一、ES6
* ES6
* 其实就是JS发展过程中的某一个版本而已, 那个版本的版本号叫做ES6
* JS
* 在最初的时候, 是只有var关键可以声明变量
* 随着版本的更新, 在某一个版本内推出了新的变量声明方式
*
* JS的更新
* 在推出ES6的时候, 这个版本推出的新东西比较多
* 所以后续程序员们为了方便记忆, 把ES6以后的版本统称为 ES6+
二、let与const
- ES6新增两种变量声明的方式,语法和var一样
- 语法:
let 变量名 = 值- 语法:
const 变量名 = 值
var a = 1;
let b = 2;
const c = 3;
console.log(a, b, c);
1、let/const 与 var 的差异
* let/const 与 var 的差异
* 1. let/const声明的变量不允许出现重复的
* * 使用var声明变量的时候可以出现重复声明, 后一个值会覆盖前一个值
* * let/const不允许
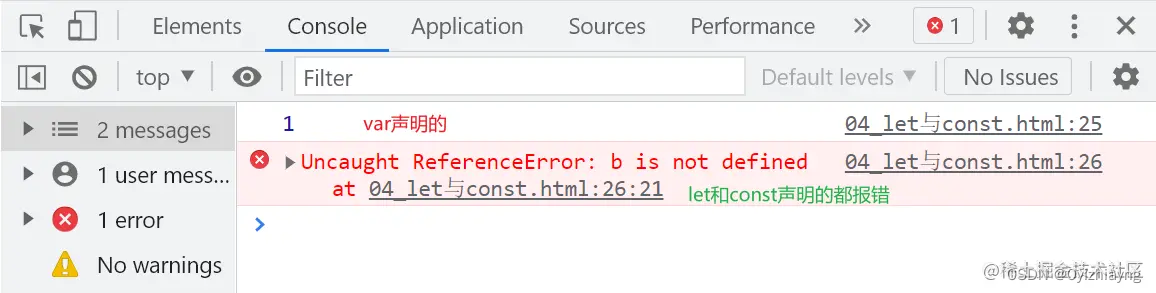
* 2. let/const声明的变量没有变量提升
* * var关键字声明的变量有变量提升, 值为undefined
* * let/const不允许
* 3. let/const声明的变量, 会受限于所有的{}
* * 也就是使用let/const声明的变量是块级作用域
* * var 声明的变量只受限于函数内部
*
* let 与 const 的差异
* 1. let 声明的叫做变量(后续可以修改内部的值);
* const 声明的叫做常量(后续不能修改内部的值, 也不能修改内部的引用地址)
* 2. 因为 let 后续可以修改变量的值, 所以他首次定义时, 可以不赋值;
* 但是 const 声明的时常量, 后续不能重新修改他的值, 所以首次定义时, 必须赋值
1. let/const不允许重复声明
var a = 1;
var a = 2;
console.log(a);
let b = 1;
let b = 2; //报错
console.log(b)
const c = 1;
const c = 2; //报错
console.log(c);
2. let/const声明的变量没有变量提升
console.log(a);
var a = 100; // undefined
let a = 100; // 报错
const a = 1000; // 报错
3. 块级作用域
if (true) {
var a = 1
let b = 2
const c = 3
}
console.log(a);
console.log(b);
console.log(c);
for (var i = 0; i <= 1; i++) {
var a = 1
let b = 2
const c = 3
}
console.log(a);
console.log(b);
console.log(c);

4. let与const的差异
- let声明的叫做变量(后续可以修改内部的值);
- const 声明的叫做常量(后续不能修改内部的值, 也不能修改内部的引用地址)
let a = 1;
a = 10;
console.log(a); // 10
const b = 200;
b = 2000;
console.log(b); // 报错
- 因为let后续可以修改变量的值, 所以他首次定义时, 可以不赋值;
- 但是const 声明的时常量, 后续不能重新修改他的值, 所以首次定义时, 必须赋值
let a;
a = 100;
console.log(a); // 100
const b; //报错
5. 课堂练习
5.1 案例一
let obj = {
name: 'QF666'
}
obj.name = 'QF999'
console.log(obj.name);

const obj1 = {
name: 'QF001'
}
obj1.name = 'QF002'
console.log(obj1);

