目录
- PCB模块化设计06——HDMI接口PCB布局布线设计规范
- 1、HDMI接口的定义
- 2、HDMI管脚定义(A型为例)
- 3、HDMI接口PCB布局要求
- 4、HDMI接口布线要求
PCB模块化设计06——HDMI接口PCB布局布线设计规范
1、HDMI接口的定义
高清晰度多媒体接口(英文:High Definition Multimedia Interface,HDMI)是一种数字化视频/音频接口技术,是适合影像传输的专用型数字化接口,其可同时传送音频和影像信号,最高数据传输速度为4.5GB/s,时无需在信号传送前进行数/模或者模/数转换。
HDMI可搭配宽带数字内容保护(HDCP),以防止具有著作权的影音内容遭到未经授权的复制。HDMI所具备的额外空间可应用在日后升级的音视频格式中。而因为一个1080p的视频和一个8声道的音频信号需求少于0.5GB/s,因此HDMI还有很大余量。这允许它可以用一个电缆分别连接DVD播放器,接收器和PRR。
HDMI 在引脚上和 DVI 兼容,只是采用了不同的封装。与 DVI 相比,HDMI 可以传输数字音频信号,并增加了对 HDCP 的支持,同时提供了更好的 DDC 可选功能,HDMI 最远可传输 15 米,足以应付一个1080p 的视频一个8声道的音频信号。 HDM1 支持 EDID 、 DDC2B ,因此 HDMI 的设备具有“即插即用”的特点,信号源和显示设备之间会自动进行“协商”,自动选择最合适的视频倍频格式,HDMI接口是MID和VR一体机设计中常用到的接口。
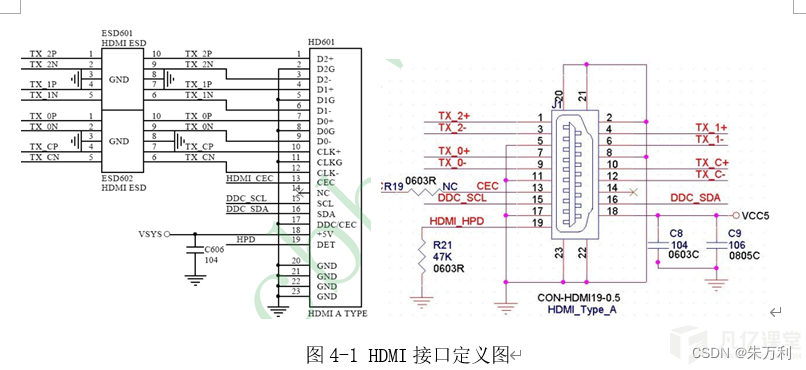
2、HDMI管脚定义(A型为例)
关于HDMI接口原理的认识,我们可以通过如表4-1及图4-1所示接口定义来具体的认识。着重注意下一对时钟差分走线和三对数据传输差分走线。


3、HDMI接口PCB布局要求
因为HDMI是拔插器件,经常和外界接触,很容易受到静电的干扰,在设计的时候注意添加ESD器件,同时对HDMI布局提出以下几点布局的要求,如图4-2所示。
1)ESD、共模电感器件靠近HDMI接口,放置的顺序是ESD -共模电感-阻容。注意ESD器件也不应放置太近,考虑工艺要求,避免在手工焊接HDMI座子的时候容易造成 HDMI 焊盘与 ESD 器件焊盘连锡的情况,推荐间距为一个烙铁头的厚度即可,一般1.5MM。
2)HDMI接口靠近PCB板边放置,根据具体需求考虑是否伸出板边一定距离;
3)HDMI接口的5V电源靠近接口来放置即可,不宜太远;
4)其他配置的阻容靠近HDMI相对应的管教放置即可。

4、HDMI接口布线要求
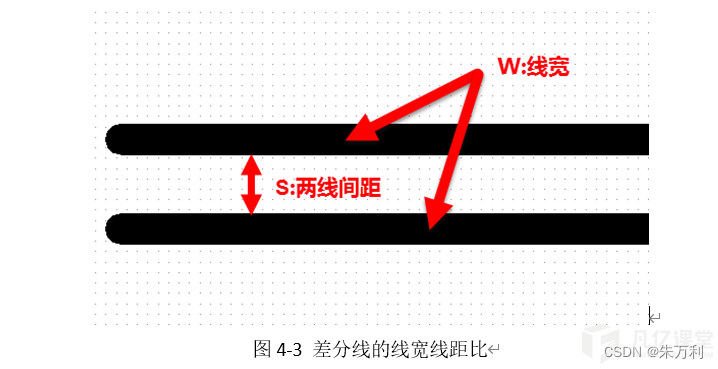
尽可能使HDMI连接器和器件之间的电气长度保持最短,从而使衰减最小化。为了使差分信号正常传输,一个差分对的两走线间距必须在整个走线轨迹上上保持一致。否则,间距变化就会引起磁场耦合不平衡,从而降低磁场消除的效果,造成EMI增加。推荐线宽间距比为1:1<W:S<1:2(W表示线宽,S表示间距),如图4-3所示,差分线的线宽线距比。HDMI差分走线控制阻抗要求是100欧姆,在计算阻抗的时候尽量按照此线宽间距比范围来进行。

