一. Vue双向数据绑定原理
Vue.js的双向绑定是通过响应式原理实现的。响应式原理就是当数据发生改变时,自动更新相关的视图和数据。下面是Vue.js双向绑定的详细解释和介绍:
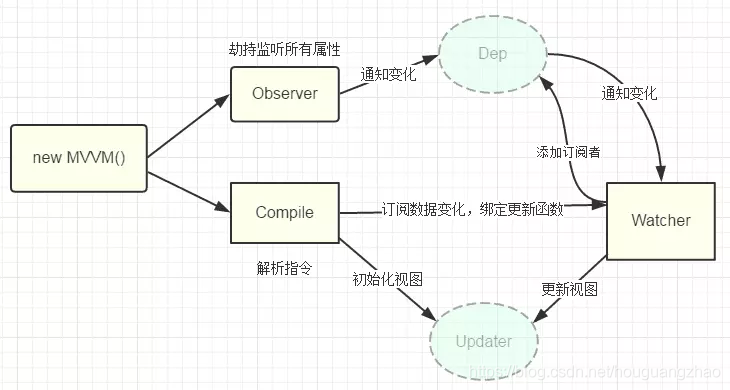
Vue.js通过 Object.defineProperty() 将数据对象的属性值绑定到对应的DOM元素上,当属性值发生变化时,Vue.js会自动更新相关的视图内容。这个过程涉及到数据劫持、观察者模式、发布/订阅模式等概念。
1. 数据劫持
在Vue.js中,每个组件对应一个Watcher 实例,Watcher 实例关注的是数据的变化。当组件初始化时,Vue.js会对数据对象进行递归地遍历,将每个数据属性都通过 Object.defineProperty() 转换为getter 和 setter 方法,当数据变化时,会自动调用setter方法更新视图。
2.观察者模式
观察者模式是一种设计模式,它将对象间的依赖关系进行封装,当一个对象发生改变时,会自动通知与之相关的其他对象进行更新。在Vue.js中,Watcher 实例就是观察者,被观察的数据对象就是目标对象,当目标对象发生变化时,Watcher实例会收到通知。
3. 发布/订阅模式
发布/订阅模式是另一种常用的设计模式,它定义了一种一对多的依赖关系,当一个对象发生改变时,会通知所有依赖它的对象进行更新。在Vue.js中,发布/订阅模式主要用于组件之间的通信。
综上所述,Vue.js的双向绑定实现主要包含了数据劫持、观察者模式和发布/订阅模式等概念。通过这些技术手段,Vue.js实现了数据和视图之间的双向绑定,让开发人员能够更加方便地处理复杂的视图和数据之间的关系。

2. 什么是Object.defineProperty?
1)Object.definProperty 是 Javascript 提供的一个方法,可以直接在一个对象上定义一个新属性,或者修改某个属性的特性。
2)使用 Object.definProperty 方法可以修改一个对象的属性,例如修改属性的 writable, enumerable, configurable 特性。 这意味着可以对一个对象的变量或属性添加一定程度的安全控制。
3)Object.definProperty 是 ECMAScript5 中新增的 API,只支持 IE8 及以上版本的浏览器。
以下是 Object.definProperty 的语法:
Object.defineProperty(obj, prop, descriptor)obj:目标对象prop:需定义或修改的属性的名称descriptor:将被定义或修改的属性描述符
descriptor是对象,包含以下属性:
value:属性的值,默认为 undefined。writable:属性值是否可修改,默认为 false。enumerable:属性是否在 for…in 循环中出现,默认为 false。configurable:属性是否可以删除和重新定义,默认为 false。get:获取属性值的方法。set:设置属性值的方法。
Object.definProperty 的应用非常广泛。在 Vue.js 中,它的应用是通过将一个对象的属性转成访问器属性(accessor property),然后通过对访问器属性的 get 和 set 方法进行劫持,实现了 Vue 的数据双向绑定。这也是 Vue.js 的响应式原理的核心内容