一、自定义组件
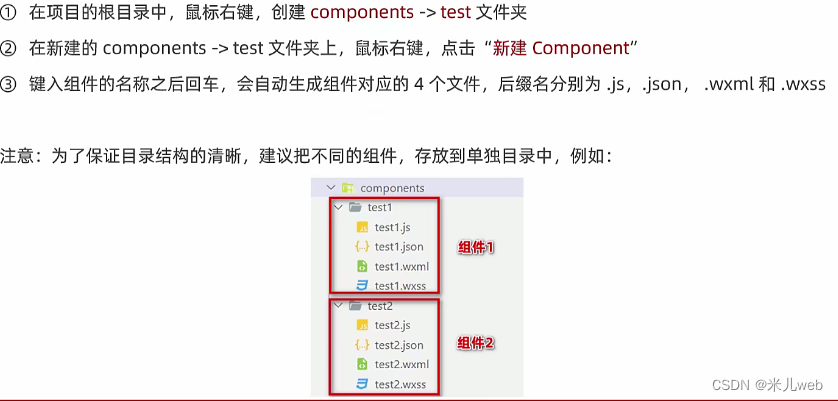
1.创建组件
2.组件引用--局部引用
3.组件引用--全局引用
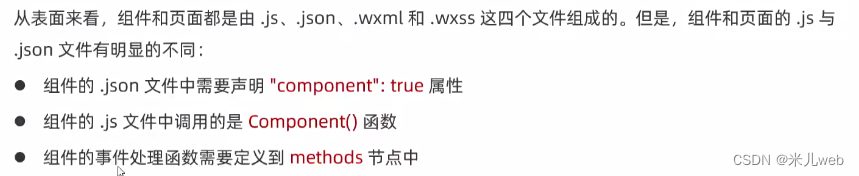
4.组件和页面的区别
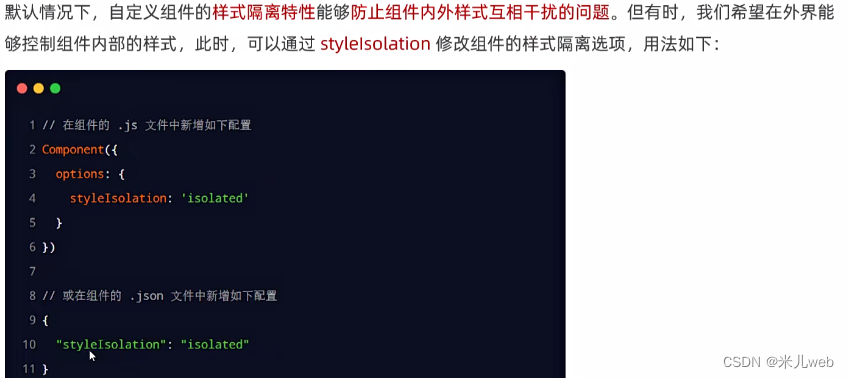
5.修改组件胡样式隔离选项
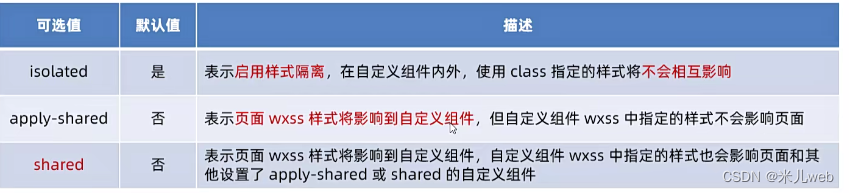
stypelsolation的可选值
二、自定义组件数据、方法、属性和数据监听
