input输入框——关键字模糊搜索
- 引言铺垫
- 场景复现
- 解决方案
- 筛选的实现
- 重置筛选信息
- 优化处理(监听的实现)
| 功能实现可能要用到的知识: |
|---|
| vue3数据变化侦测&&信息筛选过滤.filter() .map() .forEach(). find()🔥 |
| vue3【watch检测/监听】watch检测数据变化&&监听使用🔥🔥 |
| vue3+ant design vue+ts实战【ant-design-vue组件库引入】🔥 |
| vue3 antd 项目实战——table表格(一文教你实现最简单的table表格)🔥🔥 |
引言铺垫
- 从后端数据库中获取到数据后,需要将其存放在后台的页面中,通常以表格的形式存在,增删改查是每一个后台管理系统对于数据操作必不可少的部分。
- 因此 增删改查 将作为一个小专栏出现在我的主页,后续会持续更新~~
- 表格查找有两种方法,一种是纯前端实现,另一种是调用接口前后端联动实现。
- 本期文章重点介绍纯前端过滤的实现方法。
场景复现
通过接口将从后端获取到的数据展现在表格内,现在需要实现根据关键字的搜索功能。
大致功能需求如下:
- 输入关键字 点击搜索按钮 能够搜索相应的内容
- 表格能够根据搜索的内容 实时更新数据
- 当输入框内容清空之后 表格内容能够实时更新(优化)
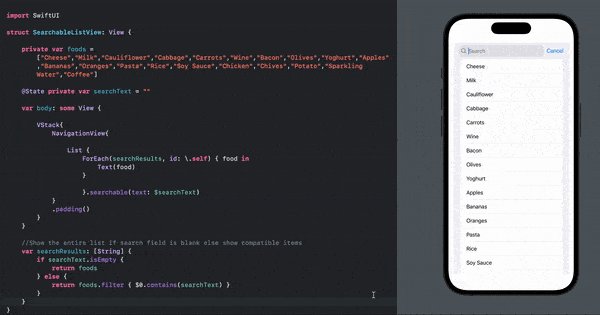
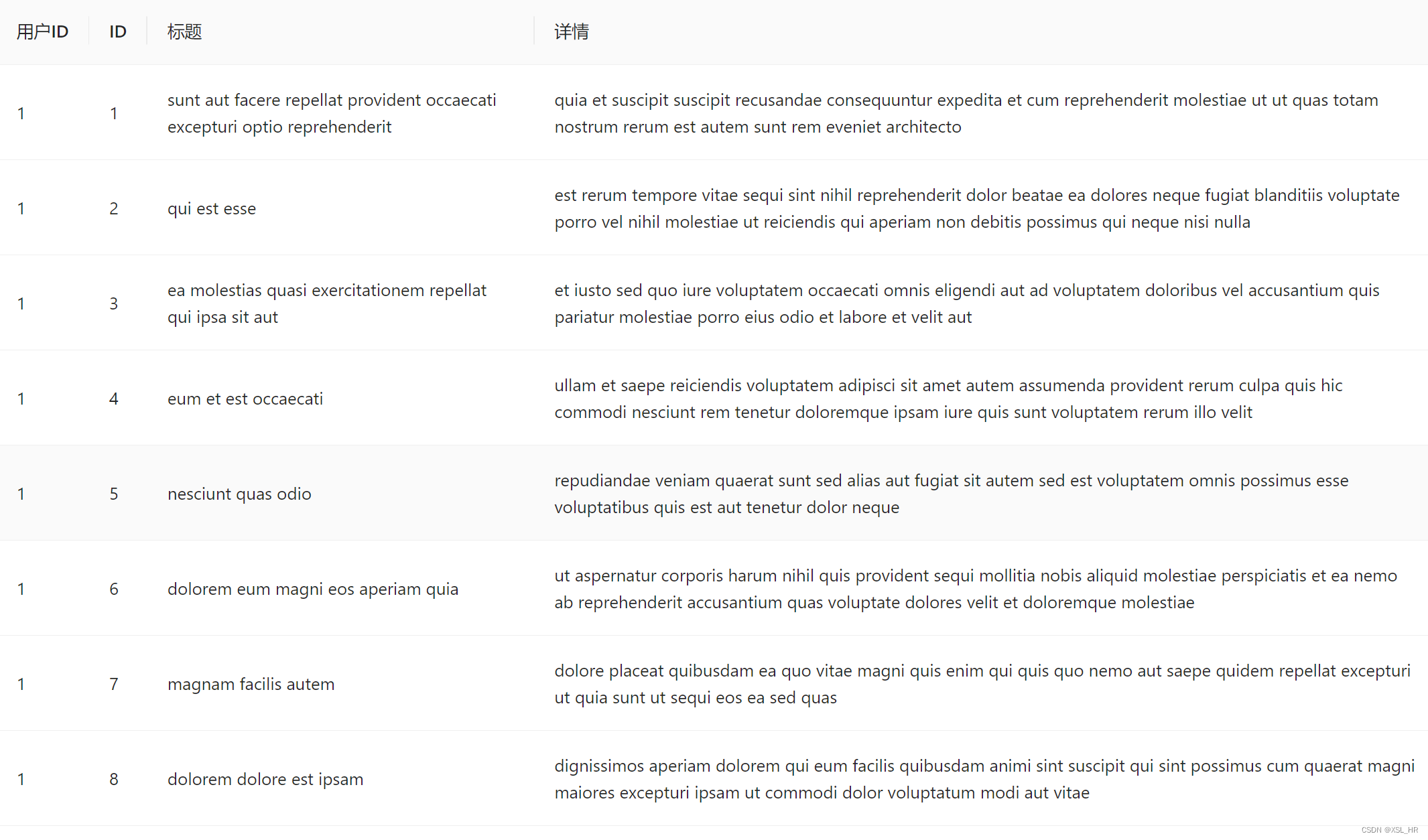