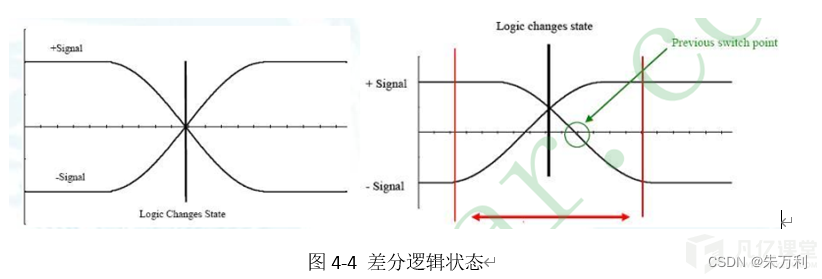
因为不同电气长度的走线会引起信号之间的相移,也会导致严重EMI, 理想情况下, 四对差分走线走线长度应该相等,保证信号传输的时序匹配。图4-4,显示了相等及不同长度走线的逻辑状态。

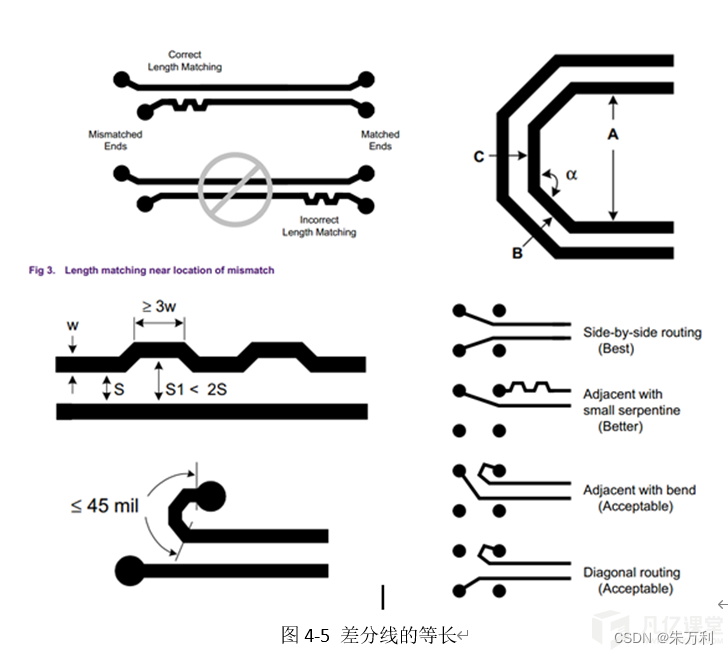
差分等长,四对差分对之间的误差控制在10mil以内,每一对差分对对内之间的误差控制在5mil之内,我们需要对单根走线进行绕线处理,同时PCB设计的目的在于尽可能将非连续性阻抗最小化,从而消除反射并保持信号完整。剩下的不可避免的非连续性应集中在一起,也就是说将这一区域的面积应保持较小,并尽可能的紧密放置。这一想法就是将各个反射点集中在某个区域,而不是将其分布在整个信号路径里直接走线无法满足等长误差要求的情况下,如图4-5所示。

可能发生非连续性的位置为:
1)HDMI连接器焊盘同信号线迹相遇处;
2)信号线迹碰到过孔、电阻器组件盘或IC引脚处;
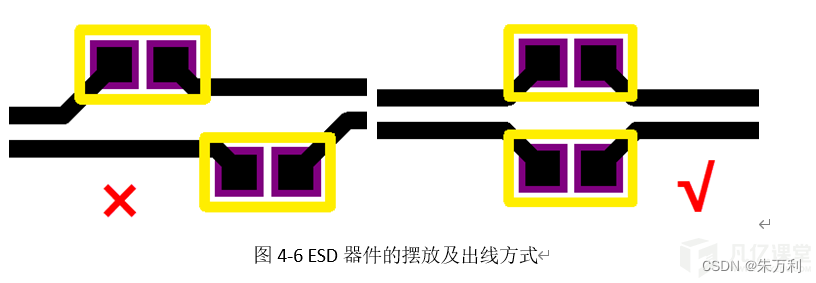
3)信号对被分离以围绕一个物体布线的地方,信号线的匹配电阻起防ESD作用和微调阻抗用途,通常靠近插座放置,但是两个电阻必须是并排放置,不要一前一后,如图4-6所示。

其他要求:
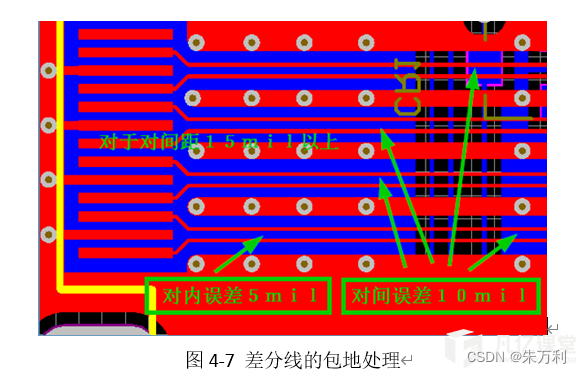
1)差分对与对之间尽量包地处理,间隔100mil打地过孔,空间紧张的情况,四组差分尽量拉开间距,保证边到边是15-20mil左右,并且四组包地,跟其他的隔开,防止相互之间干扰。如图4-7所示。

1)使用坚实的电源层和接地层来实现 100Ω 阻抗控制,以及电源噪声最小化。 即差分走线下面应该是完整的参考平面。
2)尽可能使用尺寸最小的信号线过孔和HDMI连接器焊盘,因为其对 100 差动阻抗产生的影响较小。较大的过孔和焊盘可能会导致阻抗下降。 推荐使用过孔8mil/16mil,或者8mil/18mil。
链接: 三分钟带你看懂HDMI接口的PCB设计