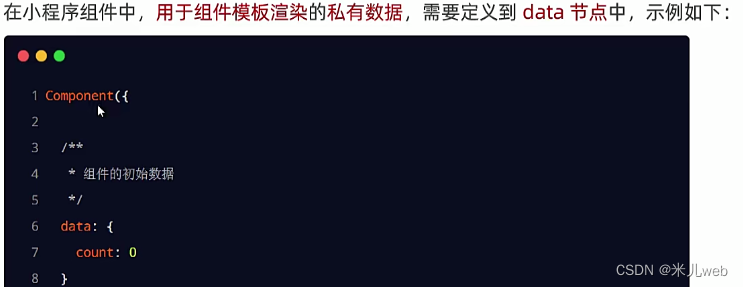
1.data数据
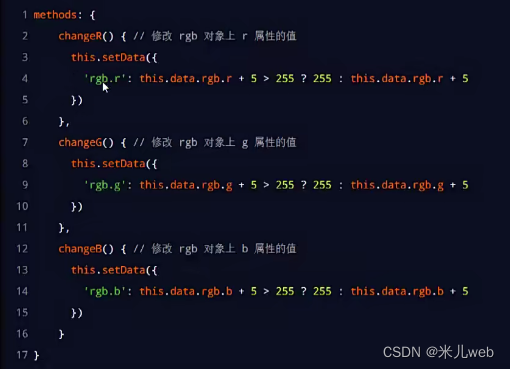
2.methods方法
事件处理函数、自定义方法_
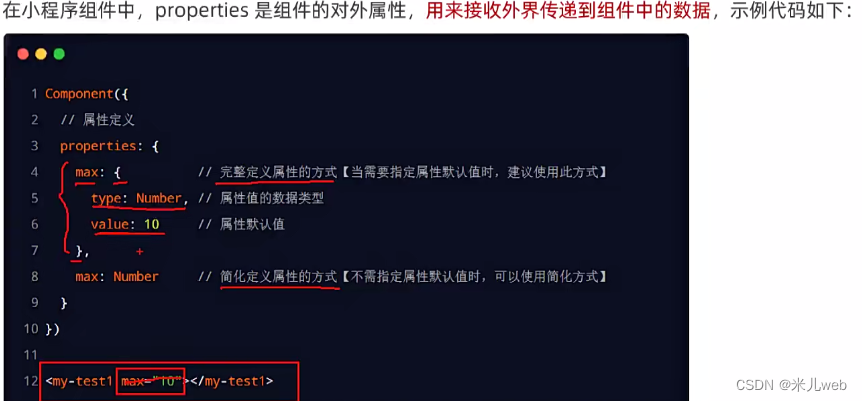
3.properties属性
页面中调用this.properties.max
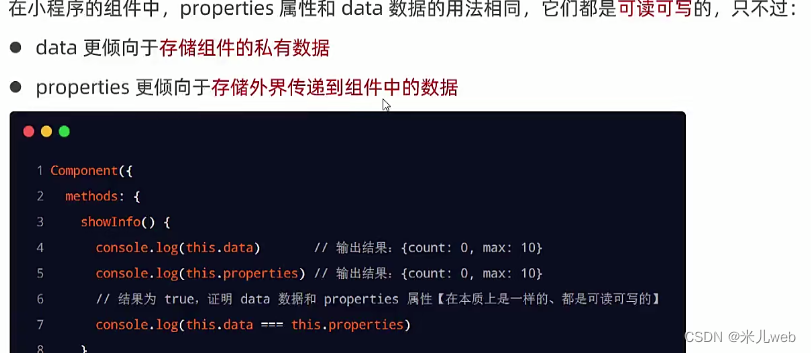
4.data和properties的区别
vue中properties只是可读的,小程序中可读可写
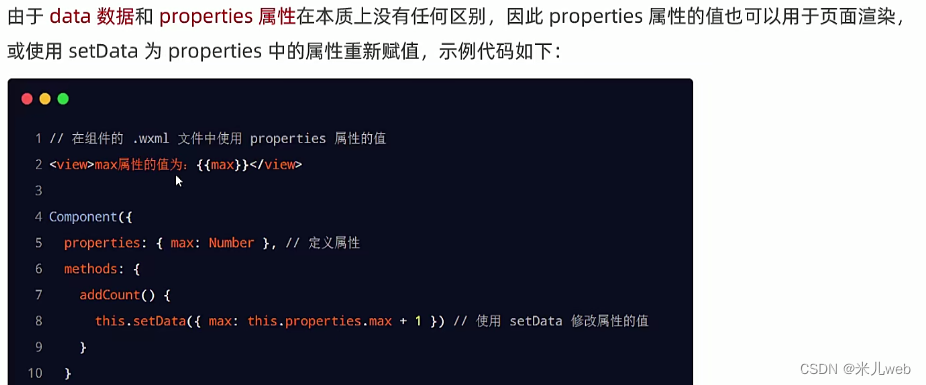
