在系统中,我们经常会用到日期时间选择器,它同时包含了日历日期的选择和时间的选择,一般是下拉列表的形式进行选择。
今天作者就教大家如何在Axure中用中继器制作真实日期时间效果的下拉列表选。
一、效果展示
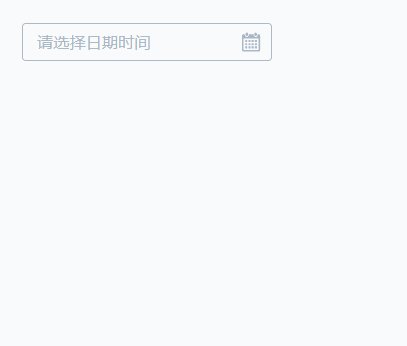
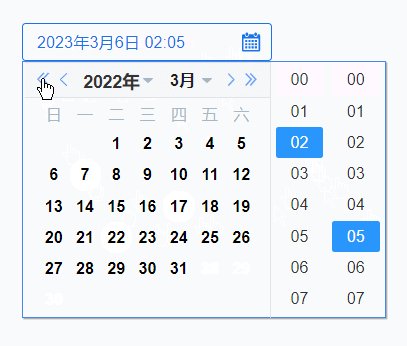
1、点击控件,可以弹出时间日期选择的下拉列表,在里面可以选择对应的日期和时间
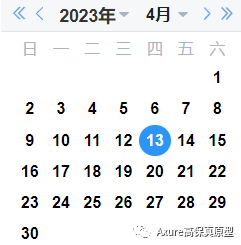
2、选择的日期是真实日期,即日期能一一对应真实的日期,哪一天是星期几都是真实对应的
3、点击左箭头切换上月,右箭头切换到下月;双左箭头切换到上年,双右箭头切换至下一年
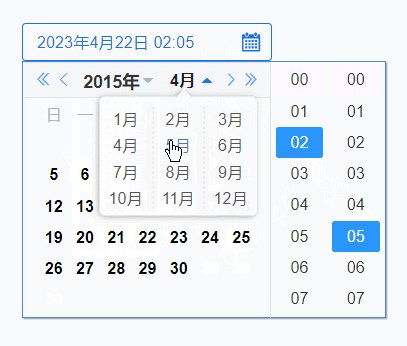
4、可以点击年份或月份,快速选择置顶的年月
5、选择后自动回显选择的日期和时间。

【原型预览】
https://axhub.im/ax9/09b38389df30358f/#g=1&p=日期时间下拉列表(中继器版)
【原型下载】
方式1:加入原型分享群后,可免费使用全部原型,请咨询微信522073109
方式2:https://weidian.com/item.html?itemID=3566743034
二、制作分析
一般而言会有三种方式来制作:
第一种是写死,写死在动态面板里面写几个月的日期,然后通过动态面板切换制作出对应的效果,这种的缺点是复用性差,而且只能显示写好的几个月,如果要查几十年的数据,就要做几百页,相当浪费时间,所以我们不用这种方式。
第二种是通过js调用,js调用的好处的简单快捷,通过几行js代码就可以调用浏览器的日期时间下拉列表,但是缺点也很明显:第一,不同浏览器不同版本自带的时间日期下拉列表不一样,你看到的是这个效果,别人看到的就是另一个效果;第二,后续的交互不好做,我们做选择器,后续可能会对中继器表格进行筛选或者其他交互,如果是用js调用的话,对于不懂代码的小白就无法进行后续的交互。
第三种是通过中继器和日期时间函数,制作一个日期时间模板,这种方式虽然做起来比较困难,但是制作之后复用性很高,因为用原生元件制作,所以对后续添加对应交互比较友好,可以随心所欲的添加后续效果,所以我们会用第三种方式来制作。
三、制作教程
这个原型可以主要分成4个部分:
1、提示框
提示框包括提示文字,矩形,图标这几部分组成,大家可以根据自身需要设置样式,也可以增加移入变色,选中变色等效果来美化

鼠标单击提示框的时候,我们用显示的交互,将隐藏的下拉组合显示出来即可。
2、日期部分
日期部分我们主要是用中继器、文本标签、箭头等内容制作

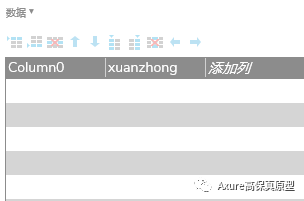
中间的日期我们是用中继器来制作,里面增加圆形,去除边线,矩形设置选中样式为填充颜色为蓝色,文字颜色为白色。中继器里共两列,一列是自带的Column0,一列是xuanzhong列,默认都为空就可以了。默认我们增加42行空行。

