说明

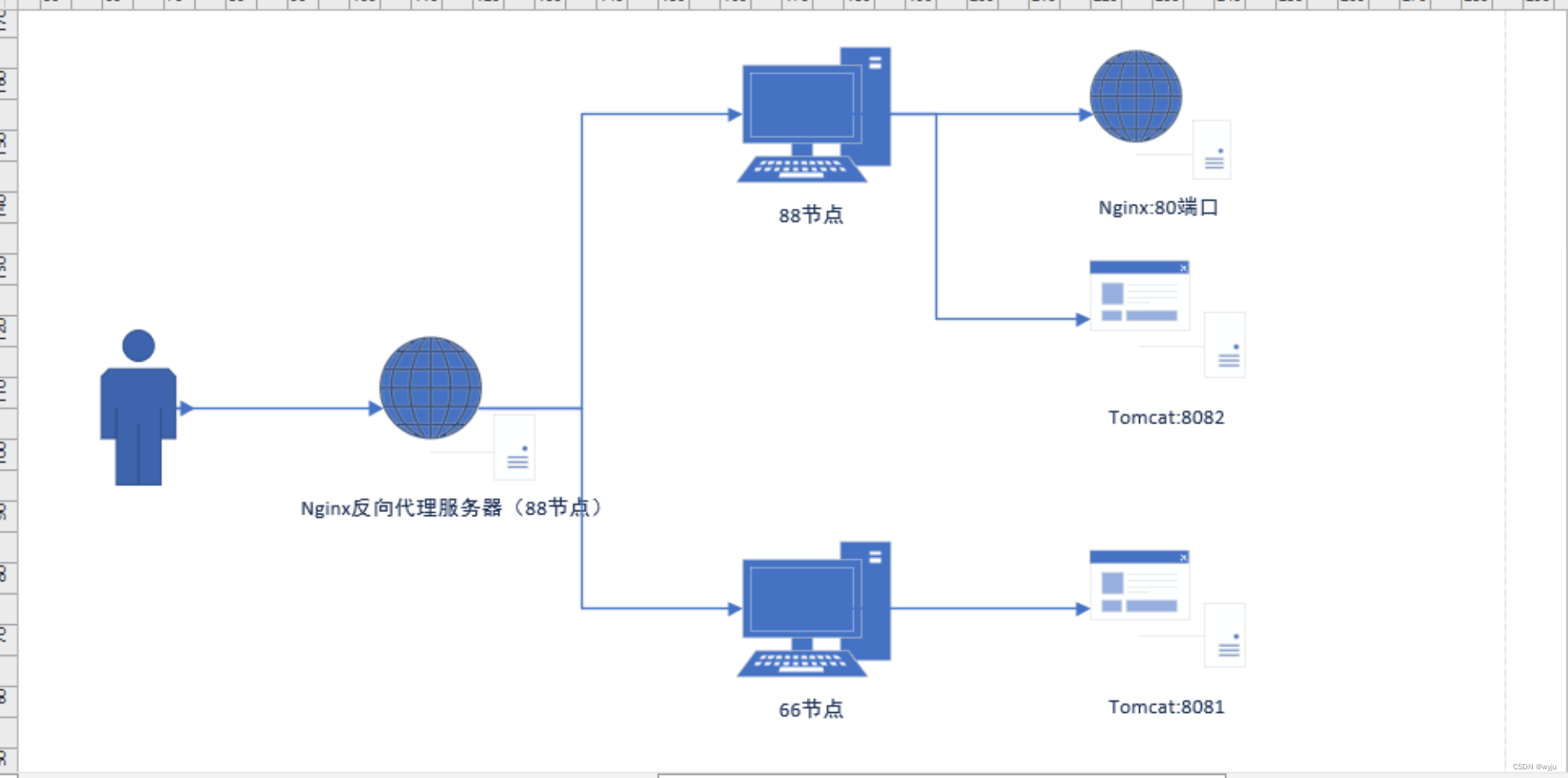
两台虚拟机:
88节点是自己的虚拟机
66节点是小组成员的虚拟机,我们暂且叫同学机
tomcat端口,分别为8081和8082
总结就是:
自己虚拟机上面安装nginx和tomcat8082
同学机上安装tomcat8081
一、开始安装nginx(只安装在自己的虚拟机上)
- 都有两种方式,一种直接下载,第二种使用解压包方式。这里大多使用解压包方式。
- 我下载的压缩包的路径是:/data
- 我的解压路径:/usr/compress/
1.先安装wget命令
yum install wget -y
2.再安装编译软件包
yum install -y apr* autoconf automake bison bzip2 bzip2* compat* cpp curl curl-devel fontconfig fontconfig-devel freetype freetype* freetype-devel gcc gcc-c++ gd gettext gettext-devel glibc kernel kernel-headers keyutils keyutils-libs-devel krb5-devel libcom_err-devel libpng libpng-devel libjpeg* libsepol-devel libselinux-devel libstdc++-devel libtool* libgomp libxml2 libxml2-devel libXpm* libtiff libtiff* make mpfr ncurses* ntp openssl openssl-devel patch pcre-devel perl php-common php-gd policycoreutils telnet t1lib t1lib* nasm nasm* wget zlib-devel
3.安装pcre
3.1先切换到/data下面,这样压缩包才能下载到/data中
cd /data
3.2下载
wget https://www.linuxprobe.com/Software/pcre-8.35.tar.gz
3.3查看是否下载成功
cd /data/
ll

3.4上传源码压缩包,解压、编译、安装 三部曲。
1)、解压文件
mkdir /usr/compress/
tar -zxvf pcre-8.35.tar.gz -C /usr/compress/

2)、编译
# 进入pcre目录
cd /usr/compress/pcre-8.35/
#编译
./configure

3)、安装
执行命令:
make
make install
4、安装 openssl
4.1先切换到/data下面,这样压缩包才能下载到/data中
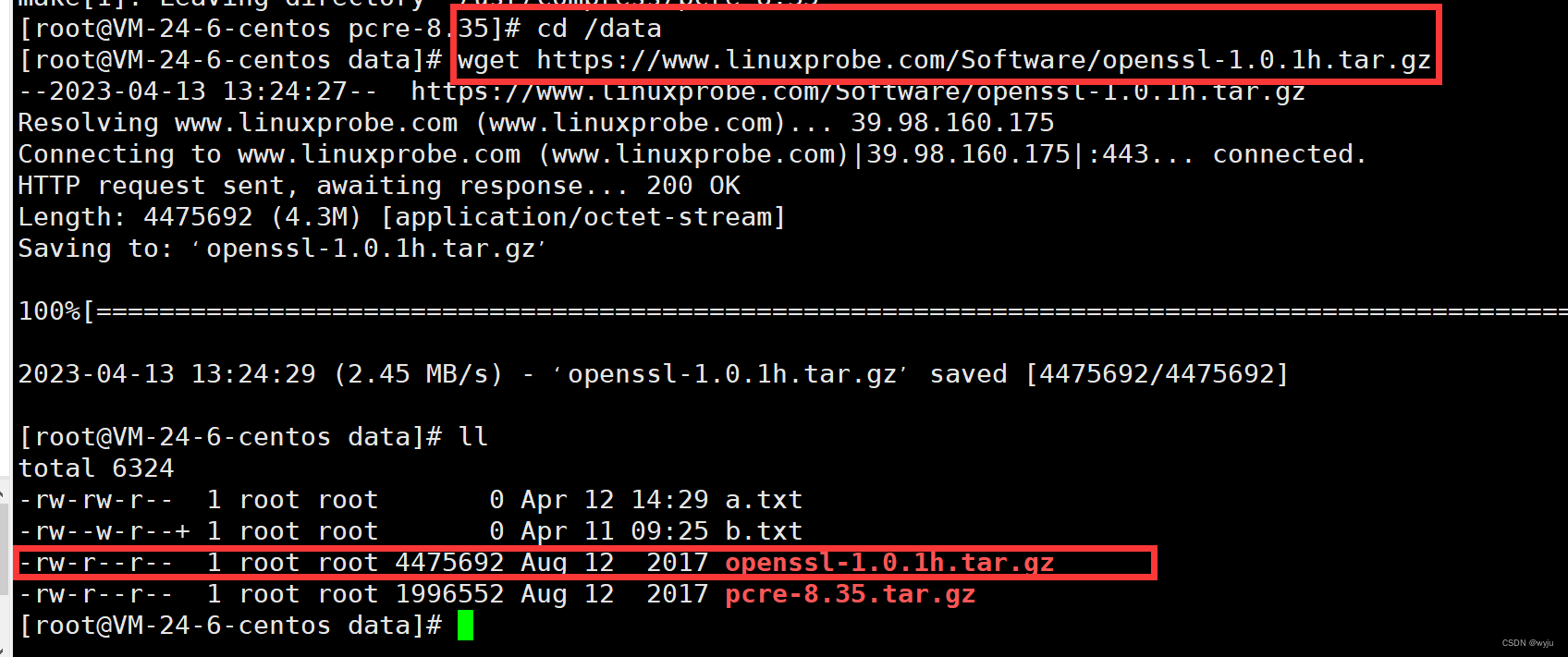
cd /data
4.2下载OpenSSL的地址:
wget https://www.linuxprobe.com/Software/openssl-1.0.1h.tar.gz
4.3查看是否下载成功
cd /data/
ll