初始表格效果:(一文教你实现最简单的table表格)

源代码:(样式按需设计)
页面组件部分:
<template>
<router-view />
<div style="width:100%">
<div class="select-box">
<a-form ref="formRef" :inline="true" :model="data.selectData" layout="inline" class="form">
<a-form-item label="标题" width="200" class="title" >
<a-input v-model:value="data.selectData.title" placeholder="请输入关键字" allow-clear />
</a-form-item>
<a-form-item label="详情" width="200" class="body">
<a-input v-model:value="data.selectData.body" placeholder="请输入关键字" allow-clear />
</a-form-item>
<a-form-item>
<a-button type="primary" @click="searchForm" class="search">
<search-outlined />查询
</a-button>
<a-button type="primary" danger class="reset" @click="resetForm">
<redo-outlined />重置
</a-button>
</a-form-item>
</a-form>
</div>
<div>
<a-table :data-source="data.list" :columns="columns" style="width:100%"></a-table>
</div>
</div>
</template>
样式部分:
<style lang="css" scoped>
.select-box .form {
position: relative;
left: 20px;
padding-bottom: 16px;
}
.select-box .search {
position: relative;
left:5px;
}
.select-box .reset {
position: relative;
left: 25px;
}
</style>
解决方案
UI组件库沿用 ant design vue组件库 ,本次功能实现需要用到icon图标,搜索框input,按钮button,表格table。需要回顾组件库使用的可以在文章开头中按需查找。
筛选的实现
原理:
- 输入框输入数据 → 点击搜索按钮 → 调用搜索函数 → 页面数据更新
- 双重筛选 → 筛选标题 和 相应内容 (可以通过标题单独搜索 但不能通过内容单独搜索)
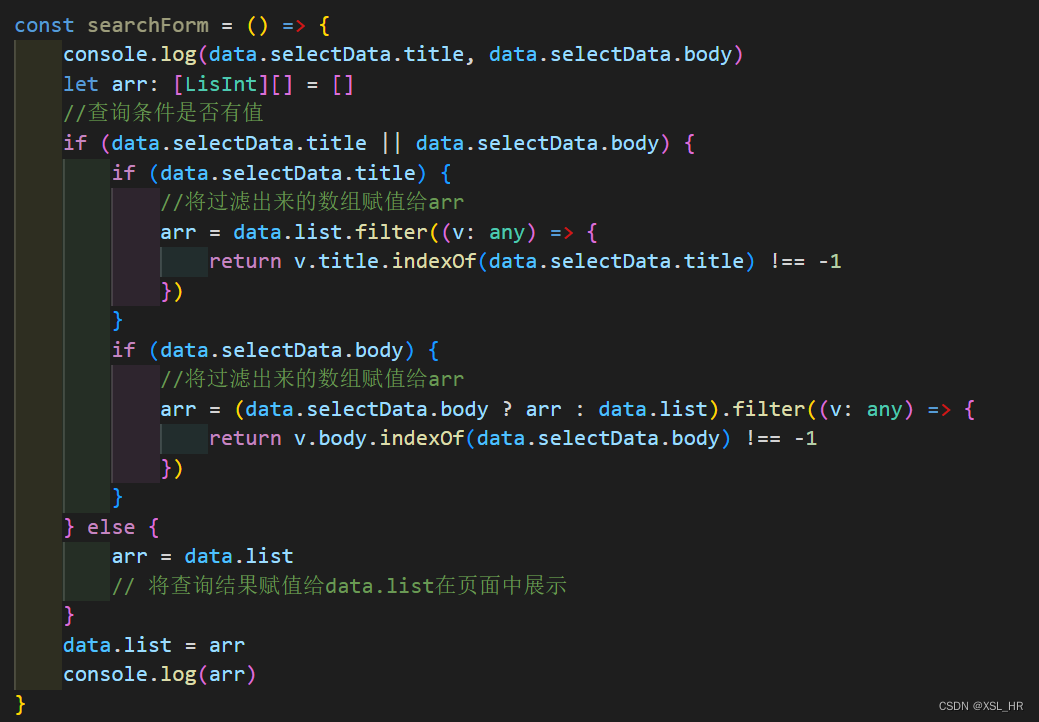
代码截图:(含注释)

搜索函数 源代码:(含注释)
const searchForm = () => {
