目录:
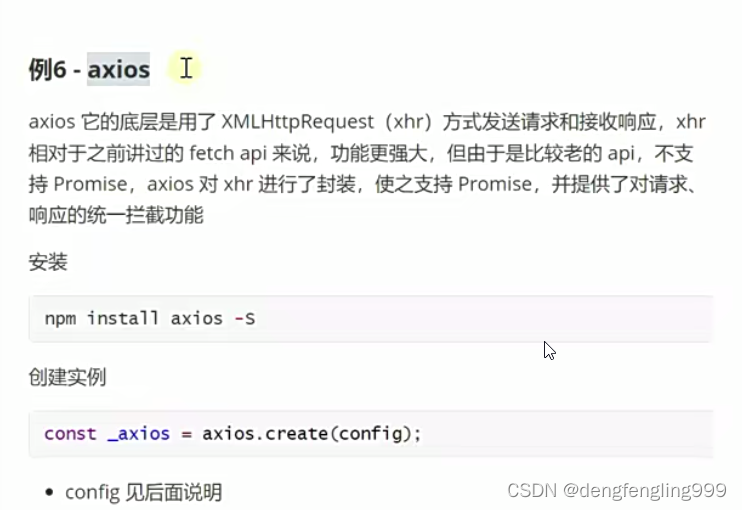
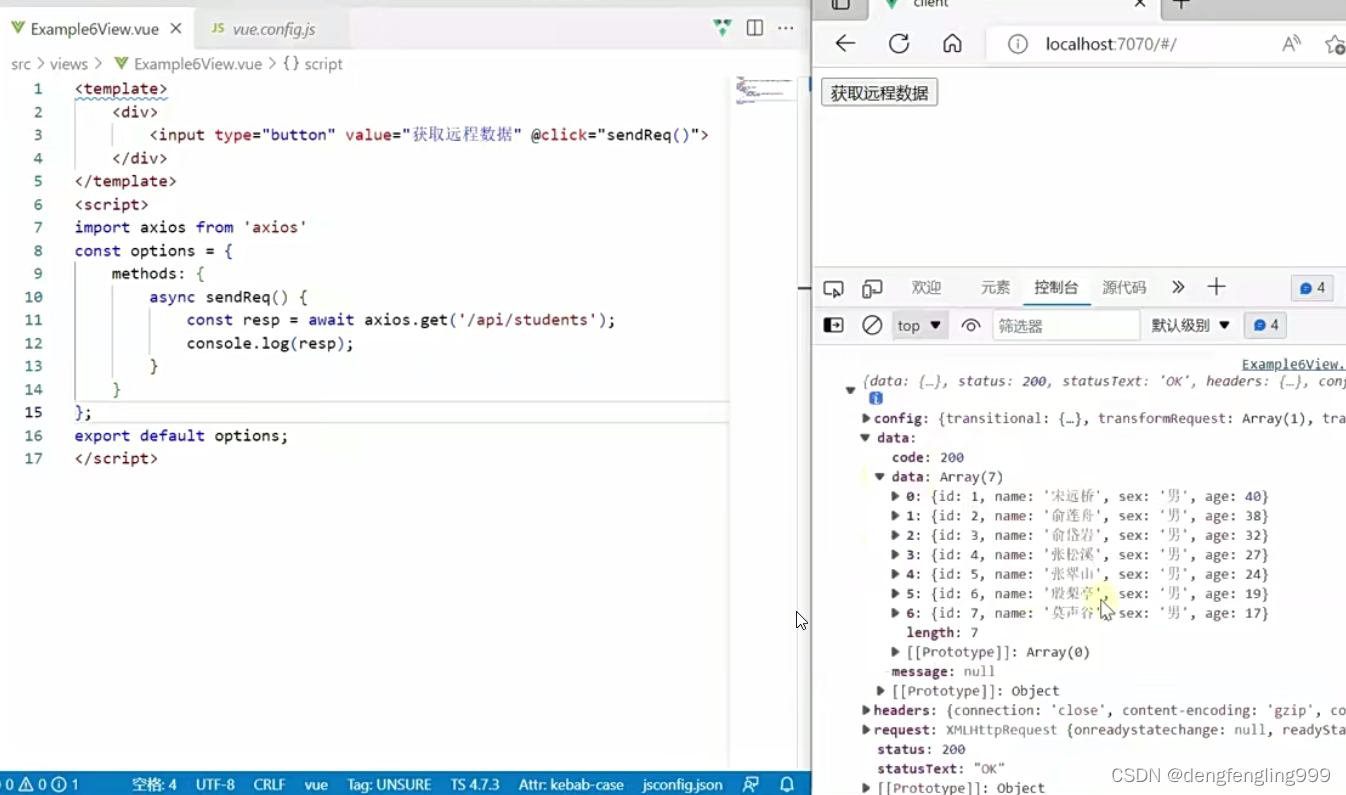
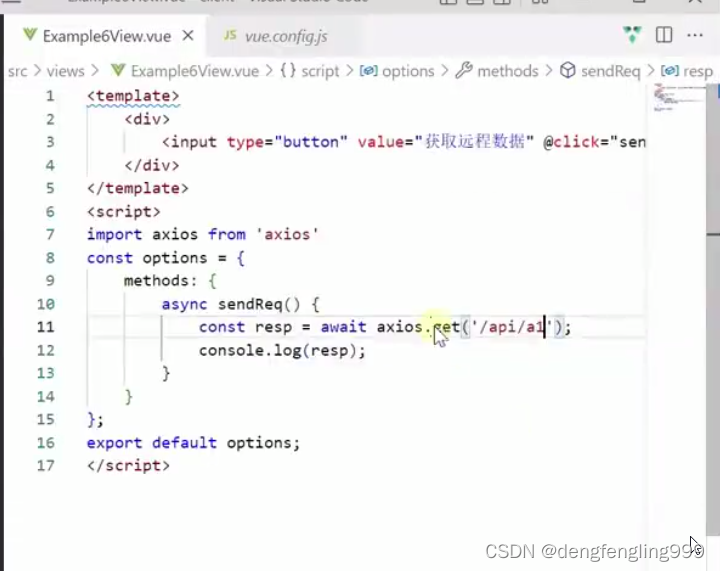
(1)vue2-axios
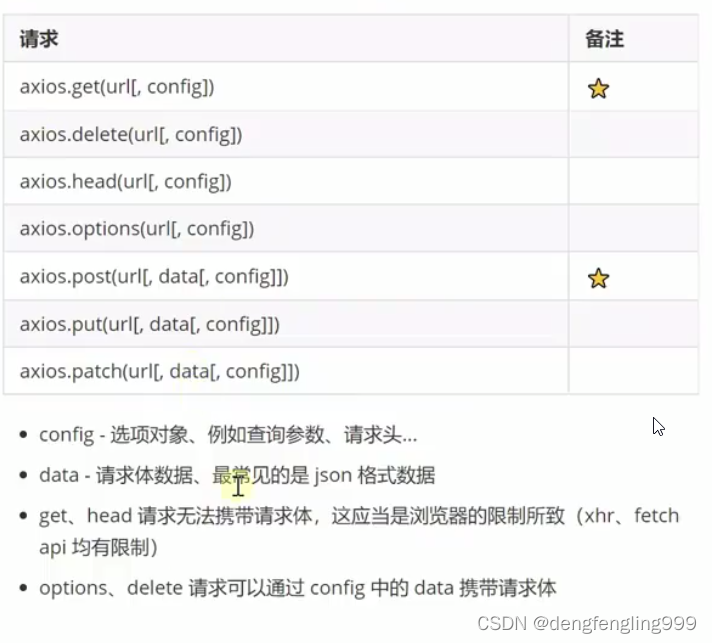
(2)axios-发送请求
(3)vue2-axios-请求体格式
(4)vue2-axios-默认配置
(1)vue2-axios