例题分析:
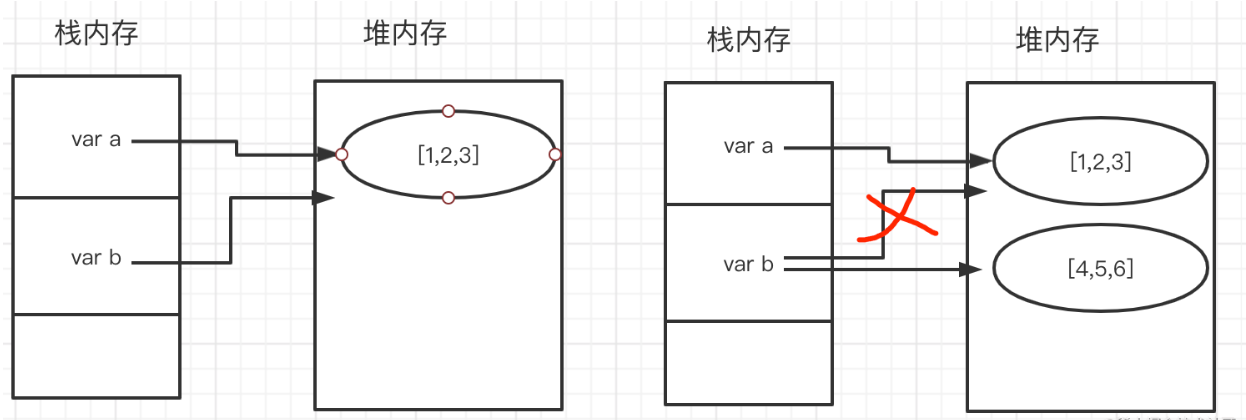
- const声明的变量不能修改内部的值和引用的地址
- 用const声明一个常量,obj内部存储了一个地址XF001
- 给XF001内部属性name重新修改了一个值
这样的才报错
const obj1 = {
name: 'QF001'
}
obj1 = {
name: 'QF002'
}
console.log(obj1) // 报错
5.1 案例二
// 作用的是全局变量
for (var i = 0; i < 5; i++) {
setTimeout(function () {
console.log(i);
}, 0)
}

// 作用的是块级作用域
for (let i = 0; i < 5; i++) {
setTimeout(function () {
console.log(i);
}, 1000)
}
三、箭头函数
- 就是对ES5普通函数的写法上的一个优化
- 普通写法:
(书写形参) => {书写函数调用时执行的代码}
// ES5函数定义
function fn() {}
const fn1 = function () { }
// ES6箭头函数
const fn2 = () => {
console.log('我是fn2箭头函数')
}
fn2()
1. 箭头函数的优化
1. 箭头函数如果只有一个形参的时候, 可以不写前边的小括号(除此之外, 必写)
const fn3 = (a) => {
console.log(a)
}
优化
const fn3 = a => {
console.log(a);
}
fn3(100)
const fn4 = (a, b) => {
console.log(a + b);
}
fn4(10, 20)
2. 如果箭头函数的函数体, 只有一行代码, 那么可以省略 大括号(并且会默认将这行代码return)
const fn5 = (a, b) => {
return a + b
}
优化
const fn5 = (a, b) => a + b
let sum = fn5(100, 200);
console.log(sum);
2. 箭头函数与普通函数的区别
2.1 箭头函数内部没有this; 所以他的this取决于书写的时候
function fn1() {
console.log(this);
}
fn1() // this === window
const fn2 = () => {
console.log(this);
}
fn2()