4.4上传源码压缩包,解压、编译、安装 三部曲。
1)、解压文件
tar -zxvf openssl-1.0.1h.tar.gz -C /usr/compress/
2)、编译
# 回到 openssl目录下,
cd /usr/compress/openssl-1.0.1h/
#编译
./config
3)、安装
执行命令:
make
make install
5、安装 zlib
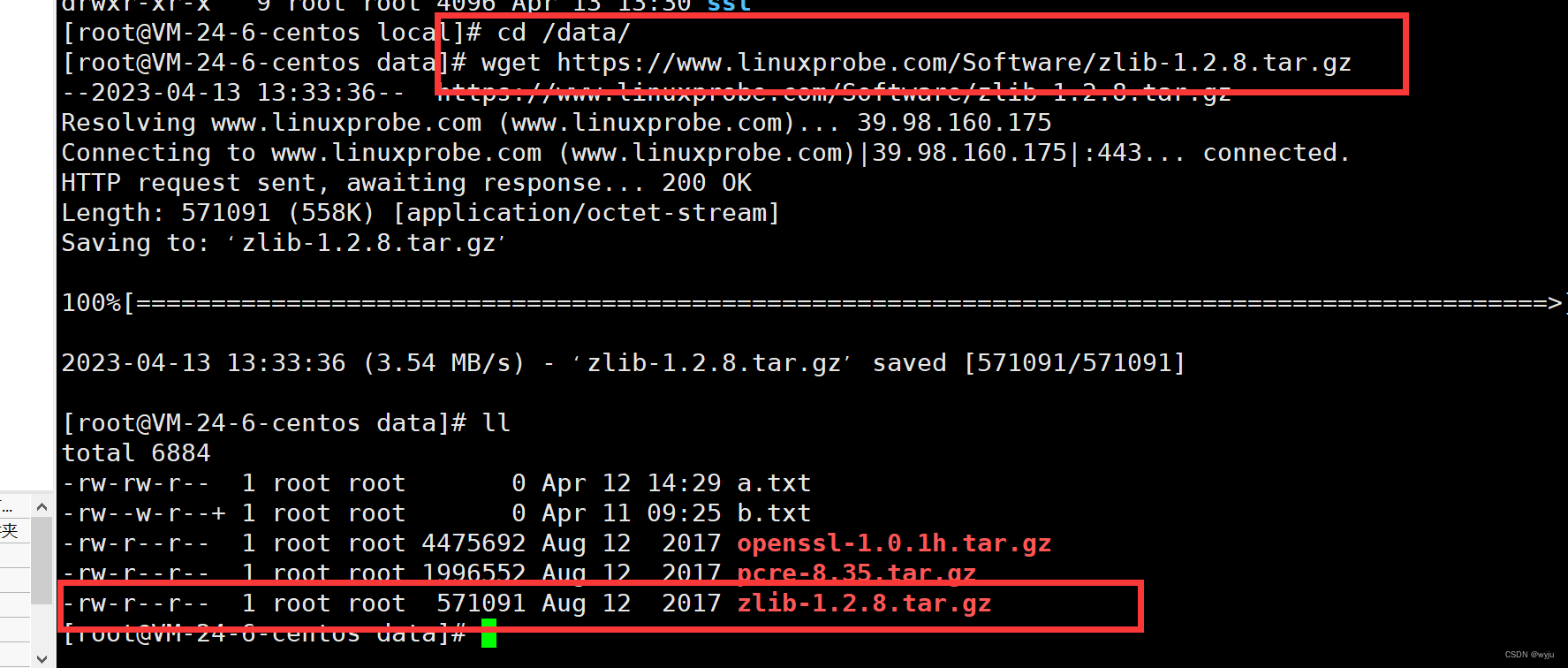
5.1先切换到/data下面,这样压缩包才能下载到/data中
cd /data
5.2下载zlib的地址:
wget https://www.linuxprobe.com/Software/zlib-1.2.8.tar.gz
5.3查看是否下载成功
cd /data/
ll

5.4上传源码压缩包,解压、编译、安装 三部曲。
1)、解压文件
tar -zxvf zlib-1.2.8.tar.gz -C /usr/compress/
2)、编译
# 进入zlib目录
cd /usr/compress/zlib-1.2.8/
#编译
./configure
3)、安装
执行命令:
make
make install
6、安装 nginx
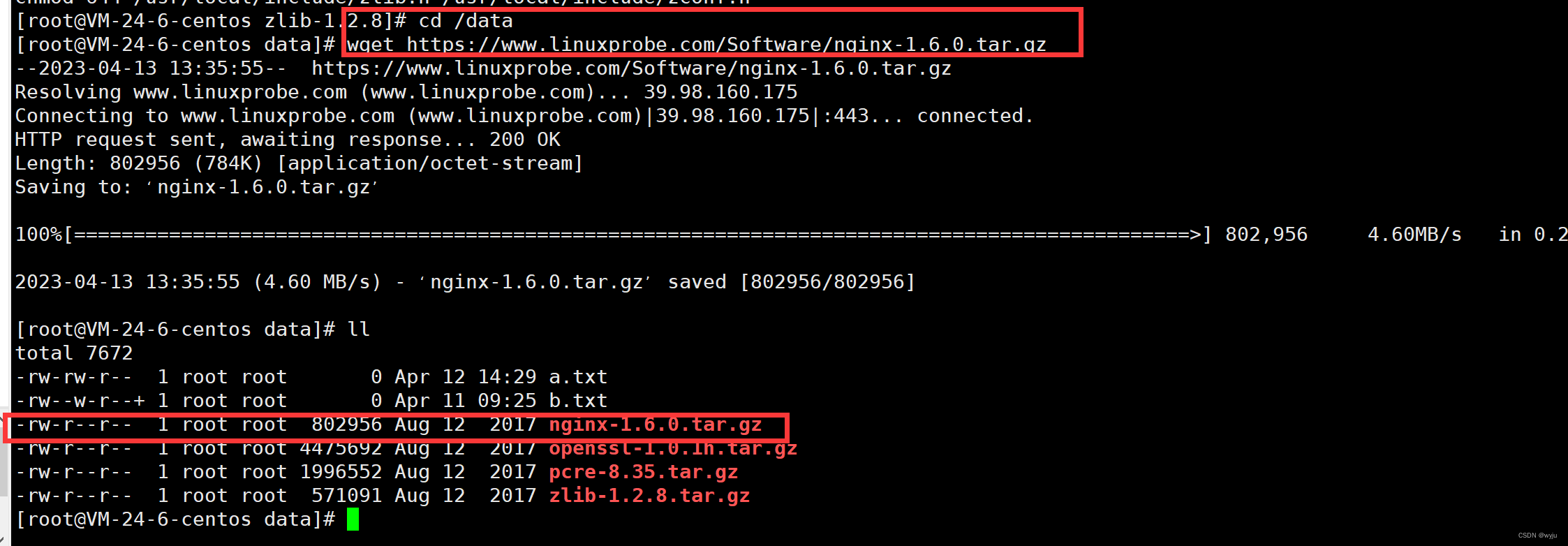
6.1先切换到/data下面,这样压缩包才能下载到/data中
cd /data
6.2下载nginx的地址:
wget https://www.linuxprobe.com/Software/nginx-1.6.0.tar.gz
6.3查看是否下载成功
cd /data/
ll