下面我们简单说一下逻辑,我们主要用到下面几个函数:
now函数:可以获取现在的详细的日期
get.date:可以获取今天是几号
addDays:可以加减日期天数
get.day:获取今天是星期几
我们要找到某年某月的第一天是星期几,原理是先获取今天的日期和周几,然后在通过计算出选中日期和今天日期的差值,从而获取到指定日期是中继器里的第几格
上面这是同一个月的情况下,如果不同月不同年的话,我们还要用add.month和add.year来计算
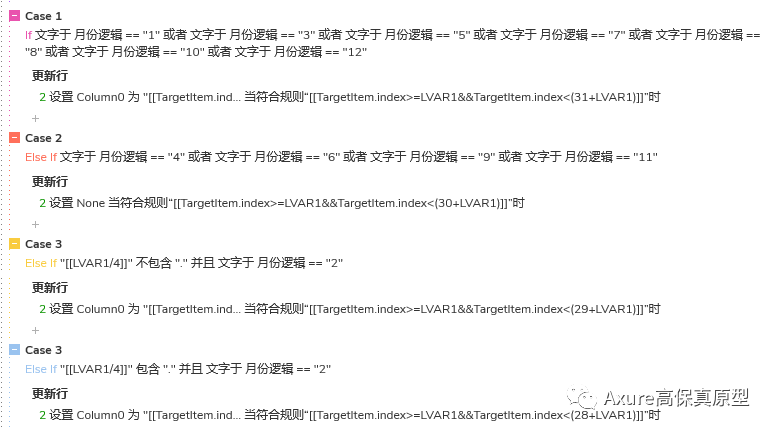
我们做的时候还要分4种情况,分别是一个月有30天、31天、28天和29天这三种情况
根据不同条件的月份要增加不同的天数

那点击做双左箭头其实就是把年份值-1,点击右箭头就是把年份值+1
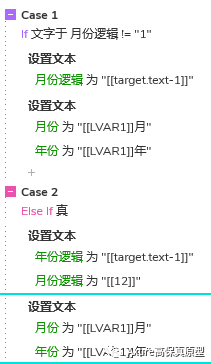
如果点击单左箭头就要分两种情况来分析了,一种是月份不等于1,那只要把记录月份的值减一就可以了,如果月份值等于1,相当于去到上年底了,所以月份值要变成12,年份值-1。
单右箭头也是同理,如果月份等于12,就去到下一年一月了,所以年费要加一,月份值变成1。

关于年份和月份的下拉列表,点击后设置对应年月记录值为选择内容即可,因为月份是固定12个月的,所以用多个文字标签制作即可,年份比较多,建议用中继器来制作,年份太多的话还可以转为动态面板调出滚动条来处理。
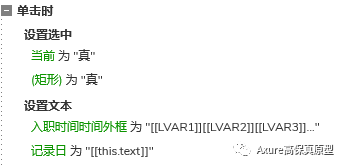
那我们在鼠标单击中继器里日期的时候,就用把中继器内文字和圆设置为真,因为之前设置了选中样式所以会变白,然后用设置文本的交互,记录选中的日,并且具体日期和时间回显到选择框。

这里要说一点的是,如果切换到其他年份或者月份的操作,我们要要通过更新行的交互,更新一下选中列的值,这样其他年份的同一天才不会选中变色。
3、时间部分
时间部分我们用两个中继器来制作。

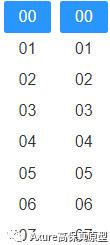
小时的中继器填写00-23,分钟的中继器里填写00-59,转为动态面板,增加滚动条。
同样的里面的矩形要设置选中样式。
中继器内部我们增加一个true列用于记录那个值未选中,如果true的值等于1,我们就选中该行内容
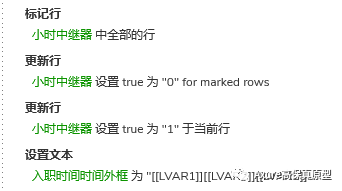
鼠标单击时,我们用先更新所有行把true列的值更新为0,相当于全部取消选中,然后在用更新行的交互,将当前行的值更新为1。最后我们用设置文本的交互,把年月日时分选中的记录值回显到选择框即可。

这样我们就制作完成了日期时间下拉列表的原型模板了,下次使用时复制粘贴就能使用,需要增加后续交互也可以自行添加,是不是很方便呢?
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。