HTML与CSS
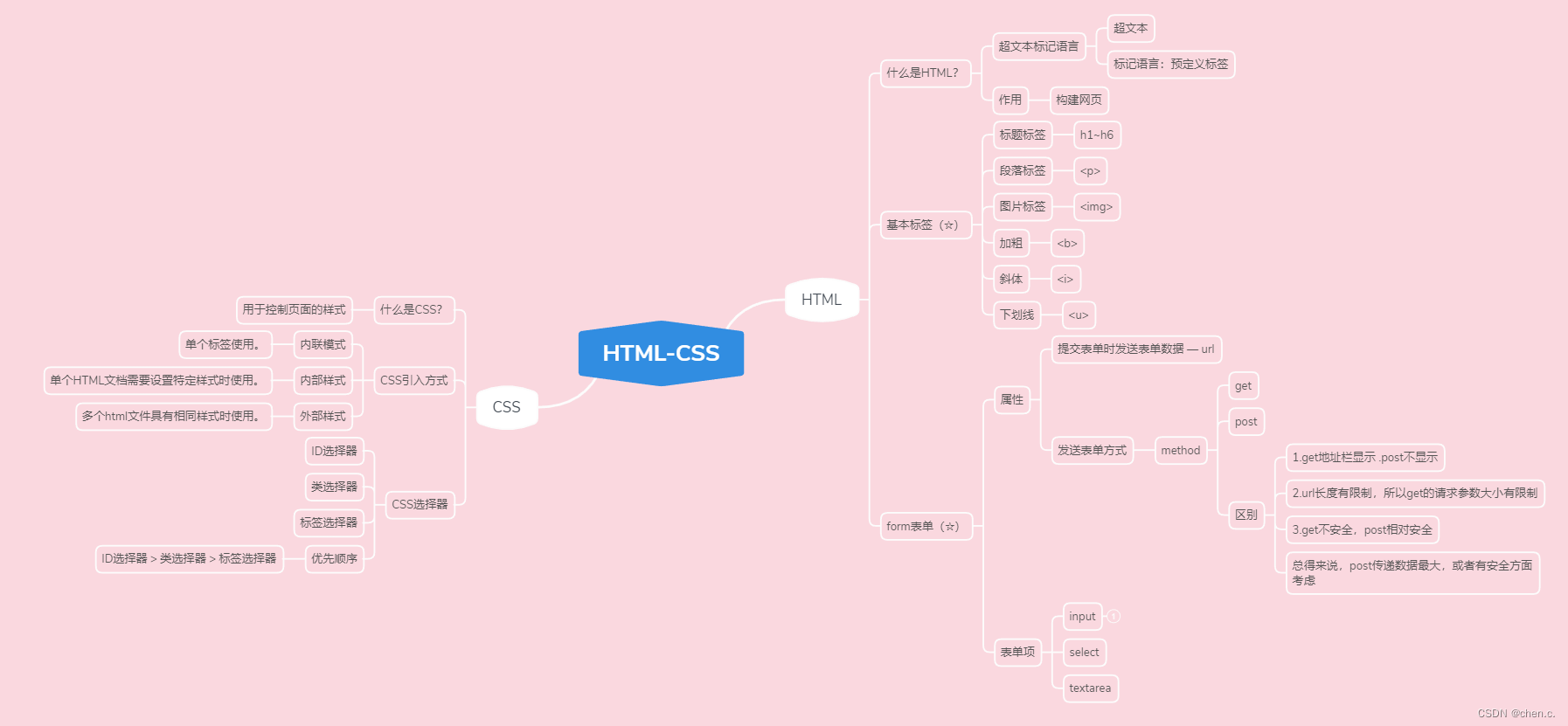
- HTML、CSS思维导图
- 一、HTML
- 1.1、HTML基础文本标签
- 1.2、图片、音频、视频标签
- 1.3、超链接、表格标签
- 1.4、布局
- 1.5、表单标签
- 1.6、表单项标签综合使用
- 1.7、HTML小结
- 二、CSS(简介)
- 2.1、引入方式
- 2.2、选择器
- 2.3、CSS属性
Web前端开发总览
Html:负责结构。
CSS:优化界面。
JavaScript:行为逻辑。
Vue:简化JavaScript的开发框架。
Element: 基于Vue的前端组件库,快速构建网页。
HTML、CSS思维导图

一、HTML
HTML(HyperText Markup Language):超文本标记语言。
-
超文本:超越了文本的限制,比普通文本更强大,除了文字信息,还可以定义图片、音频、视频等内容。
-
标记语言:由标签构成的语言。
- HTML标签都是预定义好的。例如:使用
<a>展示超链接,使用<img>展示图片,<video>展示视频 - HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
- HTML标签都是预定义好的。例如:使用
● HTML结构
<html> 根标签
<head> 头部标签
<title>内容</title> 内容不显示在网页内(标题标签)
</head>
<body>
网页内容(写网页内容,所有的网页内容都写在body标签内)
</body>
</html>
1.1、HTML基础文本标签
| 标签 | 描述 |
|---|---|
<h1>~<h6> | 定义标签,h1最大,h6最小 |
<font> | 定义文本的字体、字体大小、字体颜色 |
<b> | 定义粗体文本 |
<i> | 定义斜体文本 |
<u> | 定义文本下划线 |
<center> | 定义文本居中 |
<p> | 定义段落 |
<br> | 定义拆行 |
<hr> | 定义水平线 |
注意点:
HTML标签对大小写不敏感,前面的所有标签即使换成大写也能完成相应功能。
代码实现
<html>
<body>
<!-- 标题标签
在一个页面里面 使用3个左右就可以
-->
<h1>H1标签</h1>
<h2>H2标签</h2>
<h3>H3标签</h3>
<h4>H4标签</h4>
<h5>H5标签</h5>
<h6>H6标签</h6>
<!--
font
HTML颜色描述:
1. 英文单词: red, green, blue
3. #值1值2值3 : 红色, 绿色, 蓝色 ----------- 00-FF (十六进制)0-255
size: 1-7
-->
<font color = "#0000ff" size = "8"> HTML font标签</font><br> <!-- br表示换行 -->
<!-- 水平分行 -->
<hr>
<!-- 居中 -->
<center>HTML居中标签</center>
<hr>
<!-- 斜体 -->
<i>斜体</i><br>
<!-- 加粗 -->
<b>加粗</b><br>
<!-- 下划线 -->
<u>下划线</u><br>
<!-- 标签是可以嵌套的 -->
<i><b> 斜体加粗 </b></i><br>
<hr>
<!-- 无分段 -->
<p>已经有包括上汽、吉利、百度、斑马智行等20余家汽车、自动驾驶相关企业在沪开放体验。</p>
<p>而在更南的位置,粤港澳大湾区在广州、深圳二城的引领下,正在自动驾驶赛道上加速。</p>
</body>
</html>
运行效果

1.2、图片、音频、视频标签
<img>: 定义图片
- src : 规定显示图像的url
- height : 定义图像的高度
- width: 定义图像的宽度
<!-- 图片 -->
<img src = "img/01.jpg" alt = "一张图片" height = "200" width = "300">
<audio>: 定义音频(支持MP3、MAV、OGG)
- src : 规定音频的url
- controls :显示播放控件
注意:
标签中的属性和属性值相同,可以省略属性值
<!-- 音频 -->
<audio src = "audio/01.mp3" controls = "controls"> </audio>
可以省略为:
<!-- 音频 -->
<audio src = "audio/01.mp3" controls height="200" width="300"> </audio>