6.4上传源码压缩包,解压、编译、安装 三部曲。
1)、解压文件
tar -zxvf nginx-1.6.0.tar.gz -C /usr/compress/
2)、编译
# 进入nginx目录
cd /usr/compress/nginx-1.6.0/
#编译
./configure
3)、安装
执行命令:
make
make install
二、运行nginx
安装完nginx后,会在 路径 /usr/local 下自动生成 nginx 文件夹。这是自动生成的。
1.1进入这个目录:
cd /usr/local/nginx/sbin
1.2启动nginx
./nginx
1.3查询是否启动
ps -ef | grep nginx
1.4关闭防火墙和SELinux
systemctl stop firewalld
setenforce 0
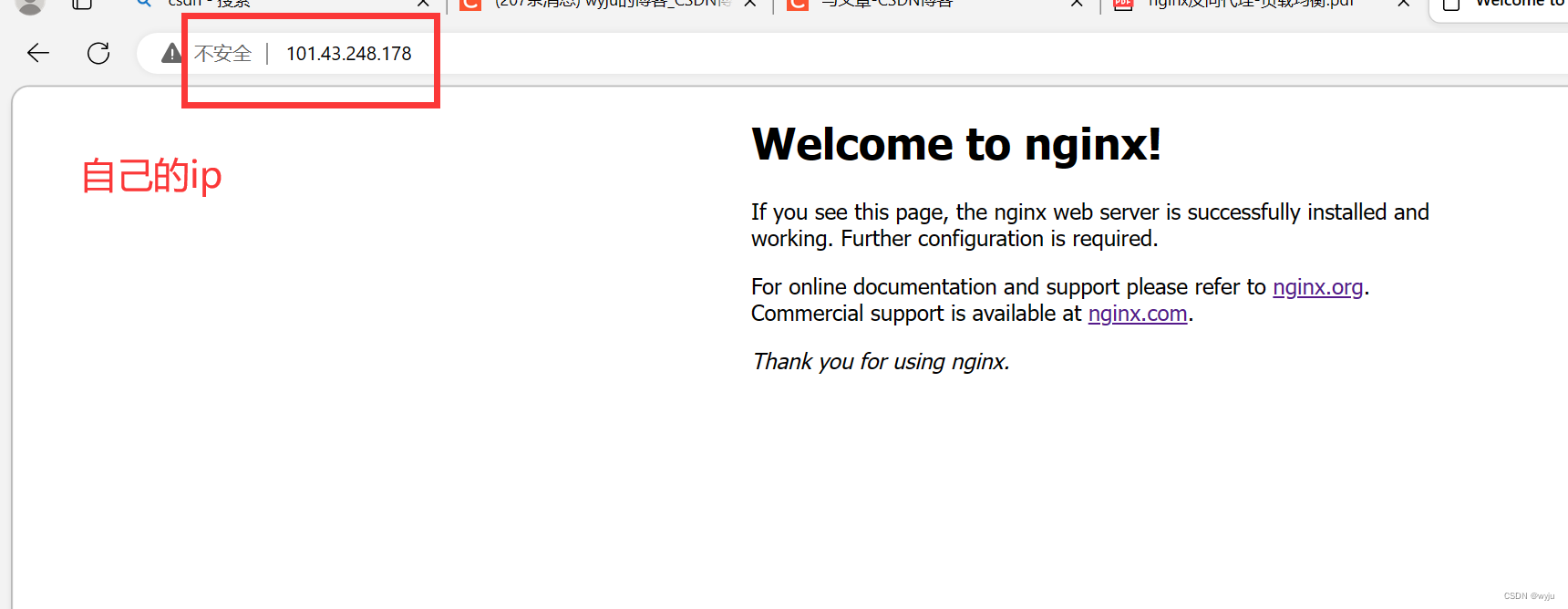
1.5测试
默认端口为80
浏览器访问自己的ip出现nginx默认界面,nginx就配置好了
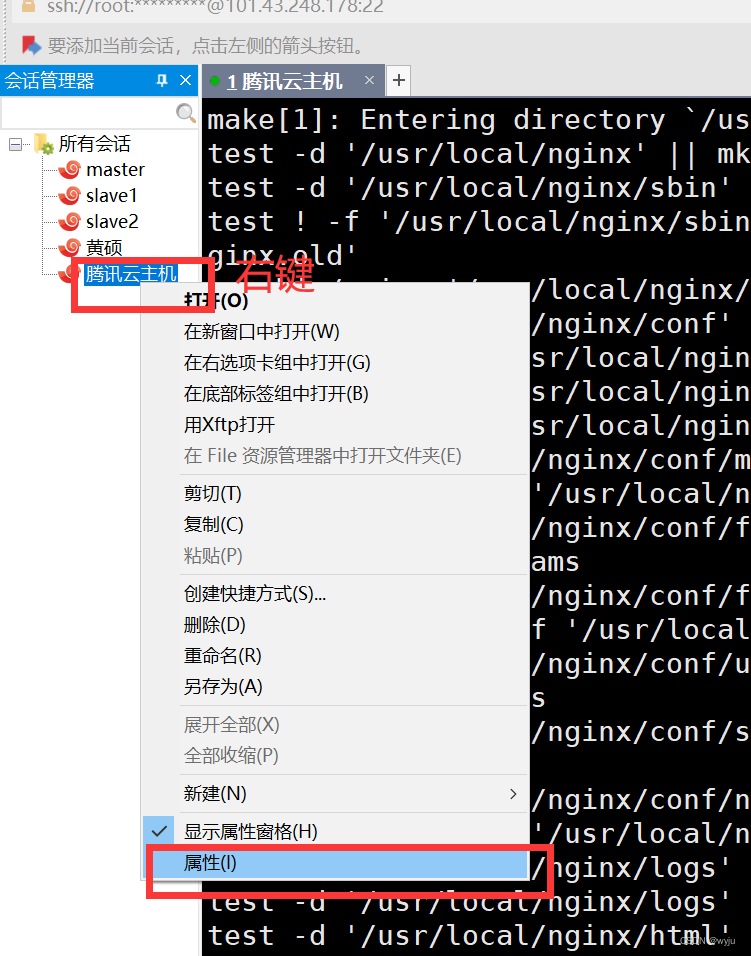
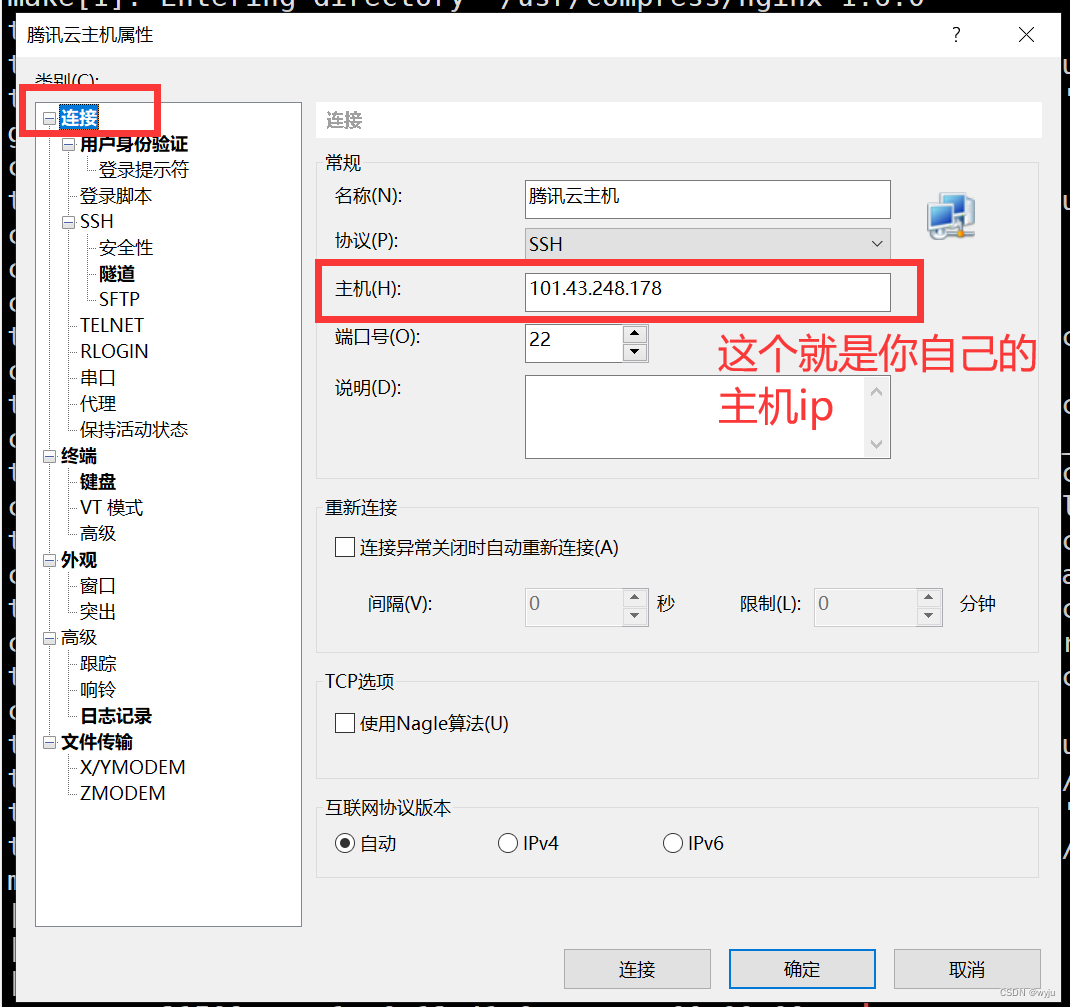
1.5.1怎么查看自己的ip


1.5.1怎么访问nginx

1.6 关闭nginx:
目前不用执行,但是要记住
关闭nginx:
./nginx -s stop
三、安装配置JDK(两台都要安装)
1、上传并解压jdk文件
上传到/data


创建jdk目录
mkdir -p /usr/lib/jdk
切换路径
cd /data
解压:
tar -zxvf jdk-8u161-linux-x64.tar.gz -C /usr/lib/jdk
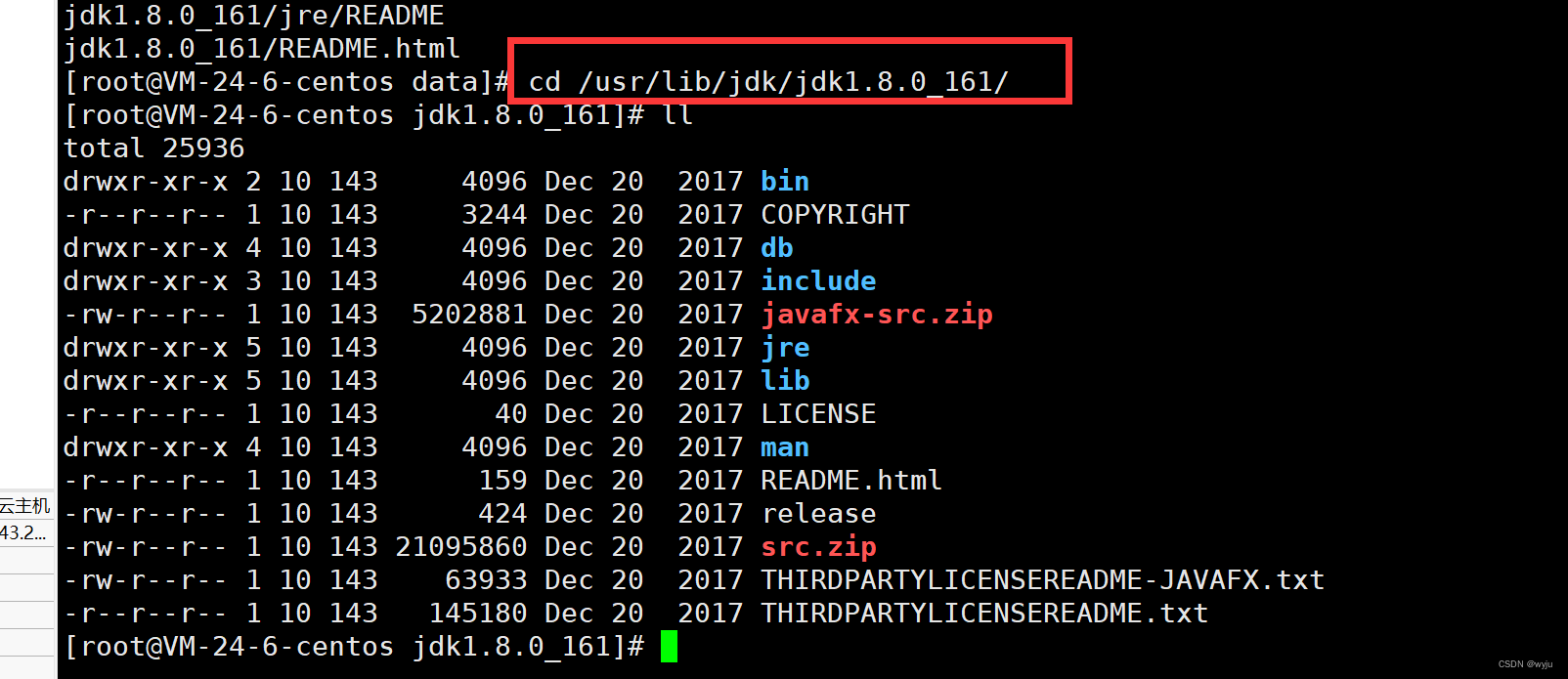
cd /usr/lib/jdk/jdk1.8.0_161/

