接到一个网站,首先要做一些工作,然后按照这个步骤做好每一步,网站的搜索排名会有明显的效果。
- 对网站进行技术审核,以确保它符合搜索引擎的技术要求。
- 研究关键词并确定目标关键词。
- 优化网站内容,以便更好地针对目标关键词。
- 建立高质量的外部链接,以提高网站在搜索引擎中的排名。
这些有助于提高你的网站在搜索引擎中的排名,从而吸引更多的流量。
一、技术审核
技术审核有一些标准可以检查网站是否符合搜索引擎的技术要求。一些常见的技术审核标准包括:
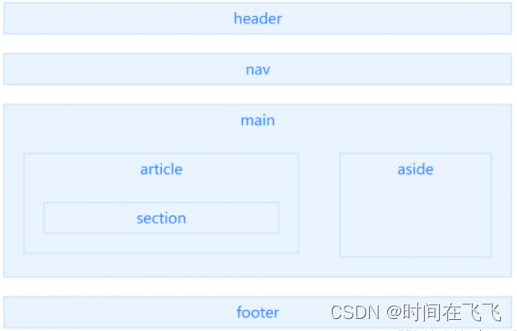
- 网站结构:网站的结构应该清晰易懂,方便用户和搜索引擎抓取。
- 导航:网站的导航应该简洁明了,方便用户找到他们想要的内容。
- URL结构:URL应该简短且具有描述性,方便用户和搜索引擎理解网页内容。
- 元标签:元标题和元描述应该简洁明了,准确描述网页内容。
- 头标签:使用恰当的头标签来组织内容,方便用户和搜索引擎理解网页结构。
- 图片和视频优化:图片和视频应该经过优化,以减小文件大小并提高加载速度。
这些标准的目的就是为了符合搜索引擎的技术要求。
例如:网站结构应该清晰易懂,方便用户和搜索引擎抓取。这意味着网站的内容应该按照逻辑顺序进行组织,每个页面都应该有一个清晰的主题,并且相关页面之间应该有明确的链接。
URL结构应该简短且具有描述性,方便用户和搜索引擎理解网页内容。这意味着URL应该包含关键词,以便搜索引擎能够更好地理解网页内容。
元标签是指HTML文档中的一种特殊标签,它提供了有关网页的元数据。常见的元标签包括元标题和元描述。元标题是网页的标题,它会显示在搜索结果中;元描述是对网页内容的简要描述,它也会显示在搜索结果中。
头标签是指HTML文档中用于组织内容的标签,例如h1、h2、h3等。这些标签可以帮助搜索引擎理解网页的结构和层次。
其实这些标准是为了让搜索引擎爬虫更容易看懂网页。
二、研究关键词和确定目标关键词
研究关键词是指通过各种方法来确定用户在搜索引擎中搜索的关键词。这些方法包括使用关键词研究工具、分析竞争对手的关键词、调查用户等。
确定目标关键词是指在研究关键词的基础上,选择与你的网站内容相关且具有一定搜索量的关键词作为目标关键词。这些关键词将成为你进行SEO优化的重点。
例如,假设我们经营一家销售运动鞋的网站。我们可以使用关键词研究工具来查找与运动鞋相关的关键词,例如“运动鞋”、“跑步鞋”、“篮球鞋”等。然后,我们可以分析这些关键词的搜索量和竞争程度,选择其中搜索量较大且竞争程度适中的关键词作为目标关键词。
通过这种方式,我们可以确定与你的网站内容相关且具有一定搜索量的目标关键词,从而更好地进行SEO优化。
有哪些关键词研究工具?
其实有许多关键词研究工具可供选择,例如Google AdWords的关键词规划工具、Ahrefs、SEMrush等。这些工具可以帮助我们查询网站内容相关的关键词,并提供关键词的搜索量和竞争程度这些信息,然后我用的是google AdWords。
如何分析竞争对手的关键词并且分析调查用户的搜索内容最终确定关键词?