5.使用setData修改properties的值
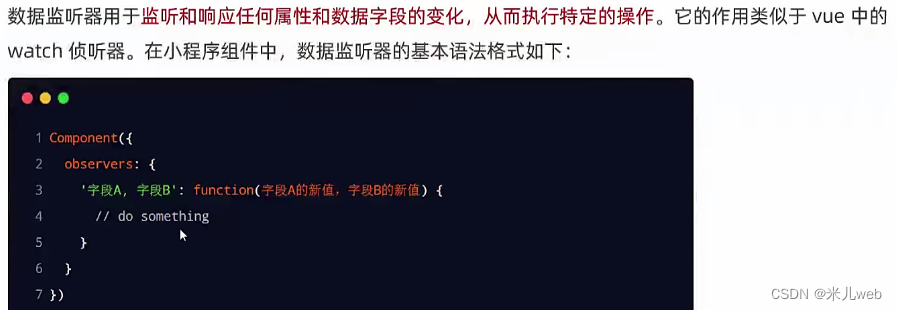
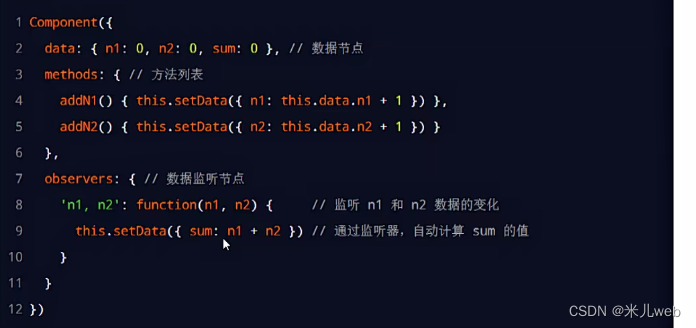
6.组件中数据监听器 

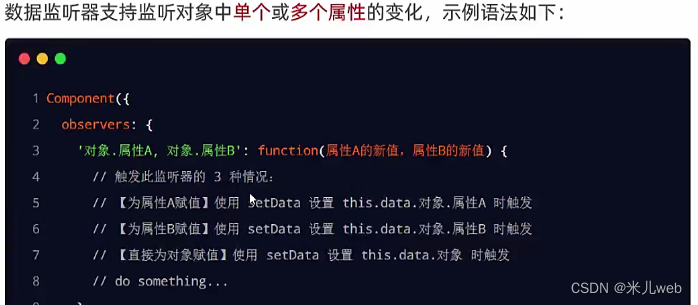
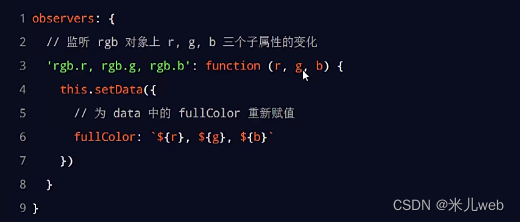
7.监听对象变化
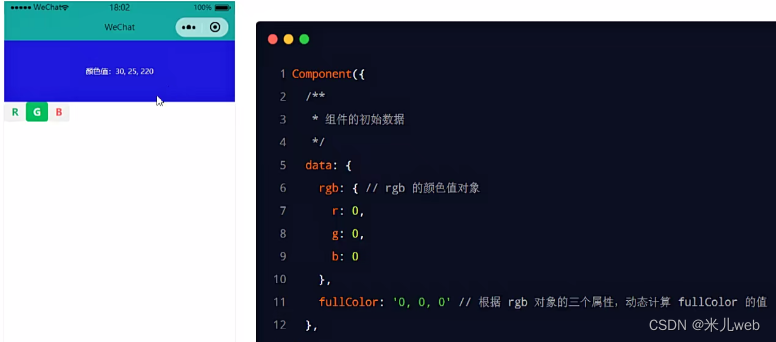