2、配置环境变量
// 编辑profile文件
vim /etc/profile
# 在末尾处添加以下内容
export JAVA_HOME=/usr/lib/jdk/jdk1.8.0_161
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
// 退出并保存
source /etc/profile
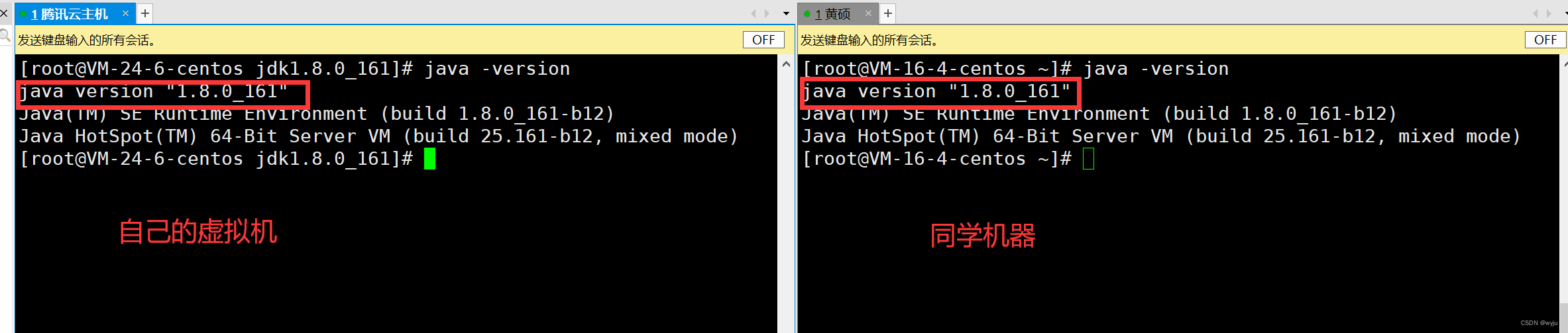
3、检验java环境是否生效:
java -version

四、安装配置tomcat(两台服务器,都要部署)
1.上传安装包


2.解压安装包
创建文件夹
mkdir -p /usr/lib/tomcat
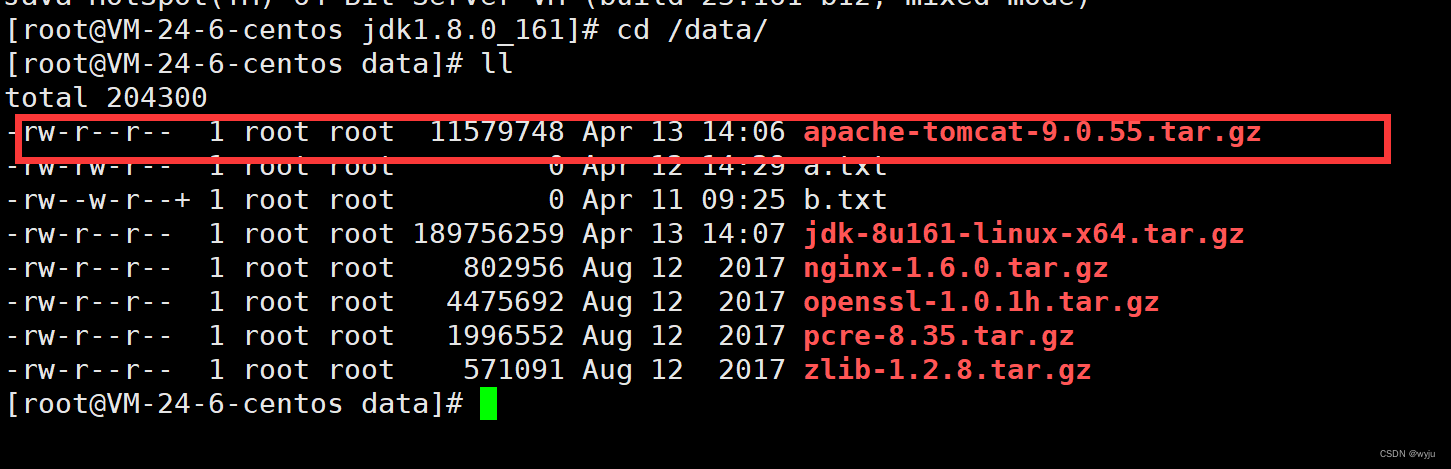
cd /data/
上传解压安装包
tar -zxvf apache-tomcat-9.0.55.tar.gz -C /usr/lib/tomcat
cd /usr/lib/tomcat/

3、边界tomcat配置文件修改端口号
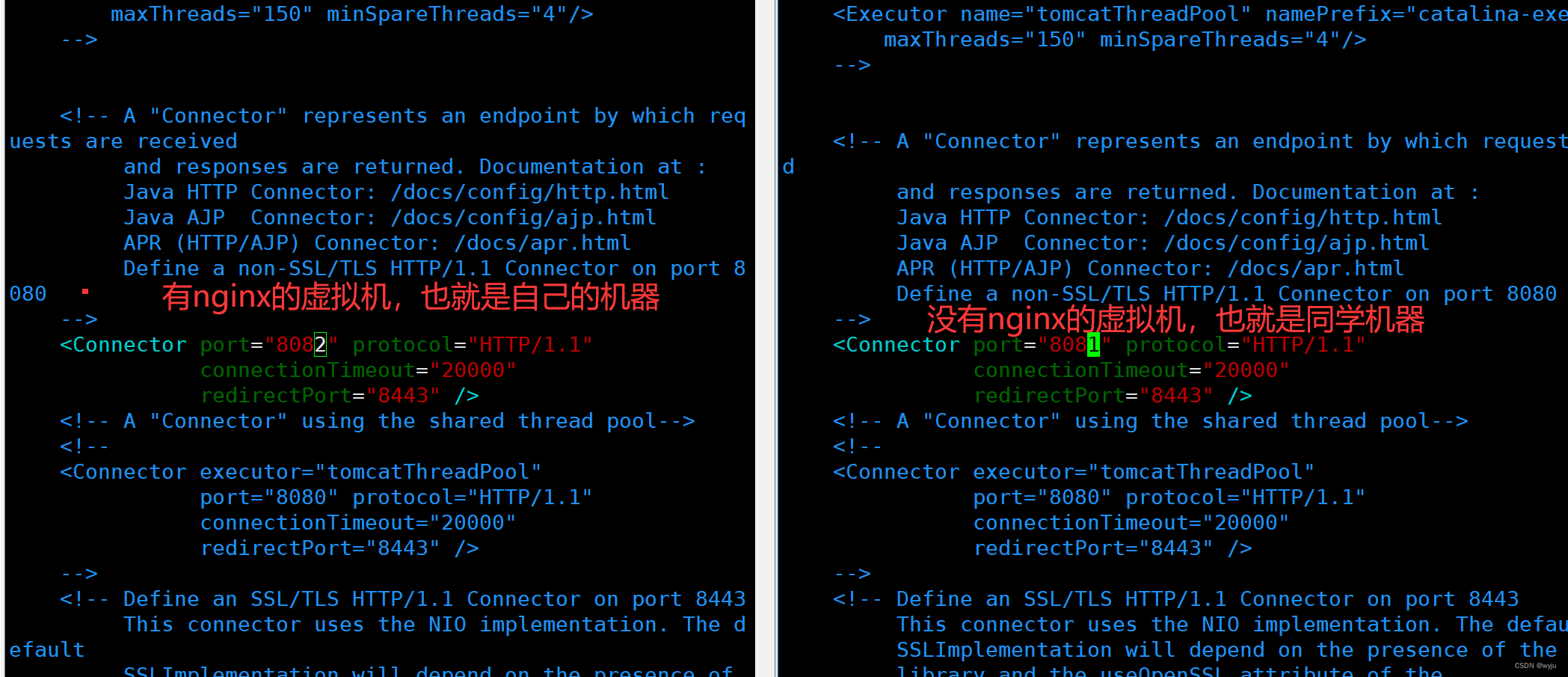
3.1有nginx的那台虚拟机(自己的虚拟机)端口号修改为8082
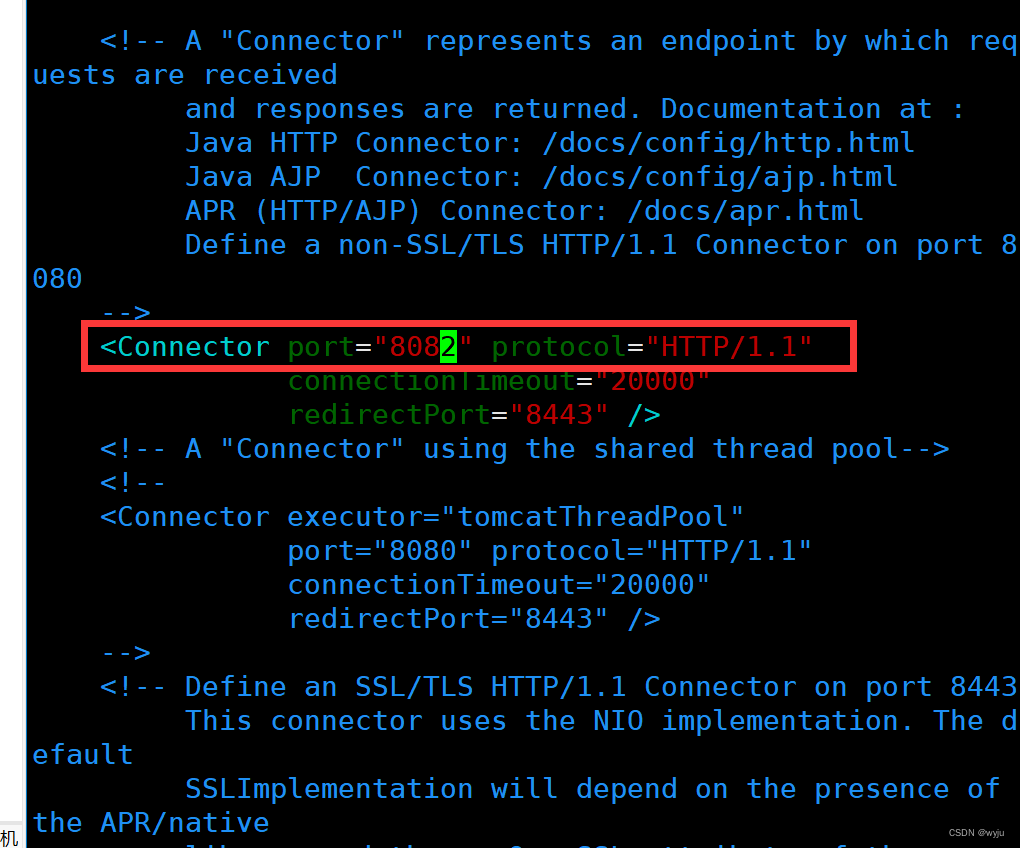
vim /usr/lib/tomcat/apache-tomcat-9.0.55/conf/server.xml
第69行修改为8082