分析竞争对手的关键词是指查看竞争对手网站使用的关键词,并了解别人是如何使用这些关键词来吸引流量的。我们可以使用关键词研究工具来查看竞争对手网站的关键词,或者直接查看竞争对手网站的源代码来获取这些信息。因为爬虫也是查看的竞争对手的源代码。哈哈~
了解用户在搜索引擎中搜索什么内容。这些信息可以更好地了解用户需求,并为我们提供更多的关键词建议。这个就比较难了解了,可以给用户发一些调查的网页,收集一下用户信息,或者让客服问一问,等等,在我的工作过程中确实是有很大的收获的,很多关键词就是这么定下来的,因为群众的呼声才是最重要的。
为什么选择关键词要选择竞争程度适中的关键词来做?
选择竞争程度适中的关键词是因为这些关键词既有一定的搜索量,又不会过于竞争激烈。如果选择竞争程度过高的关键词,你可能需要付出更多的努力才能在搜索结果中获得较高的排名;而如果选择竞争程度过低的关键词,则可能无法吸引足够的流量。
我们要先选择竞争程度适中的关键词然后做好优化以后,再选择竞争程度比较高的关键词来做。
优化网站内容是指根据目标关键词来调整网站内容,以便更好地满足搜索引擎和用户的需求。这包括在网页标题、正文、图片和视频等方面使用目标关键词。
三、选择好关键词以后,需要开始修改网页不合理的结构和布局,以便更好地针对目标关键词
例如,假设我们经营一家销售运动鞋的网站,确定了“运动鞋”、“跑步鞋”和“篮球鞋”这三个目标关键词。我们可以在网站的各个页面中使用这些关键词,例如在网页标题中使用“运动鞋”,在正文中使用“跑步鞋”和“篮球鞋”,并在图片和视频的描述中使用这些关键词。
通过这种方式,我们可以让搜索引擎更好地理解你的网站内容,并提高网站在搜索结果中的排名。
当时对于这一块部分我刚开始是踩过坑的,因为比如img图片标签,可以把对图片的描述写到alt属性中,但是video标签是没有类似的属性,后来在查询了seo优化的书,发现这种情况可以把视频的文字描述和视频放到一起,也就是代码的标签嵌套的时候放为兄弟元素这种感觉。层级差距不要太远太大。其实也是通过这个,让我对语义化标签有更清楚的了解,之前都说h5语义化标签可以提高seo优化,通过这段时间的工作,更清楚了。
例如,还有很多标签,等等。只有更多的操作深入的研究才能更多的理解。
如何为img和video等标签添加描述内容让搜索引擎更容易理解和爬取呢?
HTML的<video>标签本身并没有用于描述视频内容的属性。但可以在网页中使用其他方法来为视频提供描述信息。
例如,可以在视频周围添加文本描述,或者在视频下方添加一个简介。这些文本内容可以帮助用户和搜索引擎更好地理解视频内容。
此如果将视频上传到视频网站(如YouTube),可以在上传时为视频添加标题和描述。这些信息也可以帮助搜索引擎更好地理解视频内容,从而理解网站的内容。
如果把视频的描述文字放到视频旁边会影响布局变得不好看,能不能用css隐藏?
