1、安装并配置JAVA环境
我的是用的jdk1.8.0_181(安装自行解决,直接可以下载免安装配置环境)

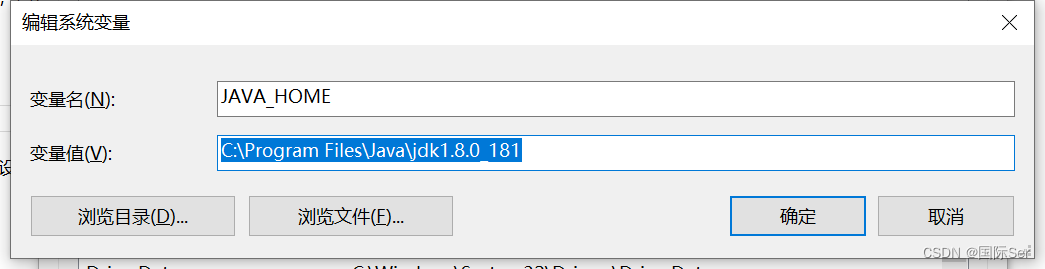
配置JAVA_HOME,设置路径为C:\Program Files\Java\jdk1.8.0_181,
 '
'
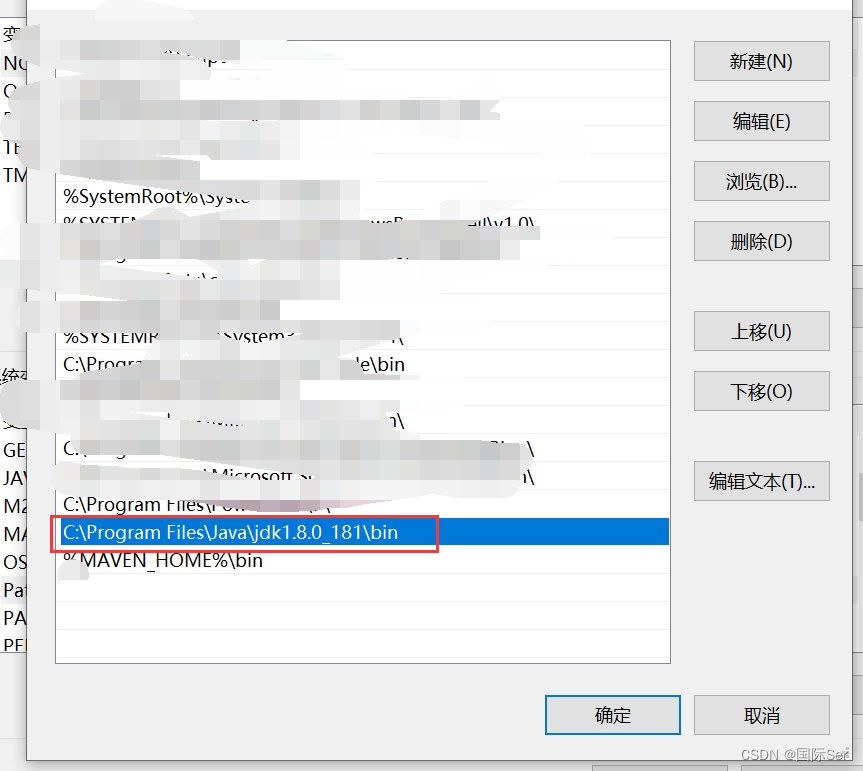
添加bin到path环境变量:

2、安装Maven
1)官网下载并解压(Maven – Download Apache Maven):

解压到电脑,我解压到C盘,如下图所示:

手动建立maven-repo文件夹,如上图红框所示。
2)配置settings.xml

配置<localRepository>C:\apache-maven-3.8.6\maven-repo</localRepository>,路径为刚刚新建的maven下的文件夹maven-repo的路径,如下图所示:

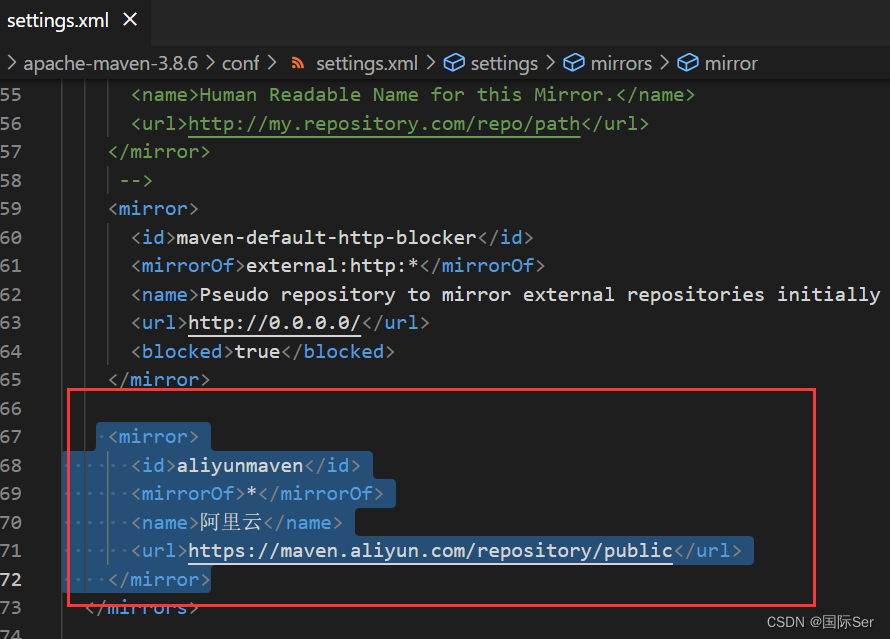
配置从阿里云下载(阿里云下载快一些),如下图所示:

3)配置环境变量
配置M2_HOME和MAVEN_HOME,
如下图所示:

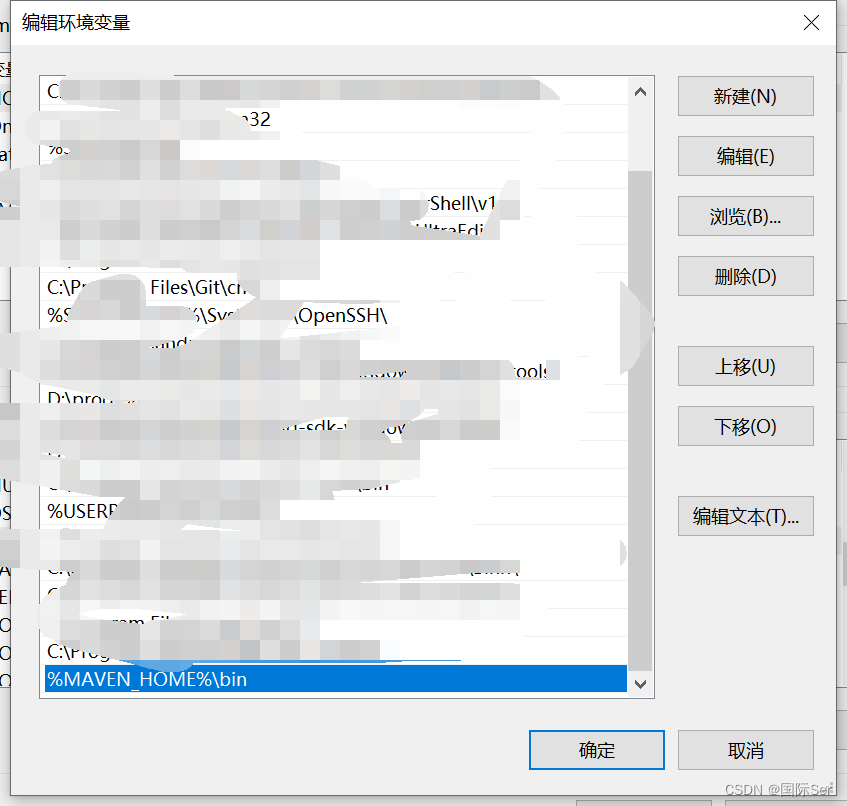
将maven的bin目录添加到path环境变量下,如下图所示:

4)查看
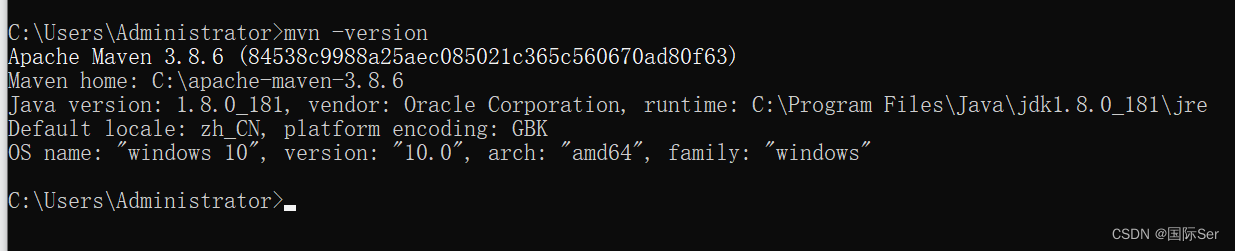
配置完成后,控制台输入mvn -version,查看是否安装成功

(配置完成maven后,如果打开了vscode,必须重新启动vscode,否则cmd识别不到命令,我刚开始就是没有重启vscode,在maven package的时候就提示找不到package错误。)
3、安装tomcat
请自行到tomcat官网下载,我下载的是apache-tomcat-9.0.69,解压到C盘,如下图所示:

点击bin/startup.bat启动,至于出现中文乱码,主要是更改更改配置文件(conf/logging.properties将UT-8更改为GBK):java.util.logging.ConsoleHandler.encoding = GBK
4、环境配置完成,开始vscode写代码了
1)下载vscode插件


2)配置maven
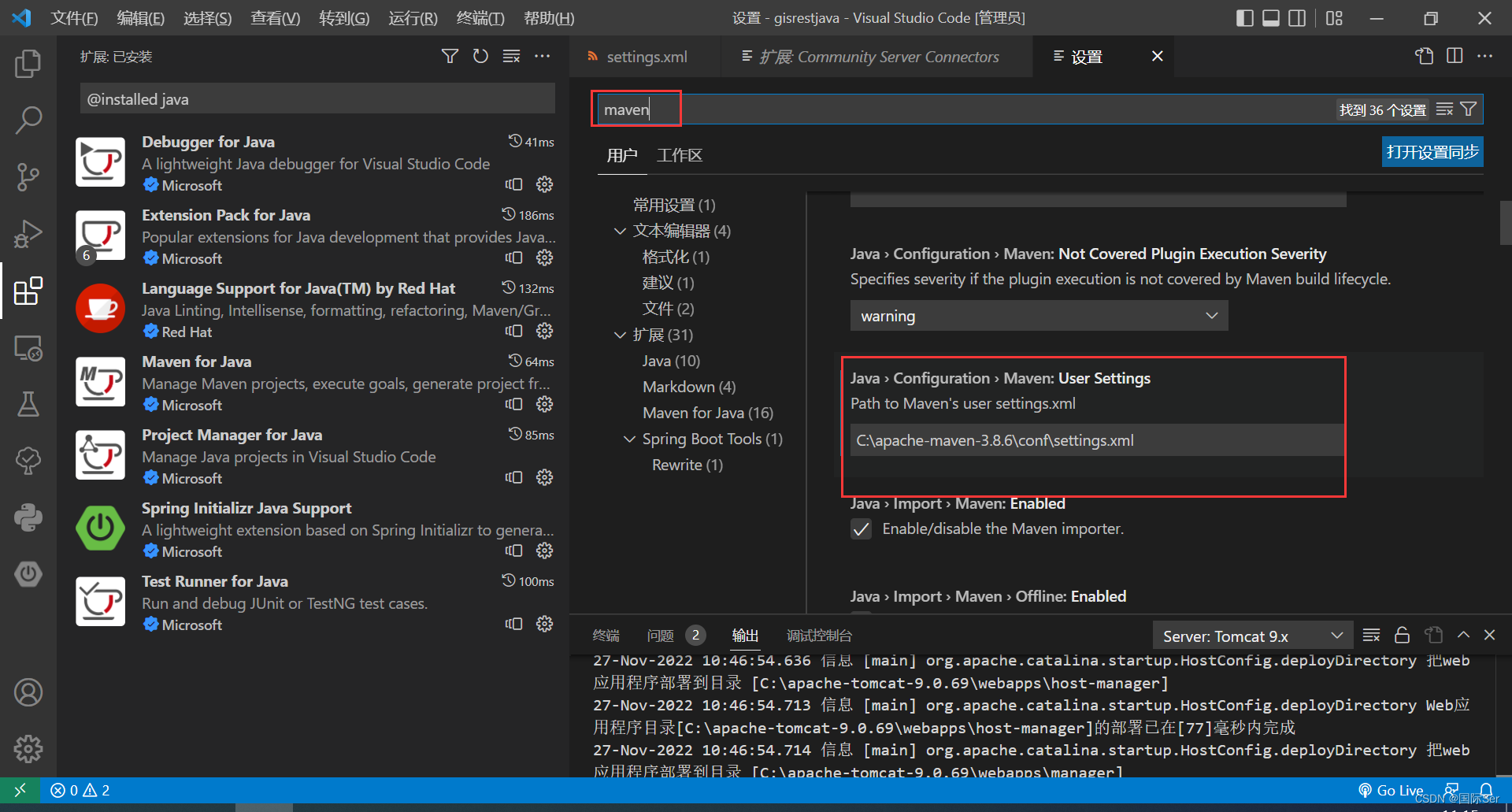
在设置里面输入maven,配置settings.xml(实际maven的settings.xml)路径,如下图所示:

3)配置tomcat
创建tomat server,如下图所示,在Community Server Connector右键,选择:

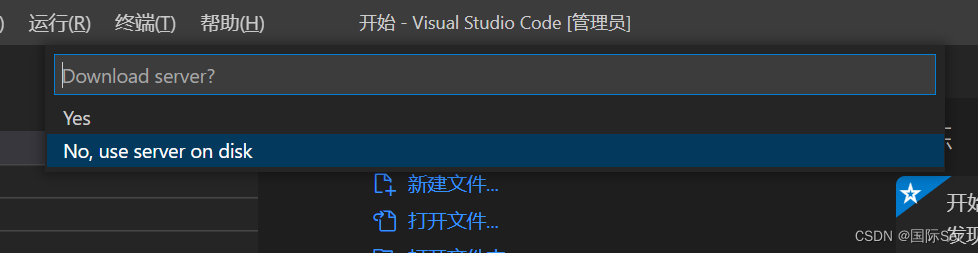
在弹出的页面中,选择如下图所示:

然后选择tomcat路径,如下图所示:

接下来配置根据情况,可以不配置,直接点击"Finish"。
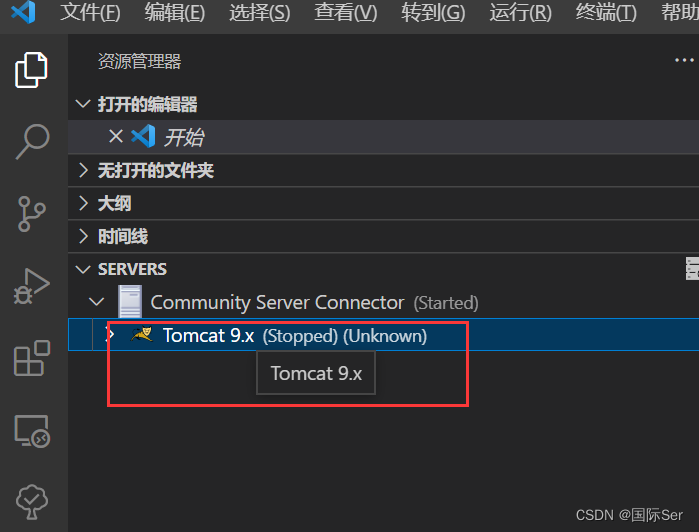
server就多了tomcat,如下图所示:

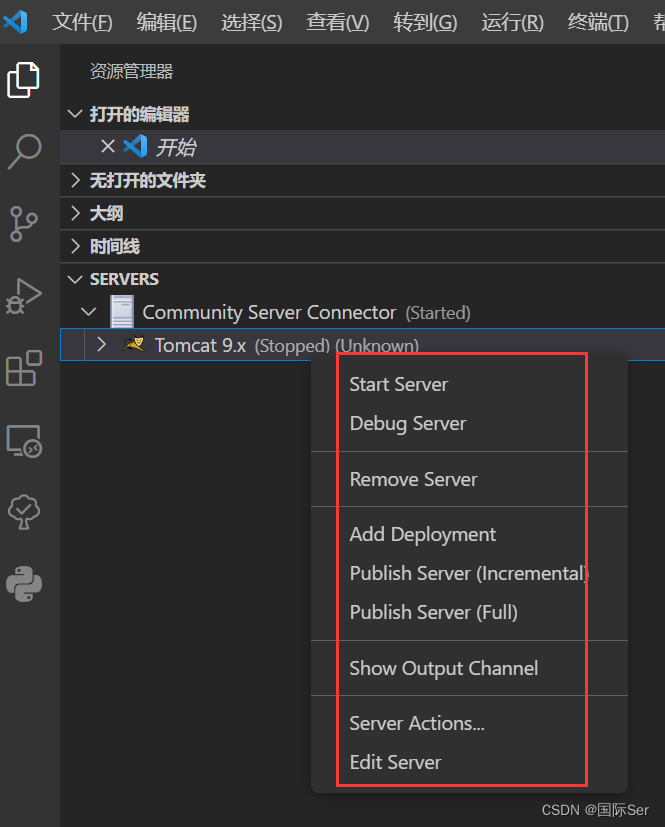
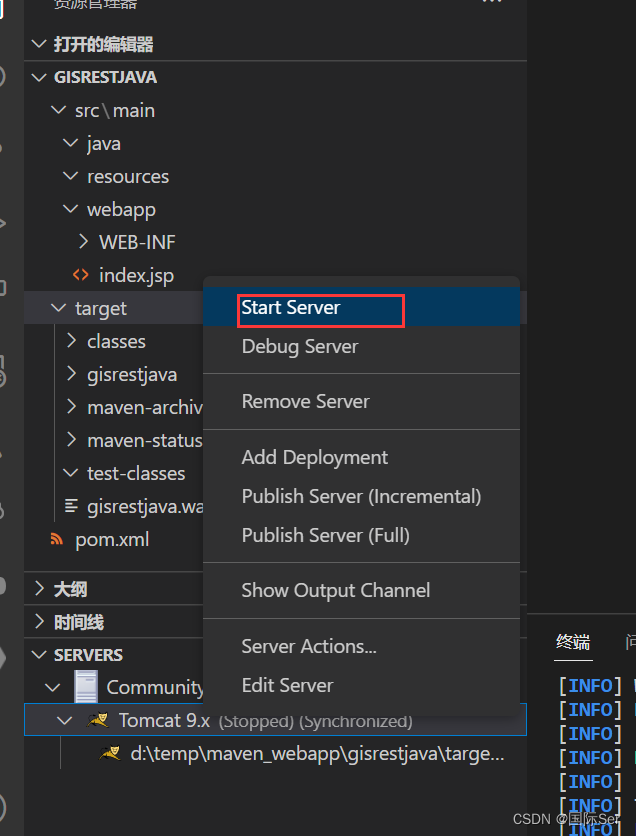
在该Server上右键,即可实现相关操作

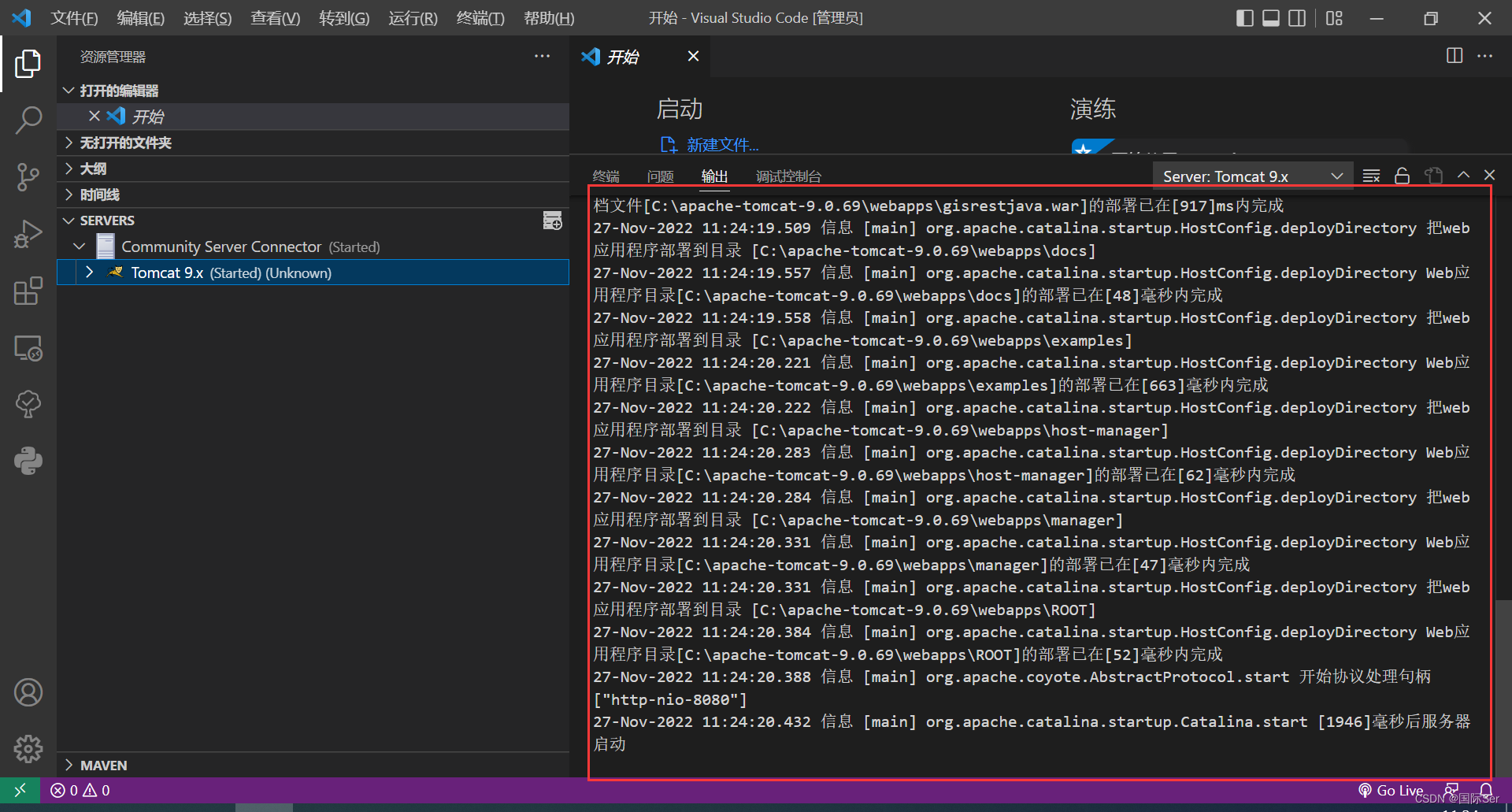
右键点击”Start Server“,即开始启动tomcat,如下图所示:

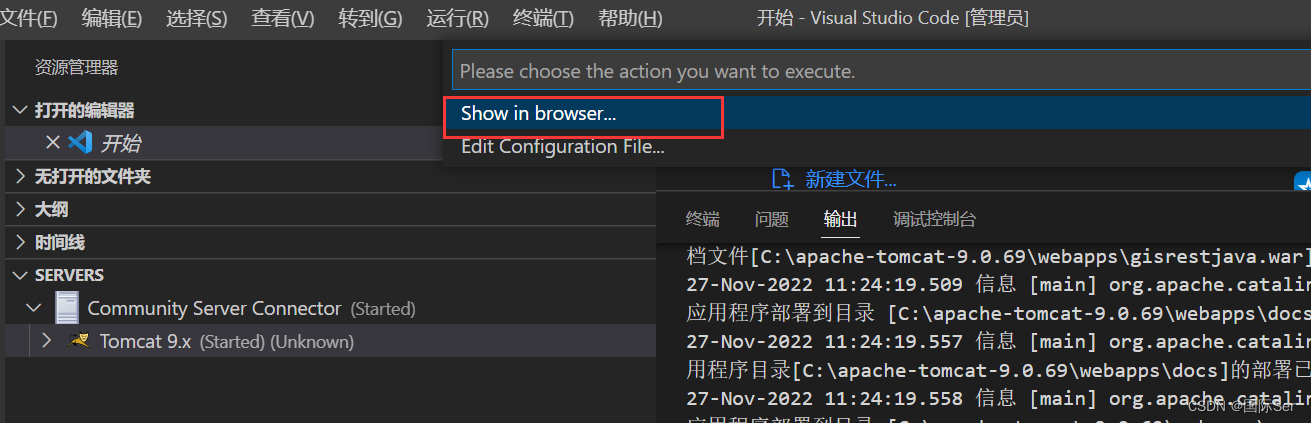
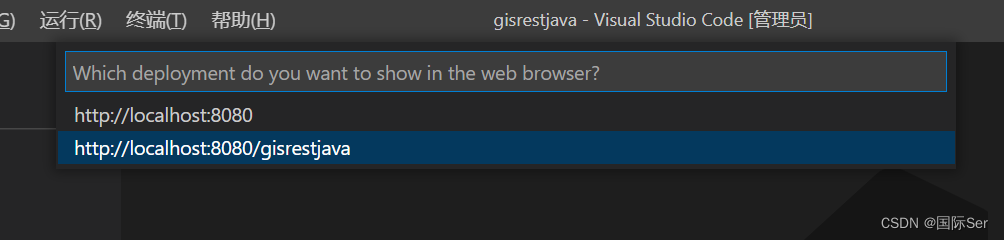
启动完成后,右键点击”Server Actions...",选择“Show in browser...",在选择打开的网站”http://localhost:8080",即可打开tomcat网页:



4)搭建项目
(1)创建rest风格的项目(未打包成功,待研究,rest可参考第二种方式)
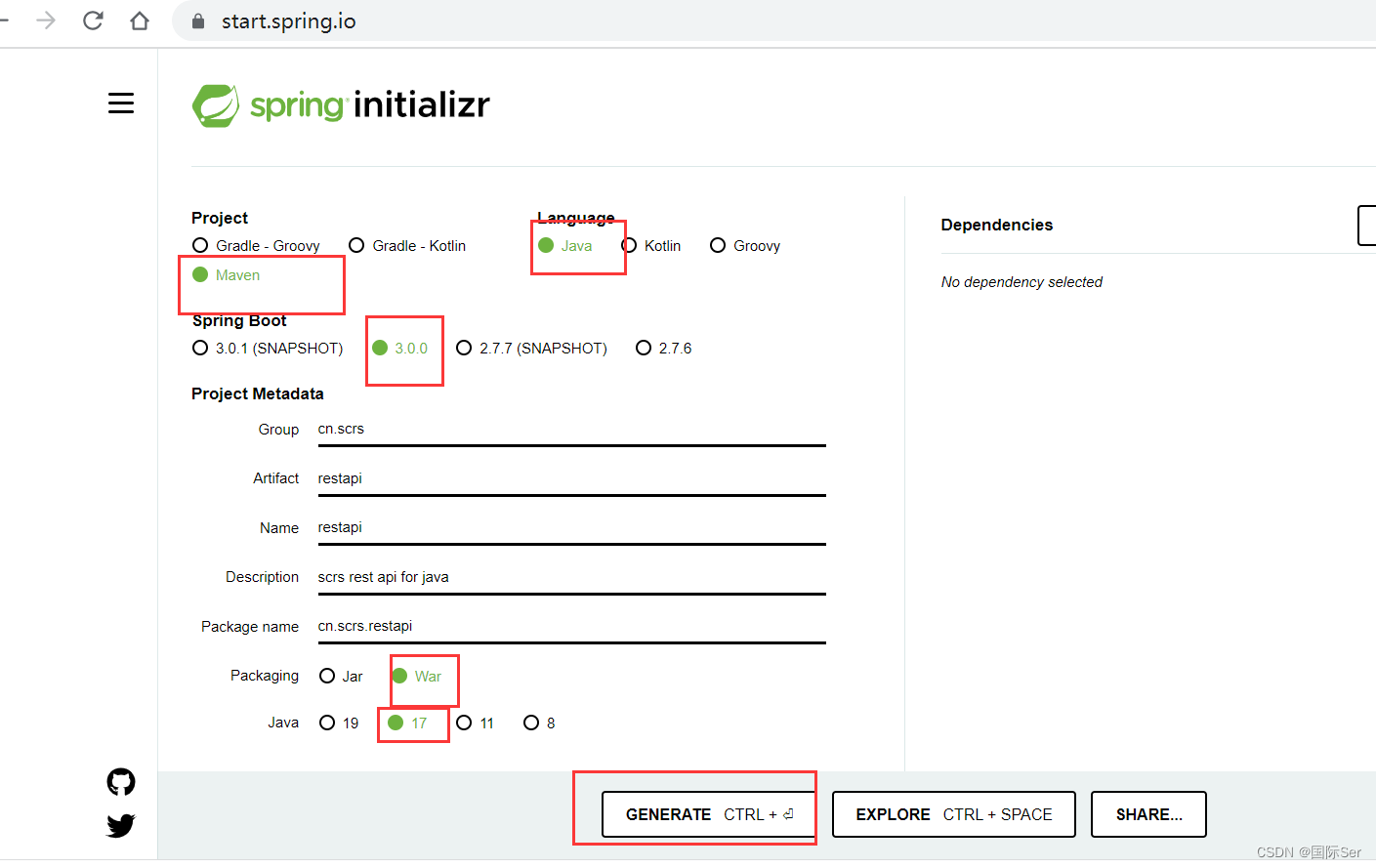
在(https://start.spring.io/)下创建SpringBoot初始项目,如下图所示:

其他项目信息根据需要自行调节,java版本与本地一致,我选的17。
【【【【【【
注意:3.0的项目jdk版本需要更新到17,前面所有环境变量与java jdk相关的需要更新。
下载路径:Java Downloads | Oracle
下载bin包,解压到相应位置,设置环境变量即可。
然后在控制台查看java版本,如下图所示:

】】】】】】
项目下载完成后,解压zip文件,用vscode打开,就是一个初始的spring rest项目。
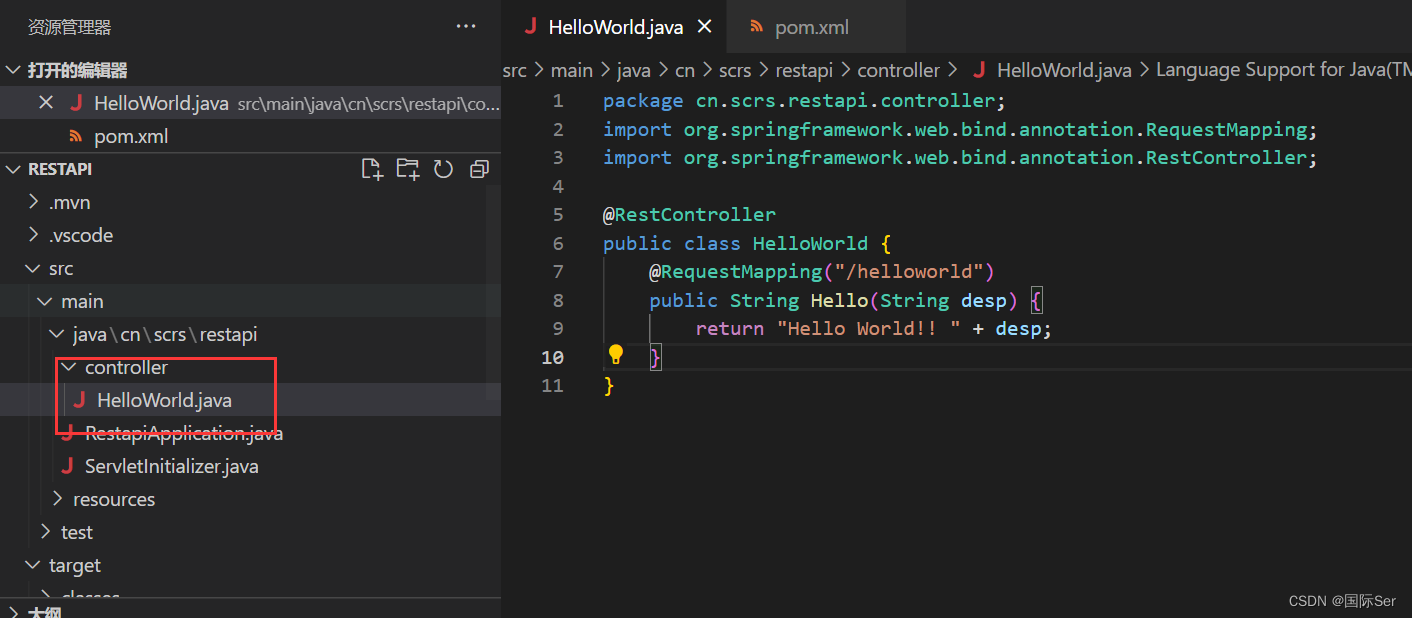
如下图所示:

如果不更改java版本,我用的java jdk是1.8,而项目创建的版本是17,因此,如果直接用maven的package,会出现如下错误:

中途vscode提示需要安装什么,点击安装即可。
在\restapi\src\main\java\cn\scrs\restapi目录下(根据实际更改)创建一个目录controller,并在其中新建一个java文件HelloWorld.java,内容如下:
package cn.scrs.restapi.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloWorld {
@RequestMapping("/helloworld")
public String Hello(String desp) {
return "Hello World!! " + desp;
}
}如下图所示:

直接点击RestapiApplication.java,点击运行按钮,即可运行程序,如下图所示:

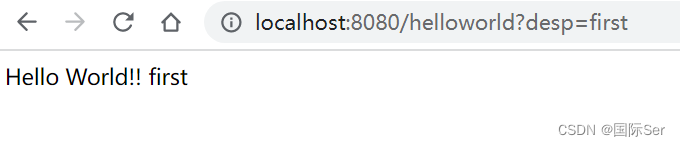
运行结果如下图所示:

在浏览器输入http://localhost:8080/helloworld?desp=first

表示成功。
打包方式与后面一致,参考后面内容(打包后始终访问不了,出现404问题,不知道为啥)。
打包输出文件名称更改,打开pom.xml文件,设置输出名称:

打包完成后,生成war包,如下图所示:

(2)从marven原型创建项目
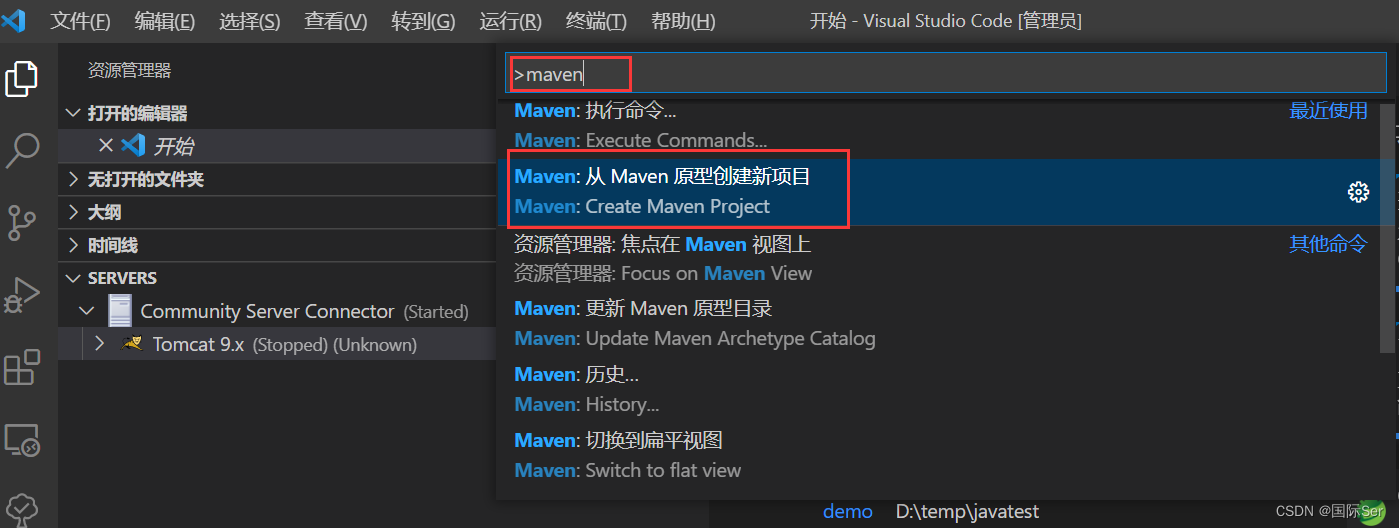
在VSCode同时按下ctrl+shift+p打开搜索,输入maven,选择从创建maven项目:

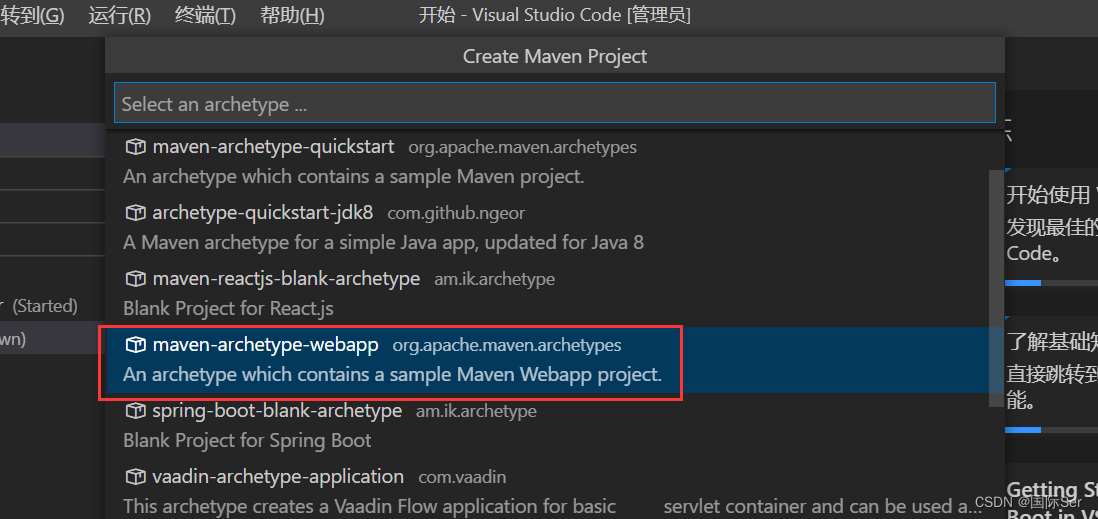
然后选择项目类型为maven-archetype-webapp:

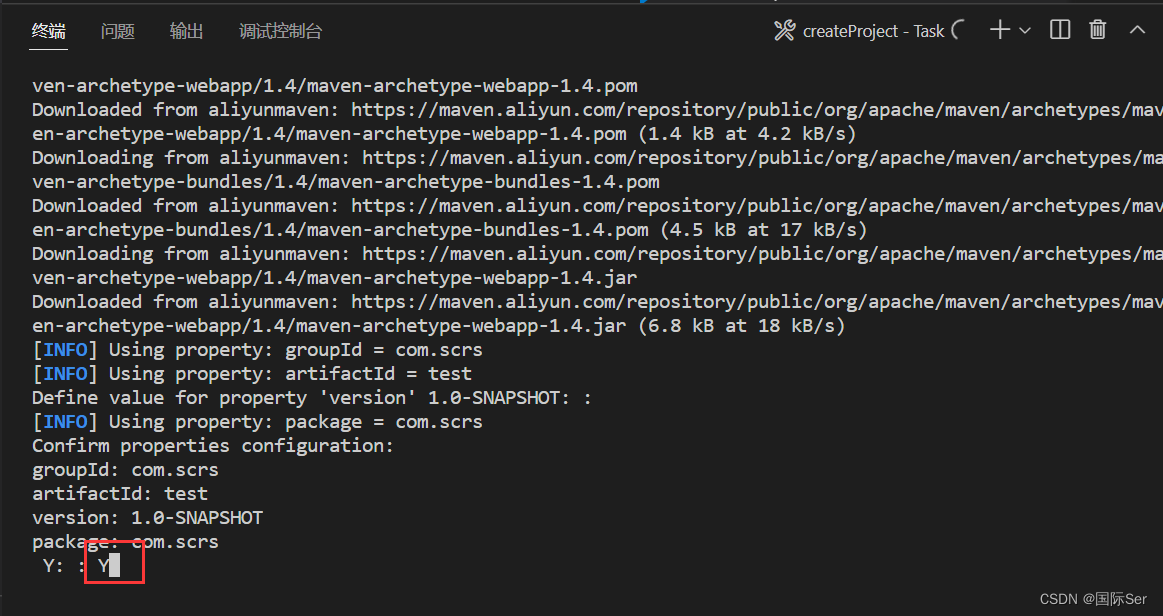
选择完成后,配置版本号、输入命名空间、保存路径等,即开始创建项目,等待...,如下图所示:

过程中,输入回车,然后输入Y即可,完成后,项目即创建完成。

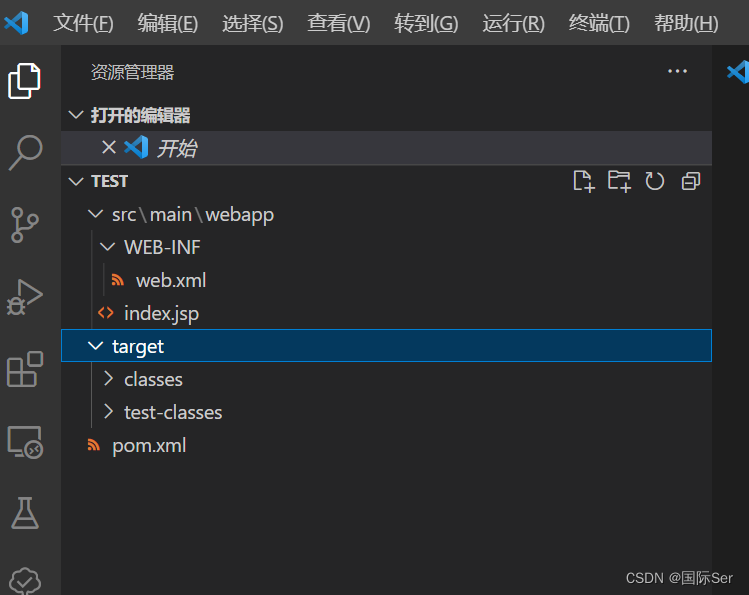
打开项目,如下图所示:

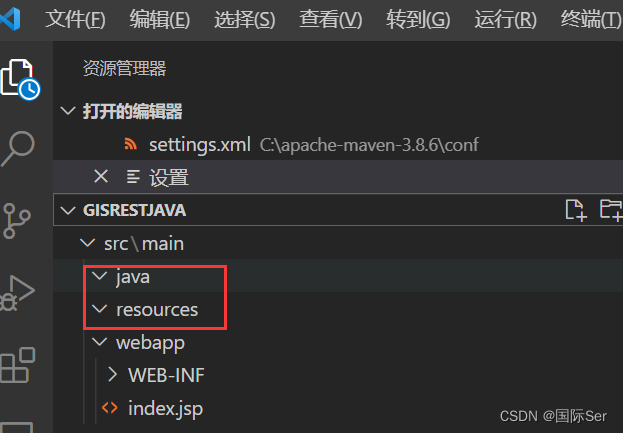
建立java和resources文件夹:

接下来配置restful格式(根据实际情况考虑是否需要):
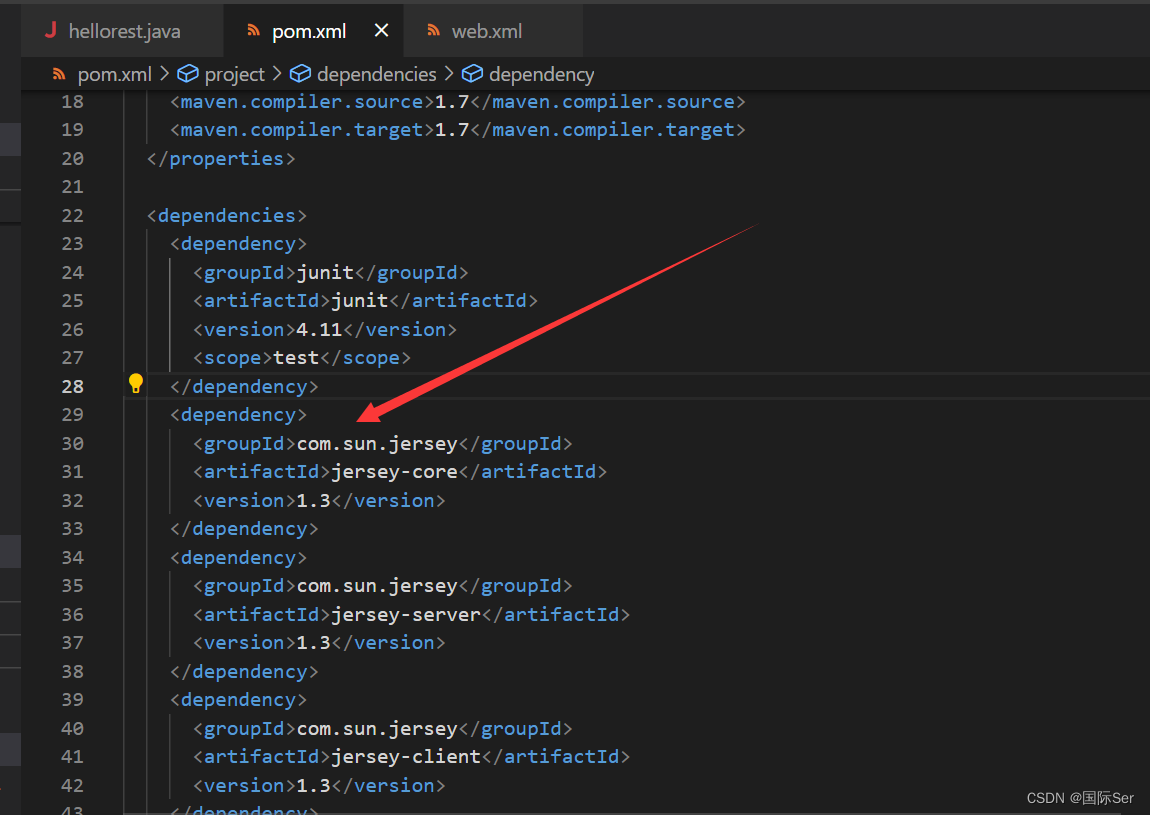
打开pom.xml文件,引入rest包(版本号等根据需要,包根据需要):
<dependency>
<groupId>com.sun.jersey</groupId>
<artifactId>jersey-core</artifactId>
<version>1.3</version>
</dependency>
<dependency>
<groupId>com.sun.jersey</groupId>
<artifactId>jersey-server</artifactId>
<version>1.3</version>
</dependency>
<dependency>
<groupId>com.sun.jersey</groupId>
<artifactId>jersey-client</artifactId>
<version>1.3</version>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.14</version>
</dependency>
<dependency>
<groupId>javax.ws.rs</groupId>
<artifactId>jsr311-api</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>asm</groupId>
<artifactId>asm</artifactId>
<version>3.2</version>
</dependency>如下图所示:

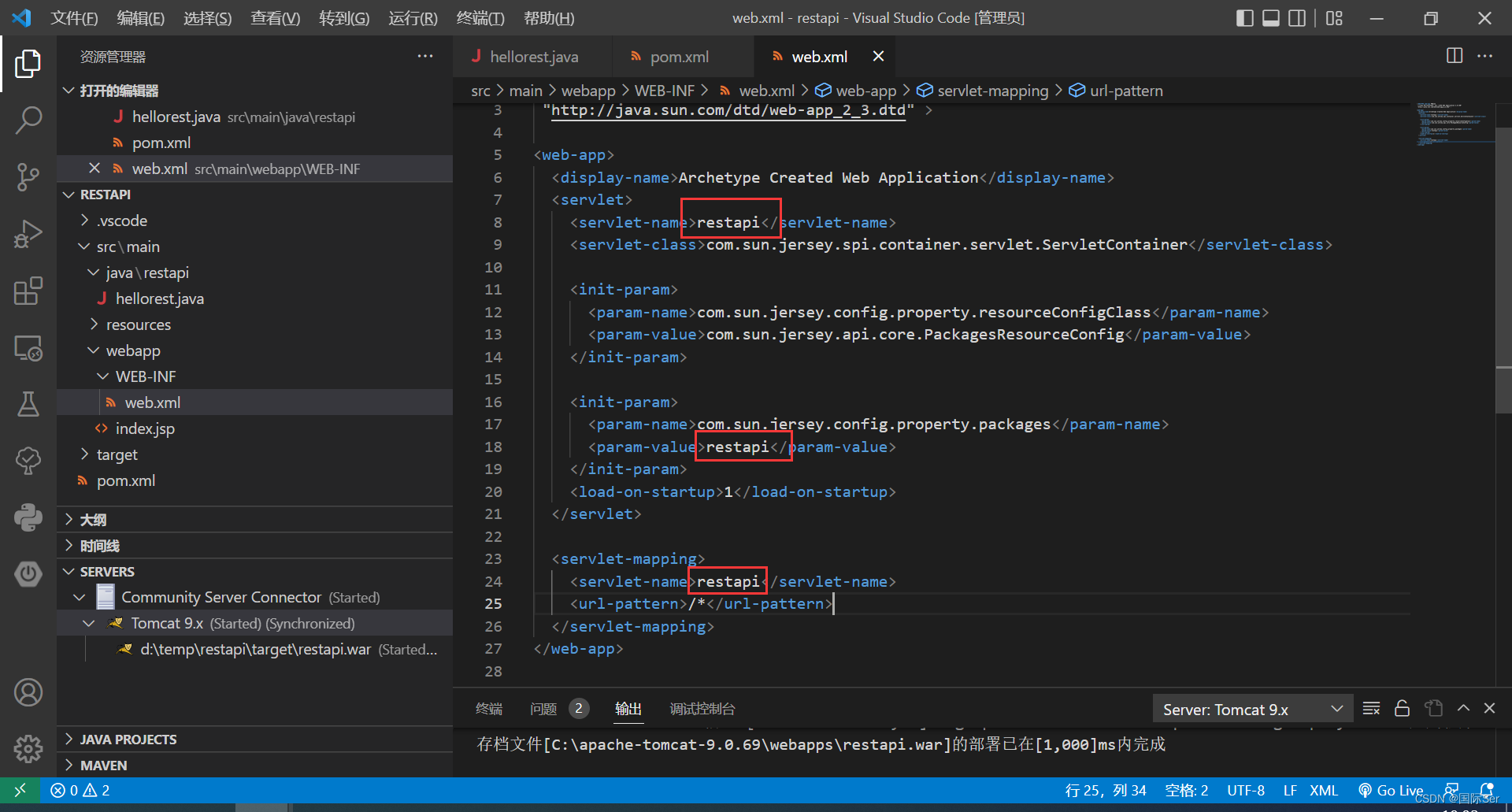
配置src/main/webapp/web.xml文件,添加servlet对应内容:
<servlet>
<servlet-name>restapi</servlet-name>
<servlet-class>com.sun.jersey.spi.container.servlet.ServletContainer</servlet-class>
<init-param>
<param-name>com.sun.jersey.config.property.resourceConfigClass</param-name>
<param-value>com.sun.jersey.api.core.PackagesResourceConfig</param-value>
</init-param>
<init-param>
<param-name>com.sun.jersey.config.property.packages</param-name>
<param-value>restapi</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>restapi</servlet-name>
<url-pattern>/*</url-pattern>
</servlet-mapping>如下图所示:

注意几个标红的地方,尤其是
<init-param>
<param-name>com.sun.jersey.config.property.packages</param-name>
<param-value>restapi</param-value>
</init-param>这是设置你的包名,所有的rest相关的类放在该包下。
在src/main/java目录下新建restapi文件夹,作为restapi的包名(与上述配置一致),新建hellorest.java,代码如下所示:
//包名,所有rest的包,与web.xml配置一致
package restapi;
import javax.ws.rs.Path;
import javax.ws.rs.GET;
import javax.ws.rs.POST;
import javax.ws.rs.DELETE;
import javax.ws.rs.PUT;
@Path("/hello")
public class hellorest {
@GET
@Path("")
public String HelloRest() {
return "hello rest main";
}
@GET
@Path("get1")
public String Get1() {
return "hello rest get";
}
@POST
@Path("post1")
public String Post1() {
return "hello rest post";
}
@PUT
@Path("put1")
public String Put1() {
return "hello rest put";
}
@DELETE
@Path("del1")
public String Delete1() {
return "hello rest del";
}
}
新建restapiroot.java,作为rest api的根,代码如下所示:
package restapi;
import javax.ws.rs.Path;
import javax.ws.rs.GET;
@Path("")
public class restapiroot {
@GET
@Path("")
public String RestapiRoot(){
return "rest api root";
}
}
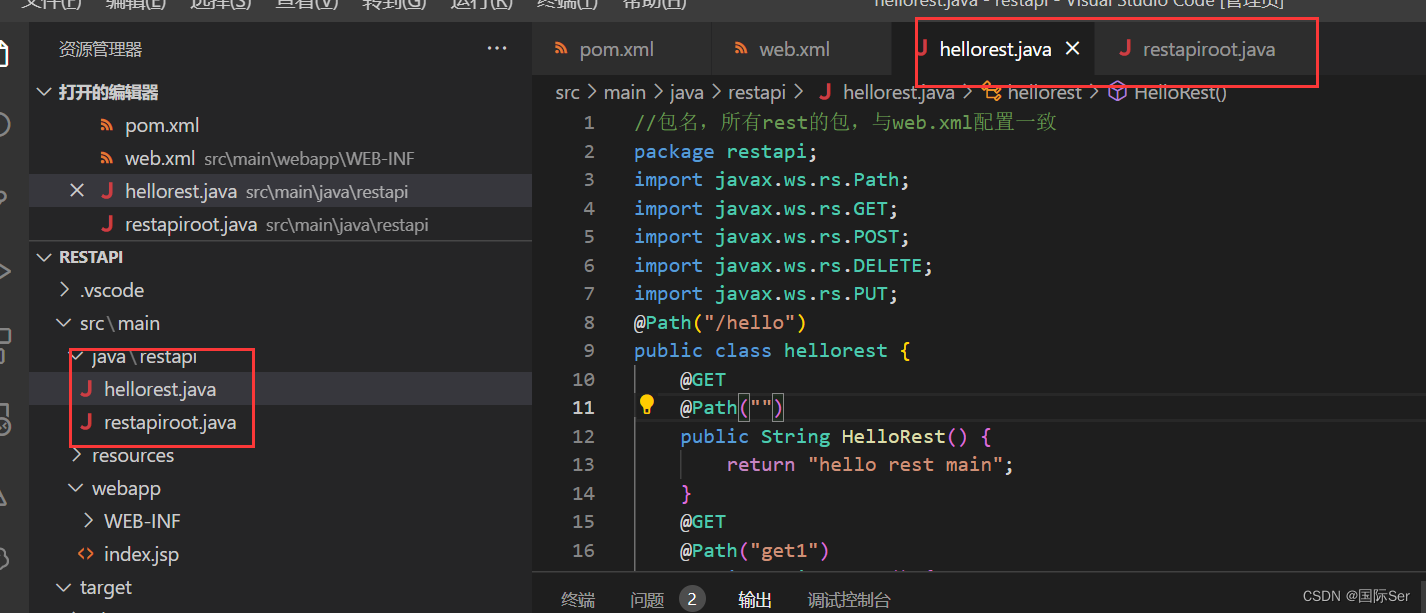
最后代码如下图所示:
完成后,安装后面的打包,运行,即可运行。
运行结果如下图所示:




put、delete、post等自行测试。
5)运行并打包项目为war文件
vscode中按ctrl+shift+p,然后输入maven,选择"执行命令...",

然后选择”package“,如下图:

开始打包,打包完成后,生成war文件:

clean为清除,其他命令自行理解。
6)部署发布
在server上右键,点击Add Deployment:

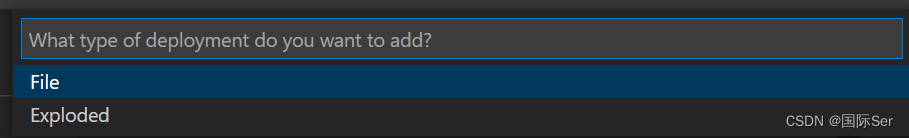
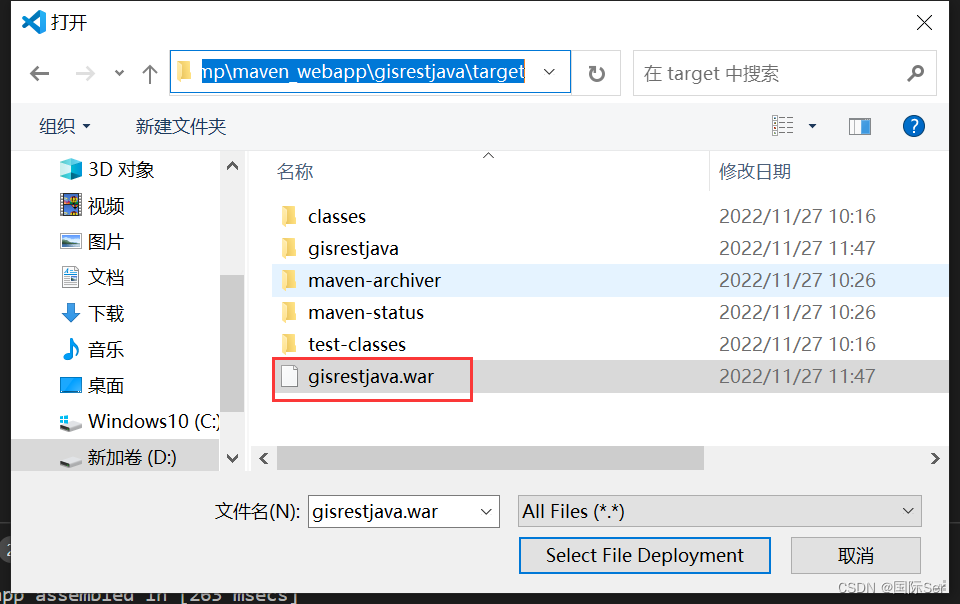
然后选择”File“,并选择刚刚生成的war路径:



完成后,及添加到tomcat下了,如下图所示:

server上右键点击”Pulbic Server“:

完成后,完成了发布。
7)运行
如果Server未启动,先启动Server,

Server上右键点击”Server Actions...",依次做如下操作:



完成后,即启动了,在浏览器中可查看:

这样表示部署成功。