3.2 没有nginx的虚拟机(同学机)端口号修改为8081
vim /usr/lib/tomcat/apache-tomcat-9.0.55/conf/server.xml
第69行修改为8081

4、启动tomcat
到tomcat的bin目录下
cd /usr/lib/tomcat/apache-tomcat-9.0.55/bin
执行脚本启动tomcat
./startup.sh
关闭命令,了解就可以,不用执行
./shutdown.sh
5.检验是否启动成功
安装net-tools安装包
yum install net-tools -y
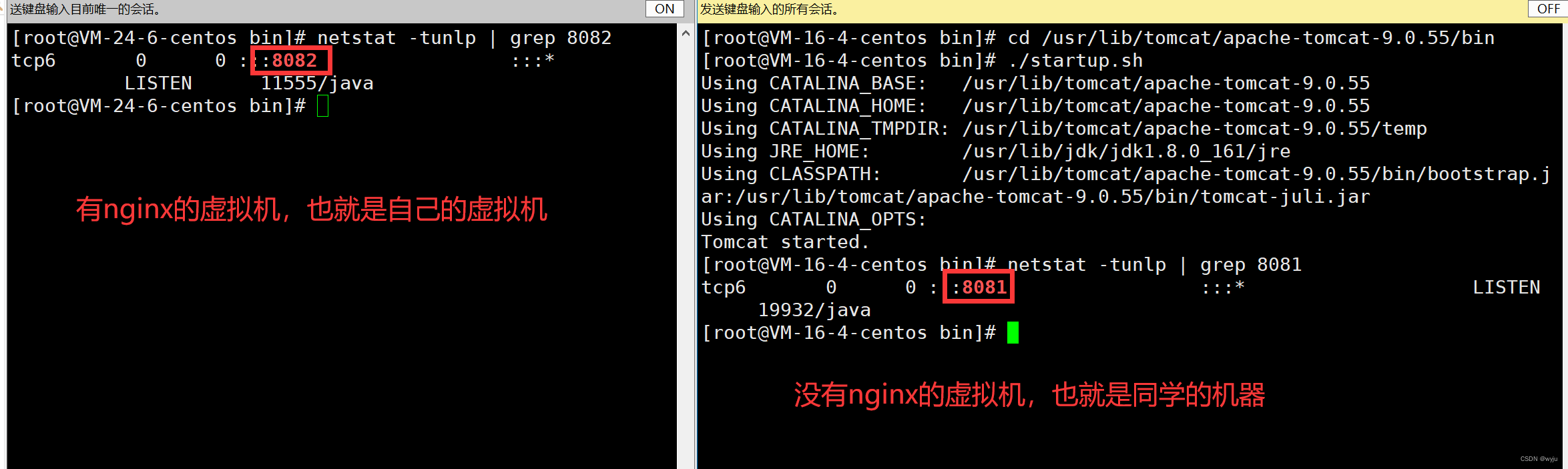
在自己的虚拟机上执行
netstat -tunlp | grep 8082
在同学机器上
netstat -tunlp | grep 8081