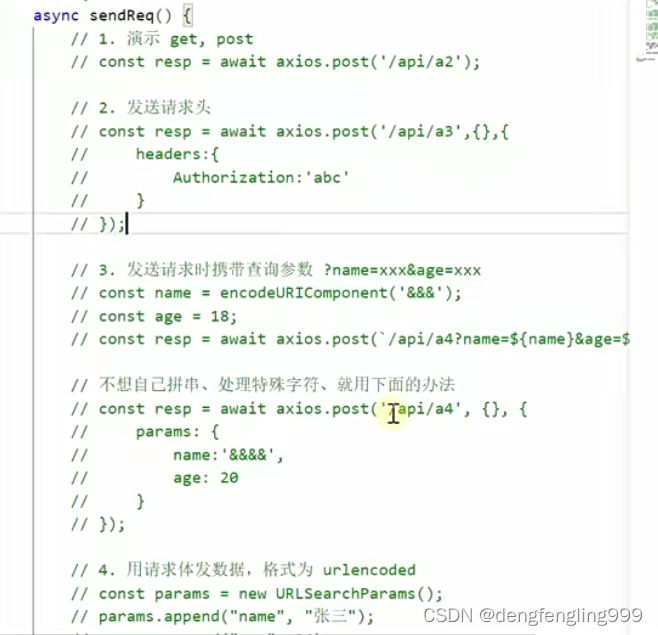
已经配置了代理,可以简写访问路径:
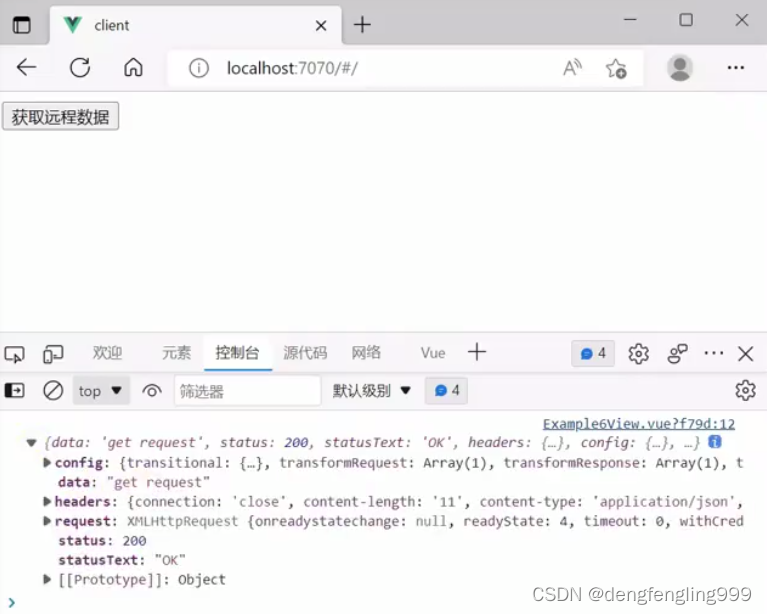
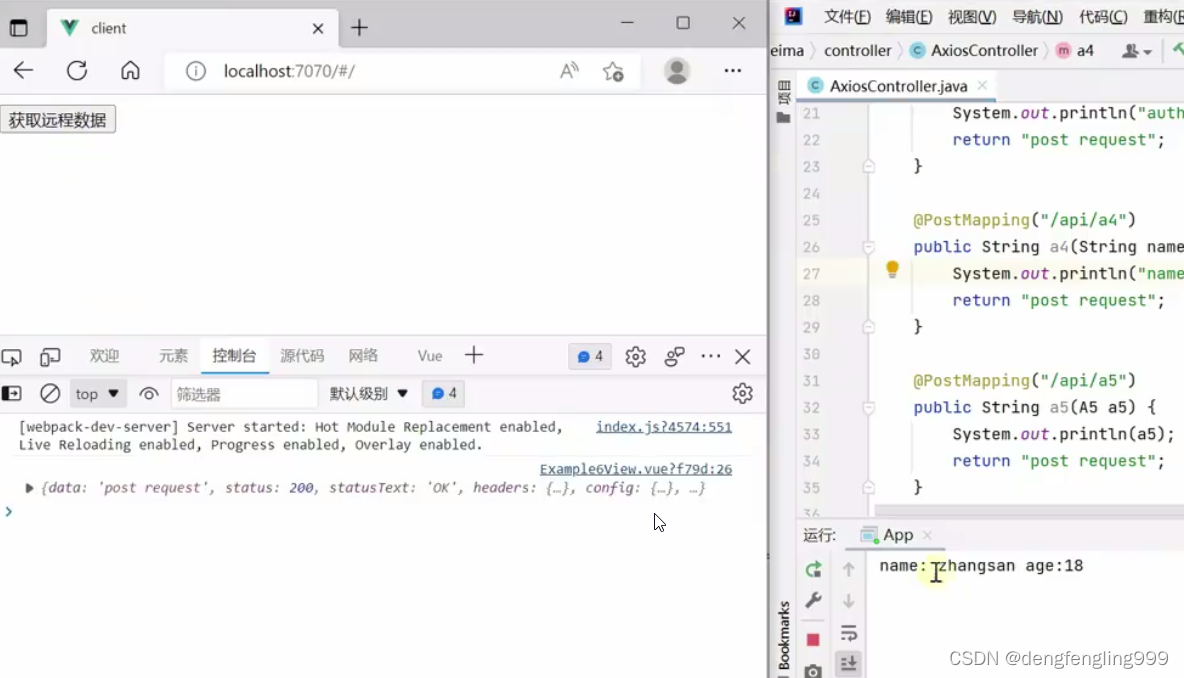
axios:返回的是promise,可以使用异步then或者使用同步方式await

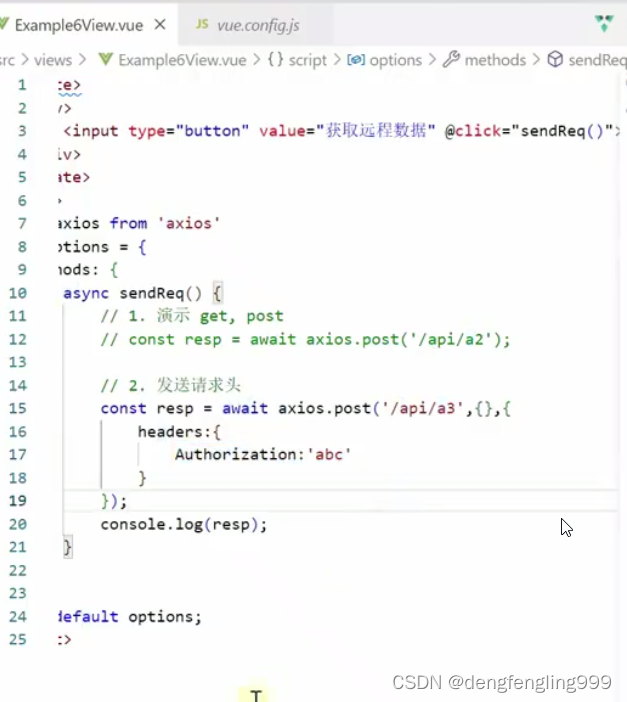
(2)axios-发送请求





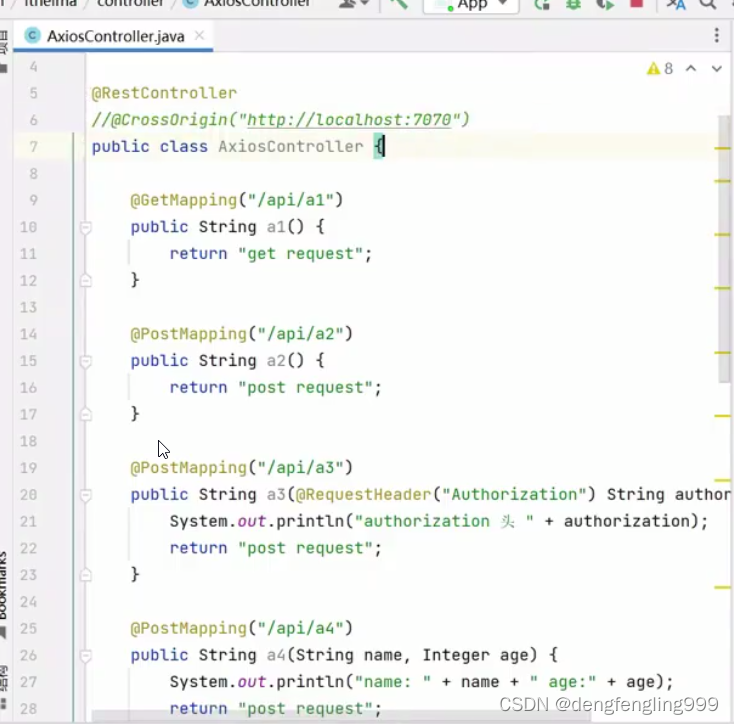
请求头:


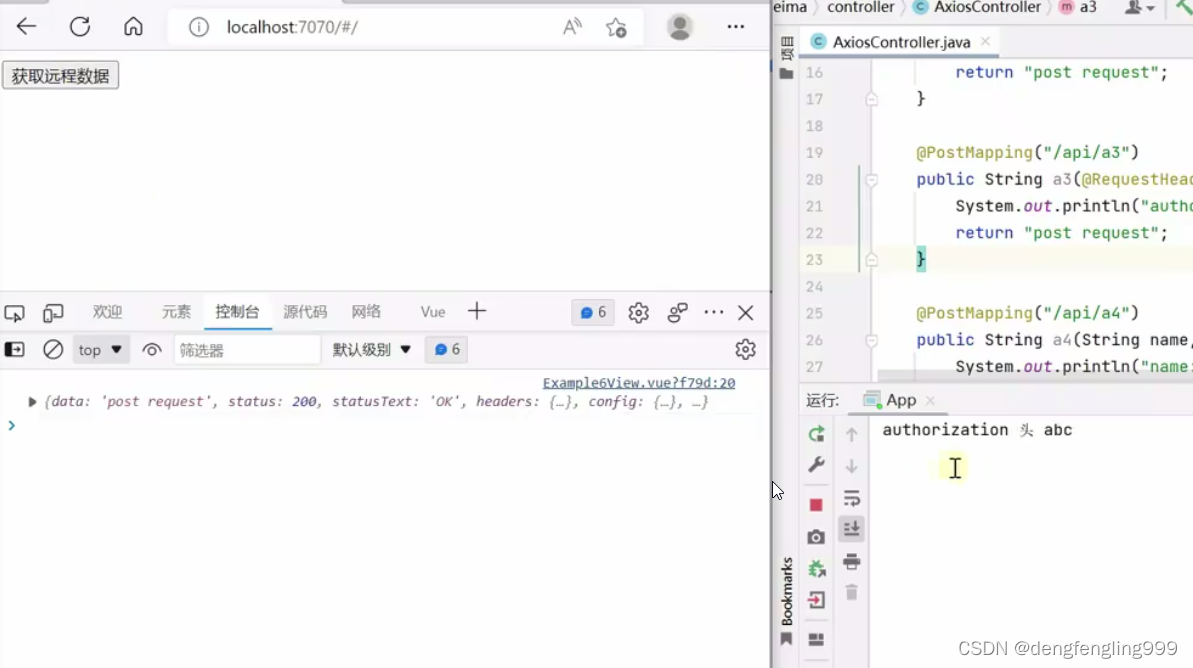
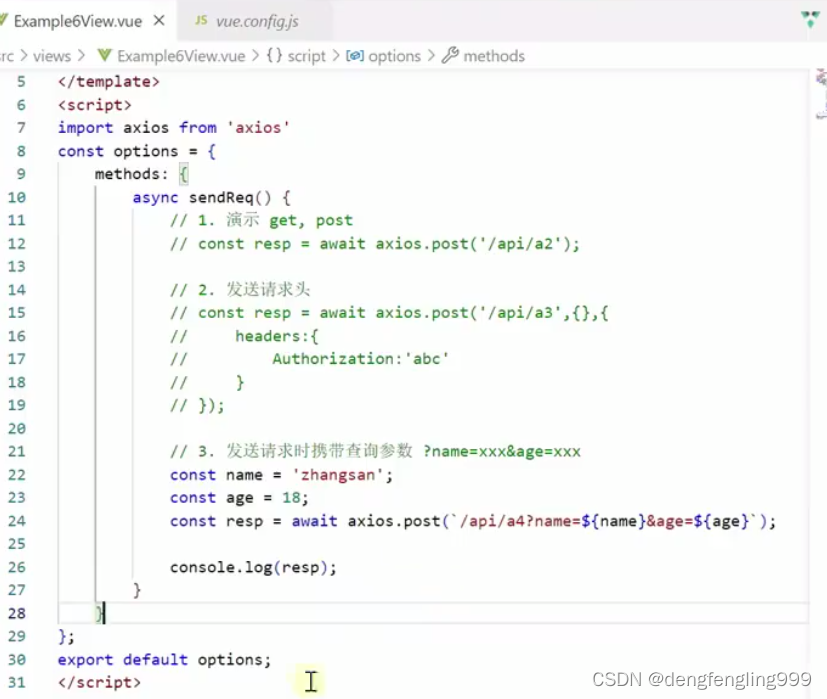
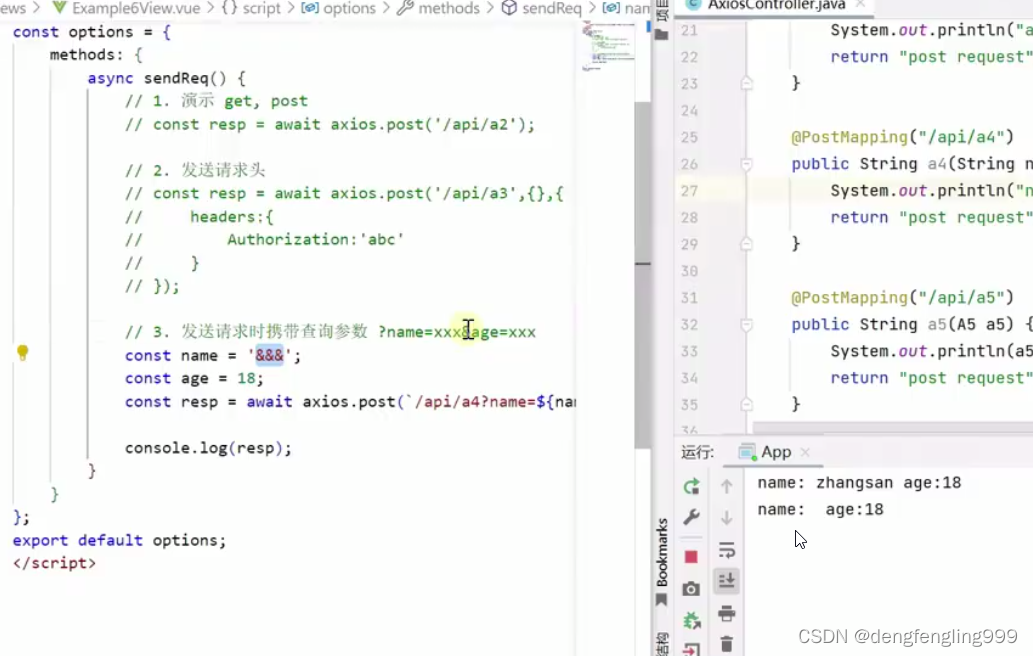
携带参数:


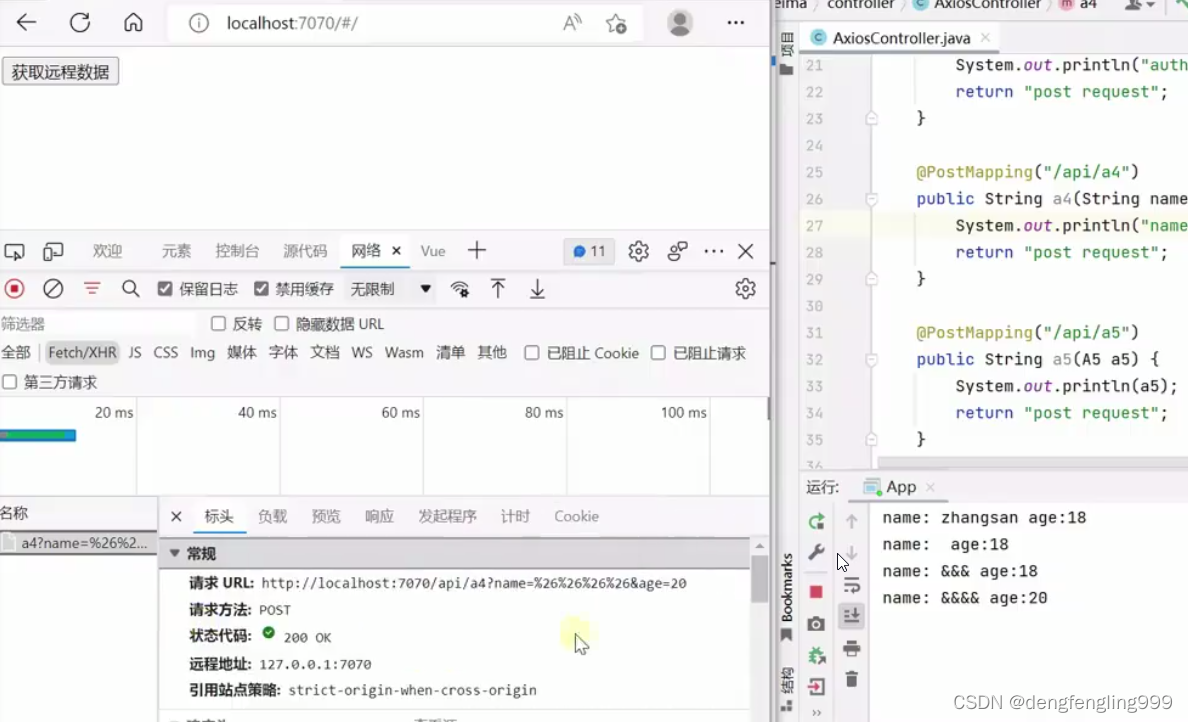
传参是需要url的编码,否则有时候不能正常传递:

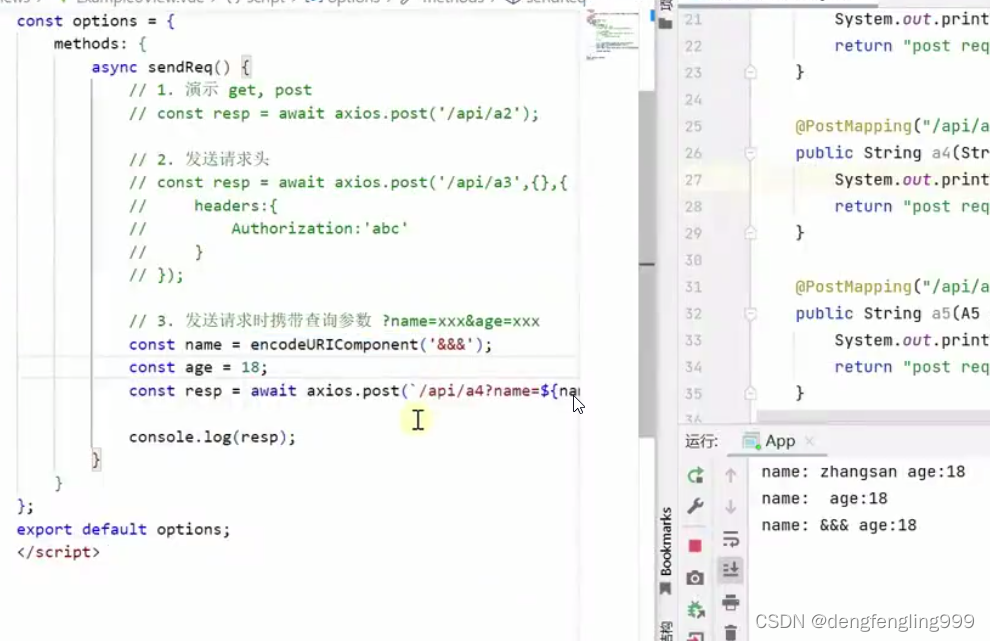
手工做编码:

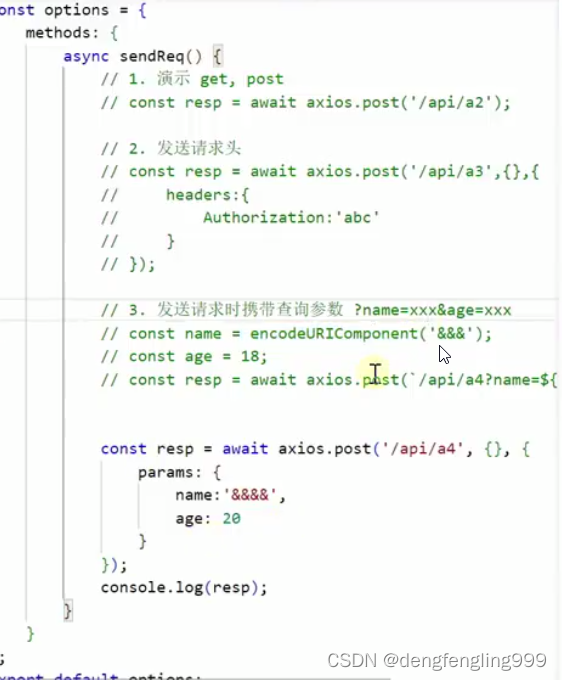
把参数放到后面,它会自动进行拼接参数,并进行编码


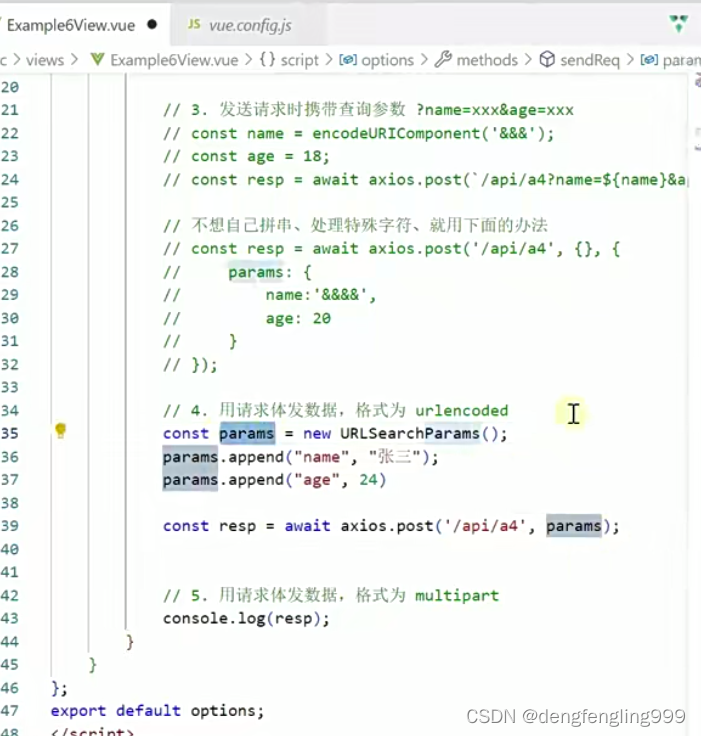
(3)vue2-axios-请求体格式
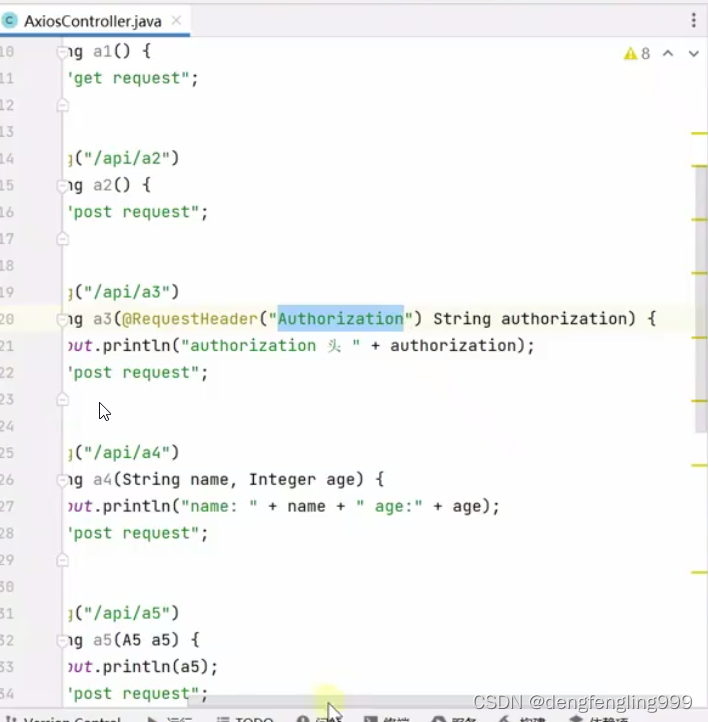
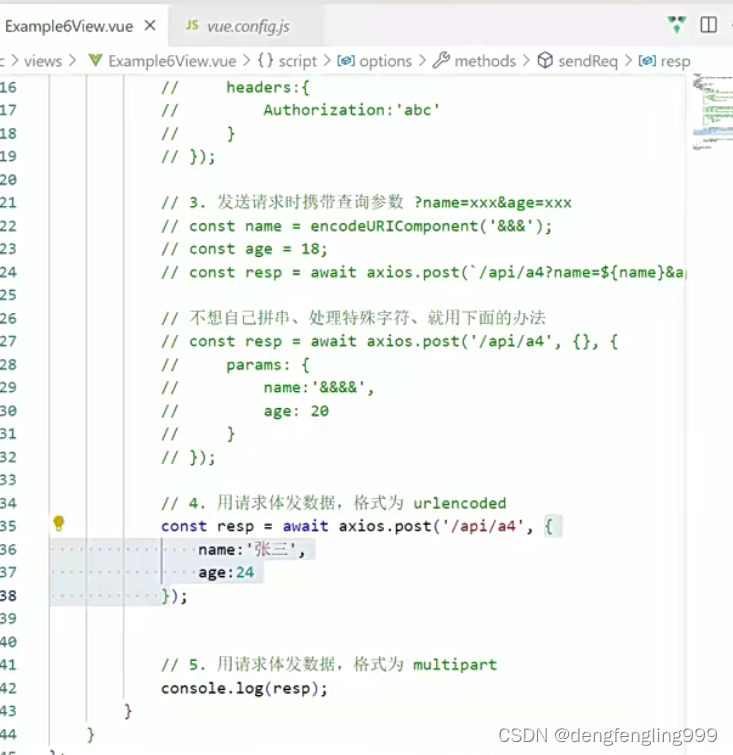
在第二个参数是一个对象,设置请求体数据:
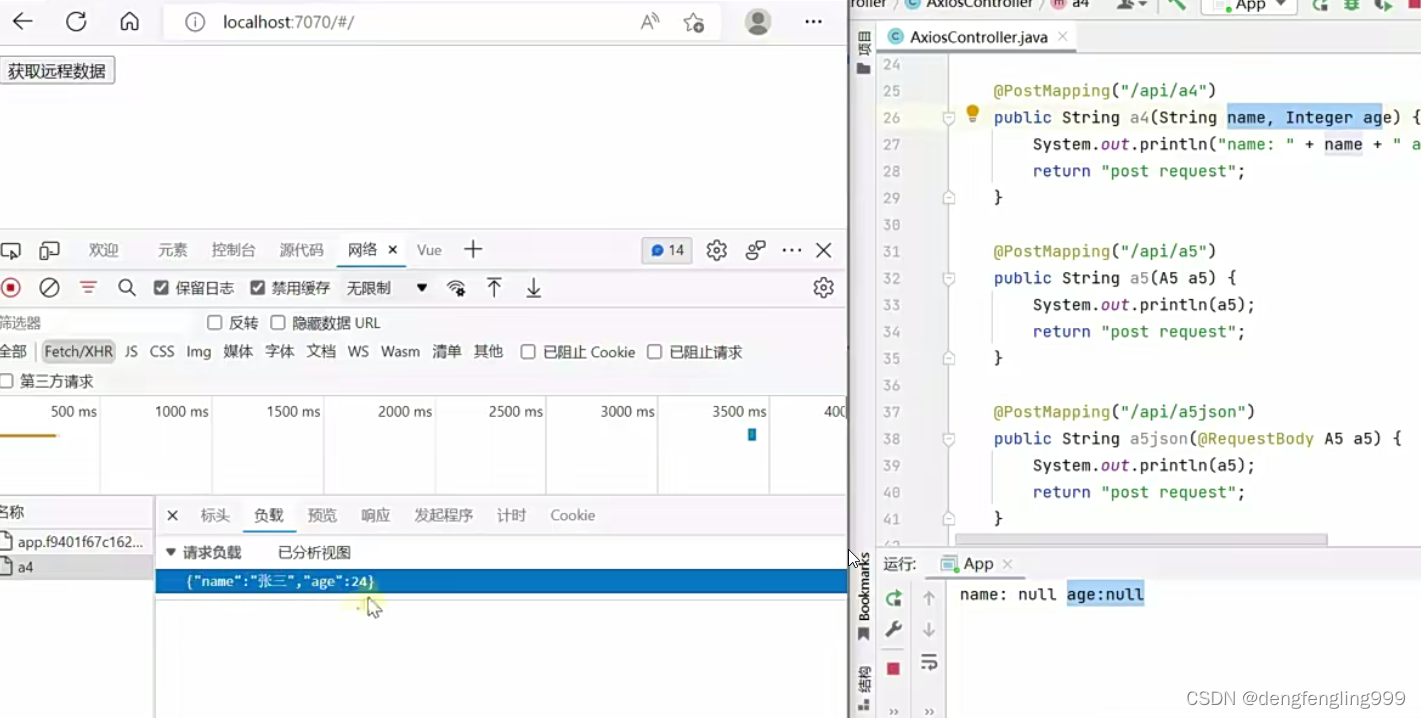
