文章目录
- 什么是数组
- 创建数组
- 访问数组
- 数组常用方法和属性
- 投票传送门

什么是数组
数组(Array)是最基本的集合类型,由于JavaScript是弱类型语言,因此JavaScript的数组和大多数语言的数组有所区别。在大多数语言中,当声明一个数组的时候,就会指定其类型。
例如,如果需要一个字符串类型的数组,那么这个数组中的所有元素都必须是字符串类型的。而在JavaScript中,没有元素类型必须相同这一限制,一个数组的各个元素都可以是任意类型的数据。此外,JavaScript中的数组也没用长度限制,或者说其长度是可变动的。只要加入新元素,数组的长度就会增加。
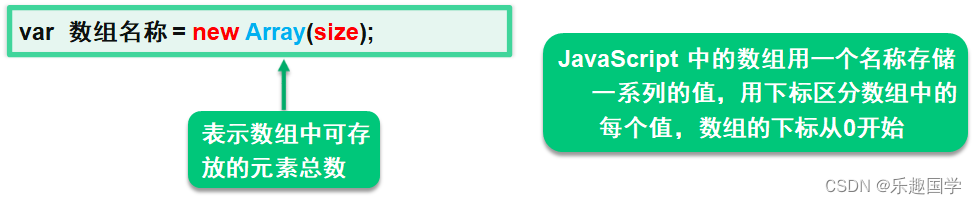
创建数组
数组对象用来在单独的变量名中存储一系列的值
语法:

创建一个数组,有三种方法。
下面的代码定义了一个名为 myCars的数组对象:
1: 常规方式:
var myCars=new Array();
myCars[0]=“Saab”;
myCars[1]=“Volvo”;
myCars[2]=“BMW”;
2: 简洁方式:
var myCars=new Array(“Saab”,“Volvo”,“BMW”);
3: 字面量方式(最简单的方法):
var myCars=[“Saab”,“Volvo”,“BMW”];
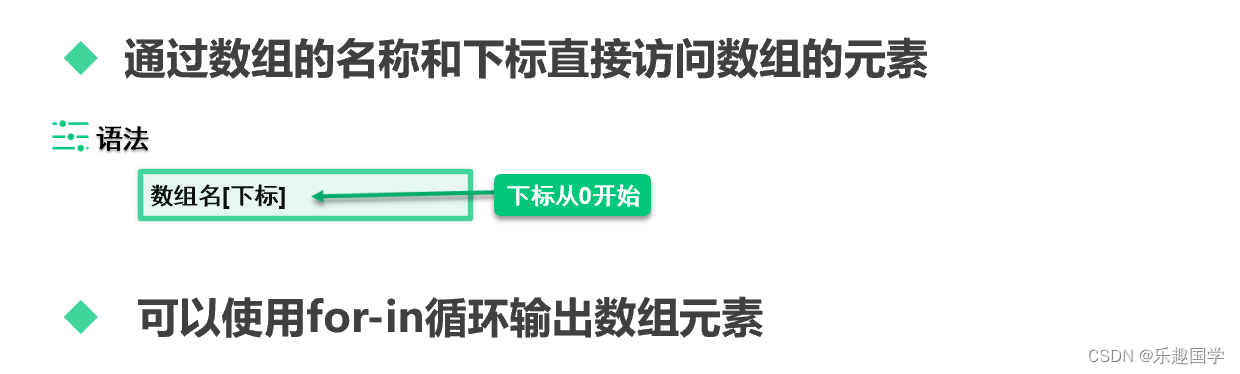
访问数组

在数组名称的后面加上方括号,方括号里面指定要访问的元素索引,即可访问指定的数组元素。代码如下:
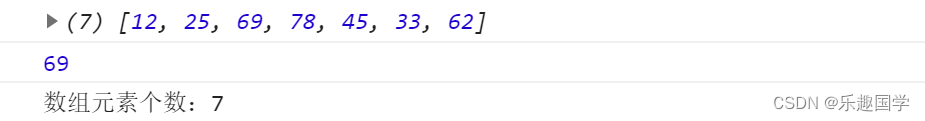
var nums = [12,25,69,78,45,33,62];
console.log(nums);// [12, 25, 69, 78, 45, 33, 62]
console.log(nums[2]);//69
console.log('数组元素个数:'+nums.length);
成功执行上述代码后,将显示以下输出:

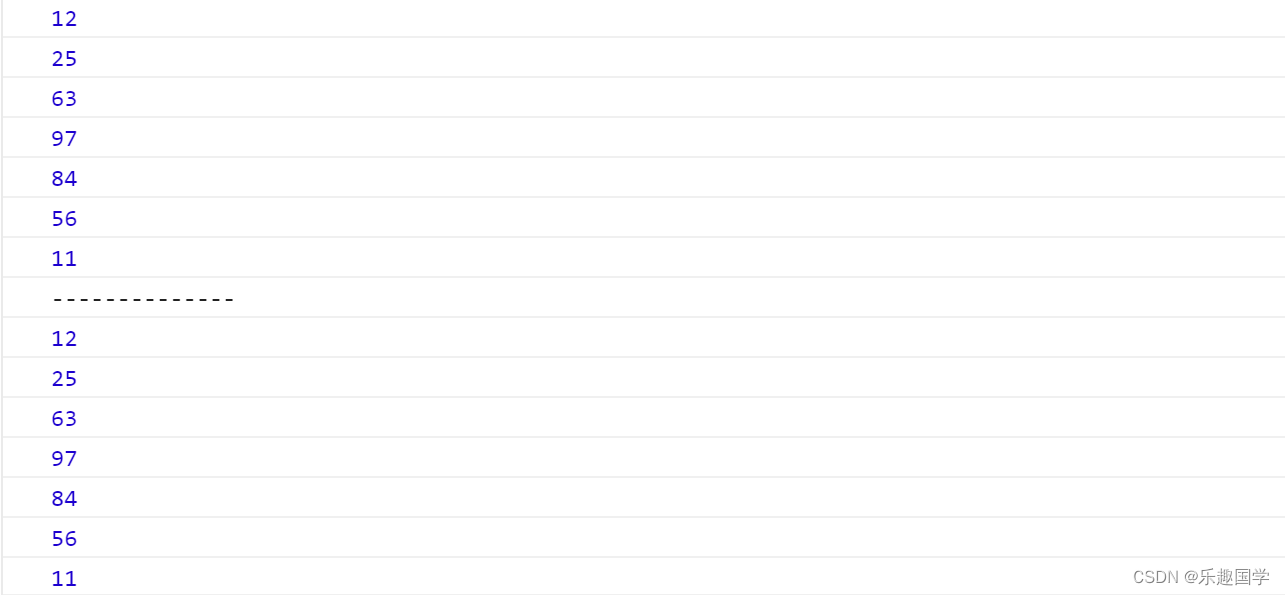
可以使用for-in循环输出数组元素。代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var nums = [12,25,63,97,84,56,11];
//使用普通for循环遍历数组
for(var i = 0;i<nums.length;i++){
console.log(nums[i]);
}
console.log('--------------');
//使用for-in循环遍历数组
for(var i in nums){
console.log(nums[i]);
}
</script>
</body>
</html>
成功执行上述代码后,将显示以下输出:

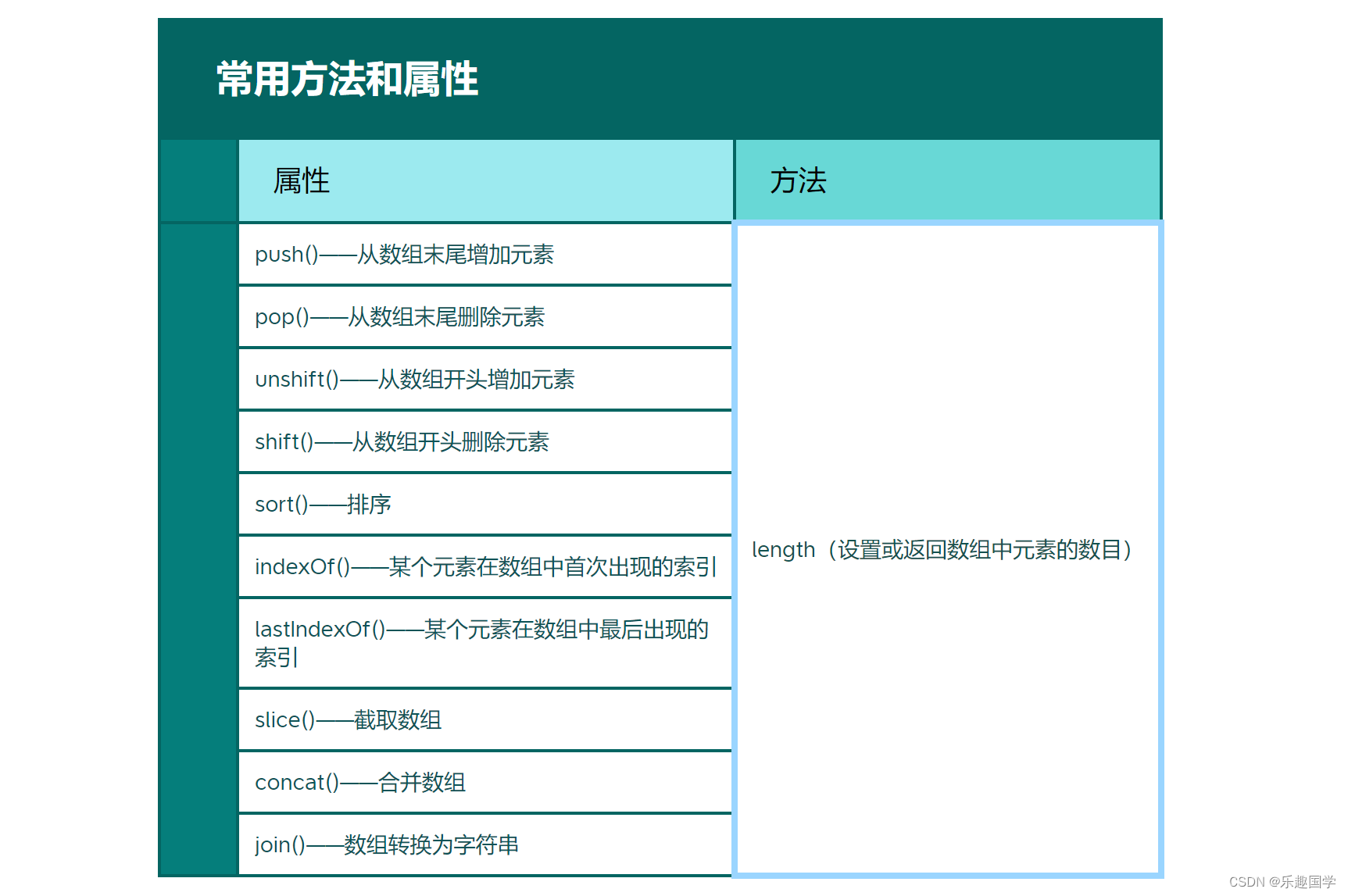
数组常用方法和属性

方法
length(设置或返回数组中元素的数目)
例子:
var nums = [12,25,63,97,84,56,11];
console.log(nums.length);
输出结果:7
属性
push()——从数组末尾增加元素
例子:
var strs = [‘hello’,‘javascript’,‘hefei’];
var result =strs.push(‘nihao’);
console.log(result );
输出结果:[‘hello’, ‘javascript’, ‘hefei’, ‘nihao’]
pop()——从数组末尾删除元素
例子:
var strs = [‘hello’,‘javascript’,‘hefei’];
var result =strs.pop();
console.log(result );
输出结果:[‘hello’, ‘javascript’]
unshift()——从数组开头增加元素
例子:
var strs = [‘hello’,‘javascript’,‘hefei’];
var result =strs.unshift(‘nihao’);
console.log(result );
输出结果:[‘nihao’,‘hello’,‘javascript’,‘hefei’]
shift()——从数组开头删除元素
例子:
var strs = [‘hello’,‘javascript’,‘hefei’];
var result =strs.shift();
console.log(result );
输出结果:[‘javascript’,‘hefei’]
sort()——排序
例子:
var strs = [‘hello’,‘javascript’,‘hefei’];
var result =strs.sort();
console.log(result );
输出结果:[‘hefei’,‘hello’,‘javascript’]
注意:字母排序规则,大写字母生序排序在小写字母的前面,且字母升序是按照abc字母顺序排序的。
indexOf()——某个元素在数组中首次出现的索引
例子:
[2,9,7,8,9].indexOf(9);
输出结果:1
lastIndexOf()——某个元素在数组中最后出现的索引
例子:
[2,9,7,8,9].lastIndexOf(9);
输出结果:4
slice()——截取数组
例子:获取仅包含最后一个元素的子数组
var array=[1,2,3,4,5];
array.slice(-1);
输出结果:[5]
例子:获取不包含组后一个元素的子数组
var array=[1,2,3,4,5];
array.slice(0,-1);
输出结果:[1,2,3,4]
注意:该方法并不会修改数组,而是会返回一个子数组。
concat()——合并数组
例子:
var array=[1,2].concat([‘a’,‘b’],[‘name’]);
输出结果:[1,2,“a”,“b”,“name”]
join()——数组转换为字符串
例子:
var strs = [‘hello’,‘javascript’,‘hefei’];
var result =strs.join();
console.log(result);
输出结果:‘hello,javascript,Java2218’
投票传送门