyed() {
console.log('destroyed');
}
})
</script>