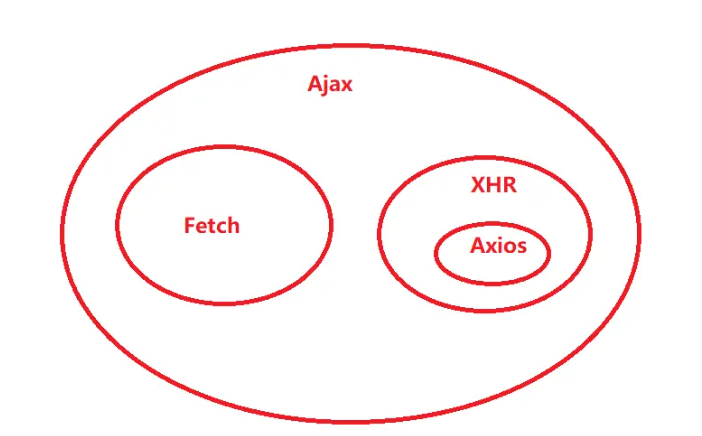
Ajax
它的全称是:Asynchronous JavaScript And XML,翻译过来就是“异步的 Javascript 和 XML”。
Ajax 是一个技术统称,是一个概念模型,它囊括了很多技术,并不特指某一技术,
Ajax 是一种思想,XMLHttpRequest 只是实现 Ajax 的一种方式。很重要的特性之一是让页面实现局部刷新,无需重载整个页面。
const SERVER_URL = "/server";
let xhr = new XMLHttpRequest();
// 创建 Http 请求
xhr.open("GET", SERVER_URL, true);
// 设置状态监听函数
xhr.onreadystatechange = function() {
if (xhr.readyState !== 4) return;
// 当请求成功时
if (xhr.status === 200 || xhr.status === 304) {
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
};
// 发送 Http 请求
xhr.send();
//使用Promise封装AJAX请求
const getJSON = function (url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url, false);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = function () {
if (xhr.readyState !== 4) return;
if (xhr.status === 200 || xhr.status === 304) {
resolve(xhr.responseText);
} else {
reject(new Error(xhr.responseText));
}
};
xhr.send();
});
};
Fetch
Fetch 是一个 API,它是真实存在的,它是基于 promise 的。fetch是原生js,没有使用XMLHttpRequest对象
<body>
<script>
function ajaxFetch(url) {
fetch(url).then(res => res.json()).then(data => {
console.info(data)
})
}
ajaxFetch('https://smallpig.site/api/category/getCategory')
</script>
</body>
- fetch只对网络请求报错,对400、500都当成成功的请求,需要封装去处理
- fetch默认不会带cookie,需要添加配置项
- fetch不支持 abort(中止) 、不支持超时控制,使用setTimeout及Promise.reject实现的超时控制并不能阻止请求过程继续在后台运行,造成了量的浪费
- fetch不能原生检测请求的进度,而XHR可以
Axios
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。
在服务端它使用原生 node.js
http模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF