- 为什么props传参在模版中使用没问题,在函数中使用不变化
-
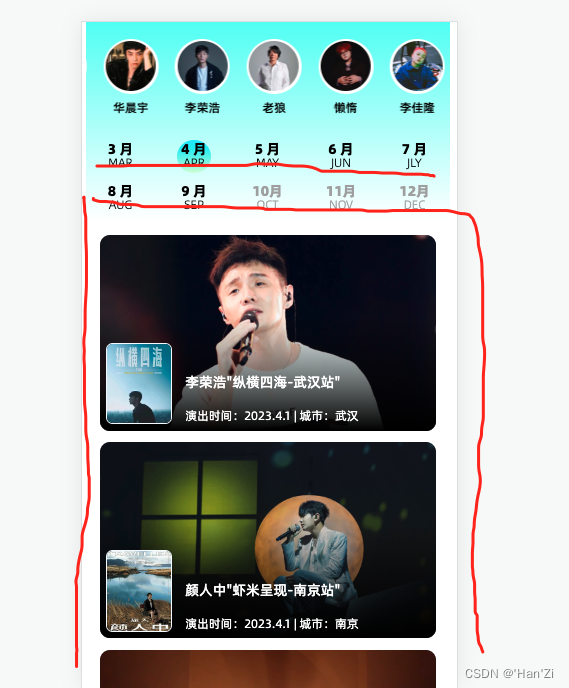
场景
当我们点击上方的月份时,会改变下方加载的卡片信息

-
代码:
父组件:
<div v-for="(item, index) in vocalStore.getCardMonthData" :key="index" > <DetailCard :data="item" /> </div>字组件
<div @click="jumpUrl(data.name || '')"> 大致模版 </div>const { data } = defineProps<{ data: IvocalData }>() function jumpUrl() { jumpData.find(a => { if (a.name === val) window.location.href = a.url }) } -
流程:
- 当我们点击月份的时候,会加载对应月份的子组件卡片
- 当我们点击某一个子组件的时候,会判断是否跳转
-
问题:
- 如果我们设置key为index,会导致我们点击月份的时候,子组件并没有销毁然后重新构建,而是由于设置了key,导致每次点击月份会判断子组件没有变化(diff)。
- 然后这时我们子组件的方法
jumpUrl()就会一直存在在内存中,然后我们每次点击触发jumpUrl()的时候会闭包:- 因为vue3中的setup中返回了
jumpUrl()这个方法 - 并且
jumpUrl()使用了setup中的data属性 - 最后再次重复调用
jumpUrl()
- 因为vue3中的setup中返回了
- 导致我们更新了月份,但是点击子组件的时候,判断的却是其他月份的数据(第一次加载的月份)
-
解决方法:
* 使用传参的方式,就是在调用函数的时候把参数传递进去,避免的闭包
* 重新规划v-for的key值