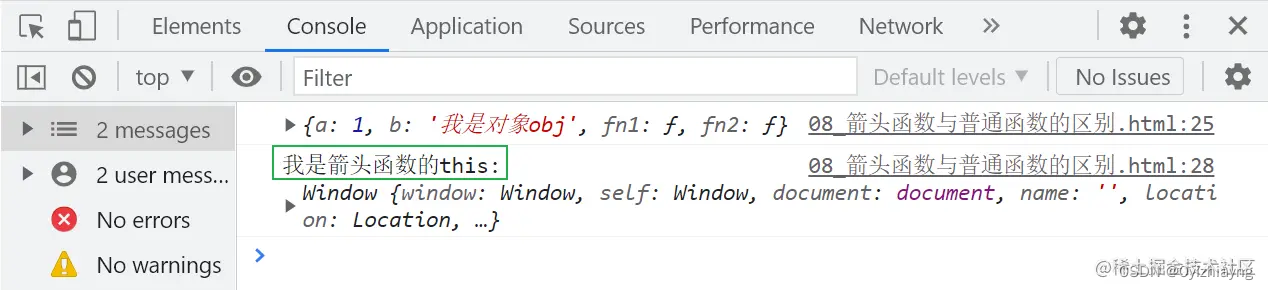
var obj = {
a: 1,
b: '我是对象obj',
fn1: function () {
console.log(this);
},
fn2: () => {
console.log('我是箭头函数的this:', this);
}
}
obj.fn1() // this === obj
obj.fn2()

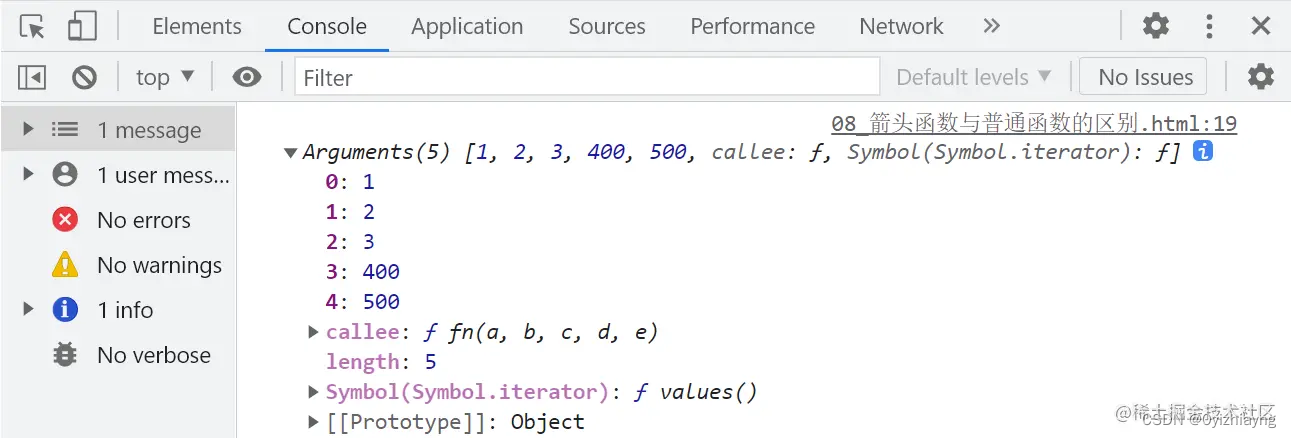
2.2 箭头函数内部没有arguments对象
function fn(a, b, c, d, e) {
console.log(arguments);
}
fn(1, 2, 3, 400, 500);

const fn1 = () => {
// 箭头函数内部没有arguments,所以这里打印会报错
console.log(arguments);
}
fn1(999, 123, 456);
四、解构赋值
快速从数组或对象中取出成员的一种语法
1、数组
1.1 ES5拿到数组所有成员的方法
var arr = [1, 2, 3];
// ES5拿到数组所有成员的方法
var num1 = arr[0];
var num2 = arr[1];
var num3 = arr[2];
console.log(num1, num2, num3);
1.2 ES6解构赋值
var arr = [1, 2, 3];
console.log(arr);
// ES6解构赋值, 解构数组时, 赋值号左边必须写中括号, 代表数组的解构赋值
let [num1, num2, num3] = arr;
console.log(num1, num2, num3);