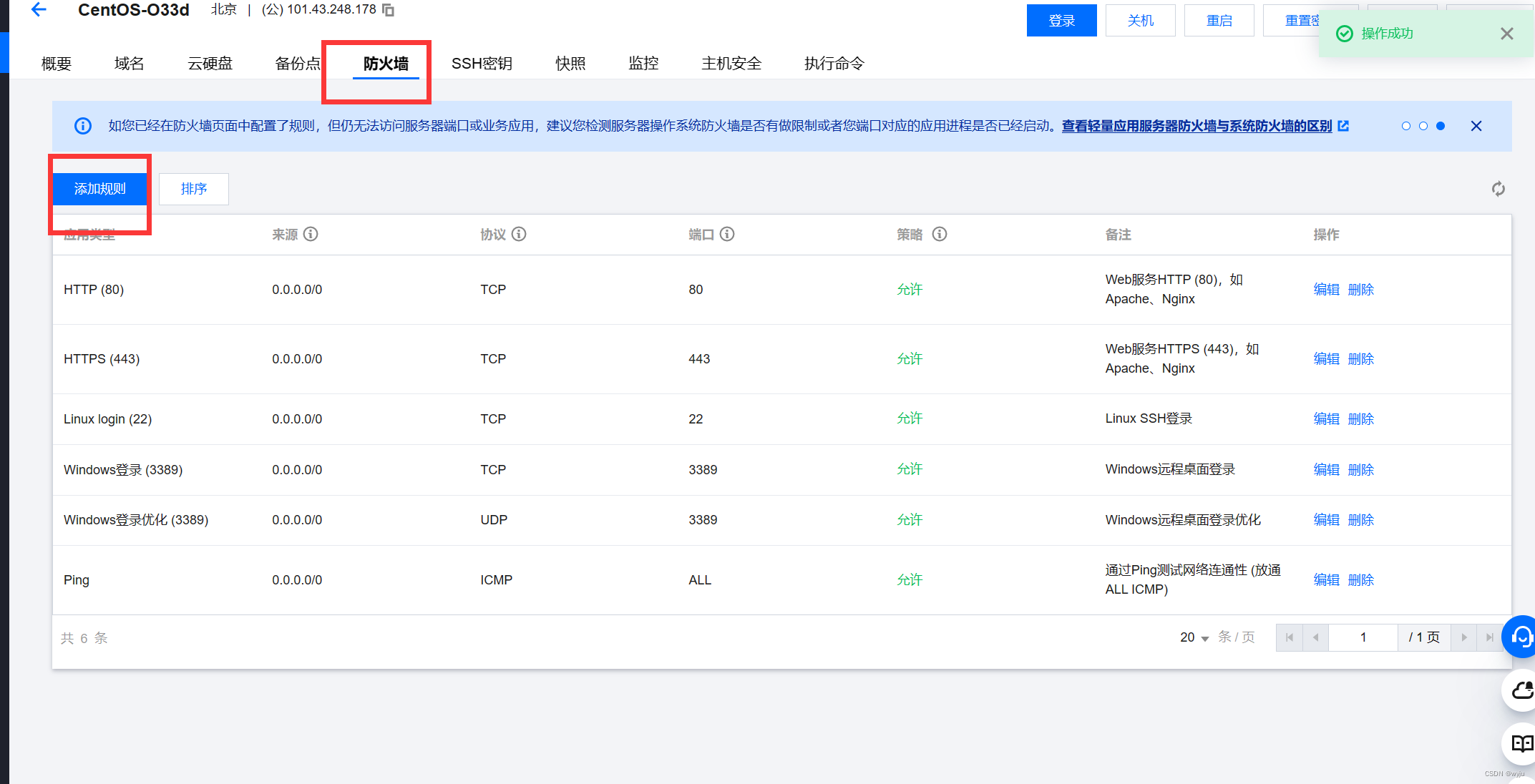
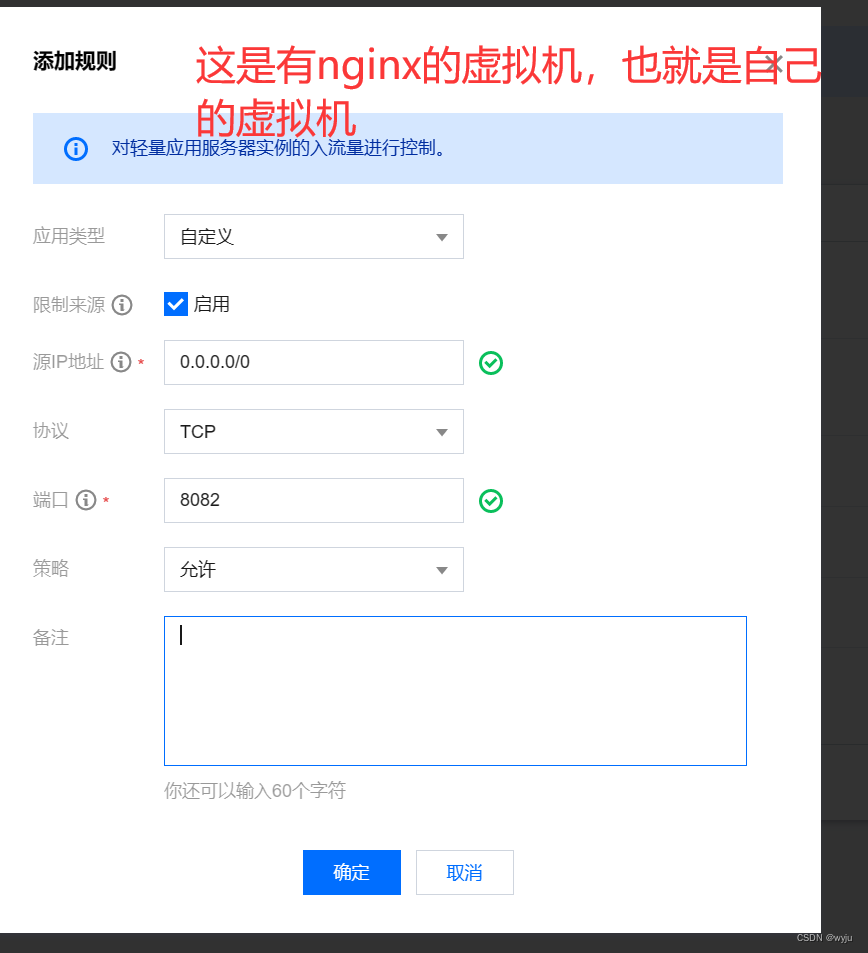
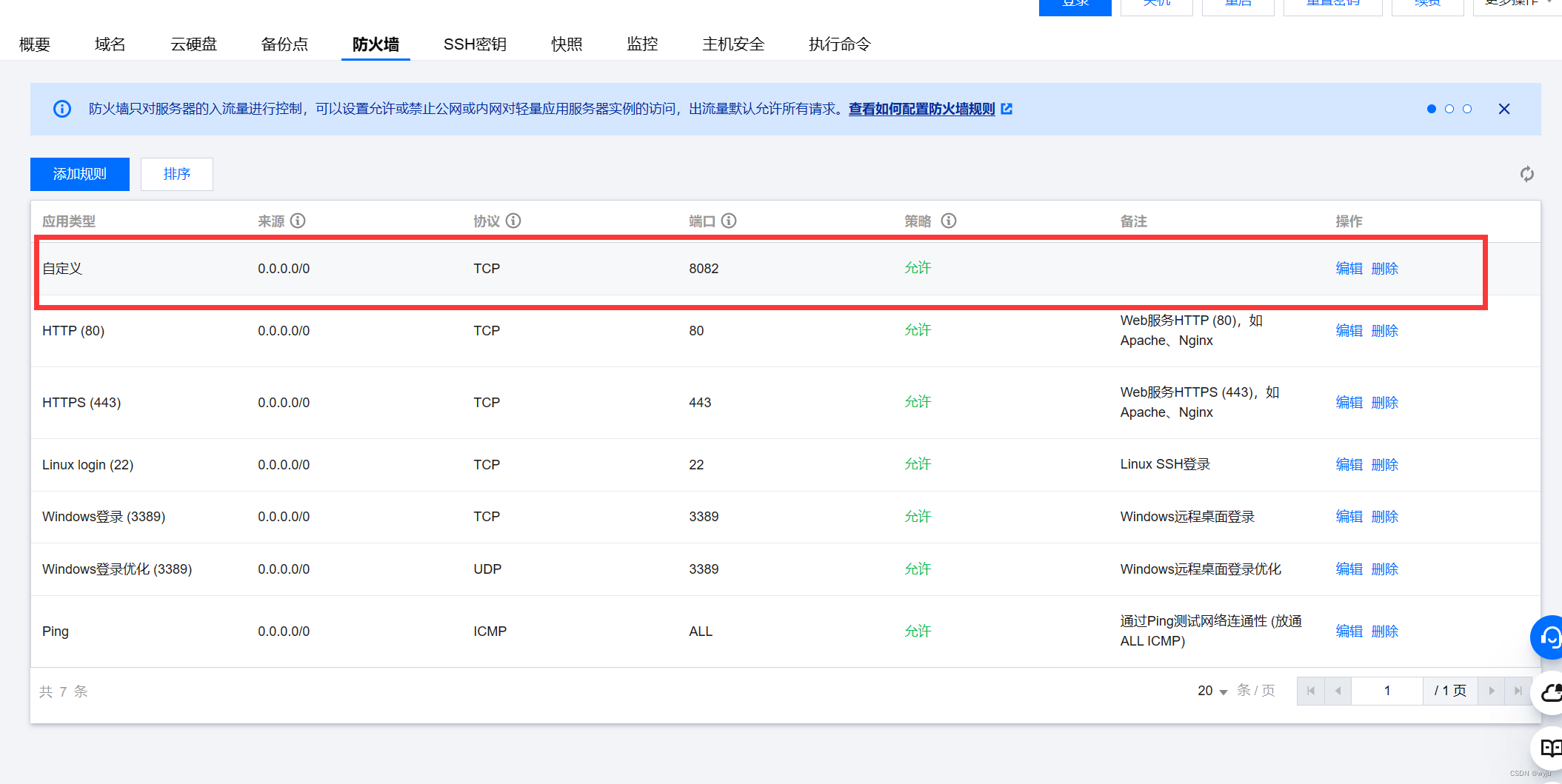
6.在云服务器上添加端口号
6.1有nginx的虚拟机,也就是自己的虚拟机