<video>: 定义视频(支持MP4、WebM、OGG)
- src : 规定视频的url
- controls : 显示播放控件
<!-- 视频 -->
<video src = "video/01.mp4" controls height = "200" width = "300"></video>
1.3、超链接、表格标签
<a>: 定义超链接,用于链接到另一个资源。
- 常见属性:
- href:指定访问资源额URL。
- target:
_self,默认值,在当前页面打开:_black,在空白页面打开
<a>www.csdn.com</a>
<table>:定义表格。
- border:规定表格边框的宽度。
- width:规定表格的宽度。
- cellspacing:规定单元格之间的空白。
<tr>:定义行。
- align :定义表格行的内容对齐方式。
<td>:定义单元格。
<th>:定义表头单元格。
1.4、布局
<div>: 定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局页面。(会换行)
<span>:用来组合行内元素。(不会换行)
代码演示
<!-- div -->
<div>div1的标签</div>
<div>div2的标签</div>
<!-- span -->
<span>span1的标签</span>
<span>span2的标签</span>
运行效果

1.5、表单标签
表单 : 在网页中主要负责数据采集功能,使用<form>标签定义表单。
表单项 :不同类型的 input 元素、下拉列表、文本域等。
<input>: 定义表单项,通过type属性控制输入形式。<select>: 定义下拉列表。<textarea>:定义文本域。
| type取值 | 描述 |
|---|---|
| text | 默认值,定义单行的输入字段 |
| password | 定义密码字段 |
| radio | 定义单选按钮 |
| checkbox | 定义复选框 |
| file | 定义文件上传按钮 |
| hidden | 定义隐藏域 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| button | 定义可点击按钮 |
表单属性
- action:规定当提交表单时向何处发送表单数据,URL。
- method : 规定用于发送表单数据的方式。
- get : 浏览器会将数据直接拼接在表单的提交的URL之后,大小有限。
- post : 浏览器会将数据放到http请求消息体中,大小无限制。
get 和 post 区别
- get URL 会在地址栏显示参数 , post不会显示。
- url长度有限制 get请求参数长度有限制, 而post没有。
- get不安全,post请求相对安全。
代码使用
<!--
form:
<input>:定义表单项,通过type属性控制输入形式。
action: 表单数据提交的url,如果未指定,默认提交到当前页面。
method: 表单提交方式;
get: 表单数据在url后面拼接 ? url是由长度限制。
get的参数长度有限制。
post 相对get请求安全。
post的参数长度没有限制。
get 和 post 区别:
1.get URL 会在地址栏显示参数 , post不会显示。
2.url长度有限制 get请求参数长度有限制, 而post没有。
3.get不安全,post请求相对安全。
-->
<form action="" method="POST">
<!-- 1.用户名 -->
用户名 : <input type="text" name = "username"> <br>
<!-- 2.密码 -->
密码 : <input type="password" name="password"> <br>
<!-- 3.提交按钮 -->
<input type="submit" value="登录">
</form>
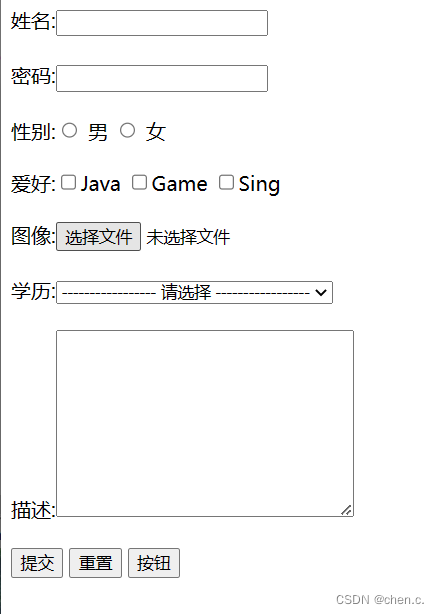
1.6、表单项标签综合使用
<!-- value : 表单项提交的值
输入框中对应的值
-->
<form action="" method="POST">
姓名:<input type="text" name="name"><br><br>
密码:<input type="password" name="password"><br><br>
性别:<input type="radio" name="gender" value="1"> 男