console.log(data.selectData.title, data.selectData.body)
let arr: [LisInt][] = []
//查询条件是否有值
if (data.selectData.title || data.selectData.body) {
if (data.selectData.title) {
//将过滤出来的数组赋值给arr
arr = data.list.filter((v: any) => {
return v.title.indexOf(data.selectData.title) !== -1
})
}
if (data.selectData.body) {
//将过滤出来的数组赋值给arr
arr = (data.selectData.body ? arr : data.list).filter((v: any) => {
return v.body.indexOf(data.selectData.body) !== -1
})
}
} else {
arr = data.list
// 将查询结果赋值给data.list在页面中展示
}
data.list = arr
console.log(arr)
}
重置筛选信息
原理: 点击重置按钮 → 调用重置函数 → 返回主界面 → 重新获取数据
重置函数 源代码:
// 重置筛选信息
const formRef= ref<FormInstance>()
const router = useRouter()
const resetForm = () => {
formRef.value?.resetFields()
router.push('/home')
}
优化处理(监听的实现)
原理:清除输入框输入内容 → 检测输入框内容是否为空 → 为空则重新获取数据 → 更新表格数据
监听 源代码:(含注释)
// 数据监听
watch(
[() => data.selectData.title], // 监听标题
[() => data.selectData.body], // 监听内容
() => {
// 如果输入框中的内容为空,则再次请求数据
if (data.selectData.title === "" || data.selectData.body === "") {
initGetList() // 调用函数
}
}
);
// initGetList函数
// const initGetList = async () => {
// const { data: res } = await getList(data)
// console.log(res)
// data.list = res.data
// }
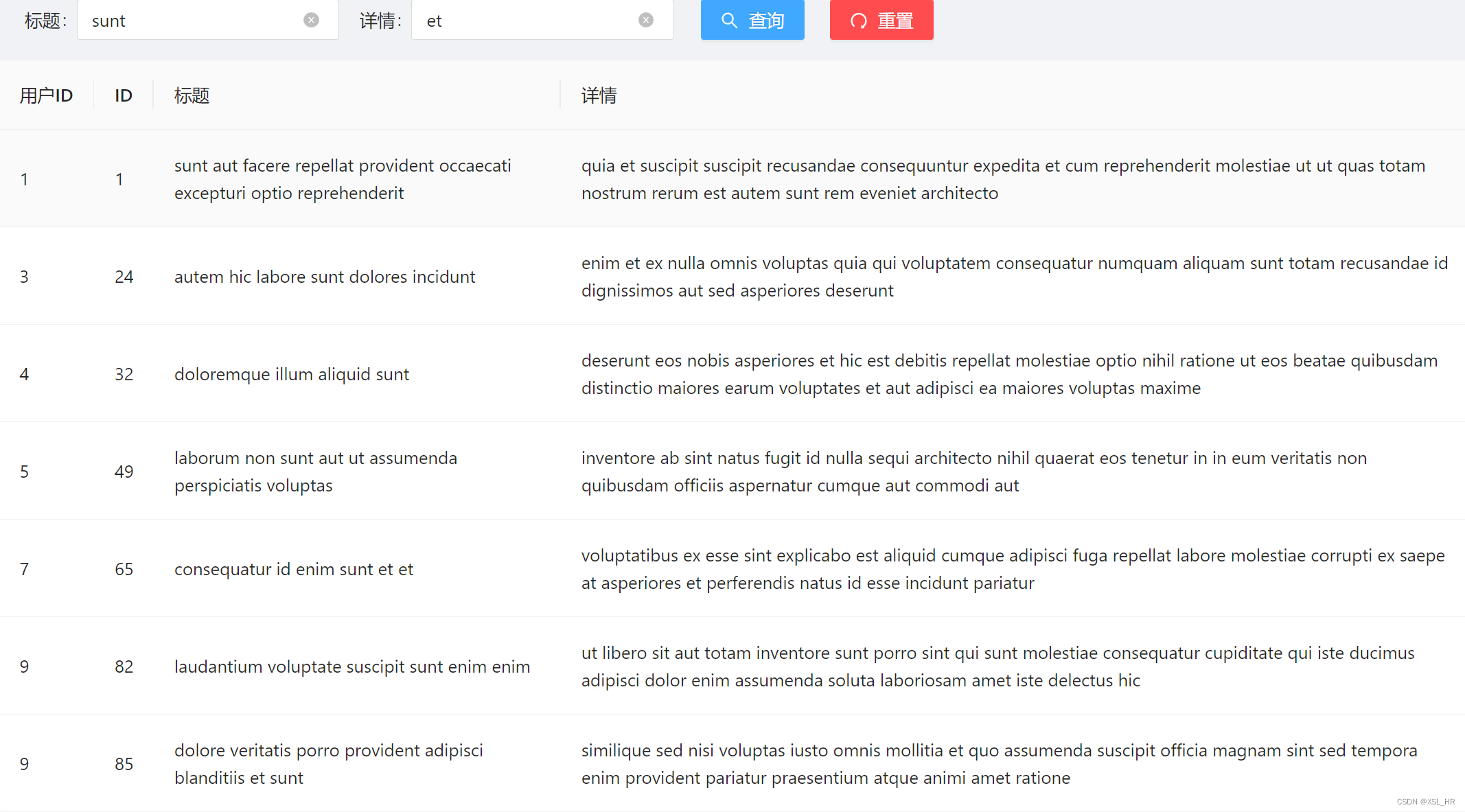
最终实现效果:
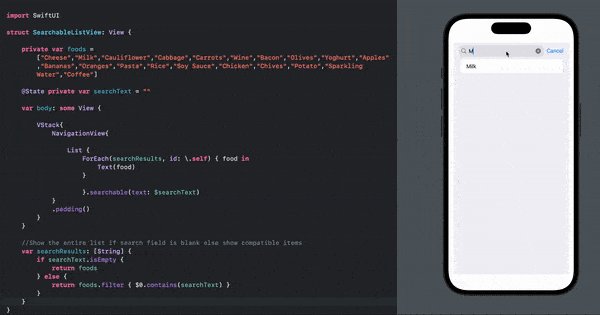
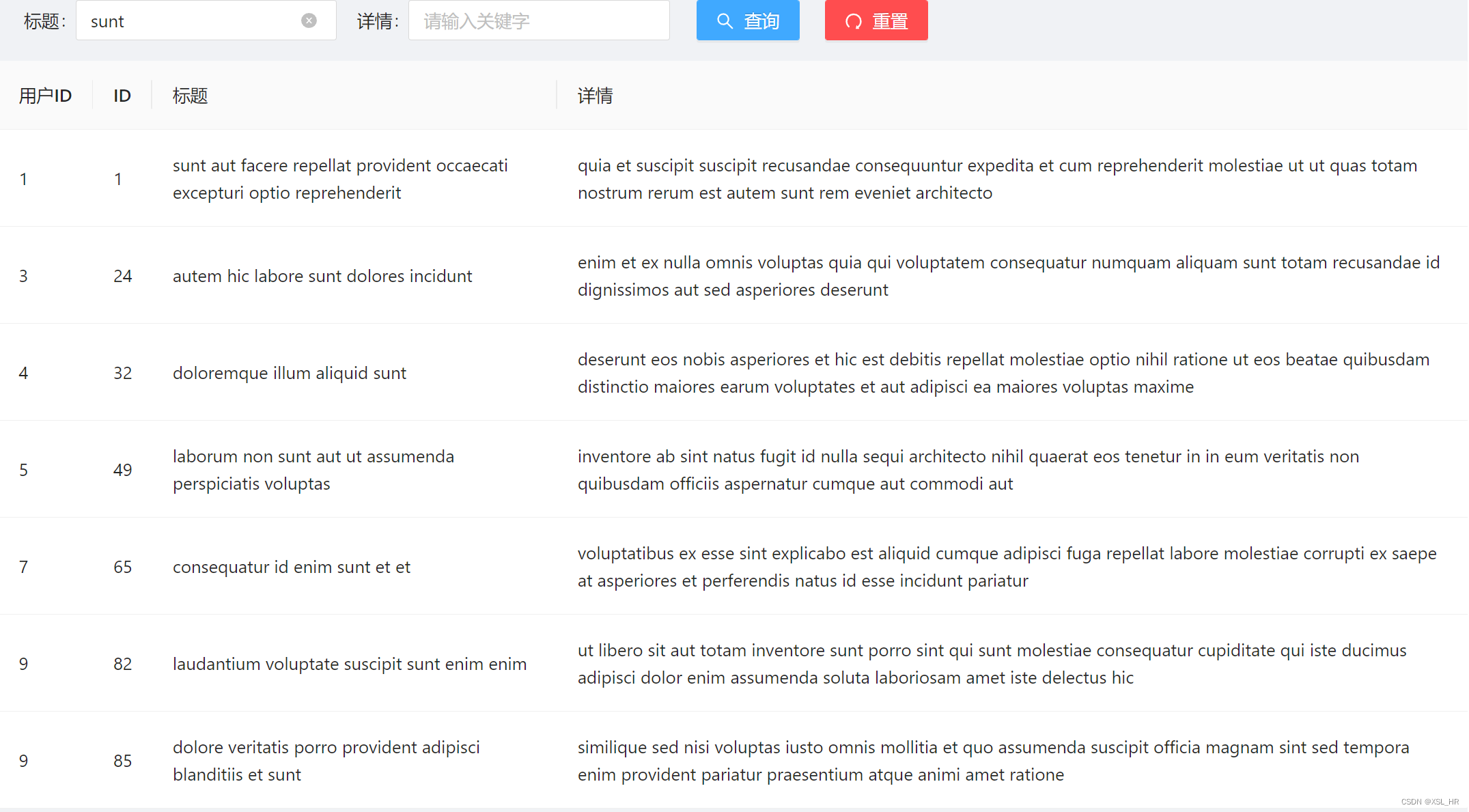
🔥根据标题关键字搜索,内容如下:

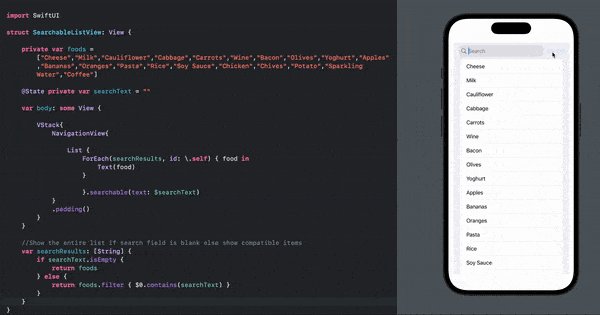