2、对象
2.1 ES5拿到对象所有成员的方法
var obj = {
a: 11,
b: 21,
c: 31
}
console.log(obj);
// ES5 拿到对象所有成员的方法
var obj1 = obj.a;
var obj2 = obj.b;
var obj3 = obj.c;
console.log(obj1, obj2, obj3);

2.2 ES6解构赋值
- ES6解构赋值, 解构对象时, 赋值号左边 必须写大括号, 代表对象的解构赋值
- 大括号内部必须书写对象的key
var obj = {
a: 11,
b: 21,
c: 31
}
console.log(obj);
let { a, b, c } = obj;
console.log(a, b, c);

五、展开(扩展)运算符
- 语法: …数组(对象)
- 作用: 展开数组或者对象,相当于把数组两侧包裹的中括号去掉
1、数组
var arr = [1, 2, 3, 4, 5];
console.log(arr);
console.log(...arr);

var arr = [1, 2, 3];
var arr1 = [...arr, 100, 200, 300];
console.log(arr);
console.log(arr1);

var arr = [1, 2, 3];
function fn(a, b, c) {
console.log(a, b, c);
}
console.log(arr);
fn(arr, 100, 200);

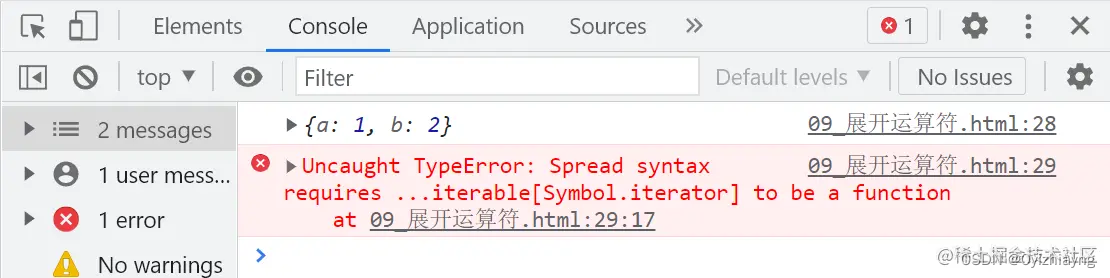
2、对象
JS不支持这样的写法
var obj = {
a: 1,
b: 2
}
console.log(obj);
console.log(...obj); //报错

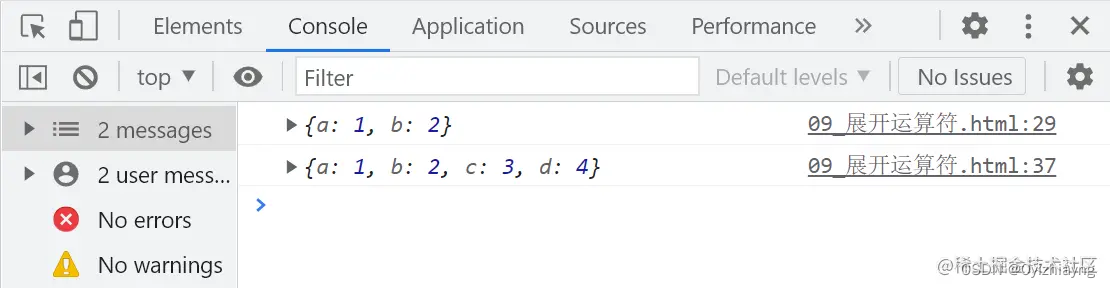
var obj = {
a: 1,
b: 2
}
console.log(obj);
// console.log(...obj) // JS 不支持这样的写法
var obj1 = {
...obj,
c: 3,
d: 4
}
console.log(obj1);

![[附源码]Python计算机毕业设计高校教材网上征订系统](https://img-blog.csdnimg.cn/5dc8be79f0fc4997b53ebd4fa5f77014.png)