在使用css隐藏了部分文本内容,因为这样有更多的关键词描述,而且还不影响页面的布局,但是这么做是完全不允许,因为这可能会被搜索引擎视为欺骗行为。搜索引擎通常会降权使用隐藏文本等技巧来欺骗搜索引擎的网站。
如果为视频提供描述信息,但又不希望这些信息显示在网页上,可以考虑使用其他方法。例如,可以使用<meta>标签来为网页提供描述信息,或者使用结构化数据来标记视频内容。
这些方法可以帮助搜索引擎更好地理解你的视频内容,而不会影响用户体验。
<!-- 设置文档字符编码 -->
<meta charset="UTF-8">
<!-- 设置网页描述 -->
<meta name="description" content="这是一个网页描述">
<!-- 设置网页关键词 -->
<meta name="keywords" content="关键词1, 关键词2, 关键词3">
<!-- 设置网页作者 -->
<meta name="author" content="作者名称">
<!-- 设置网页视口,用于响应式设计 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 设置网页是否允许被索引 -->
<meta name="robots" content="index,follow">
<!-- 设置网页是否允许被缓存 -->
<meta http-equiv="cache-control" content="no-cache">
<!-- 设置网页重定向 -->
<meta http-equiv="refresh" content="5;url=https://www.example.com/">
<!-- 设置网页favicon -->
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<!-- 设置网页应用名称 -->
<meta name="application-name" content="应用名称">
<!-- 设置网页主题颜色 -->
<meta name="theme-color" content="#ff0000">
<!-- 设置苹果设备状态栏样式 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<!-- 设置苹果设备启动画面图标 -->
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<!-- 设置苹果设备启动画面标题 -->
<meta name="apple-mobile-web-app-title" content="应用标题">
<!-- 设置微软磁贴颜色 -->
<meta name="msapplication-TileColor" content="#ff0000">
<!-- 设置微软磁贴图标 -->
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
<!-- 设置网页在Facebook上的分享信息 -->
<meta property="og:title" content="网页标题">
<meta property="og:description" content="网页描述">
<meta property="og:image" content="https://www.example.com/image.jpg">
<meta property="og:url" content="https://www.example.com/">
<!-- 设置网页在Twitter上的分享信息 -->
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="网页标题">
<meta name="twitter:description" content="网页描述">
<meta name="twitter:image" content="https://www.example.com/image.jpg">
<!-- 设置网页Dublin Core元数据 -->
<link rel="schema.DC" href="http://purl.org/dc/elements/1.1/">
<meta name="DC.title" content="网页标题">
<meta name="DC.creator" content="作者名称">
<meta name="DC.description" content="网页描述">
<meta name="DC.publisher" content="出版者名称"><!-- 指定网页RSS源 -->
<link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml">
<!-- 指定网页搜索引擎Sitemap -->
<link rel="sitemap" type="application/xml" href="/sitemap.xml">四、建立高质量的外部链接,以提高网站在搜索引擎中的排名
建立高质量的外部链接是指获取其他网站指向你的网站的链接。这些链接被称为“反向链接”,它们可以帮助提高你的网站在搜索引擎中的排名。
例如,假设经营一家销售运动鞋的网站。可以联系一些与运动鞋相关的博客或新闻网站,请求他们在文章中添加指向网站的链接。这样,当用户阅读这些文章时,他们就可以通过链接访问网站。
此外,还可以通过发布优质内容来吸引其他网站主动链接到我们的网站。例如,可以撰写一篇关于运动鞋选购指南的文章,并在社交媒体上分享。如果这篇文章受到欢迎,其他网站可能会主动链接到我们网站的文章,从而为我们的网站带来更多的反向链接。通过这些方法可以建立高质量的外部链接,从而提高网站在搜索引擎中的排名。
怎么更主动更容易地增加有效的高质量反向链接?
- 发布优质内容:发布优质、有价值的内容,吸引其他网站主动链接到你的网站。
- 主动联系其他网站:主动联系与你的网站内容相关的其他网站,请求它们添加指向你的网站的链接。
(找了一些网站的负责人给他们发链接,然后进行资源置换等等,或者让一些公司合作的红人打广告的时候放上一些博客产品功能介绍的文章等等) - 参与社区讨论:参与与你的网站内容相关的社区讨论,例如论坛、问答网站等。在讨论中提供有价值的信息,并在适当的时候添加指向你的网站的链接。
(这个我们做过一些论坛的活动,然后跟版主要求了一些活动的描述和跳转的网页等等的链接,) - 利用社交媒体:在社交媒体上分享你的网站内容,吸引更多人关注并链接到你的网站。
(这个不用说了,就是分享自己的链接到社交媒体的网站上)
这些措施可以帮助我们更主动更容易地增加有效的高质量反向链接,从而提高网站在搜索引擎中的排名,希望每个跨境人都能做好自己的网站优化