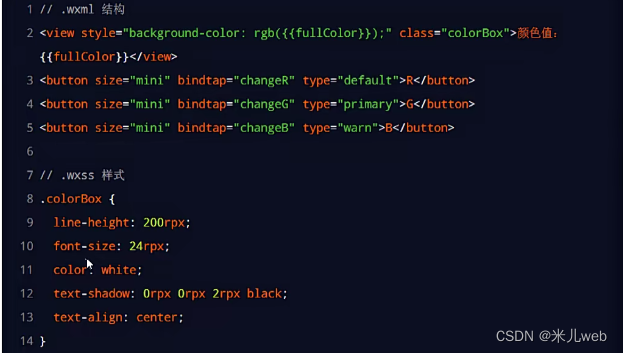
三、自定义组件数据监听案例
结构

定义button的事件处理函数
监听对象中指定属性的变化
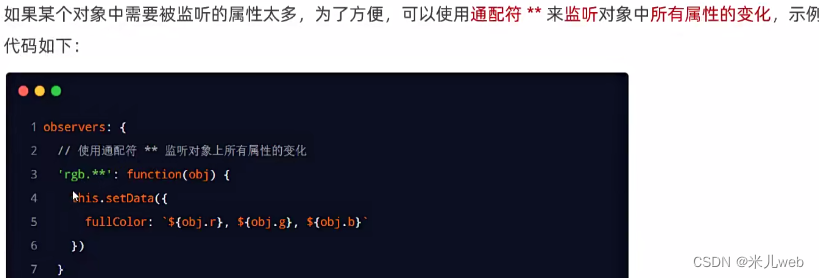
监听对象中所有属性的变化
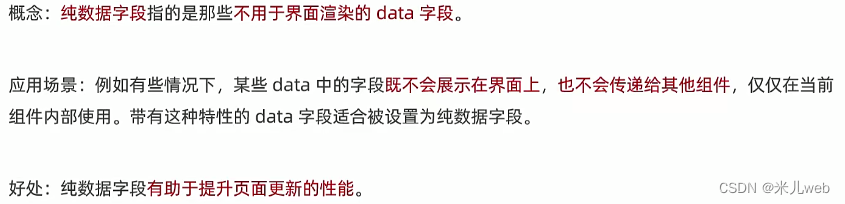
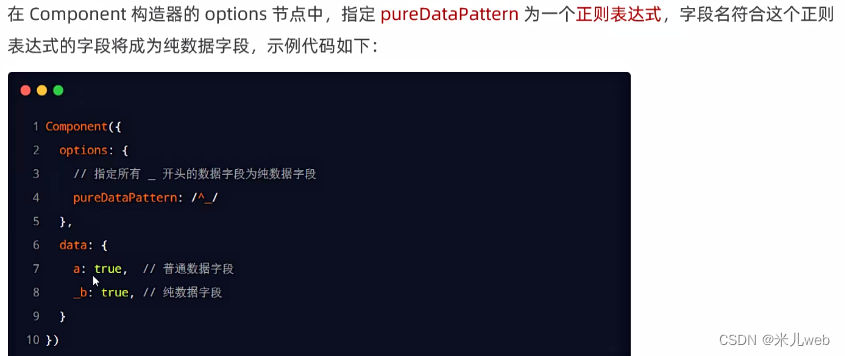
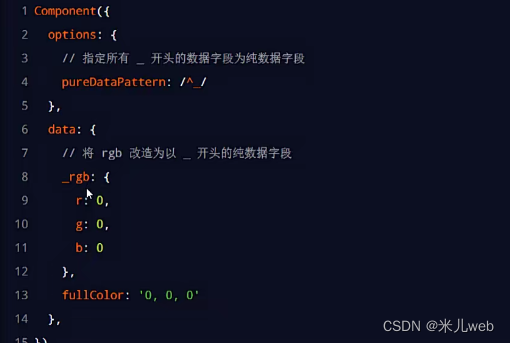
四、自定义组件--纯数据字段
1.定义
2.使用规则

五、组件的生命周期和插槽
