目录
Web组件重用与JavaBeans预习报告
一、实验目的
二、实验原理
三、实验预习内容
1. 静态include指令何时执行?主页面和被包含的子页面是否转换为一个转换单元?
2.动作指令何时执行?主页面和被包含的子页面是否转换为一个转换单元?动作包含的子页面与主页面共享同一个请求吗?在不同的转换单元中如何进行数据的传递和共享?
3.动作与动作有什么相同点和不同点?与动作等价的其他两种写法如何表示?
4.什么是JavaBean?
5.访问JavaBean的三个JSP动作中动作的常用属性有哪些?这些属性各有什么作用?
Web组件重用与JavaBeans实验报告
一、实验目的
二、实验要求
三、实验内容及要求
1. include静态指令的使用。
2. 动作指令的使用。
3. 、、动作的使用
4. 使用JavaBean构造一个简单的计算器,能够进行“+、—、*、/”运算。
四、思考题
1. 什么是Model 1体系结构,有何缺点?
2. 什么是MVC设计模式?其优点是什么?
3. 实现MVC设计模式的一般步骤是什么?
Web组件重用与JavaBeans预习报告
一、实验目的
1. 理解静态包含和动态包含的概念,掌握相关指令和动作的使用;
2. 掌握JavaBeans的含义和创建方法;
3. 重点掌握在JSP页面中使用JavaBeans的标准动作。
二、实验原理
通过重用Web组件可以提高应用程序开发的效率和其可维护性。在JSP中可以通过包含机制和JavaBean实现Web组件的重用。
包含分为静态包含和动态包含。静态包含通过include指令实现,动态包含通过标准动作<jsp:include>实现。
在JSP页面中使用JavaBean是最重要的组件重用技术,这主要是通过下面3个标准动作实现的:
<jsp:useBean>
<jsp:setProperty>
<jsp:getProperty>
三、实验预习内容
1. 静态include指令何时执行?主页面和被包含的子页面是否转换为一个转换单元?
同一个转换单元的页面之间如何共享数据?
静态包含是在JSP页面转换阶段将另一个文件的内容包含到当前JSP页面中。静态include指令与主页面同时执行;主页面和被包含的子页面是转换为一个转换单元;同一个转换单元的页面之间通过request作用于共享。
2.<jsp:include>动作指令何时执行?主页面和被包含的子页面是否转换为一个转换单元?动作包含的子页面与主页面共享同一个请求吗?在不同的转换单元中如何进行数据的传递和共享?
jsp:include动作指令与main.jsp页面分别编译执行;主页面和被包含的子页面是转换为一个转换单元;动作包含的子页面与主页面共享同一个请求。
3.<jsp:forward>动作与<jsp:include>动作有什么相同点和不同点?与<jsp:forward>动作等价的其他两种写法如何表示?
转发到的页面处理完后并不将控制转回主页面。
<% RequestDispatcher view=request.getRequestDispatcher(? other.jsp? ) ;
View.forward(request,response) ;%>
< % pageContext.forward(? other.jsp? ) ;%>4.什么是JavaBean?
JavaBeans是Java平台的组件技术,在Java Web开发中常用JavaBeans来存放数据、封装业务逻辑等,从而很好地实现业务逻辑和表示逻辑的分离,使系统具有更好的健壮性和灵活性。
5.访问JavaBean的三个JSP动作中<jsp:useBean>动作的常用属性有哪些?这些属性各有什么作用?
useBean动作的常用属性有:id属性:用来唯一标识一个bean实例。scope属性:指定bean实例的作用域。class属性:指定创建bean实例的java类。type属性:指定由id属性声明的变量的类型。session属性: 你可以在同一次会话的任意一个页面使用该JavaBean对象,该JavaBean对象在整个会话期间一直存在。使用jsp:useBean/创建JavaBean对象的
页面的<%@page %>指令元素的session属性值必须设置为true。
Web组件重用与JavaBeans实验报告
一、实验目的
1. 理解静态包含和动态包含的概念,掌握相关指令和动作的使用;
2. 掌握JavaBeans的含义和创建方法;
3. 重点掌握在JSP页面中使用JavaBeans的标准动作。
二、实验要求
1. 实验前进行预习,完成实验预习报告;
2.按照每一项实验内容进行上机实践与编程,将程序源代码和运行结果图附在实验报告中实验内容对应的部分。
3. 实验预习报告和实验报告打印装订在一起。
4. 将每一次实验的源代码按目录组织保存并压缩,按照老师指定的要求进行提交。代码保存方式如:exp03表示实验三Web项目的名称,其下保存各项实验内容的源文件及相关资源,将整个exp03文件夹进行压缩后命名为班级-姓名-实验03,如:计171-张三-实验03。
三、实验内容及要求
1. include静态指令的使用。
创建名称为exp03的Web项目,编写hello.jsp页面,其中声明一个变量userName,用于获取请求地址后查询串参数userName的值;使用<%@ include>静态指令包含response.jsp页面,通过response.jsp页面显示userName的值,用下面两种方法实现。执行代码并查看运行结果。
方法一:response.jsp页面中通过JSP表达式直接输出变量userName的值。
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>response</title> </head> <body> hello,<%=request.getParameter("username") %><br /> </body> </html>
方法二:通过pageContext作用域属性,在主页面和子页面间共享userName的值,降低主页面和子页面的依赖性。
2. <jsp:include>动作指令的使用。
编写main.jsp页面,其中声明一个变量userName,用于获取请求地址后查询串参数userName的值;在main.jsp页面中使用<jsp:include>动作包含subpage.jsp页面,通过subpage.jsp页面显示userName的值;执行代码并查看运行结果。
main.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <jsp:include page="subpage.jsp"> <jsp:param name="userName" value="little bears"/> </jsp:include> </body> </html>subpage.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> hello!<%=request.getParameter("userName") %> </body> </html>
3. <jsp:useBean>、<jsp:setProperty>、<jsp:getProperty>动作的使用
从HTML页面login.html中输入用户名和口令等,然后提交给display. jsp页面,在该页面中通过JavaBeans保存数据并输出。
【步骤1】创建UserBean.java,包含username, password, email三个私有数据成员和相应的访问器和设置器。
package exp03; public class UserBean { private String userName; private String password; private String email; public UserBean() {} public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } }【步骤2】编写登录页面login.html,部分代码如下,补充关键代码:
<html>
<body>
Please input:<br>
<form action= >
UserName:<input type="text" name="username"><br>
Password:<input type="password" name="password"><br>
Email:<input type="text"name="email"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> </head> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>用户登录页面</title> </head> <body> <form action="checklogin.jsp" method="post"> <table> <tr> <td> 用户名: </td> <td> <input type="text" name="userId" /> </td> </tr> <tr> <td> 密 码: </td> <td> <input type="password" name="password" /> </td> </tr> <tr> <td> <input type="submit" value="登录" /> </td> </tr> </table> </form> </body> </html>
【步骤3】编写display.jsp页面,使用JavaBeans显示输入的信息,部分代码如下,补充关键代码:
<%@ page import="com.beans.UserBean" %>
<html>
<body>
UserName: <br>
Password: <br>
Email: <br>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <jsp:useBean id="user" class="exp03.UserBean"> <jsp:setProperty name="user" property="*"/> </jsp:useBean> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> UserName:<%=user.getUserName() %> <br/> Password:<%=user.getPassword() %> <br/> Email:<%=user.getEmail() %> <br/> </body> </html>
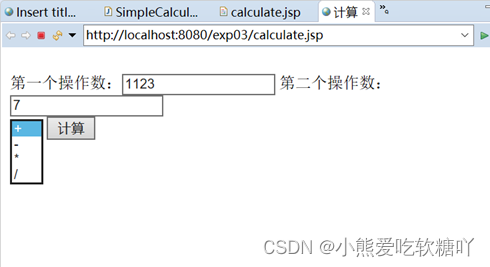
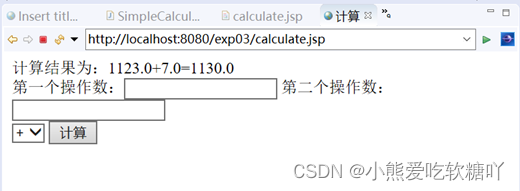
4. 使用JavaBean构造一个简单的计算器,能够进行“+、—、*、/”运算。
【步骤1】编写实现简单计算器的JavaBean:SimpleCalculator.java,包含first、second、operator、result四个成员变量和相应的访问器与设置器,一个calculator方法根据运算符获取运算结果。
package exp03; public class SimpleCalculator { private float first; private float second; private String operator; private float result; public SimpleCalculator() {} public float getFirst() { return first; } public void setFirst(float first) { this.first = first; } public float getSecond() { return second; } public void setSecond(float second) { this.second = second; } public String getOperator() { return operator; } public void setOperator(String operator) { this.operator = operator; } public float calculate(float first,float second,String operator) { switch(operator) { case "+": result=first+second;break; case "-": result=first-second;break; case "*": result=first*second;break; case "/": result=first/second;break; default: ;break; } return result; } }【步骤2】编写calculate.jsp页面,用户通过表单输入两个操作数和运算符,调用该页面自身处理该表单,通过调用SimpleCalculator类的实例实现运算逻辑,并显示运算结果。
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <jsp:useBean id="calculator" class="exp03.SimpleCalculator"> <jsp:setProperty name="calculator" property="*"/> </jsp:useBean> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>计算</title> </head> <body> <% try { float first=calculator.getFirst(); float second=calculator.getSecond(); String op=calculator.getOperator(); out.print("计算结果为:"+calculator.getFirst()+calculator.getOperator()+calculator.getSecond()+"=" +calculator.calculate(first, second, op)); }catch(Exception e) { e.printStackTrace(); } %> <br/> <form action="calculate.jsp" method="post"> 第一个操作数:<input type="text" name="first"> 第二个操作数:<input type="text" name="second"><br/> <select name="operator"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="submit" value="计算" > </form> </body> </html>
四、思考题
1. 什么是Model 1体系结构,有何缺点?
Model 1体系每个请求的目标都是jsp页面。Jsp页面负责完成所有任务并将响应发送给客户
缺点:(1) 特需要将大量的Java代码的业务逻辑嵌入到jsp页面中;(2)不能提高组建的重用性。
2. 什么是MVC设计模式?其优点是什么?
将web应用组件分成模型、控制器、视图三部分,每种组件完成各自的任务,该结构的所有请求目标都是servlet,充当控制器,servlet分析请求并将所需要的数据收集到JavaBean对象,该对象作为模型,最后servlet将请求转发到jsp,有jsp调用JavaBean中的数据并产生响应。
3. 实现MVC设计模式的一般步骤是什么?
(1)定义JavaBeans存储数据;
(2)使用Servlet处理请求;
(3)结果与存储;
(4)转发请求到JSP页面;
(5)从JavaBeans对象中提取数据。