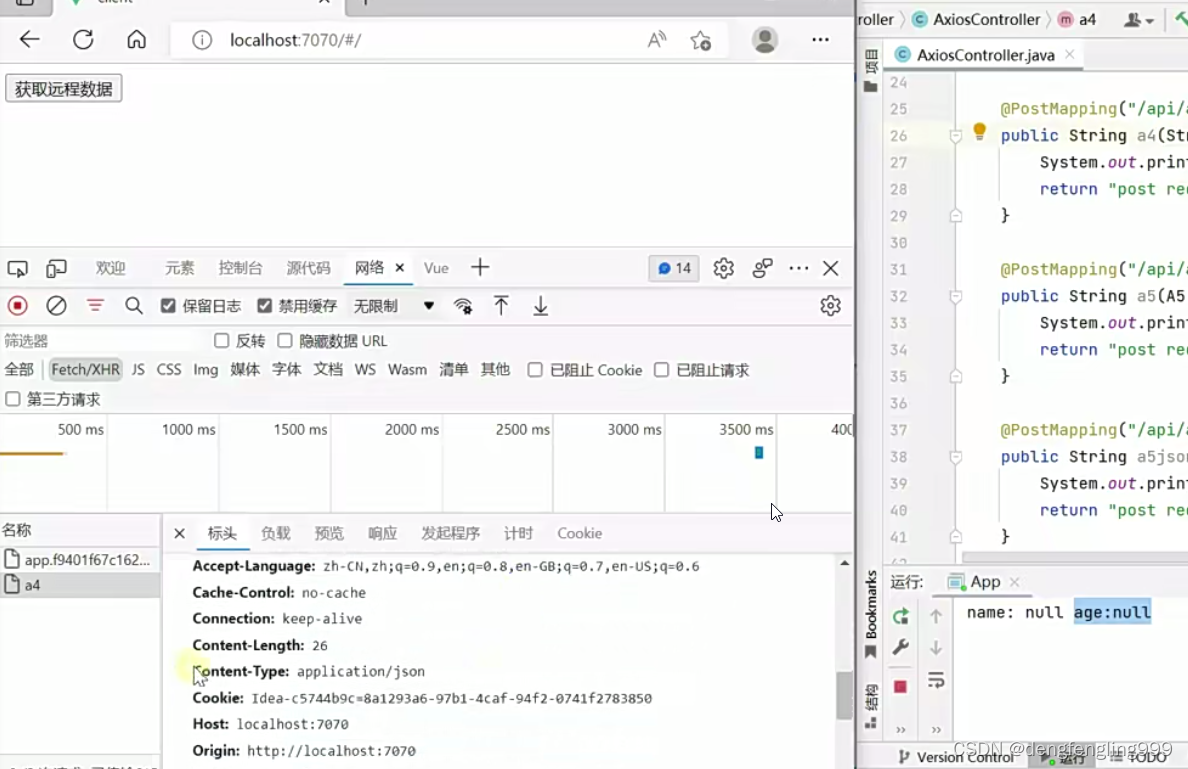
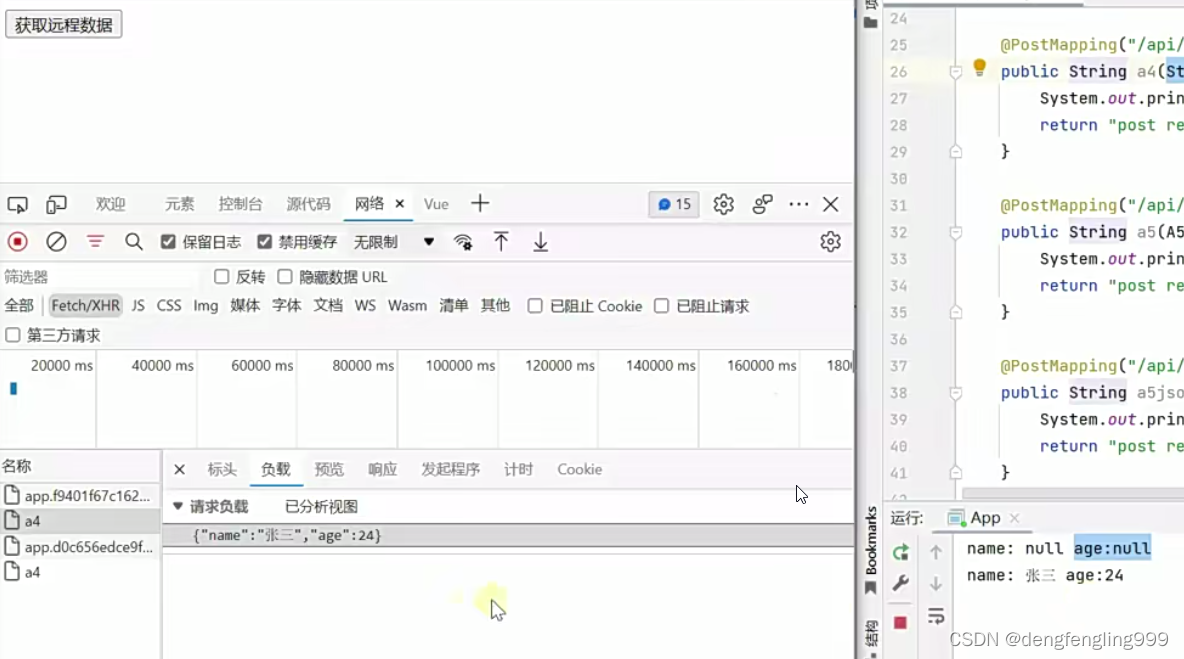
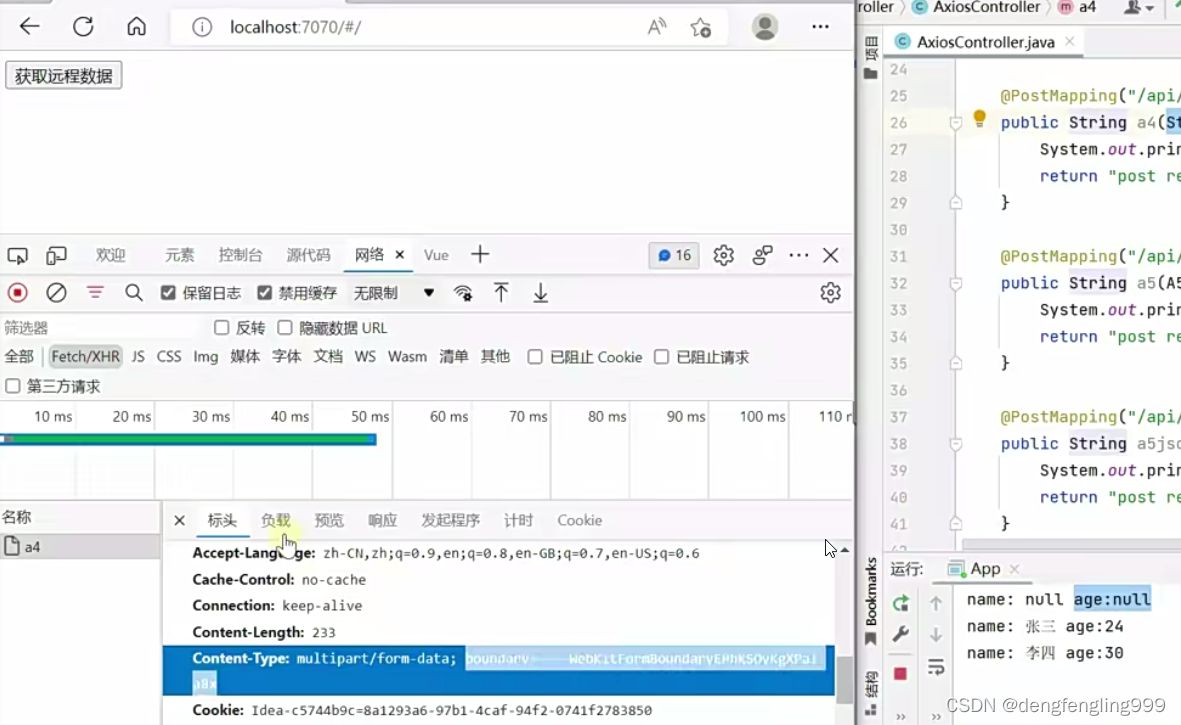
请求体的格式是json格式,a4会接收不到
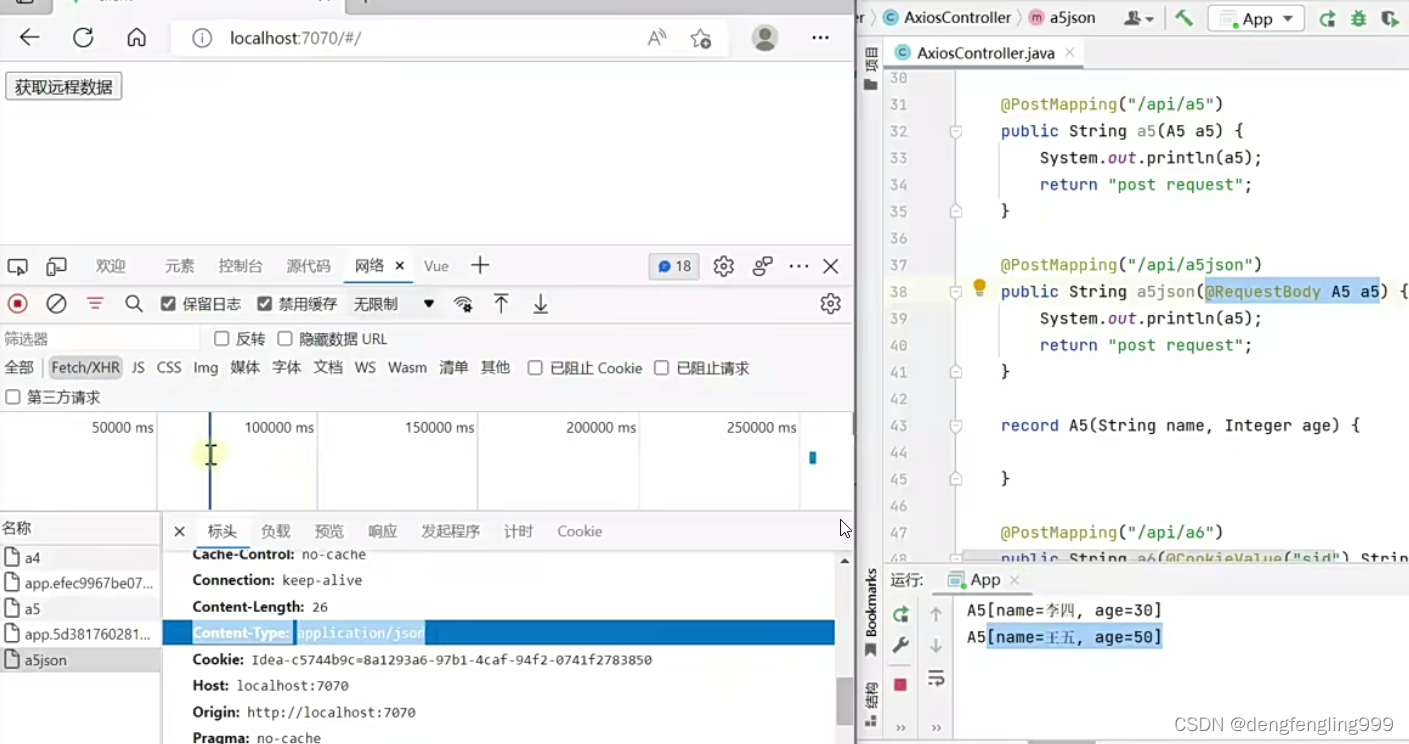
Content-Type:请求格式json
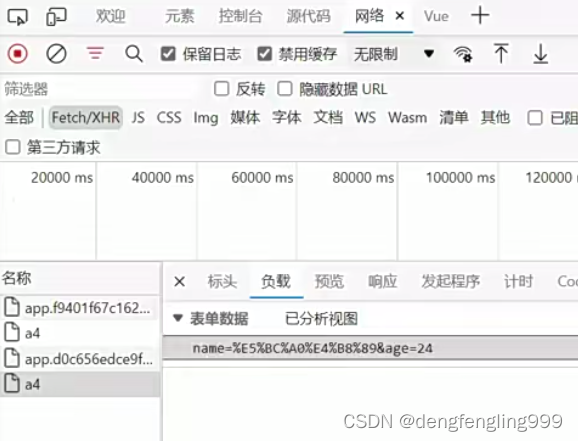
如何将urlencoded发送给服务器呢:
需要使用URLSearchParams对象:

对张三做了url的编码:

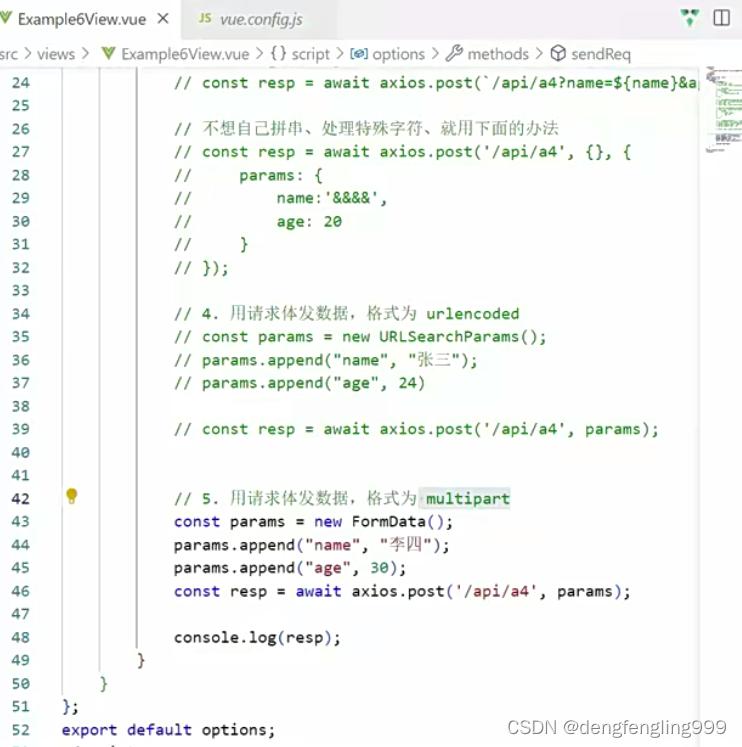
设置格式multipart:
使用FormData()对象

Content-Type:格式发生改变
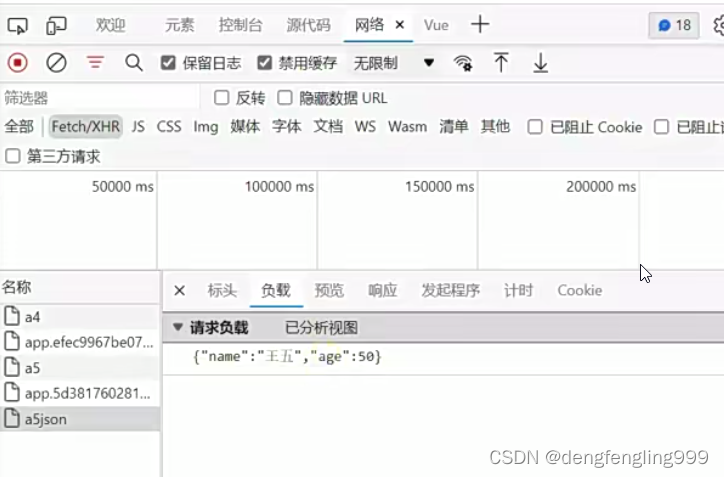
发送json:axios底层会调用JSON.stringify()



