文章目录
- 前言
- 一、问题
- 二、解决方法
- 三、问题出现原因
- 总结经验教训

前言
本片文章主要写了,Vue3开发时运用Vant UI库的一些避坑点。让有问题的小伙伴可以快速了解是为什么。也是给自己做一个记录。
一、问题
vue3版本使用vant失败,具体是在使用组件时失效。
具体实例:Vue版本3 - Vant版本4
根据Vant官方文档可以知道使用组件应该这样引入使用
import { Button } from 'vant';
<van-button type="primary">主要按钮</van-button>
但是我在实际根据官方文档使用却发现无法生效:
源代码:
<template>
<van-button @click="testClick" type="primary">主要按钮{{ show }}</van-button>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import {
Button
} from 'vant'
import 'vant/es/button/style';
const show = ref(false);
const testClick = () => {
show.value = !show.value
};
</script>
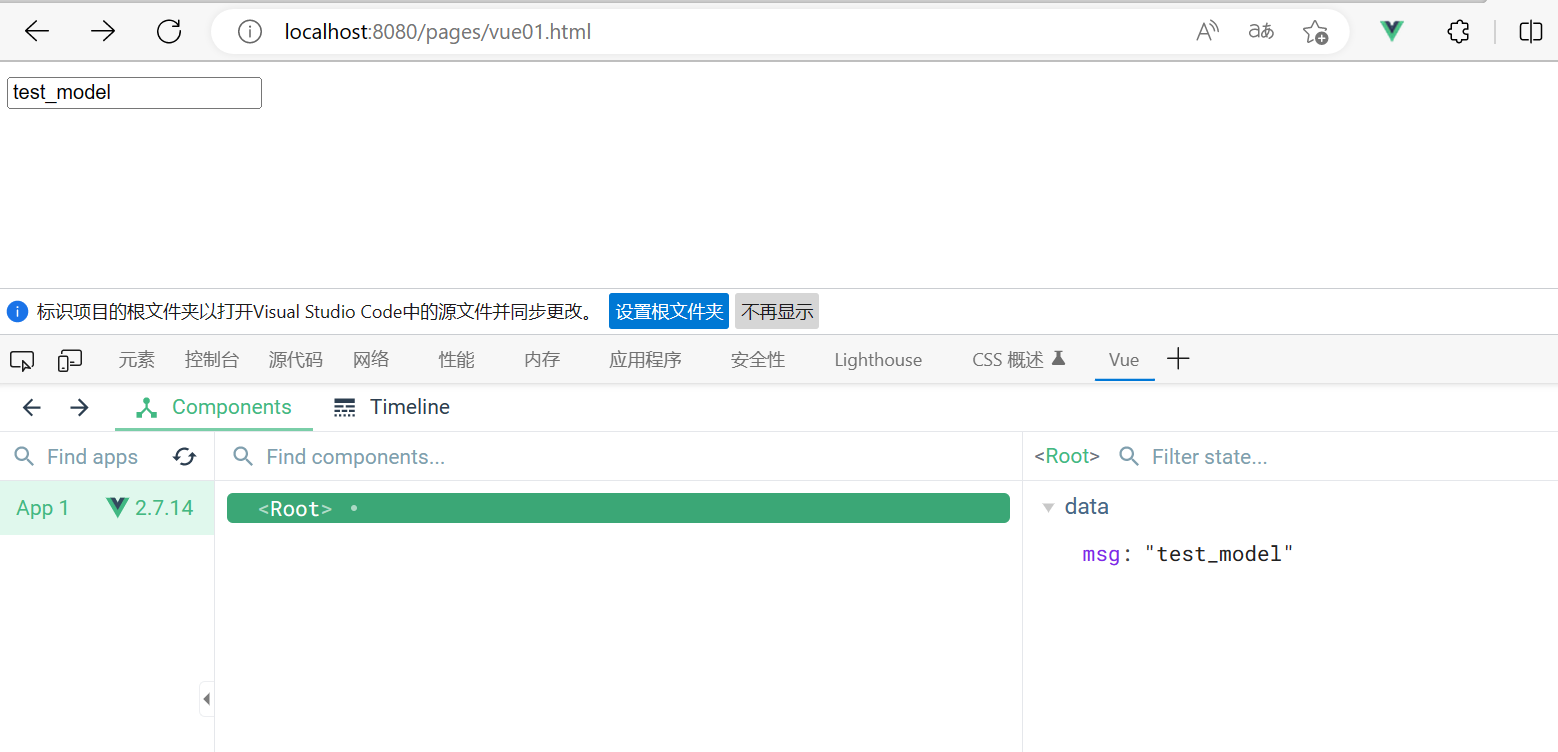
实际发现,所有的样式都没有生效,但是点击事件可以正常点击,然后我们打开控制台,可以看到组件并没有被正常的编译成普通的div元素,所以Vant并没有生效。


会不会是不支持语法糖这种写法呢。然后换成官方提供的另一种写法再试试。
<script lang="ts">
import { ref } from 'vue'
import {
Button
} from 'vant'
import 'vant/es/button/style';
export default {
components: {
[Button.name]: Button,
},
setup() {
const show = ref<boolean>(false);
const testClick =()=> {
show.value = !show.value
}
return {
show,
testClick
}
}
}
</script>
去掉语法糖的写法,ui效果可以正常显示了

那么问题来了为什么换成这种语法糖的这种写法就不行了呢。
1、是不是版本不对的问题呢,然后降级,把Vant版本降为3版本再试试还是不行,这里就不演示了,有空的小伙伴可以去试试。
既然问题不是版本问题,那就还是在组件使用上有问题。
二、解决方法
1、如何找到解决办法
可以观察到,语法糖的形式,在引入组件的方式上,少了注册组件的这一步,因为语法糖的写法,会自动注册不需要手动注册组件。
我们可以看到我们从Vant导入的是Button组件,但是使用的时候用的是<van-button/>是不是组件名称使用错误的问题呢。我们把组件名改成<Button/>试试
<template>
<Button @click="testClick" type="primary">主要按钮{{ show }}</Button>
</template>
组件正常被编译了:

果然是组件名字错误了,醉了,那么vant官方文档那么写的原因可能就是为了突出是自家组件所以前面加了前缀<@_@>!!!
既然原因找到了,那么同样就知道怎么同样引入Button组件还可以使用<van-button/>的写法,可以使用组件别名。
import {
Button as VanButton
} from 'vant'
这样再使用<van-button/>就没有问题了。
三、问题出现原因
1、一个是对组件注册概念不清晰,误认为名称不匹配,是Vant官方提供的能力,可以直接使用,所以没去思考名称错误问题。
2、太依赖Vant文档。想当然可以直接拿来用
总结经验教训
还是应该经常去看vue官方文档去巩固基础知识点。就会避免这种问题。还有就是被文档误导。垃圾
文章如有问题,欢迎指出问题。