
核心代码
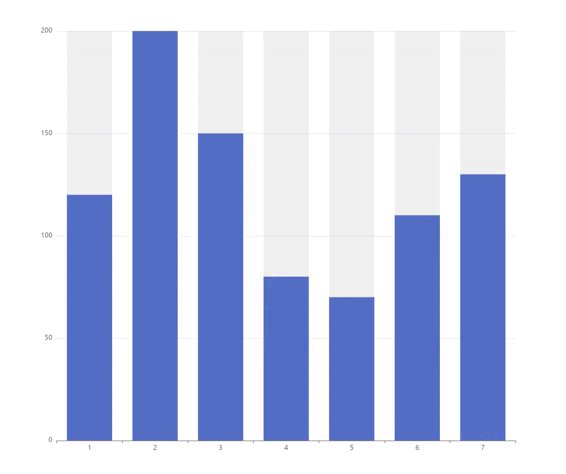
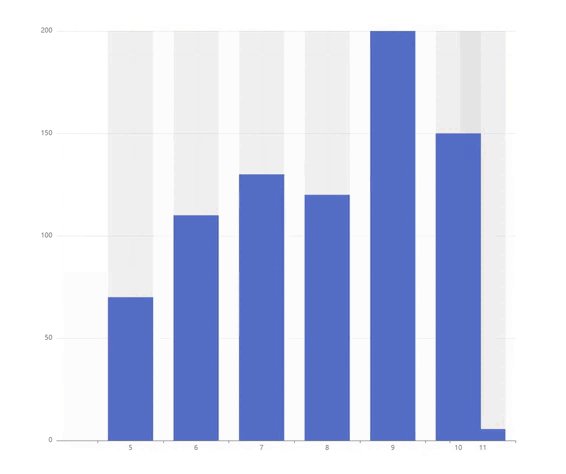
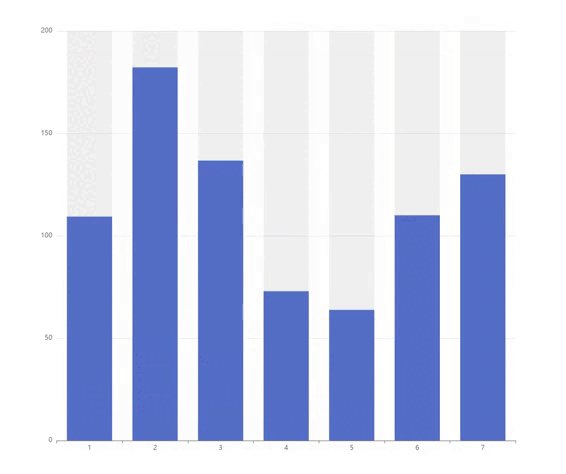
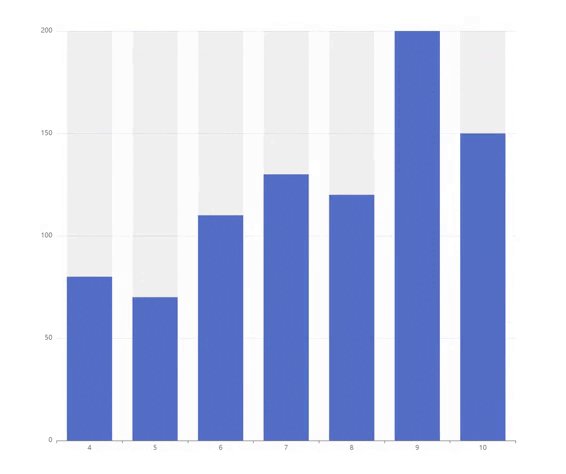
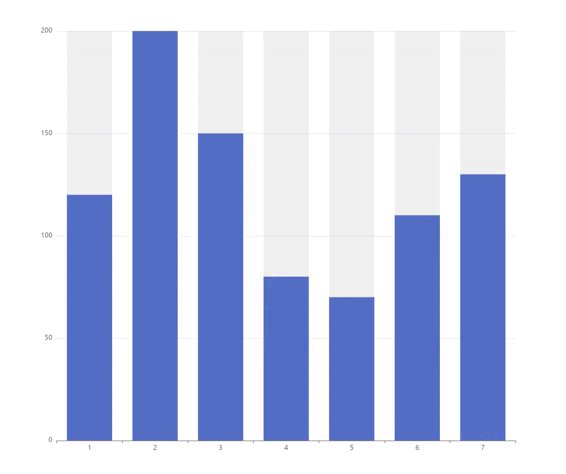
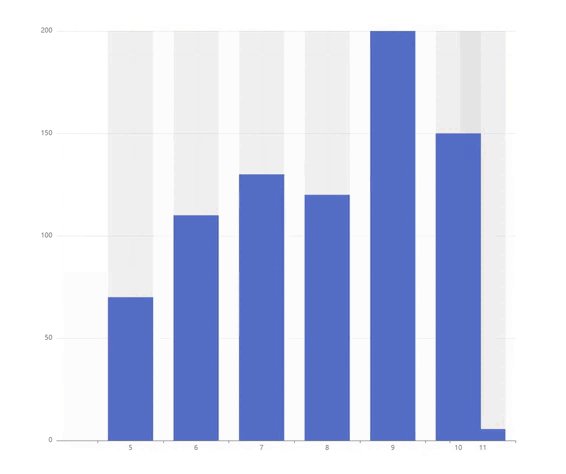
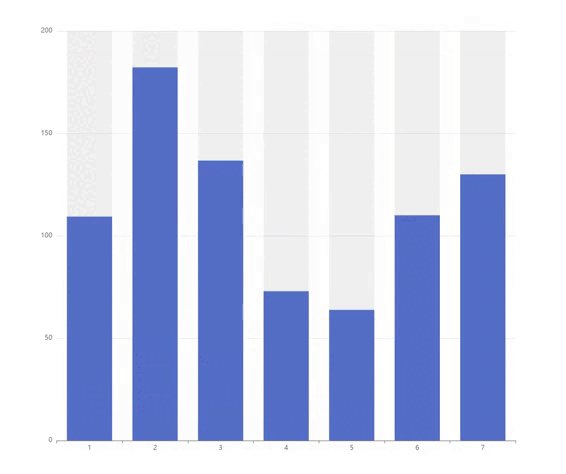
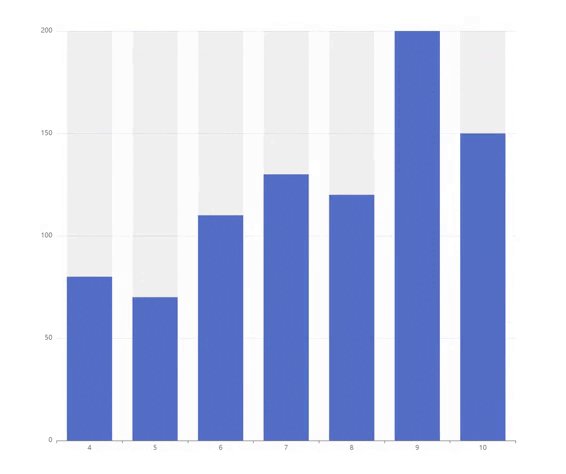
const seriesList = [120, 200, 150, 80, 70, 110, 130, 120, 200, 150, 120, 200];
const xAxisList = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
const dataZoomEndValue = 6; // 数据窗口范围的结束数值(一次性展示几个)
dataZoom: [
{
show: false, // 是否显示滑动条
xAxisIndex: 0, // 这里是从X轴的0刻度开始
startValue: 0, // 数据窗口范围的起始数值
endValue: dataZoomEndValue // 数据窗口范围的结束数值(一次性展示几个)
}
],
if (xAxisList.length > 0 && seriesList.length > 0) {
setInterval(function () {
// 每次向后滚动一个,最后一个从头开始
if (option.dataZoom[0].endValue === xAxisList.length) {
option.dataZoom[0].startValue = 0; // 数据窗口范围的起始数值
option.dataZoom[0].endValue = dataZoomEndValue; // 数据窗口范围的结束数值
} else {
option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1; // 数据窗口范围的起始数值
option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1; // 数据窗口范围的结束数值
}
myChart.setOption(option);
}, 2000);
}
完整代码:
import * as echarts from 'echarts';
const chartDom = document.getElementById('main');
const myChart = echarts.init(chartDom);
const seriesList = [120, 200, 150, 80, 70, 110, 130, 120, 200, 150, 120, 200];
const xAxisList = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
const dataZoomEndValue = 6; // 数据窗口范围的结束数值(一次性展示几个)
const option = {
xAxis: {
type: 'category',
data: xAxisList
},
yAxis: {
type: 'value'
},
dataZoom: [
{
show: false, // 是否显示滑动条
xAxisIndex: 0, // 这里是从X轴的0刻度开始
startValue: 0, // 数据窗口范围的起始数值
endValue: dataZoomEndValue // 数据窗口范围的结束数值(一次性展示几个)
}
],
series: [
{
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
},
data: seriesList
}
]
};
if (xAxisList.length > 0 && seriesList.length > 0) {
setInterval(function () {
// 每次向后滚动一个,最后一个从头开始
if (option.dataZoom[0].endValue === xAxisList.length) {
option.dataZoom[0].startValue = 0; // 数据窗口范围的起始数值
option.dataZoom[0].endValue = dataZoomEndValue; // 数据窗口范围的结束数值
} else {
option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1; // 数据窗口范围的起始数值
option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1; // 数据窗口范围的结束数值
}
myChart.setOption(option);
}, 2000);
}
option && myChart.setOption(option);