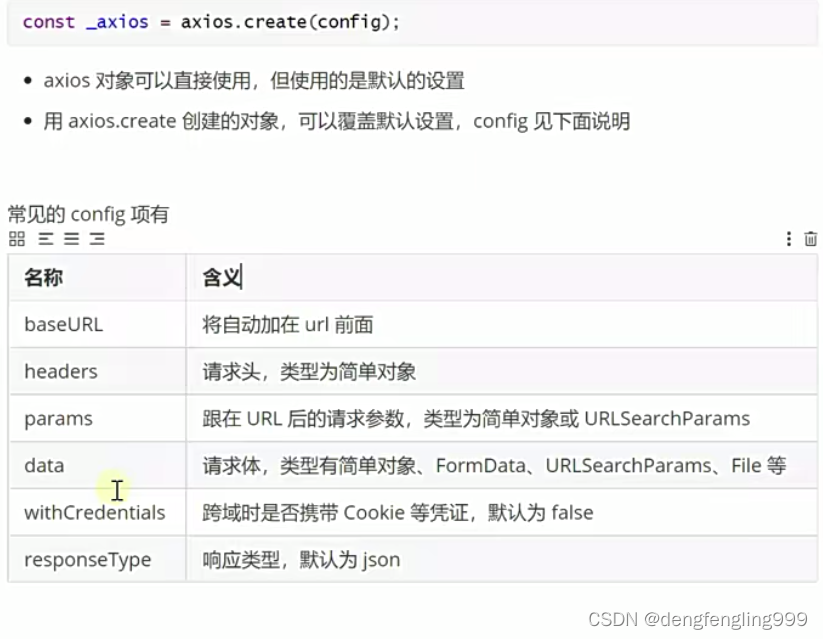
(4)vue2-axios-默认配置
之前我们使用axios都是import了axios对象以后都是直接使用它发送请求的方法 ,这样做是有一个问题的这样做发送每个请求的时候,它使用的都是一个默认的设置,如果我发送请求时不想用它的默认设置啦,每个请求里都需要添加config的参数,在config改动相应的参数,这样不够通用,我们可以自己创建axios对象,我们在创建axios对象的时候呢给它一个自己的设置,这样呢他就会对所有的请求都生效啦

在真实的项目中,一般不使用代理的,而是让他直接去访问后端的服务器,如果之前使用了代理,不想用代理了,需要把地址一个个去改,太麻烦了,那么可以通过baseURL


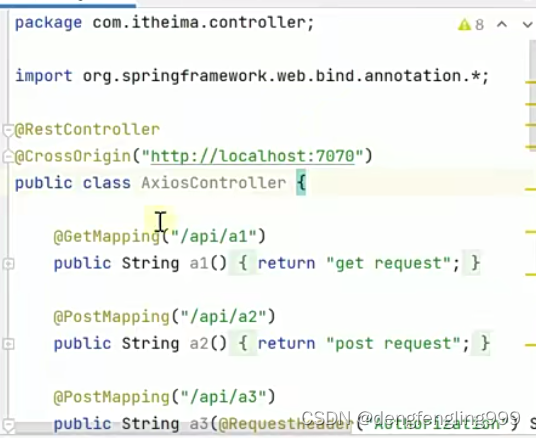
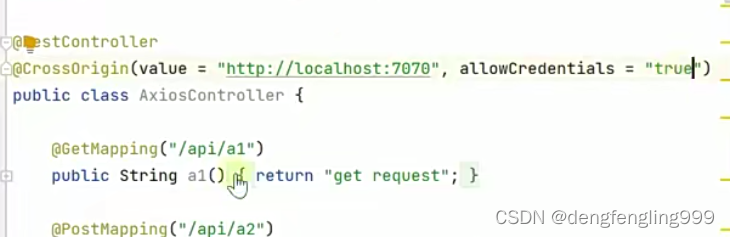
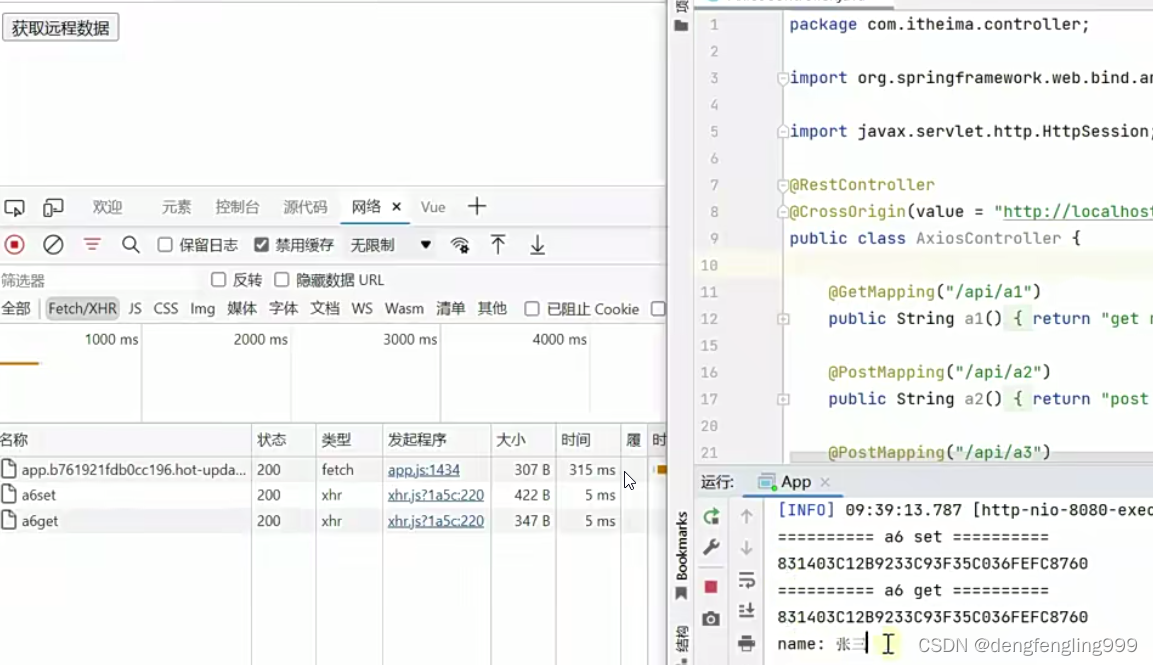
后端需要使用注解:通过请求响应头解决跨域问题





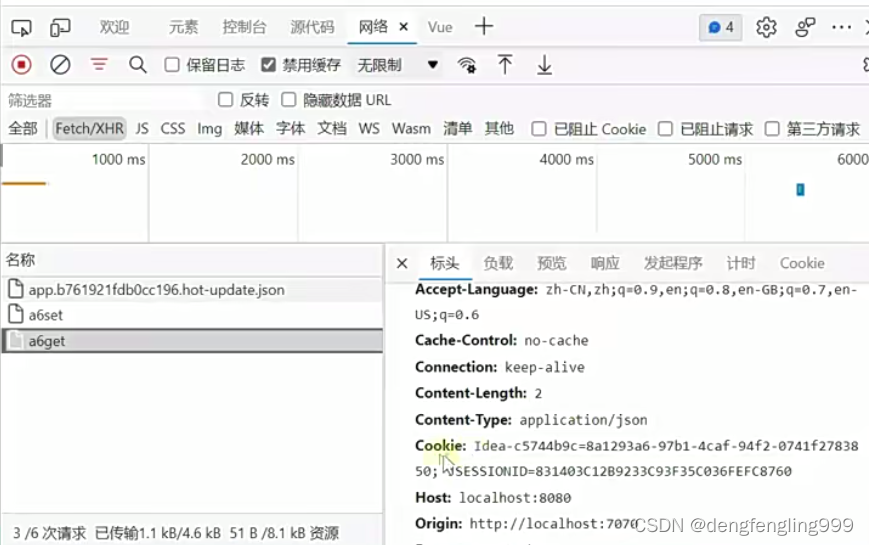
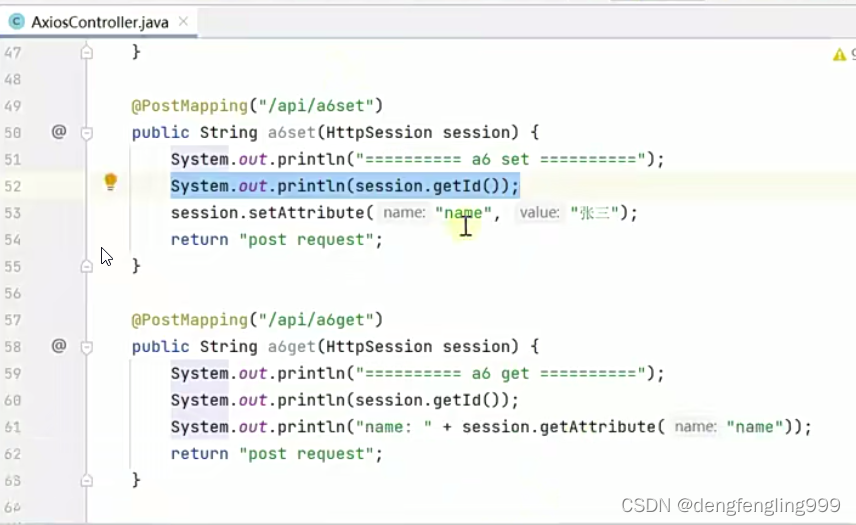
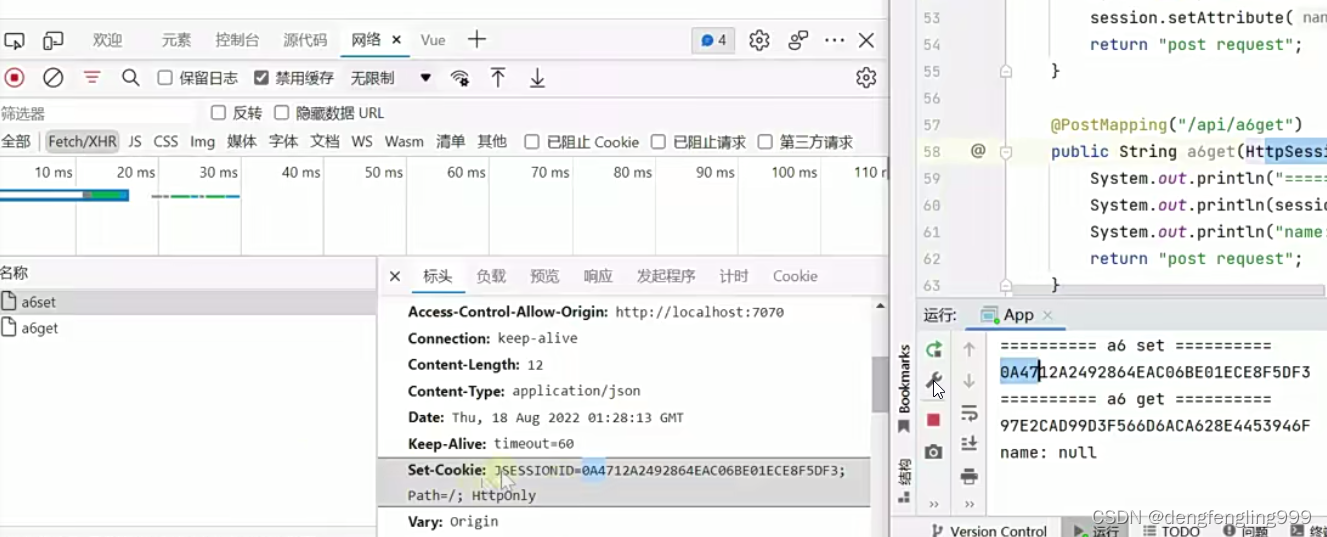
Session维持会话的原理,是基于JSessionID的Cookie:服务器向浏览器返回一个Cookie值是SessionID
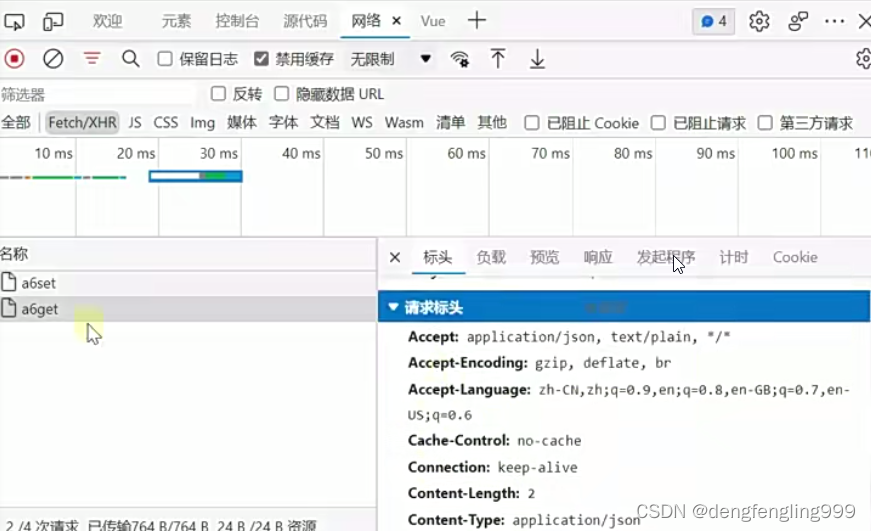
第二次请求没有携带这个Cookie:不发这个cookie