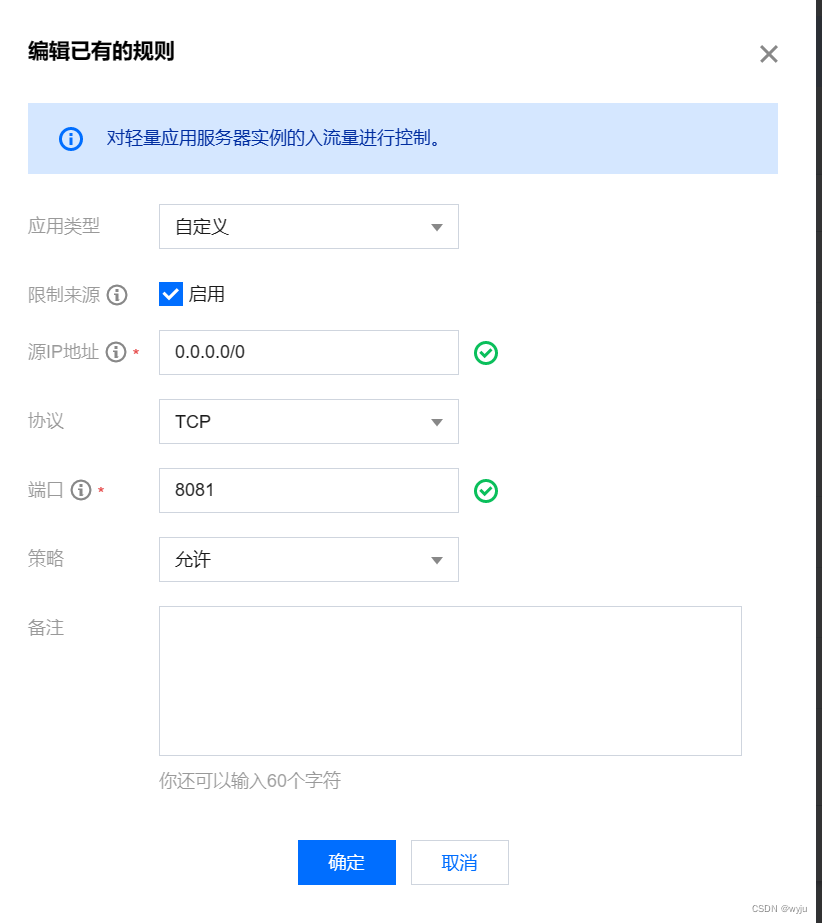
6.2 没有nginx的虚拟机,也就是同学的虚拟机


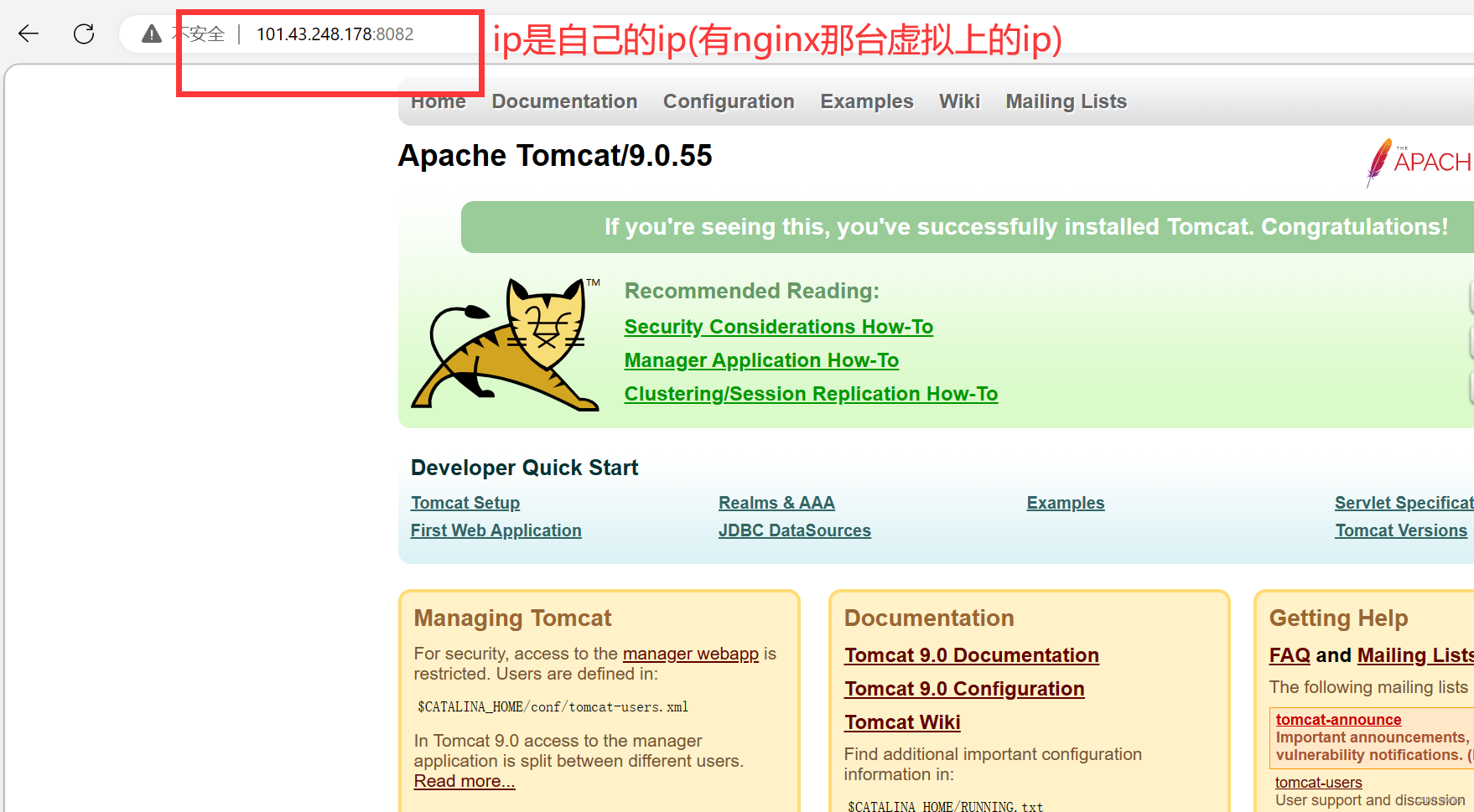
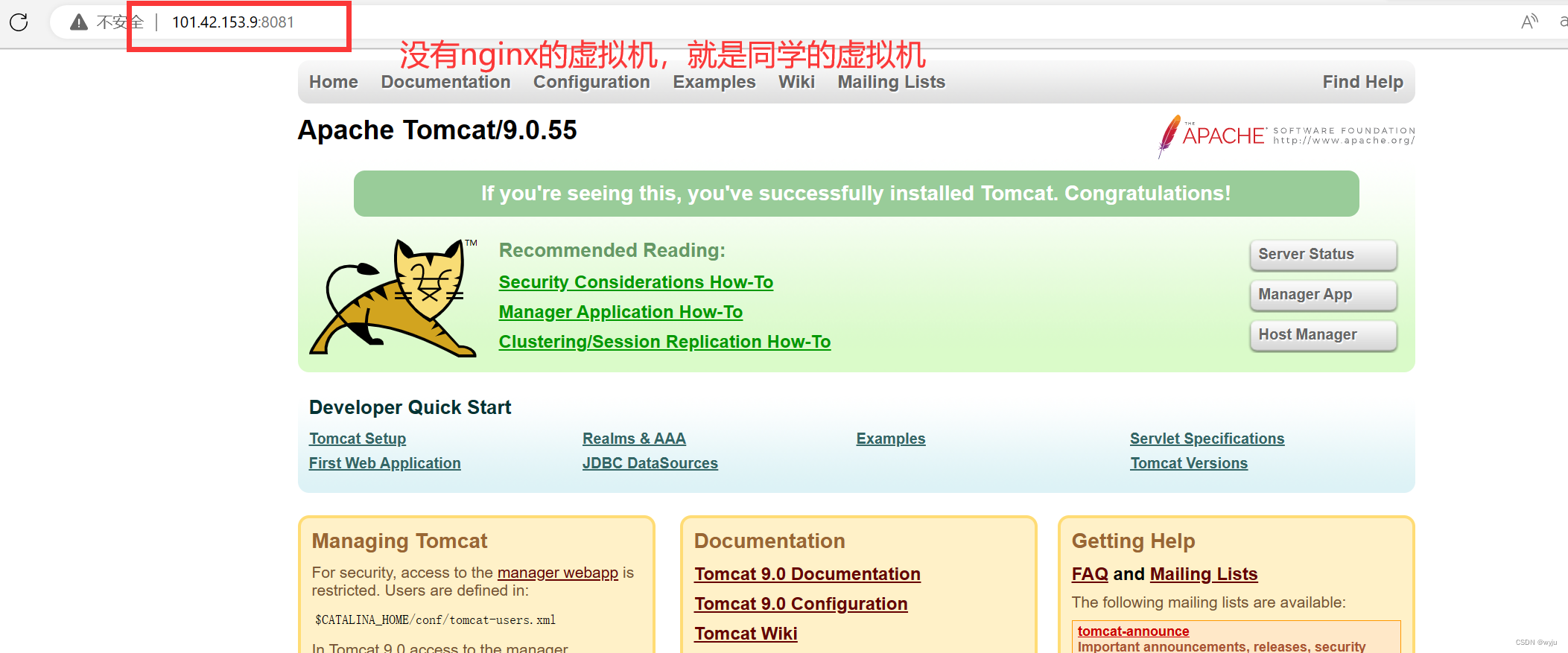
7.浏览器访问
关闭防火墙、SElinux
systemctl stop firewalld
setenforce 0


五、配置多节点反向代理(只修改nginx的虚拟机)
1.关闭nginx
cd /usr/local/nginx/sbin/
./nginx -s stop
2.修改配置文件
vim /usr/local/nginx/conf/nginx.conf
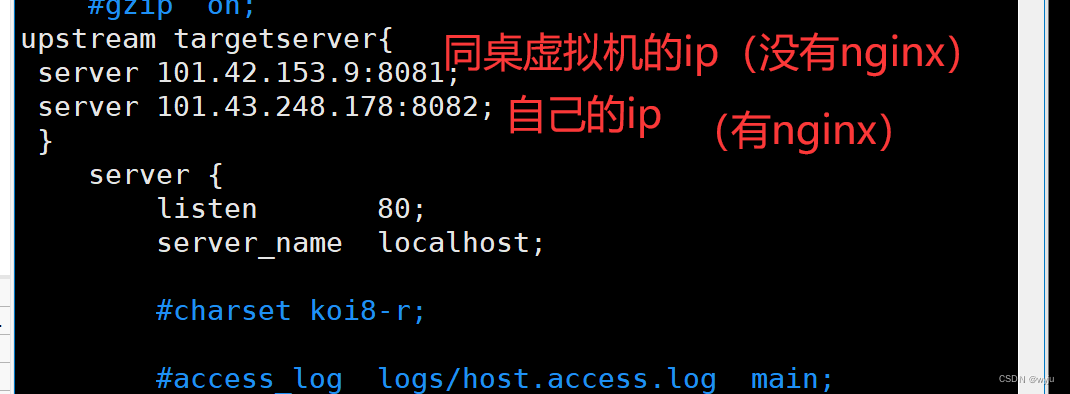
添加upstream参数配置:一定要添加在server上面,大概35行,一定一定一定
upstream targetserver{
server 101.42.153.9:8081;
server 101.43.248.178:8082;
}

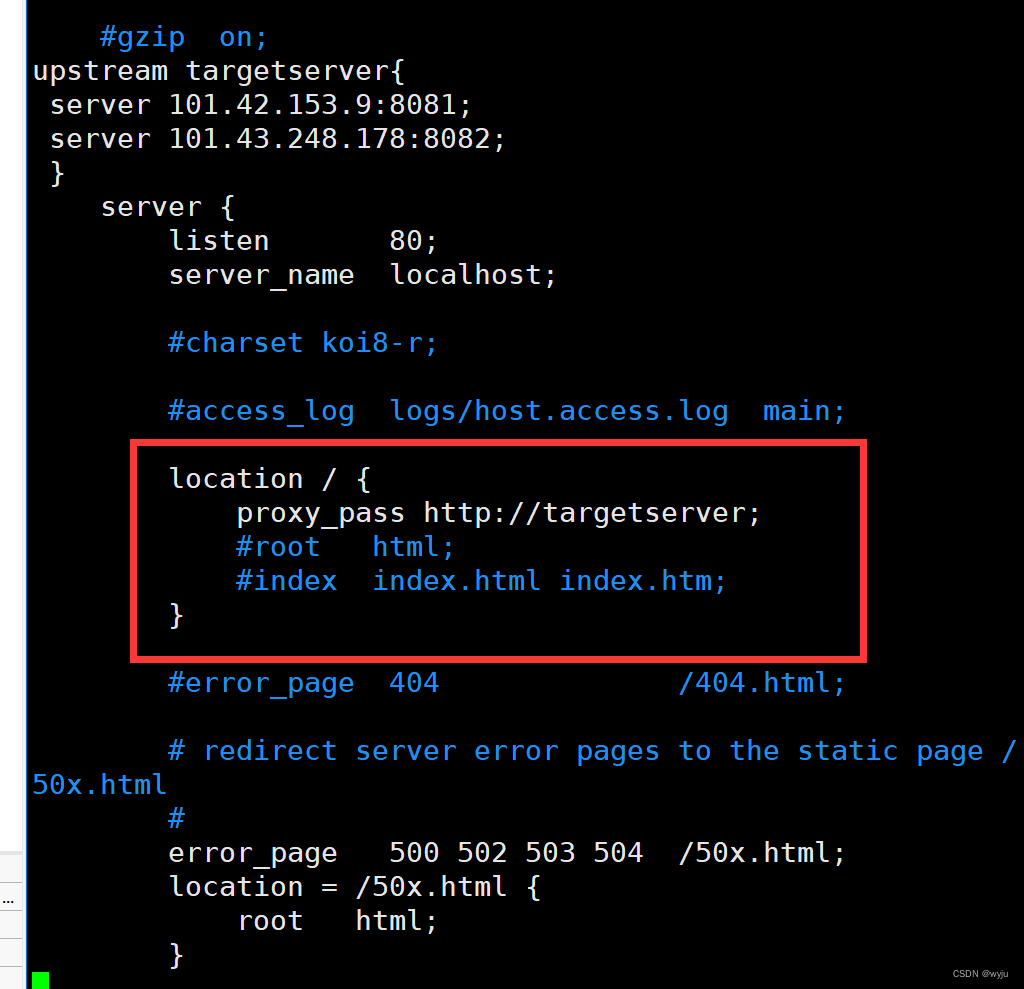
在location / 里面添加,大概47行,一定一定一定
proxy_pass http://targetserver;
注释掉这两句话,
root html;
index index.html index.htm;