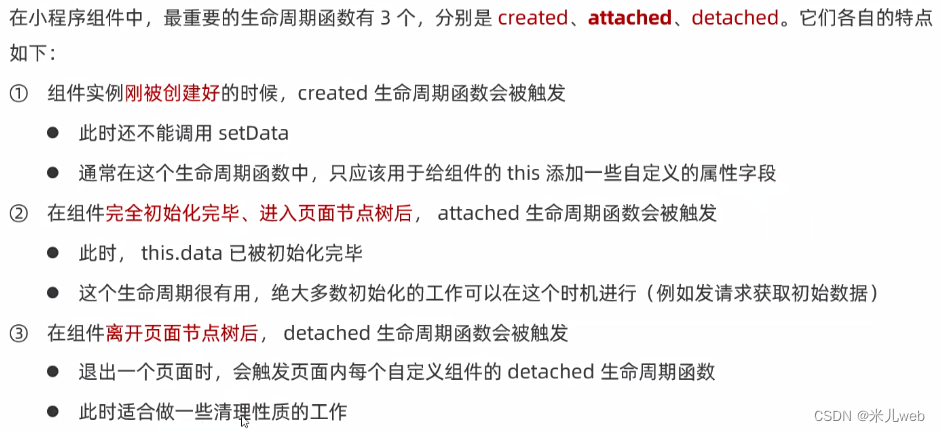
1.组件全部的生命周期函数
created组件实例刚刚被创建,还没放入页面节点树中
sttached:组件被放入页面节点树,还没被渲染
ready:组件被渲染完成
2.组件主要的生命周期函数
3.lifetimes节点
4.组件所在页面的生命周期
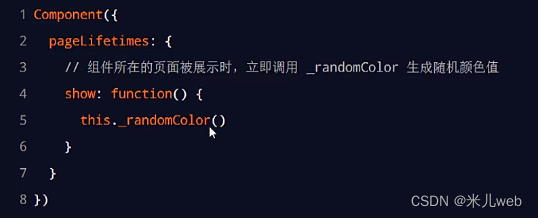
5.pageLifetimes节点
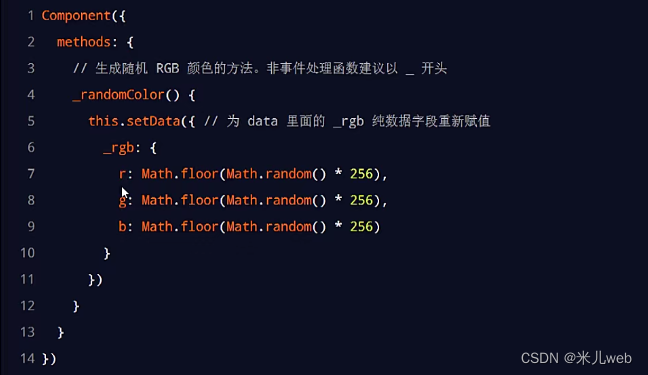
6.例子:页面切换生成随机rgb
