文章目录
- 一、前言
- 二、插件制作
- 三、离线插件集成应用示例
- 四、拓展阅读
一、前言
正如将可复用功能封装为自定义组件以供他人使用一样,在uni-app开发框架中提供了另一种形式的自定义插件,并可将该插件提交至uni-app插件市场。
二、插件制作
制作插件前,首先要清楚实现插件的基本思路:
- 插件需要实现什么效果;
- 建立插件模板,先把架子搭起来,完成插件基本样式、大致效果;
- 插件基本逻辑是怎样的;
- 准备好插件的数据输入,即分析好逻辑,定义好插件里面的数据、类型;
- 准备好插件的数据输出,即根据插件逻辑,做好要暴露出来的方法;
- 注册、调用。
三、离线插件集成应用示例
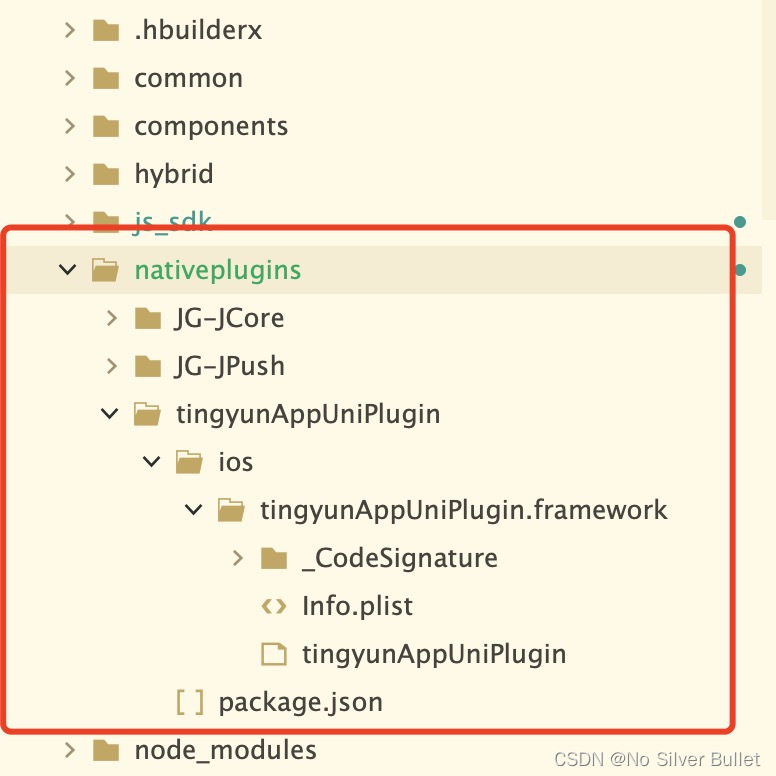
以集成听云APM离线插件为例,首先将离线插件放入项目目录nativeplugins中,

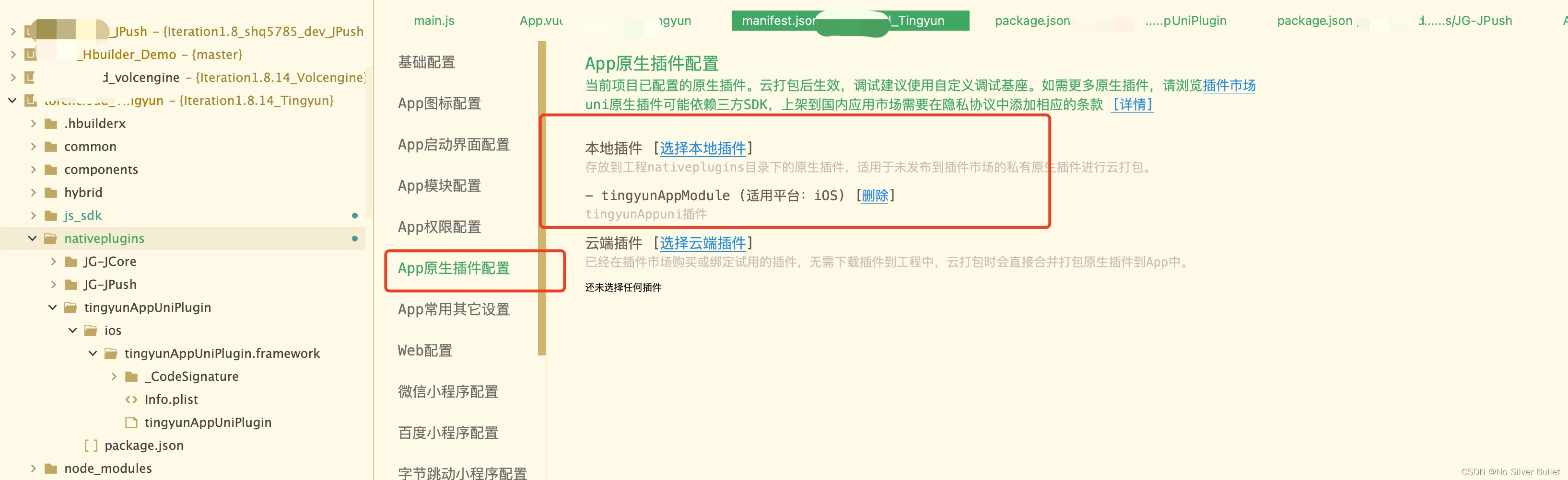
然后,在项目manifest.json可视化视图APP原生插件配置中导入本地插件。

导入成功后,可在源码视图中app-plus->nativePlugins看到配置的插件信息。
"nativePlugins" : {
"tingyunAppUniPlugin" : {
"__plugin_info__" : {
"name" : "tingyunAppModule",
"description" : "tingyunAppuni插件",
"platforms" : "iOS",
"url" : "",
"android_package_name" : "",
"ios_bundle_id" : "",
"isCloud" : false,
"bought" : -1,
"pid" : "",
"parameters" : {}
}
}
}
打开插件目录下的package.json文件,可查看插件详细配置信息。
{
"name": "tingyunAppModule",
"id": "tingyunAppUniPlugin",
"version": "1.0.0",
"description": "tingyunAppuni插件",
"_dp_type": "nativeplugin",
"_dp_nativeplugin": {
"ios": {
"plugins": [{
"type": "module",
"name": "tingyunAppUniPlugin-tingyunAppModule",
"class": "tingyunAppModule"
}],
"frameworks": ["libz.tbd","WebKit.framework","Security.framework","CoreTelephony.framework","SystemConfiguration.framework","JavaScriptCore.framework","CoreGraphics.framework","QuartzCore.framework","CFNetwork.framework","libresolv.tbd","libc++.tbd"],
"integrateType": "framework",
"deploymentTarget": "9.0"
}
}
}
并在引用处通过以下方式引入插件。
var tingyunApp = uni.requireNativePlugin('tingyunAppUniPlugin-tingyunAppModule')
注意⚠️:uni.requireNativePlugin() api 中的参数为插件package.json文件中_dp_nativeplugin.ios.plugins.name属性值,否则会发生插件引用失败的问题。
四、拓展阅读
- uni-app插件市场
- uni-app原生插件制作教程
- 《Vue进阶(九十四):自定义组件》





![[附源码]计算机毕业设计springboot“小世界”私人空间](https://img-blog.csdnimg.cn/0583fc8fe3e64ba29b334b92de7d5136.png)