3。重启nginx验证即可。
cd /usr/local/nginx/sbin/
./nginx
4.测试
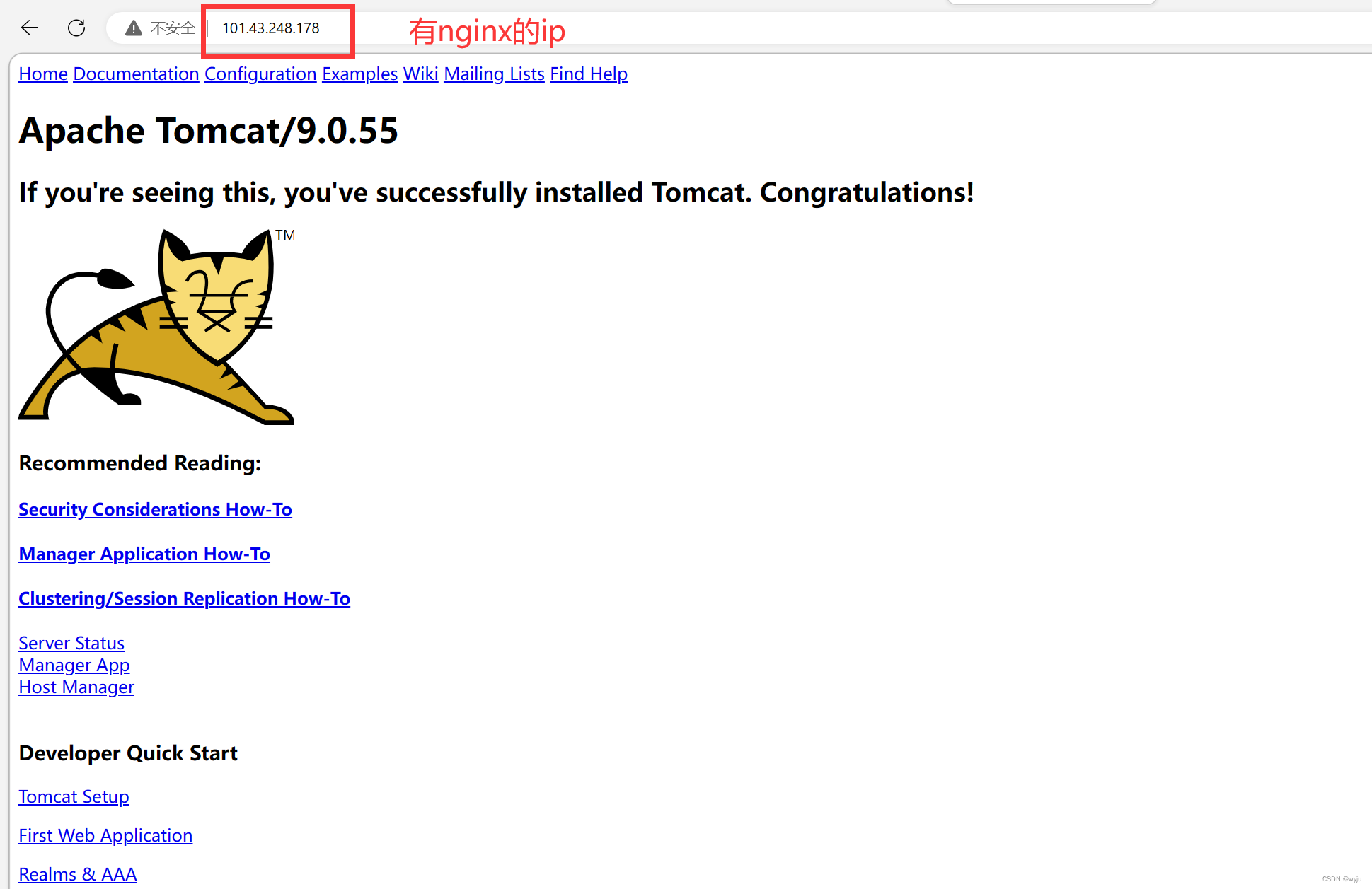
直接访问nginx(也就是直接输入nginx那台虚拟机的ip),你可以看到他访问的其实是tomcat
101.43.248.178

其实到此处,已经实现了负载均衡,只不过每台服务器所占的权重是一样的,也就是流量是平分的
六、配置负载均衡
1、先修改其中一台tomcat默认页面(修改的是8082端口的虚拟机)
修改配置文件
vim /usr/lib/tomcat/apache-tomcat-9.0.55/conf/server.xml
在167行左后(上面),添加以下内容
<Context path="" docBase="testDemo"/>

2.在index.html文件添加内容(修改的是8082端口的虚拟机)
cd /usr/lib/tomcat/apache-tomcat-9.0.55/webapps
mkdir testDemo
cd /usr/lib/tomcat/apache-tomcat-9.0.55/webapps/testDemo
创建index。xml文件
touch index.html
编辑文件
vim index.html
添加以下内容
Tomcat reverse proxy
(这里修改其中一台tomcat服务器的默认页面,目的是为了咱们验证负载均衡,也就是说为了咱们访问
nginx的时候,能够更直观的看到每次访问的是哪一个节点)
3.重新启动tomcat(两台虚拟机都要)
cd /usr/lib/tomcat/apache-tomcat-9.0.55/bin
./shutdown.sh
./startup.sh
查看端口
netstat -tunlp | grep 8081
netstat -tunlp | grep 8082
4.查看两台虚拟机的tomcat端口能不能进去
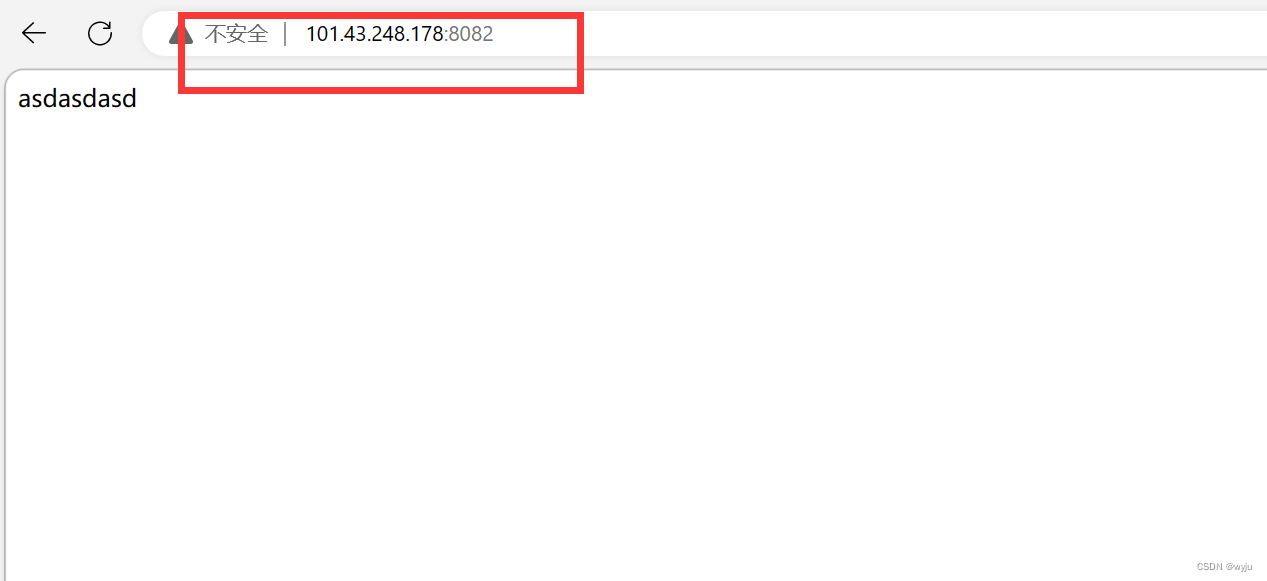
4.1 查看8082端口,显示的是我们修改过的界面,也就是一句话

4.2查看8081端口,是正常的界面

5.测试负载均衡
访问nginx,有的时候访问的是8082端口有的时候访问的是8081端口,基本上一人一次