在模板的methods中定义事件

在页面生命周期中调用
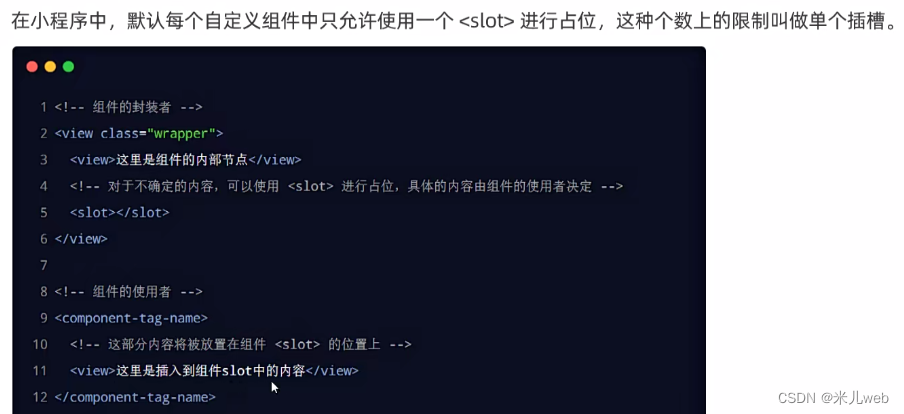
六、自定义组件--插槽
1.单个插槽

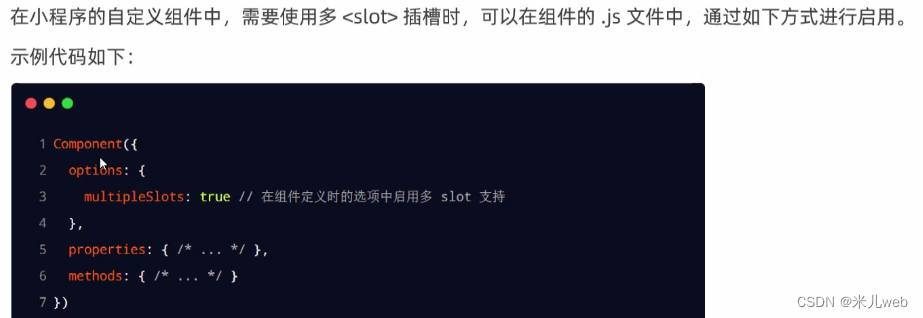
2.启用多个插槽
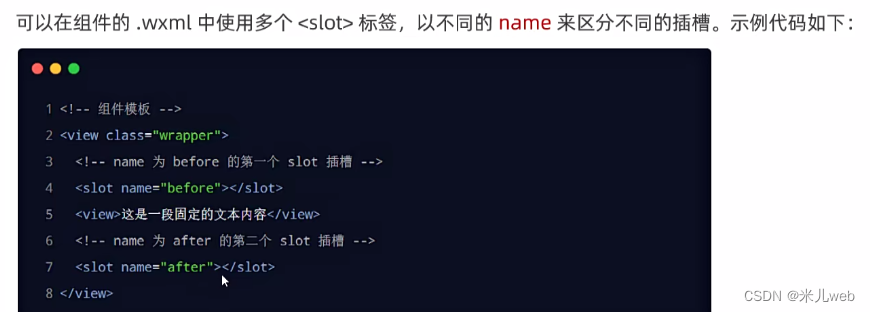
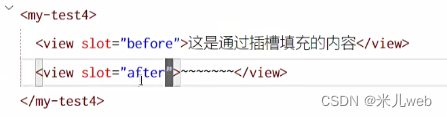
3.定义多个插槽

七、父子组件通信和behaviors
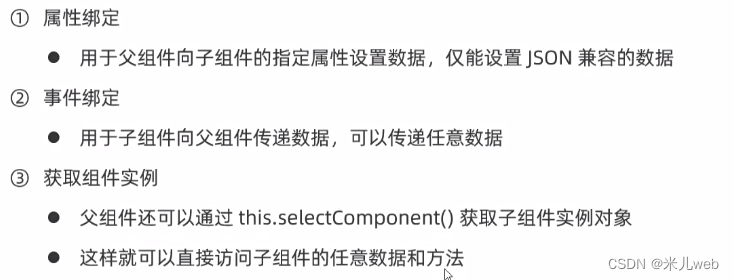
