在开发应用程序时,主要关注的是当我们使用Tabs或Bottom Navigation Bar类的Widgets (Flutter 中几乎所有东西都是 widgets)时我们的应用程序将如何执行。
至于示例,让我们考虑一下我们有三个选项卡
- Users
- Tab2
- Tab3
在BottomNavBar和第一个索引上,我们有一个API 调用请求,它让我们成为假用户。此外,第二个和第三个索引将分别具有ListViews。
主要问题来了,如果我在这些索引之间切换,页面每次都会加载。
为了摆脱这个问题,我们将在我们的主屏幕上使用PageView() 小部件,其中确实有一个底部导航栏。
PageView() 中有什么
- PageController
- Physics
- Children
PageController:接收索引
Physics:是否允许在选项卡之间切换或手动处理
Children:小部件列表
PageView() 和参数的实现

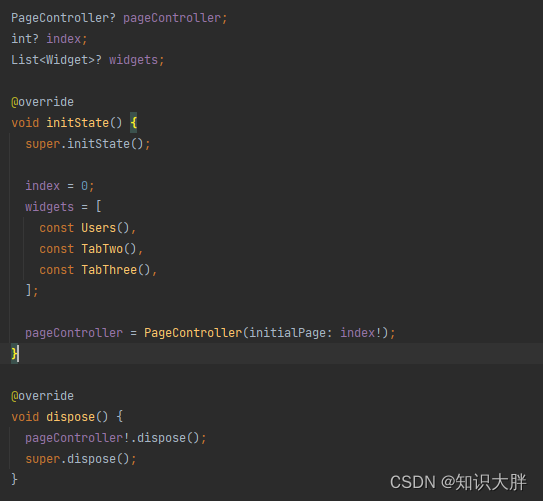
代码视图
import 'package:flutter/material.dart';
import 'package:maintaining_states_flutter_concept/Screens/tab_three.dart';
import 'package:maintaining_stat