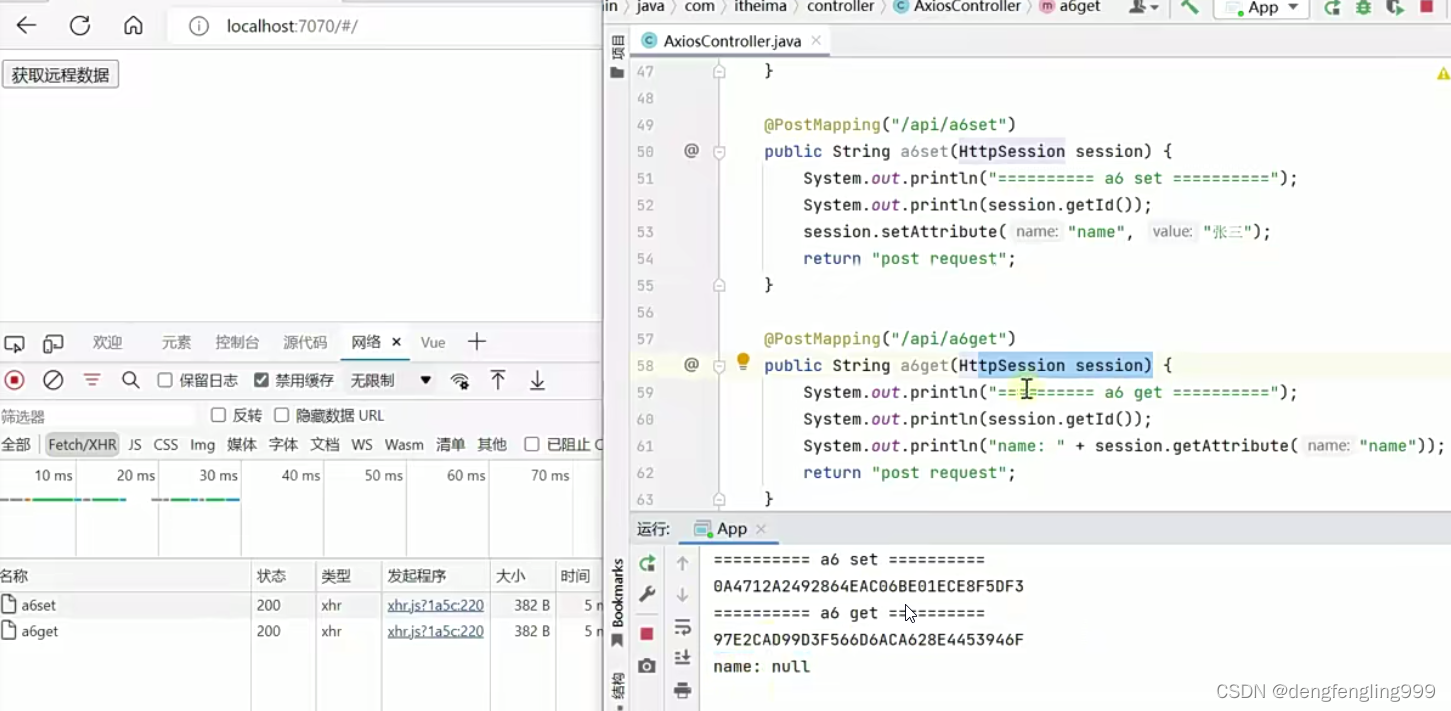
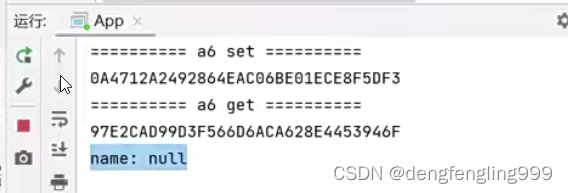
第二次请求,服务器会发现没有JSessionID的 Cookie认为是新的会话,创建新的Session对象,所以结果Session不一样。

怎么解决呢?
在新的axios里面:
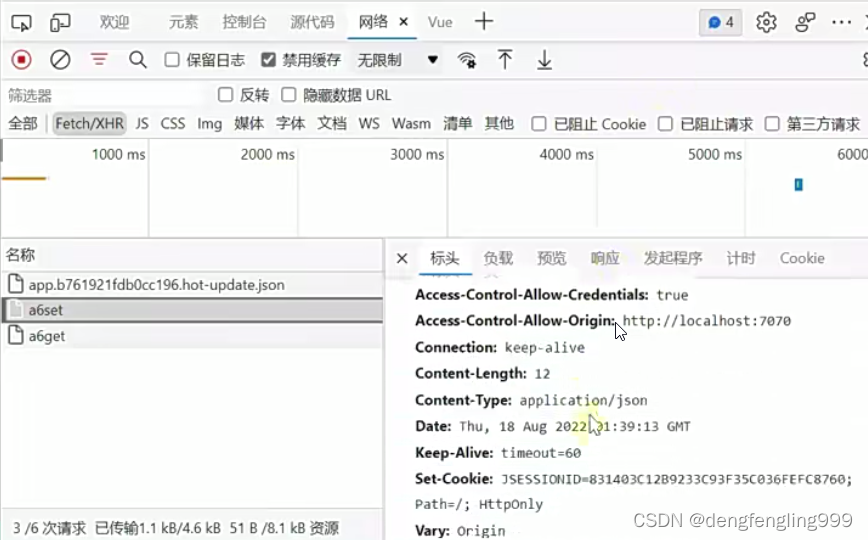
加上参数:withCredentials:true

在服务端跨域注解里面加:allowCredentials=“true”
如果不加这个服务器即使收到SessionID的Cookie也不会去使用,这是跨域返回的Cookie不会去使用

重新访问:这次sessionid是一样的啦,就可以获取到数据啦

第一次请求:返回响应SessionID
第二次访问:请求头中包含Cookie