1.父子组件之间的3种通信方式
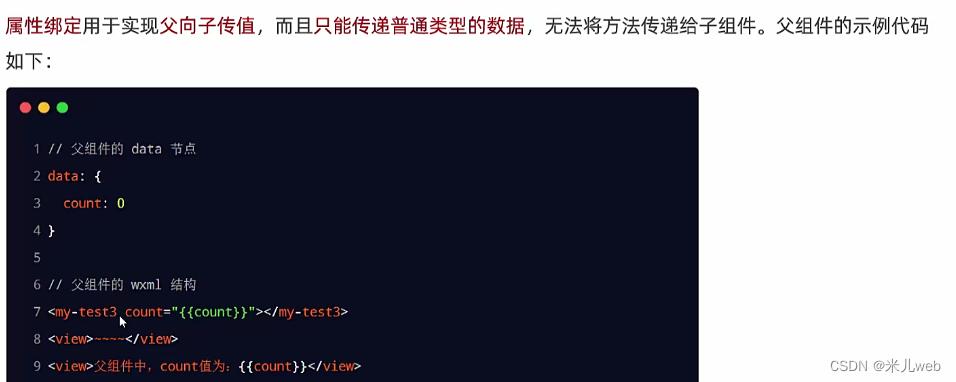
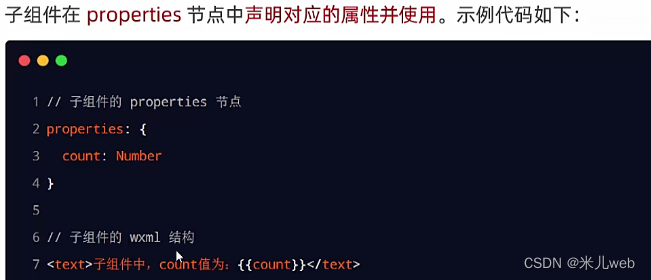
2.父传子--属性绑定

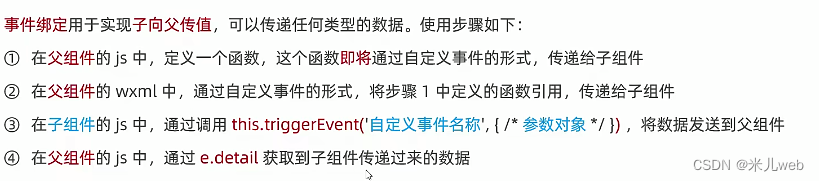
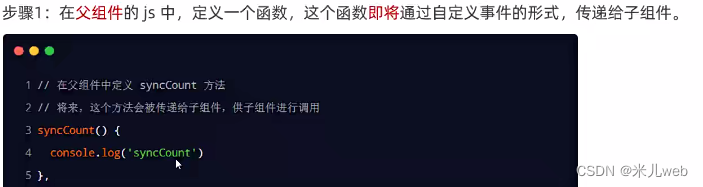
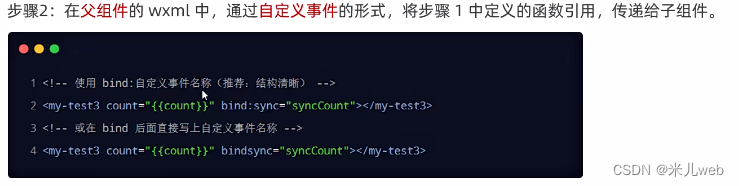
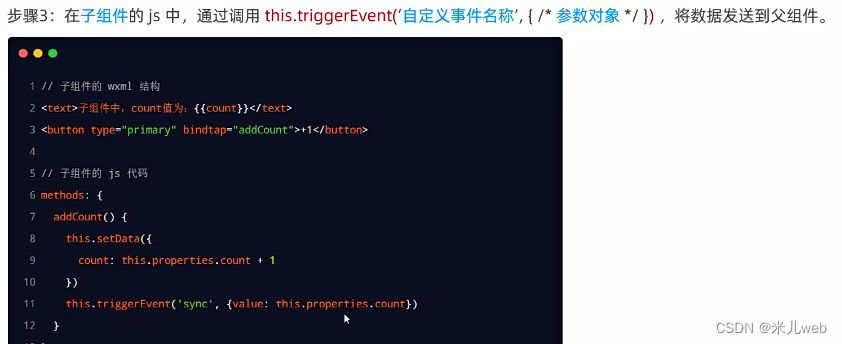
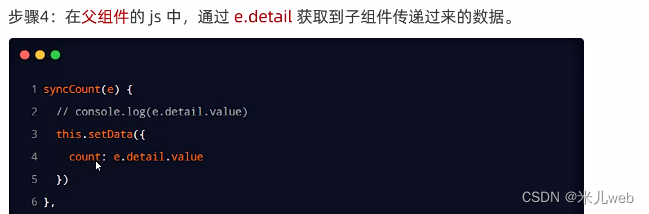