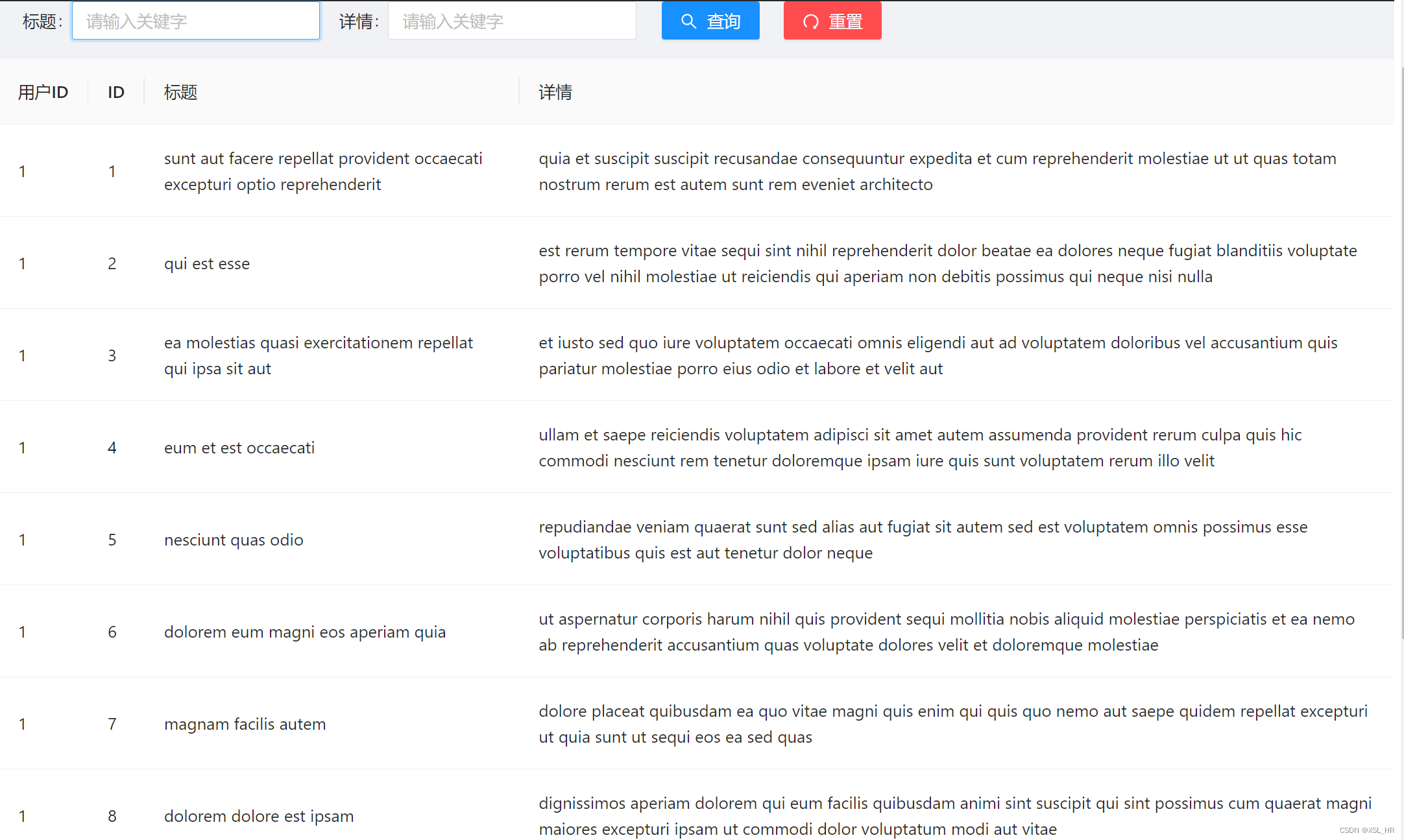
🔥清除输入框内容后,页面自动更新数据:

🔥输入标题和内容,实现双重搜索:

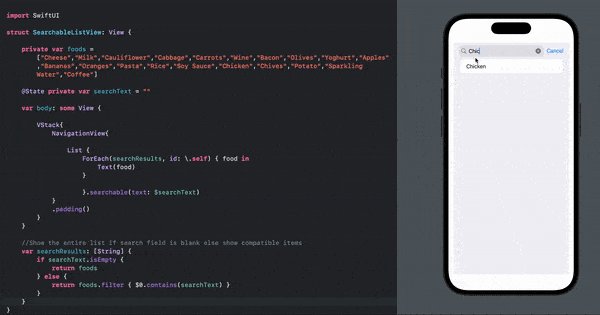
🔥单独使用内容搜索,无法实现搜索功能:

补充说明:
- 在搜索框内容为空,但用户坚持要搜索时,应弹出弹窗,提醒用户搜索框输入内容不能为空。 这个功能的实现很简单,在搜索函数中添加一个判断操作,如果内容为空则启动弹窗。
- 不难发现,输入框中有一个清除按钮,这个功能的实现也很简单,在input标签中添加allow-clear即可,但这个功能可能会与重置功能起到冲突,我们可以将重置功能设置为重置两个输入框的内容并返回主界面。
以上就是用纯前端过滤的方法实现搜索框根据关键字模糊搜索的功能的全部内容。
下期文章将会用 前后端交互的方式 实现根据关键字进行模糊搜索的功能。
今天的故事到这就结束了,觉得这篇文章有用的小伙伴们,可以点赞➕关注哦~🔥🔥🔥
![[附源码]Python计算机毕业设计Django4S店汽车售后服务管理系统](https://img-blog.csdnimg.cn/1406c4ffa4cc4666818851764d3003bf.png)
















![[附源码]计算机毕业设计springboot“小世界”私人空间](https://img-blog.csdnimg.cn/0583fc8fe3e64ba29b334b92de7d5136.png)