<input type="radio" name="gender" value="2"> 女 <br><br>
爱好:<input type="checkbox" name="hobby" value="Java">Java
<input type="checkbox" name="hobby" value="Game">Game
<input type="checkbox" name="hobby" value="Sing">Sing<br><br>
图像:<input type="file" name="image"> <br><br>
学历:<select name="degree">
<option value=""> ----------------- 请选择 -----------------</option>
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">大专</option>
<option value="4">本科</option>
<option value="5">硕士</option>
<option value="6">博士</option>
</select> <br><br>
描述:<textarea name="description" cols="30" rows = "10"></textarea> <br><br>
<input type="hidden" name="id" value="1"
<!--表单常见按钮-->
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮"><br>
</form>
运行效果

1.7、HTML小结
基础标签
- 文本标签:
<h1>、<i>、<b>、<u>、<br>、<hr>、<center> - 图片、音视频标签:
<img>、<audio>、<video> - 超链接、表格标签:
<a>、<table>、<tr>、<th>、<td> - 布局标签:
<div>、<span>
表单标签
- 表单标签:
<form>、<imput>、<select>、<textarea> - 表单属性:
- action :表单数据提交的url地址。
- method:表单提交方式。
- get : 表单数据拼接在url后面,?username = java,大小有限制
- post : 表单数据在请求体中携带,大小没有限制。
二、CSS(简介)
什么是CSS?
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
2.1、引入方式
内联样式:在标签内部,使用style属性,属性值就是css属性键值对。
<div style = "color:red;font-size:50px;">Hello CSS</div>
内部样式:定义
<style>标签,在标签内部定义css样式。
<style>
div{
color:red;
font-size:50px;
}
</style>
外部样式:定义
<link>标签,引入外部的css文件。
<link rel = "stylesheet" href = "css/demo.css">
2.2、选择器
选择器:选择器是选取需设置样式的元素(标签)
div{
color:red;
}
分类:
- 元素选择器
语法结构
元素名称{
color:red;
}
div{
color:red;
}
使用
<div>CSS</div>
- id选择器
语法结构
#id属性值{
color:red;
}
#name{
color:red;
}
使用
<div id = "name"> CSS id Selector</div>
- 类选择器
.class属性值{
color:red;
}
.cls{
color:red;
}
使用
<div class = "cls"> CSS class Selector</div>
● 选择器优先级
最高优先级 :id选择器。
最低优先级 :元素选择器。
2.3、CSS属性
CSS常用的属性
div{
color:red;
font-size:50px;
font-family:'Courier New';
text-align:center;
line-height:100px;
border:1px solid black;
width:50%;
height:100px;
margin-bottom:10px;
background-color:aquamarine;
}