3.子传父--事件绑定





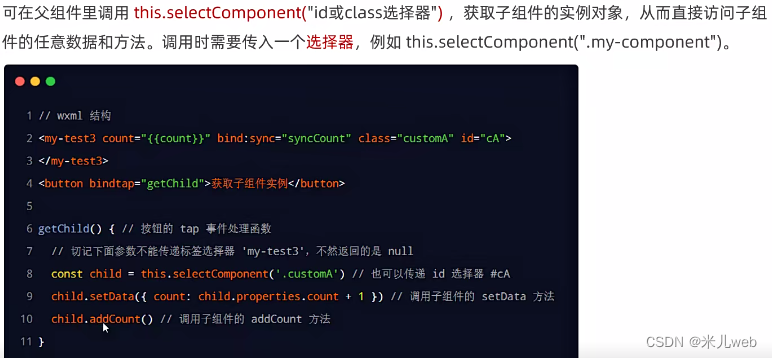
4.获取组件实例

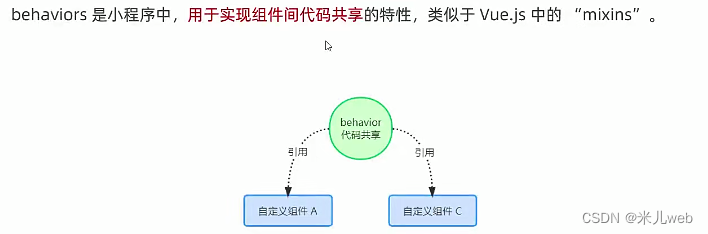
5.behaviors

2.behaviors工作方式

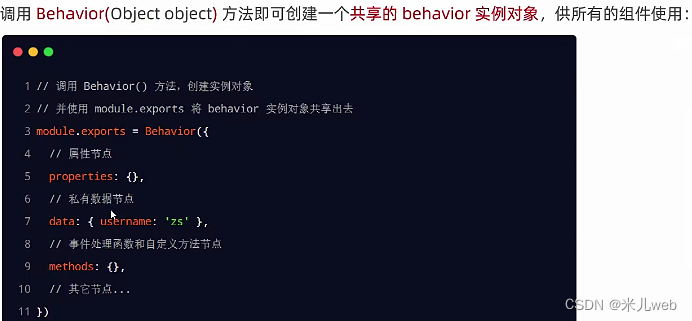
3.创建behaviors

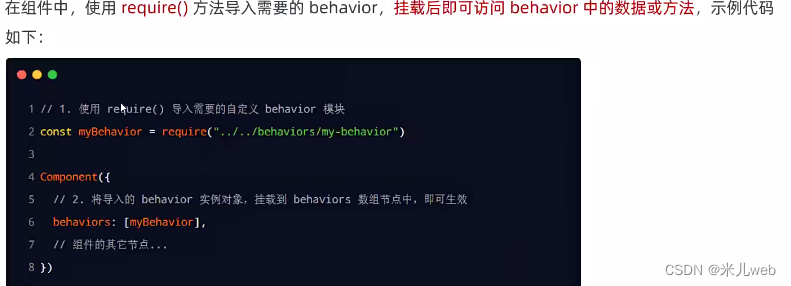
4.导入并使用behavior

5.behavior中所有可用节点