场景
最近工作中在开发文档上传并能在新窗口打开预览的功能。在此记录下心路历程。
方法
我总共尝试了2种方法预览excel,均可实现。还发现一种方法可以实现,需要后端配合,叫做KKfileview。
1.使用luckyexcel插件实现xlsx的预览
2.使用file-viewer插件实现xlsx的预览
3.使用KKfileview插件实现xlsx的预览
实现
方法一:使用luckyexcel插件
温馨提示:需要用到luckysheet和luckyexcel,根据下面步骤一步一步操作会避免踩坑,比如我当时遇到了window.luckysheet is not defined控制台报红的问题。
第一步:vue项目引入luckysheet的相关依赖(这也是上面提到的如果没有引入会报红window.luckysheet找不到的问题)
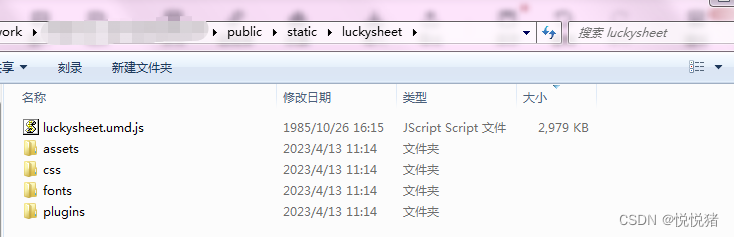
public文件夹下的index.html里引入luckysheet的相关依赖,由于考虑到我所做的这个项目可能会内网部署,所以将这些依赖包放在了public文件夹下的static文件夹里新建了一个luckysheet文件夹,这些依赖包的来源是我先npm install luckysheet --save把包拉下来,然后去拷贝的。文件存放位置和引入代码如下图。当然也可以选择cdn引入的方式。

<link rel='stylesheet' href='./static/luckysheet/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./static/luckysheet/plugins/plugins.css' />
<link rel='stylesheet' href='./static/luckysheet/css/luckysheet.css' />
<link rel='stylesheet' href='./static/luckysheet/assets/iconfont/iconfont.css' />
<script src="./static/luckysheet/plugins/js/plugin.js"></script>
<script src="./static/luckysheet/luckysheet.umd.js"></script>
第二步:安装luckyexcel
npm install luckyexcel --save
第三步:新窗口打开,所以新窗口的vue文件中引入luckyexcel并处理逻辑
html部分
这里需要注意id要写上,后面渲染要用到,还有重要的一点是style的样式要写,一开始没有写发现文件已经读取成功,但是页面上没有显示出来。
<template>
<div>
<div v-if="fileType === 'xlsx'" id="luckysheet" style="margin:0px;padding:0px;width:100%;height:100vh;" />
</div>
</template>
js部分
import LuckyExcel from 'luckyexcel'; // 引入
// mounted生命周期
mounted() {
// 从路由地址中获取fileUrl,fileType
this.fileUrl = this.$route.query.fileUrl ? this.$route.query.fileUrl : null
this.fileType = this.$route.query.fileType ? this.$route.query.fileType : null
if (this.fileUrl == null) {
this.$message({
type: 'error',
message: '文件地址无效,请刷新后重试'
})
}
// 加载文件内容
this.uploading(this.fileUrl)
}
// methods方法
methods: {
// 加载文件内容
uploading(file) {
// downloadFileXLS是接口,fileKey传的是文件地址,调接口获取文件流
downloadFileXLS({fileKey: file}).then(res => {
if(this.fileType === 'xlsx') {
// 预览xlsx
this.displayResult(res)
} else if(this.fileType === 'pptx') {
// 预览pptx,可忽略,该篇文章不涉及pptx的预览
this.previewPptx(res)
}
})
},
displayResult(buffer) {
// 得到xlsx文件流后
LuckyExcel.transformExcelToLucky(
buffer,
function(exportJson, luckysheetfile){
// console.log(exportJson);
// console.log(luckysheetfile);
if (exportJson.sheets == null || exportJson.sheets.length == 0) {
alert("文件读取失败!");
return;
}
// 销毁原来的表格
window.luckysheet.destroy();
// 重新创建新表格
window.luckysheet.create({
container: 'luckysheet', // 设定DOM容器的id
showtoolbar: false, // 是否显示工具栏
showinfobar: false, // 是否显示顶部信息栏
showstatisticBar: false, // 是否显示底部计数栏
sheetBottomConfig: false, // sheet页下方的添加行按钮和回到顶部按钮配置
allowEdit: false, // 是否允许前台编辑
enableAddRow: false, // 是否允许增加行
enableAddCol: false, // 是否允许增加列
sheetFormulaBar: false, // 是否显示公式栏
enableAddBackTop: false, //返回头部按钮
data: exportJson.sheets, //表格内容
title: exportJson.info.name //表格标题
});
},
function(error){
// 如果抛出任何错误,则处理错误
}
)
}
}
新窗口打开预览xlsx,我是使用的如下方法跳转到要预览的页面的路由(第三步的代码就是预览页面的),带上了参数。
// 获取目标路由地址
const routeUrl = this.$router.resolve({
name: 'OfficeView',
query: {
fileUrl: item.fileKey,
fileType: item.type
}
})
// 打开新标签页
window.open(routeUrl.href, '_blank')
方法二:使用file-viewer实现excel的预览
点下面链接可以查看哦
vue项目预览excel表格(file-viewer插件)